まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日制作した敵のヒットエフェクトは加算合成で重ねて表示させるって方法でした。
この方法でも光った感じは出せるのですが、何枚も画像を重ねないと駄目なので
処理が重くなるのと白色しか出せないって欠点があったんですよね。
で、そのエントリのコメント欄にて「SetDrawBrightにSetDrawBlendModeで反転なんてどうでしょう」
と助言頂き、早速試してみました。
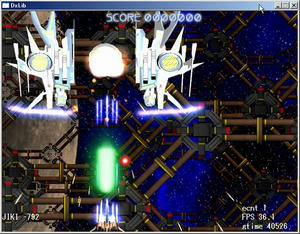
こんな感じ↓

SetDrawBright( 255 , 255 , 255 ) ;
SetDrawBlendMode( DX_BLENDMODE_INVSRC , 255 );
と記述して表示させていますが、ちゃんと白く光ってる感じになってます。
しかも、この方法だと背景が透けないので画像を重ねる必要もないのが良いですね^^
そして、SetDrawBright( 255 , 0 , 0 ) ;とかにすれば・・・

赤色で表示させる事も可能です^^
SetDrawBright関数の引数は、それぞれRGB(赤、緑、青)に対応しているので
数値を変更すれば任意の色で表示させる事が出来て良い感じ。
ただ、この方法で表示させるよりも加算合成を使って表示させた方法の方が光ってる感は強いので
場面場面で使い分けるのが良さそうですね^^
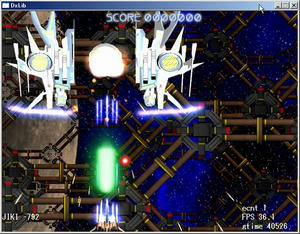
加算合成を使って表示させた場合はこんな感じ↓

この方法でも光った感じは出せるのですが、何枚も画像を重ねないと駄目なので
処理が重くなるのと白色しか出せないって欠点があったんですよね。
で、そのエントリのコメント欄にて「SetDrawBrightにSetDrawBlendModeで反転なんてどうでしょう」
と助言頂き、早速試してみました。
こんな感じ↓
SetDrawBright( 255 , 255 , 255 ) ;
SetDrawBlendMode( DX_BLENDMODE_INVSRC , 255 );
と記述して表示させていますが、ちゃんと白く光ってる感じになってます。
しかも、この方法だと背景が透けないので画像を重ねる必要もないのが良いですね^^
そして、SetDrawBright( 255 , 0 , 0 ) ;とかにすれば・・・
赤色で表示させる事も可能です^^
SetDrawBright関数の引数は、それぞれRGB(赤、緑、青)に対応しているので
数値を変更すれば任意の色で表示させる事が出来て良い感じ。
ただ、この方法で表示させるよりも加算合成を使って表示させた方法の方が光ってる感は強いので
場面場面で使い分けるのが良さそうですね^^
加算合成を使って表示させた場合はこんな感じ↓
PR
自機弾が敵に当たった時の敵本体のヒットエフェクトを実装しました。

私は今まで当たった時用の画像を用意して、当たった時に画像を切り替えるようにしていたのですが
正直、画像用意するの面倒だな~と思って、何か良い方法はないものかと思っていたのですが
画像を加算合成で表示させれば良い感じで表示出来ました^^
(DXライブラリならSetDrawBlendMode( DX_BLENDMODE_ADD , 255)とかにする)
この方法なら別に画像を用意する必要がないですし、光った感じも演出出来るので良いなーと。
ただ、光った感じにするには何枚も同じ画像を重ねて表示させなくてはならず、処理としては
重くなるので、使う場面にもよるとは思います。
あと、白いエフェクトしか出来ないのも弱点かな?(何か良い方法があるのかもしれませんが)
上記画像で3枚重ねて表示させています。ただ、加算合成だけで表示させると背景が透けて
しまうので、加算合成の奥に普通に敵画像を表示させているので、実質4枚重ねての表示。
まぁ、このゲームの場合は全然処理落ちもしそうにないので、この方法で良いかと思いってます^^
敵のヒットエフェクト実装 その2へ
私は今まで当たった時用の画像を用意して、当たった時に画像を切り替えるようにしていたのですが
正直、画像用意するの面倒だな~と思って、何か良い方法はないものかと思っていたのですが
画像を加算合成で表示させれば良い感じで表示出来ました^^
(DXライブラリならSetDrawBlendMode( DX_BLENDMODE_ADD , 255)とかにする)
この方法なら別に画像を用意する必要がないですし、光った感じも演出出来るので良いなーと。
ただ、光った感じにするには何枚も同じ画像を重ねて表示させなくてはならず、処理としては
重くなるので、使う場面にもよるとは思います。
あと、白いエフェクトしか出来ないのも弱点かな?(何か良い方法があるのかもしれませんが)
上記画像で3枚重ねて表示させています。ただ、加算合成だけで表示させると背景が透けて
しまうので、加算合成の奥に普通に敵画像を表示させているので、実質4枚重ねての表示。
まぁ、このゲームの場合は全然処理落ちもしそうにないので、この方法で良いかと思いってます^^
敵のヒットエフェクト実装 その2へ
とりあえず中ボスまでのグラフィックが殆ど完成しました。
こんな感じ↓
細かい所で変更したい部分もあるのですが、その辺は最後の調整でやってしまうつもりです。
当たり判定とかもいい加減にしか設定していないので、色々とおかしいんですが
その辺も難易度と合わせて後で調整する事にして、効果音と音楽を作って行こうかと思っています^^
こんな感じ↓
細かい所で変更したい部分もあるのですが、その辺は最後の調整でやってしまうつもりです。
当たり判定とかもいい加減にしか設定していないので、色々とおかしいんですが
その辺も難易度と合わせて後で調整する事にして、効果音と音楽を作って行こうかと思っています^^
中ボスの爆破を実装してみました。
こんな感じ↓
なかなか良い感じに出来たのではないかと自分では思っとります。
といっても超連射68kや銀剣の爆破を相当真似して作っていますが^^;
この爆破エフェクトを作る時に悩んだのが白い棒を回転するような感じで動かす方法。
中心から三角関数使って計算しないと駄目かなーなんて思っていたのですが、そんな事はなくて
下の画像のように、正方形の画像に半分だけ画像を書いておいて中ボスの中心で回転させれば
簡単に表示させる事が出来ました。

この画像を何枚も重ねて回転させる速度に変化をつければ良い感じで表示出来ました^^
とりあえず中ボスの爆破はこれで良いとして、後は自機弾が当たった時の反射エフェクト
なんかも欲しい所ですね。
こんな感じ↓
なかなか良い感じに出来たのではないかと自分では思っとります。
といっても超連射68kや銀剣の爆破を相当真似して作っていますが^^;
この爆破エフェクトを作る時に悩んだのが白い棒を回転するような感じで動かす方法。
中心から三角関数使って計算しないと駄目かなーなんて思っていたのですが、そんな事はなくて
下の画像のように、正方形の画像に半分だけ画像を書いておいて中ボスの中心で回転させれば
簡単に表示させる事が出来ました。
この画像を何枚も重ねて回転させる速度に変化をつければ良い感じで表示出来ました^^
とりあえず中ボスの爆破はこれで良いとして、後は自機弾が当たった時の反射エフェクト
なんかも欲しい所ですね。
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
