まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ステージ3を作り始めています。
ステージ3は巨大戦艦戦にしようと思っていたので、まずデカキャラの動かし方
を考えて見る事にしました。
(どうでも良いですがデカキャラって言葉、最近使いませんね^^;)
一番簡単な方法は、戦艦の画像を読み込んでスプライトとして一つのキャラクタとして
扱えば良いと思うのですが、そうなると読み込み画像が多きくなりすぎるので却下。
次に考えたのが、マップチップを使用して戦艦の画像をデータとして読み込んで表示
させる方法。
要はRPGでのマップ表示みたいな感じで、戦艦を表示させようかと思ったんですが
私にはマップチップが書けないので却下。
で、最終的に思いついたのが戦艦の画像を分割してスプライトとして登録し
es_exputを使用して表示させる方法。
この方法だと読み込み画像も小さくて済みますし、DOGAを使用してキャラクタも
作製出来るので良い感じです^^
ただ、画像を分割するのでスクリプトがちょっとややこしくなるのが問題です。
と言っても、基準の点を決めてそれに対して分割した画像の位置を記述しておけば
基準の点を動かすだけで、全ての画像を動かすことが出来るので
最初の設定がややこしいだけで、設定後は特に問題ありませんでした。
上記の方法を考えてみたスクリプトがコレ↓
es_exputを使用したデカキャラスクリプト
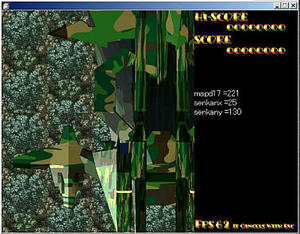
このスクリプトを動かすとこんな感じです

キーボードの矢印キーで戦艦を上下左右に動かすことが出来ます。
で、ステージ3はこんな感じで戦艦戦にしようかと考えています。
ただ、これに戦艦の砲台なんかを、どう設置していくのかで詰まっています(汗)
ステージ3は巨大戦艦戦にしようと思っていたので、まずデカキャラの動かし方
を考えて見る事にしました。
(どうでも良いですがデカキャラって言葉、最近使いませんね^^;)
一番簡単な方法は、戦艦の画像を読み込んでスプライトとして一つのキャラクタとして
扱えば良いと思うのですが、そうなると読み込み画像が多きくなりすぎるので却下。
次に考えたのが、マップチップを使用して戦艦の画像をデータとして読み込んで表示
させる方法。
要はRPGでのマップ表示みたいな感じで、戦艦を表示させようかと思ったんですが
私にはマップチップが書けないので却下。
で、最終的に思いついたのが戦艦の画像を分割してスプライトとして登録し
es_exputを使用して表示させる方法。
この方法だと読み込み画像も小さくて済みますし、DOGAを使用してキャラクタも
作製出来るので良い感じです^^
ただ、画像を分割するのでスクリプトがちょっとややこしくなるのが問題です。
と言っても、基準の点を決めてそれに対して分割した画像の位置を記述しておけば
基準の点を動かすだけで、全ての画像を動かすことが出来るので
最初の設定がややこしいだけで、設定後は特に問題ありませんでした。
上記の方法を考えてみたスクリプトがコレ↓
es_exputを使用したデカキャラスクリプト
このスクリプトを動かすとこんな感じです
キーボードの矢印キーで戦艦を上下左右に動かすことが出来ます。
で、ステージ3はこんな感じで戦艦戦にしようかと考えています。
ただ、これに戦艦の砲台なんかを、どう設置していくのかで詰まっています(汗)
PR
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
