まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
怒首領蜂大復活のハイパー終了時に出るような回転しながら自機の方に向かってくる
エフェクトを実装したいと思い色々と考えていました。

この画像の自機の周りの緑のエフェクトみたいなのが実装したいなーと思ったのですが
実装方法が全然思い浮かびません(汗)
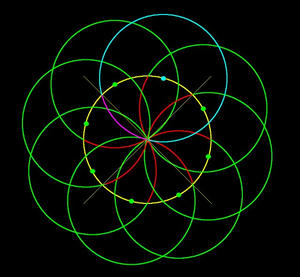
で、簡単な画像を書いてみて考えてみました。

この画像の黄色い丸の内側の赤い線の部分の動きを作る事が出来れば実装出来るのではないかと
思ったのですが、やっぱりどんなプログラムを作れば良いのか思い浮かびませんでした^^;
とりあえず、この画像を表示出来るようなプログラムを作ろうと思って考えてみると
まず黄色い丸の8つの表示点を計算する必要があります。
そして、その表示点を中心として円を表示すれば良いのではないか?と思って作ってみました。
こんな感じ。
作ってみて解ったのは
①8個の円の中心座標を計算する必要がある。
②8個の円の描画開始位置を計算する必要がある。
③8個の円の中心座標を計算したときの半径と8個の円の半径を同じにすれば良い感じ^^
と言った所。
一応、上の動画のプログラムもアップしておきます↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1289323152
まず、①ですが計算としては三角関数をつかって円を8分割して表示座標を計算しています。
double x[8],y[8],ds=90,r=0;
int i;
for(i=0;i<8;i++)
{
x[i]=sin(r)*ds+320;
y[i]=cos(r)*ds+240;
r+=0.785;
}
rに0.785を足しているのは、円の1周である2パイは6.28(3.14*2)なので6.28/8=0.785と
計算しています。
②の描画開始位置ですが、これも①と考え方は同じで最初の円の描画開始位置が0ならば
次の円の描画開始位置は0.785とすれば上手く回転して表示してくれます。
③については、半径を色々といじると色んな表示が出来て面白いです^^
といった感じで、とりあえず動きは出来たので、コレを元に回転して移動するエフェクトを
実装してみたいと思いますが、上手く動かないんだろうなぁ~(汗)
**回転して移動するエフェクト その2へ
エフェクトを実装したいと思い色々と考えていました。
この画像の自機の周りの緑のエフェクトみたいなのが実装したいなーと思ったのですが
実装方法が全然思い浮かびません(汗)
で、簡単な画像を書いてみて考えてみました。
この画像の黄色い丸の内側の赤い線の部分の動きを作る事が出来れば実装出来るのではないかと
思ったのですが、やっぱりどんなプログラムを作れば良いのか思い浮かびませんでした^^;
とりあえず、この画像を表示出来るようなプログラムを作ろうと思って考えてみると
まず黄色い丸の8つの表示点を計算する必要があります。
そして、その表示点を中心として円を表示すれば良いのではないか?と思って作ってみました。
こんな感じ。
作ってみて解ったのは
①8個の円の中心座標を計算する必要がある。
②8個の円の描画開始位置を計算する必要がある。
③8個の円の中心座標を計算したときの半径と8個の円の半径を同じにすれば良い感じ^^
と言った所。
一応、上の動画のプログラムもアップしておきます↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1289323152
まず、①ですが計算としては三角関数をつかって円を8分割して表示座標を計算しています。
double x[8],y[8],ds=90,r=0;
int i;
for(i=0;i<8;i++)
{
x[i]=sin(r)*ds+320;
y[i]=cos(r)*ds+240;
r+=0.785;
}
rに0.785を足しているのは、円の1周である2パイは6.28(3.14*2)なので6.28/8=0.785と
計算しています。
②の描画開始位置ですが、これも①と考え方は同じで最初の円の描画開始位置が0ならば
次の円の描画開始位置は0.785とすれば上手く回転して表示してくれます。
③については、半径を色々といじると色んな表示が出来て面白いです^^
といった感じで、とりあえず動きは出来たので、コレを元に回転して移動するエフェクトを
実装してみたいと思いますが、上手く動かないんだろうなぁ~(汗)
**回転して移動するエフェクト その2へ
PR
敵弾が見にくいなぁと思っていたので敵弾の画像を変更してみました。
どうやったら見やすい弾になるかな?と思って、とりあえず弾の回りを黒く縁取る感じで作ってみた。

こんな感じで回りを黒くしています。
で、回転させて動かしてみたのがコレ↓
なかなか見やすくなったのではないかと自分では思っています^^
あと、無敵時のバリア画像も若干暗くしてメーター色も青色に変更して、自機弾のグラフィックも
変更しました。
コチラの方が眼に優しいかなーとは思うのですが、ちょっと解り難くなった気もするので
その辺のバランスをどう取るかが難しい所です。
あと、関係ないですがジョイパッドの対応と自機の斜め移動時にルート使って移動させるようにしました。
それにしてもゲームシステムを作るってのは難しいですねぇ。
現状のシステムでも、なんか違うなぁと思っていて、現状では無敵状態に強制的になるように
なっていますが、任意で切り替えた方が良いかなぁと思ったり思わなかったり。
一応コンセプトとしては、ホーミングレーザーを気持よく撃ちたい!ってのがあるのですが
現状のシステムだと、ホーミングよりも自機弾使った方が敵を倒しやすいんですよねぇ・・・
で、アレコレ考えてると頭がこんがらがってきて、最初に何を考えていたのが解らなくなって
くるんですよね(笑)
どうやったら見やすい弾になるかな?と思って、とりあえず弾の回りを黒く縁取る感じで作ってみた。
こんな感じで回りを黒くしています。
で、回転させて動かしてみたのがコレ↓
なかなか見やすくなったのではないかと自分では思っています^^
あと、無敵時のバリア画像も若干暗くしてメーター色も青色に変更して、自機弾のグラフィックも
変更しました。
コチラの方が眼に優しいかなーとは思うのですが、ちょっと解り難くなった気もするので
その辺のバランスをどう取るかが難しい所です。
あと、関係ないですがジョイパッドの対応と自機の斜め移動時にルート使って移動させるようにしました。
それにしてもゲームシステムを作るってのは難しいですねぇ。
現状のシステムでも、なんか違うなぁと思っていて、現状では無敵状態に強制的になるように
なっていますが、任意で切り替えた方が良いかなぁと思ったり思わなかったり。
一応コンセプトとしては、ホーミングレーザーを気持よく撃ちたい!ってのがあるのですが
現状のシステムだと、ホーミングよりも自機弾使った方が敵を倒しやすいんですよねぇ・・・
で、アレコレ考えてると頭がこんがらがってきて、最初に何を考えていたのが解らなくなって
くるんですよね(笑)
敵弾のグラフィックを回転する弾の画像に変更しようと思ったのですが、ふと疑問が浮かびました。
回転させて表示させる方法としては、回転するアニメの画像を複数枚作って表示させる方法と
回転する命令を使って、画像を回転させて表示させる方法が思いつきます。
で、どちらが処理が軽いのかなぁ?という疑問が浮かびました。
普通に考えると回転させる命令を使った方が処理が重い気もしますが、複数枚の画像を
アニメーションさせるのも似たような気もします。
って事で簡単な検証プログラムを作って検証してみました。
弾を表示するにはDrawGraph関数、回転させて表示するにはDrawRotaGraph関数を使います。

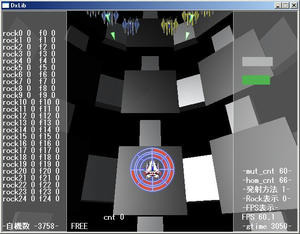
こんな感じで、画面の中を反転しながら動く弾画像を回転させながら表示して、Zキーを押すと
DrawRotaGraph関数で表示、押さなければDrawGraphで表示させるようにして
ループ数が増える度に弾が増えていくようにし、Xキーを押した時は弾が増えないようにしました。
最大で25000発表示されるようになっています。
プログラムはコチラ↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1287250632
検証してみた所、自分のPCではDrawRotaGraph関数を使っていると24000発程度から
FPSが落ちだしたのですが、DrawGraph関数では25000発表示させてもFPS60をキープ
していました。
なので、思った通りDrawGraph関数の方が軽いように思いますが
あまり差はないような気がします。
弾グラフィックを制作する事を考えるとDrawRotaGraph関数の方が楽ですし
綺麗に表示されるのでまぁ、どっちでも良いかな?と言った感じでしょうか(汗)
速度にシビアになるならDrawGraph関数の方がベターでしょうね。
自分は楽したいのでDrawRotaGraph関数を使って表示させようと思っています(笑)
回転させて表示させる方法としては、回転するアニメの画像を複数枚作って表示させる方法と
回転する命令を使って、画像を回転させて表示させる方法が思いつきます。
で、どちらが処理が軽いのかなぁ?という疑問が浮かびました。
普通に考えると回転させる命令を使った方が処理が重い気もしますが、複数枚の画像を
アニメーションさせるのも似たような気もします。
って事で簡単な検証プログラムを作って検証してみました。
弾を表示するにはDrawGraph関数、回転させて表示するにはDrawRotaGraph関数を使います。
こんな感じで、画面の中を反転しながら動く弾画像を回転させながら表示して、Zキーを押すと
DrawRotaGraph関数で表示、押さなければDrawGraphで表示させるようにして
ループ数が増える度に弾が増えていくようにし、Xキーを押した時は弾が増えないようにしました。
最大で25000発表示されるようになっています。
プログラムはコチラ↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1287250632
検証してみた所、自分のPCではDrawRotaGraph関数を使っていると24000発程度から
FPSが落ちだしたのですが、DrawGraph関数では25000発表示させてもFPS60をキープ
していました。
なので、思った通りDrawGraph関数の方が軽いように思いますが
あまり差はないような気がします。
弾グラフィックを制作する事を考えるとDrawRotaGraph関数の方が楽ですし
綺麗に表示されるのでまぁ、どっちでも良いかな?と言った感じでしょうか(汗)
速度にシビアになるならDrawGraph関数の方がベターでしょうね。
自分は楽したいのでDrawRotaGraph関数を使って表示させようと思っています(笑)
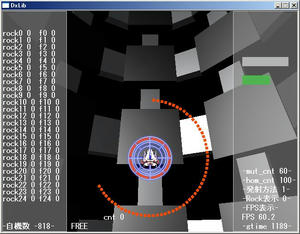
暫定で自機メーターを実装してみました。
こんな感じ↓
通常時はボタンを押してレーザー検索範囲を表示させ、ボタンを離すとレーザー発射なのですが
外側の緑メーターが貯まると無敵状態になってロックオンレーザーを撃てる状態の時は強制的に
検索範囲を表示させてボタンを押す度にレーザーが発射されるようにしようかと。
通常時はボタンを押す&離すで発射、無敵時は押すだけで発射としたら爽快感が出るかなぁと
思ったり。
後は無敵状態の始まりと終わり時になんらかのエフェクトを入れたいのですが
なかなか難しいです^^;
こんな感じ↓
通常時はボタンを押してレーザー検索範囲を表示させ、ボタンを離すとレーザー発射なのですが
外側の緑メーターが貯まると無敵状態になってロックオンレーザーを撃てる状態の時は強制的に
検索範囲を表示させてボタンを押す度にレーザーが発射されるようにしようかと。
通常時はボタンを押す&離すで発射、無敵時は押すだけで発射としたら爽快感が出るかなぁと
思ったり。
後は無敵状態の始まりと終わり時になんらかのエフェクトを入れたいのですが
なかなか難しいです^^;
自機のメーターを作製していたら、変なバグに遭遇してしまいました。

メーター表示の位置を、もっと中心に表示させたいのに外側過ぎておかしくなっています。
で、変数の内容を見てみたいと思ったのですが、今まではDrawFormatStringなどを使って
変数の内容を直接画面に表示させていたのですが、この方法だとプログラムを停止してじっくり
見ることが出来ませんし、配列変数などだと表示させるのが大変です。
で、なにか良い方法はないかと調べてみたらブレークポイントってのを使えば
良いと言う事が解りました。
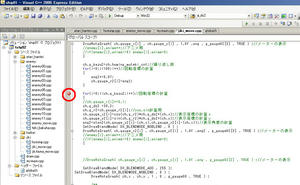
まず、停止したい位置にブレークポイントを設定します。

赤丸部分にマウスを持って行ってクリックすればOK。
(for等のループ内だと上手く機能しないっぽい?です。)
プログラムの途中で停止したい場合でも、停止したい時に設定すれば大丈夫です。
ブレークポイントを設定すると、設定した部分でプログラムが停止します。

で、内容を見たい変数の所にマウスを持って行くと、別ウインドウが勝手に開いて内容を見ることが
出来るんです^^
構造体などは纏めて表示してくれますし、配列変数も表示してくれるので便利です。
ちゅうか、今まで使ってなかった自分が間違ってる気がします(笑)
そして、メニューのデバック→ステップイン(F11)を押すと次の行を実行してくれるので
F11を押していけば順番にプログラムを実行してくれるので、バグ探求時などに良いです。
って事で、変数の内容を確認したら、半径の数値を間違ってるだけでした(汗)

ちゃんと設定したら上手く表示してくれたのですが、見にくいのでもうちょっとなんとかしたい所。
最初のバグってたメーターの方が見やすかったです(笑)
メーター表示の位置を、もっと中心に表示させたいのに外側過ぎておかしくなっています。
で、変数の内容を見てみたいと思ったのですが、今まではDrawFormatStringなどを使って
変数の内容を直接画面に表示させていたのですが、この方法だとプログラムを停止してじっくり
見ることが出来ませんし、配列変数などだと表示させるのが大変です。
で、なにか良い方法はないかと調べてみたらブレークポイントってのを使えば
良いと言う事が解りました。
まず、停止したい位置にブレークポイントを設定します。
赤丸部分にマウスを持って行ってクリックすればOK。
(for等のループ内だと上手く機能しないっぽい?です。)
プログラムの途中で停止したい場合でも、停止したい時に設定すれば大丈夫です。
ブレークポイントを設定すると、設定した部分でプログラムが停止します。
で、内容を見たい変数の所にマウスを持って行くと、別ウインドウが勝手に開いて内容を見ることが
出来るんです^^
構造体などは纏めて表示してくれますし、配列変数も表示してくれるので便利です。
ちゅうか、今まで使ってなかった自分が間違ってる気がします(笑)
そして、メニューのデバック→ステップイン(F11)を押すと次の行を実行してくれるので
F11を押していけば順番にプログラムを実行してくれるので、バグ探求時などに良いです。
って事で、変数の内容を確認したら、半径の数値を間違ってるだけでした(汗)
ちゃんと設定したら上手く表示してくれたのですが、見にくいのでもうちょっとなんとかしたい所。
最初のバグってたメーターの方が見やすかったです(笑)
カレンダー
| 09 | 2025/10 | 11 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
