まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日紹介したGIMP2のネオンフィルタを使えば自機弾などの光ってるような画像を作る事も
簡単なんじゃないだろうか?と思い作ってみました。
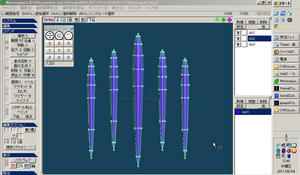
まずは自機弾の元になる画像をメタセコイアでモデリングします。

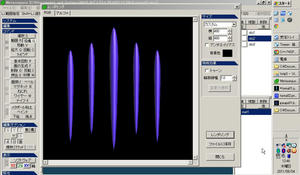
これをレンダリングします。

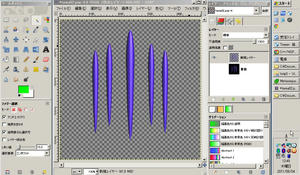
コレを保存して元画像とします。
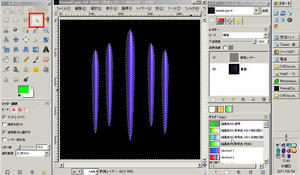
GIMP2で元画像を開いたら、ツールボックスのファジー選択で背景の部分をクリックします。

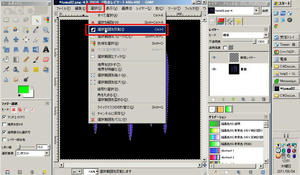
クリックで選択したら、ファイルメニューの選択→選択部分を反転で選択部分を反転させます。

反転させたら、編集→コピーでコピーします。
レイヤーパネルで透明なレイヤーを追加して、そこにコピーした弾画像を貼り付けます。

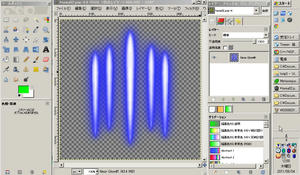
後はコレにネオンフィルタを掛けてやればOK。

ちょっと光った感じの弾画像が出来ました^^

後は自分の使いたい大きさに縮小して使えばOK。加算合成なんかで表示してやると
より光った感じに見えて良いかもしれませんね^^
簡単なんじゃないだろうか?と思い作ってみました。
まずは自機弾の元になる画像をメタセコイアでモデリングします。
これをレンダリングします。
コレを保存して元画像とします。
GIMP2で元画像を開いたら、ツールボックスのファジー選択で背景の部分をクリックします。
クリックで選択したら、ファイルメニューの選択→選択部分を反転で選択部分を反転させます。
反転させたら、編集→コピーでコピーします。
レイヤーパネルで透明なレイヤーを追加して、そこにコピーした弾画像を貼り付けます。
後はコレにネオンフィルタを掛けてやればOK。
ちょっと光った感じの弾画像が出来ました^^
後は自分の使いたい大きさに縮小して使えばOK。加算合成なんかで表示してやると
より光った感じに見えて良いかもしれませんね^^
PR
以前作成した数字を画像で表示させるプログラムを使ってフォントを変更してみました。
こんな感じ↓

こんな感じ↓
フォントはゲバサイトさんのSencoron | センコロンを使用させて頂きました。
名前の通り、旋光の輪舞っぽい感じのフォントです(笑)他にも何処かで見たことあるような
フォントがいっぱいあってお勧めです^^
今回、フォントを使うにあたって光ってる感じにしたいなぁーと思ったのですが
(光彩をつけるというのでしょうか?)どうやるんだろかと知らべてみたらGIMP2で
簡単に加工出来ることがわかりました。
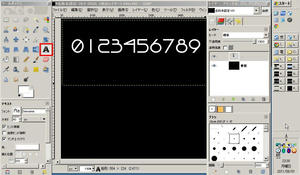
まずは適当な大きさの画像に文字を書きます。

ツールボックスのテキストで書けばOK。
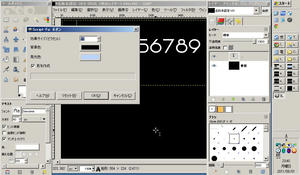
次にフィルタ→ロゴ効果→ネオンを選択します。

パラメータを適当に弄って(個人的には15位が良いと思いました)OK。

すると、こんな感じで光った感じの文字を生成してくれます。

背景が邪魔ならレイヤーパネルで背景を削除すれば、アルファチャンネルを使った文字画像が
作れます。
殆どボタン一つで作れるので手軽で良い感じですね^^
名前の通り、旋光の輪舞っぽい感じのフォントです(笑)他にも何処かで見たことあるような
フォントがいっぱいあってお勧めです^^
今回、フォントを使うにあたって光ってる感じにしたいなぁーと思ったのですが
(光彩をつけるというのでしょうか?)どうやるんだろかと知らべてみたらGIMP2で
簡単に加工出来ることがわかりました。
まずは適当な大きさの画像に文字を書きます。
ツールボックスのテキストで書けばOK。
次にフィルタ→ロゴ効果→ネオンを選択します。
パラメータを適当に弄って(個人的には15位が良いと思いました)OK。
すると、こんな感じで光った感じの文字を生成してくれます。
背景が邪魔ならレイヤーパネルで背景を削除すれば、アルファチャンネルを使った文字画像が
作れます。
殆どボタン一つで作れるので手軽で良い感じですね^^
先日作った背景の宇宙の部分をどうにかしたくてGIMP2で背景を作ってみました。
こんな感じ↓

簡単に作り方を書いてみます。
まずは星雲から。
とりあえずGIPM2のブラシ機能を使って作るので、下記からブラシをダウンロードします。
http://sunira.deviantart.com/art/Nebulae-Brushes-18959502
http://keepwaiting.deviantart.com/art/Lost-In-Space-Brushes-PS7-36129901
http://www.brusheezy.com/Brushes/1436-Moon-Brushes
ダウンロードしたブラシをC:\Documents and Settings\ユーザー\.gimp-2.6\brushesに
入れると使用できるようになります。
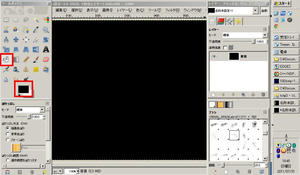
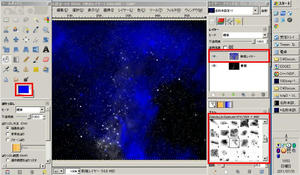
まずは一番下の背景色画像を作ります。

新規作成で任意の大きさの画像を作成したら、背景色をツールボックスの塗りつぶしツールで
塗ります。今回は黒で塗りましたがちょっと青っぽい色でも良いかもしれませんね。
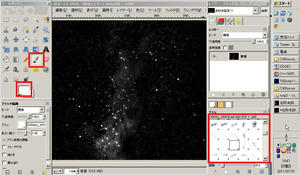
次に星を書いて行きます。

ツールボックスのブラシで描画を選択して任意の色を選びます。今回は白色を選択。
右下のブラシからCRASH___SPACEのブラシを適当に選択して適当に星を置いていけば
それだけで星っぽい画像が出来ます。
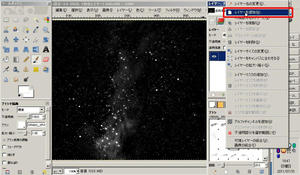
次に重ねるレイヤーを追加します。

この時レイヤーの塗潰し方法は透明を選択しておきます。
追加したレイヤーを選択しておいて・・・

ブラシのGalaxies_bySuniraを使って任意の色で適当に塗ります。今回は青色を選択。
もう、それっぽいですよね。
大体良い感じかなーと思ったらレイヤー全体を結合します。

このままでも画像としては良いのですがゲームで使う場合は上下左右が繋がっていた方が良いので
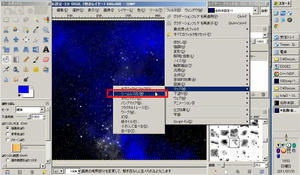
シームレス化します。

フィルタ→マップ→シームレス化でOK。これで、上下左右が繋がった画像が生成されます。
とりあえずコレで完成。もっと凝りたければレイヤーを追加して色んな色の星雲を書いていけば
良いリアルな感じになるのではないでしょうか。
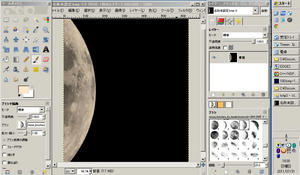
次に星画像。
コチラは非常に簡単で・・・

ブラシのmoon_brushes_by_hawksmontを選択して置くだけ(笑)
たったコレだけで、こんな星画像が出来るなんてブラシ様様ですね^^
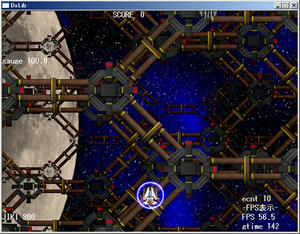
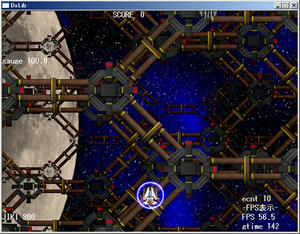
で、この二つを重ねて背景画像として使ってみました。

正直、全く書く行為はしていませんが、それでもこんな画像が作れてしまうのは凄いなーと思ったり。
しかもGIMP2もブラシも無料で使用出来るのが凄いです。
(ブラシには利用に制限があると思いますが)
ブラシやらフィルタを使うと色んな画像が簡単に作れるのでアレコレと試しています^^
こんな感じ↓
簡単に作り方を書いてみます。
まずは星雲から。
とりあえずGIPM2のブラシ機能を使って作るので、下記からブラシをダウンロードします。
http://sunira.deviantart.com/art/Nebulae-Brushes-18959502
http://keepwaiting.deviantart.com/art/Lost-In-Space-Brushes-PS7-36129901
http://www.brusheezy.com/Brushes/1436-Moon-Brushes
ダウンロードしたブラシをC:\Documents and Settings\ユーザー\.gimp-2.6\brushesに
入れると使用できるようになります。
まずは一番下の背景色画像を作ります。
新規作成で任意の大きさの画像を作成したら、背景色をツールボックスの塗りつぶしツールで
塗ります。今回は黒で塗りましたがちょっと青っぽい色でも良いかもしれませんね。
次に星を書いて行きます。
ツールボックスのブラシで描画を選択して任意の色を選びます。今回は白色を選択。
右下のブラシからCRASH___SPACEのブラシを適当に選択して適当に星を置いていけば
それだけで星っぽい画像が出来ます。
次に重ねるレイヤーを追加します。
この時レイヤーの塗潰し方法は透明を選択しておきます。
追加したレイヤーを選択しておいて・・・
ブラシのGalaxies_bySuniraを使って任意の色で適当に塗ります。今回は青色を選択。
もう、それっぽいですよね。
大体良い感じかなーと思ったらレイヤー全体を結合します。
このままでも画像としては良いのですがゲームで使う場合は上下左右が繋がっていた方が良いので
シームレス化します。
フィルタ→マップ→シームレス化でOK。これで、上下左右が繋がった画像が生成されます。
とりあえずコレで完成。もっと凝りたければレイヤーを追加して色んな色の星雲を書いていけば
良いリアルな感じになるのではないでしょうか。
次に星画像。
コチラは非常に簡単で・・・
ブラシのmoon_brushes_by_hawksmontを選択して置くだけ(笑)
たったコレだけで、こんな星画像が出来るなんてブラシ様様ですね^^
で、この二つを重ねて背景画像として使ってみました。
正直、全く書く行為はしていませんが、それでもこんな画像が作れてしまうのは凄いなーと思ったり。
しかもGIMP2もブラシも無料で使用出来るのが凄いです。
(ブラシには利用に制限があると思いますが)
ブラシやらフィルタを使うと色んな画像が簡単に作れるのでアレコレと試しています^^
最初のステージの背景を作ろうと思ってメタセコイアで背景モデルを作ってみました。
こんな感じ↓

モデリングのセンスと技術が欲しいです^^;
とは言え、こんな画像を自分の手で書く事は自分には不可能なのでメタセコイア様様と言った
所ですが^^
このモデルをレンダリングして背景画像を作って多重スクロールさせてみました。
当初は、サンダーブレードのように上下の背景画像がちゃんと連なっていて
疑似3Dのような感じにしたかったのですが、やってみると表示の計算が非常にややこしく
なってしまって、上手く出来なくて断念。
それでも、4重スクロールとして表示させてみると、なかなか良い感じになったのではないかと
思っとります^^;
後は、一番下の星の背景をもうちょっとなんとかしたい所かなーといった所です。
こんな感じ↓
モデリングのセンスと技術が欲しいです^^;
とは言え、こんな画像を自分の手で書く事は自分には不可能なのでメタセコイア様様と言った
所ですが^^
このモデルをレンダリングして背景画像を作って多重スクロールさせてみました。
当初は、サンダーブレードのように上下の背景画像がちゃんと連なっていて
疑似3Dのような感じにしたかったのですが、やってみると表示の計算が非常にややこしく
なってしまって、上手く出来なくて断念。
それでも、4重スクロールとして表示させてみると、なかなか良い感じになったのではないかと
思っとります^^;
後は、一番下の星の背景をもうちょっとなんとかしたい所かなーといった所です。
自機のシールド画像を作ろうと思ったのですが、3Dで表示させれば包まれてる感じが簡単に
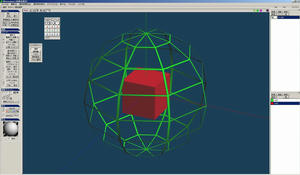
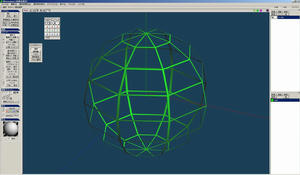
表示できるんじゃないだろうか?と思って、試しにメタセコイアで3Dモデルを作ってみました。

赤い四角が自機の代わりで、緑の球体がシールドの代わりです^^;
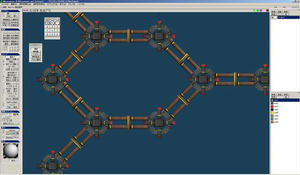
作り方としては、まずは球体のモデルを作ります。

この上にテクスチャを貼りたいのですが、ただ単に貼りつけても自分の思ったように綺麗に
張り付ける事が出来ません。
そこで、UV展開(というのでしょうか?)を行ないます。

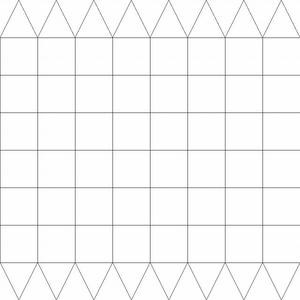
左側のコマンドの編集部分にあるUV操作ボタンを押すと、モデルの展開図が表示されますので
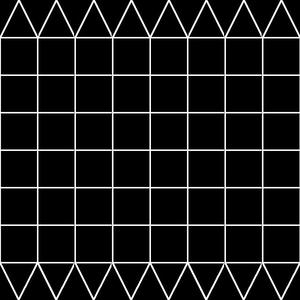
それをファイル出力ボタンで保存すればOK。
こんなファイルが出力されます↓

メタセコイアの場合は黒い部分が透過されますので、画像編集ソフトで加工します。

こんな感じ。色を反転させて線を太くしてみました。
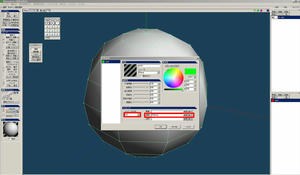
で、用意した画像をモデルに貼り付けます。

材質設定で透明部分に画像を指定して、マッピング方式はUVを選択しておきます。
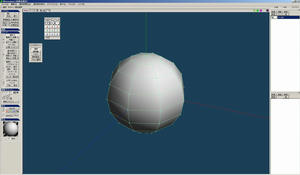
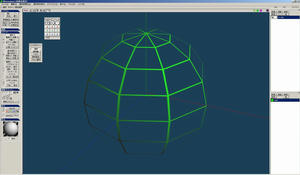
すると、こんな感じに↓

一見、良い感じに見えるのですが、この状態だと球体の裏側の部分が透過されてないんですよね。
透過されてないというか、裏側の部分のテクスチャが無い状態のようです。
この裏側の部分が無いという事が解らないとTwitterで呟いていたら表示する方法を
教えて頂けました^^

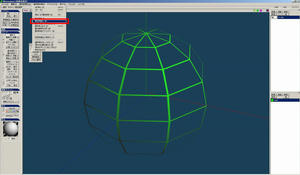
方法としては、選択部処理→面を両面化でOK。

ちゃんと裏側も表示されるようになりました^^
3Dの知識が乏しいので、裏側にテクスチャを貼るって考え方が全く思い浮かびませんでした^^;
一応、mqoモデルもアップしておきます。
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1292953018
(テクスチャファイルを入れ忘れていたので再アップしました)
とりあえずコレで3Dでシールドの表示は出来そうな感じなのですが、シールドっぽいテクスチャを
書く必要があるのが問題です・・・
自分で書ける気が全くしないので、GIMPなんかで上手く出来る方法がないかなーと模索中です^^;
表示できるんじゃないだろうか?と思って、試しにメタセコイアで3Dモデルを作ってみました。
赤い四角が自機の代わりで、緑の球体がシールドの代わりです^^;
作り方としては、まずは球体のモデルを作ります。
この上にテクスチャを貼りたいのですが、ただ単に貼りつけても自分の思ったように綺麗に
張り付ける事が出来ません。
そこで、UV展開(というのでしょうか?)を行ないます。
左側のコマンドの編集部分にあるUV操作ボタンを押すと、モデルの展開図が表示されますので
それをファイル出力ボタンで保存すればOK。
こんなファイルが出力されます↓
メタセコイアの場合は黒い部分が透過されますので、画像編集ソフトで加工します。
こんな感じ。色を反転させて線を太くしてみました。
で、用意した画像をモデルに貼り付けます。
材質設定で透明部分に画像を指定して、マッピング方式はUVを選択しておきます。
すると、こんな感じに↓
一見、良い感じに見えるのですが、この状態だと球体の裏側の部分が透過されてないんですよね。
透過されてないというか、裏側の部分のテクスチャが無い状態のようです。
この裏側の部分が無いという事が解らないとTwitterで呟いていたら表示する方法を
教えて頂けました^^
方法としては、選択部処理→面を両面化でOK。
ちゃんと裏側も表示されるようになりました^^
3Dの知識が乏しいので、裏側にテクスチャを貼るって考え方が全く思い浮かびませんでした^^;
一応、mqoモデルもアップしておきます。
(テクスチャファイルを入れ忘れていたので再アップしました)
とりあえずコレで3Dでシールドの表示は出来そうな感じなのですが、シールドっぽいテクスチャを
書く必要があるのが問題です・・・
自分で書ける気が全くしないので、GIMPなんかで上手く出来る方法がないかなーと模索中です^^;
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
