まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日作成した円形のメーターを表示するプログラムですが、小さい画像を沢山表示させていたので
最大90回程度、繰り返して描画していました。
ちょっと無駄やな~と思っていたらコメント欄でありさんにメーターを4分割して表示させてみたら?
とアドバイスを頂き、試しに作ってみました。
プロジェクトファイルはコチラ↓
http://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1243163686
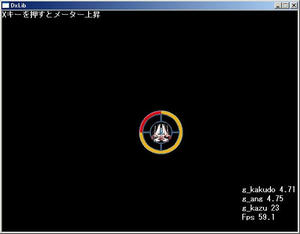
このプログラムを動かすとこんな感じ↓

解りやすいように、メーターの色を分けてみました。
画像の黄色い部分は円形の画像を1回表示させているだけで、赤い部分は小さい画像を繰り返しで
表示させています。
考え方としては、こんな画像↓を用意します。



で、メーターを描画して45度描画したら一番左の画像を表示して、メーター描画部分を45度ずらし
90度描画したら真ん中の画像を表示して、メーター描画部分を90度ずらし・・・を繰り返すって感じ。
この方法で描画すると、以前は90回繰り返していたのが23回まで減らす事が出来ました。
もっと細かく画像を用意すれば、繰り返し回数もかなり減らせますね。
しかも、円が完成した時は円の画像を表示すれば、描画回数1回で済むのでとても効率が良いです。
ただ、この方法だと今まで使っていたアニメーションが上手く繋がらなかったので
とりあえず単色で表示させています^^;
最大90回程度、繰り返して描画していました。
ちょっと無駄やな~と思っていたらコメント欄でありさんにメーターを4分割して表示させてみたら?
とアドバイスを頂き、試しに作ってみました。
プロジェクトファイルはコチラ↓
http://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1243163686
このプログラムを動かすとこんな感じ↓
解りやすいように、メーターの色を分けてみました。
画像の黄色い部分は円形の画像を1回表示させているだけで、赤い部分は小さい画像を繰り返しで
表示させています。
考え方としては、こんな画像↓を用意します。
で、メーターを描画して45度描画したら一番左の画像を表示して、メーター描画部分を45度ずらし
90度描画したら真ん中の画像を表示して、メーター描画部分を90度ずらし・・・を繰り返すって感じ。
この方法で描画すると、以前は90回繰り返していたのが23回まで減らす事が出来ました。
もっと細かく画像を用意すれば、繰り返し回数もかなり減らせますね。
しかも、円が完成した時は円の画像を表示すれば、描画回数1回で済むのでとても効率が良いです。
ただ、この方法だと今まで使っていたアニメーションが上手く繋がらなかったので
とりあえず単色で表示させています^^;
PR
この記事にコメントする
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
