まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ステージ3後半は戦艦戦にしようと思っているのですが、その前に背景を作製しようと
思って色々と考えてみました。
イメージとしてはアマゾン上空でジャングルの上を飛んでいる感じ。
アマゾンと言う事は、森と川と海が交互にスクロールすれば良いかなぁ?と思って
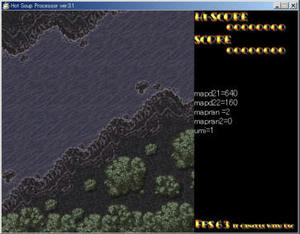
まず、↓こんな画像を作成してみました。

背景画像にはHamCorossam様の背景素材を使用させて頂いています。
で、これをどう繋げるかでかなり悩みました。
繋ぎ方を一定にして、ループさせる方法が簡単で良いのですが
それだと、どうも単調でイマイチです。
かと言って繋ぎ方をタイムテーブルのように延々と記述するのも大変です。
理想的なのはランダムで川が出たり、海になったり、森になったりするのが
良いなぁ~と思って簡単なスクリプトを作って考えてみました↓
森~川~海のランダムスクリプト
このスクリプトを実行するとこんな感じ↓

考え方としては、海を表示している時と森を表示している時にわけていて
海を表示している時に考えられる動作としては
上の画像の
1~1~1で海を表示させる
1~3~4~1で海から森へ移行して海に戻る
1~3~2で海から森へ移行する
のどれかという事になります。
また、森を表示している時に考えられる動作としては
2~2~2で森を表示させる
2~4~3~2で森から海(川)へ移行して森に戻る
2~4~1で森から海へ移行する
のどれかと言う事になります。
これを踏まえて、ランダムで森を表示させたり海を表示させたりするように
してみました。
この方法だとランダムでマップを選ぶので、同じマップになる事もありませんし
選ぶ乱数によっては、海が続いたり、森が続いたりする事もあり
なかなか良い感じではないかと自分では思っています^^
ただ、今思えばこのスクリプトを考える時間よりもステージ3終了までのマップデータを
タイムテーブルのように記述した方が、早く出来た気がします^^;
思って色々と考えてみました。
イメージとしてはアマゾン上空でジャングルの上を飛んでいる感じ。
アマゾンと言う事は、森と川と海が交互にスクロールすれば良いかなぁ?と思って
まず、↓こんな画像を作成してみました。
背景画像にはHamCorossam様の背景素材を使用させて頂いています。
で、これをどう繋げるかでかなり悩みました。
繋ぎ方を一定にして、ループさせる方法が簡単で良いのですが
それだと、どうも単調でイマイチです。
かと言って繋ぎ方をタイムテーブルのように延々と記述するのも大変です。
理想的なのはランダムで川が出たり、海になったり、森になったりするのが
良いなぁ~と思って簡単なスクリプトを作って考えてみました↓
森~川~海のランダムスクリプト
このスクリプトを実行するとこんな感じ↓
考え方としては、海を表示している時と森を表示している時にわけていて
海を表示している時に考えられる動作としては
上の画像の
1~1~1で海を表示させる
1~3~4~1で海から森へ移行して海に戻る
1~3~2で海から森へ移行する
のどれかという事になります。
また、森を表示している時に考えられる動作としては
2~2~2で森を表示させる
2~4~3~2で森から海(川)へ移行して森に戻る
2~4~1で森から海へ移行する
のどれかと言う事になります。
これを踏まえて、ランダムで森を表示させたり海を表示させたりするように
してみました。
この方法だとランダムでマップを選ぶので、同じマップになる事もありませんし
選ぶ乱数によっては、海が続いたり、森が続いたりする事もあり
なかなか良い感じではないかと自分では思っています^^
ただ、今思えばこのスクリプトを考える時間よりもステージ3終了までのマップデータを
タイムテーブルのように記述した方が、早く出来た気がします^^;
PR
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
