まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
怒首領蜂大復活のハイパー終了時に出るような回転しながら自機の方に向かってくる
エフェクトを実装したいと思い色々と考えていました。

この画像の自機の周りの緑のエフェクトみたいなのが実装したいなーと思ったのですが
実装方法が全然思い浮かびません(汗)
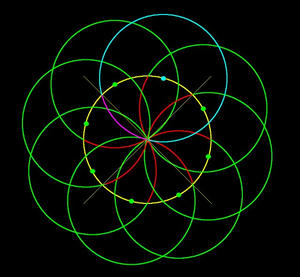
で、簡単な画像を書いてみて考えてみました。

この画像の黄色い丸の内側の赤い線の部分の動きを作る事が出来れば実装出来るのではないかと
思ったのですが、やっぱりどんなプログラムを作れば良いのか思い浮かびませんでした^^;
とりあえず、この画像を表示出来るようなプログラムを作ろうと思って考えてみると
まず黄色い丸の8つの表示点を計算する必要があります。
そして、その表示点を中心として円を表示すれば良いのではないか?と思って作ってみました。
こんな感じ。
作ってみて解ったのは
①8個の円の中心座標を計算する必要がある。
②8個の円の描画開始位置を計算する必要がある。
③8個の円の中心座標を計算したときの半径と8個の円の半径を同じにすれば良い感じ^^
と言った所。
一応、上の動画のプログラムもアップしておきます↓
http://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1289323152
まず、①ですが計算としては三角関数をつかって円を8分割して表示座標を計算しています。
double x[8],y[8],ds=90,r=0;
int i;
for(i=0;i<8;i++)
{
x[i]=sin(r)*ds+320;
y[i]=cos(r)*ds+240;
r+=0.785;
}
rに0.785を足しているのは、円の1周である2パイは6.28(3.14*2)なので6.28/8=0.785と
計算しています。
②の描画開始位置ですが、これも①と考え方は同じで最初の円の描画開始位置が0ならば
次の円の描画開始位置は0.785とすれば上手く回転して表示してくれます。
③については、半径を色々といじると色んな表示が出来て面白いです^^
といった感じで、とりあえず動きは出来たので、コレを元に回転して移動するエフェクトを
実装してみたいと思いますが、上手く動かないんだろうなぁ~(汗)
**回転して移動するエフェクト その2へ
エフェクトを実装したいと思い色々と考えていました。
この画像の自機の周りの緑のエフェクトみたいなのが実装したいなーと思ったのですが
実装方法が全然思い浮かびません(汗)
で、簡単な画像を書いてみて考えてみました。
この画像の黄色い丸の内側の赤い線の部分の動きを作る事が出来れば実装出来るのではないかと
思ったのですが、やっぱりどんなプログラムを作れば良いのか思い浮かびませんでした^^;
とりあえず、この画像を表示出来るようなプログラムを作ろうと思って考えてみると
まず黄色い丸の8つの表示点を計算する必要があります。
そして、その表示点を中心として円を表示すれば良いのではないか?と思って作ってみました。
こんな感じ。
作ってみて解ったのは
①8個の円の中心座標を計算する必要がある。
②8個の円の描画開始位置を計算する必要がある。
③8個の円の中心座標を計算したときの半径と8個の円の半径を同じにすれば良い感じ^^
と言った所。
一応、上の動画のプログラムもアップしておきます↓
http://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1289323152
まず、①ですが計算としては三角関数をつかって円を8分割して表示座標を計算しています。
double x[8],y[8],ds=90,r=0;
int i;
for(i=0;i<8;i++)
{
x[i]=sin(r)*ds+320;
y[i]=cos(r)*ds+240;
r+=0.785;
}
rに0.785を足しているのは、円の1周である2パイは6.28(3.14*2)なので6.28/8=0.785と
計算しています。
②の描画開始位置ですが、これも①と考え方は同じで最初の円の描画開始位置が0ならば
次の円の描画開始位置は0.785とすれば上手く回転して表示してくれます。
③については、半径を色々といじると色んな表示が出来て面白いです^^
といった感じで、とりあえず動きは出来たので、コレを元に回転して移動するエフェクトを
実装してみたいと思いますが、上手く動かないんだろうなぁ~(汗)
**回転して移動するエフェクト その2へ
PR
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
