まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
自機の周りにゲージを表示させたいと思って、ゲージグラフィックを作ろうと思ったのですが
折角ボヤけた感じのグラフィックが作れるようになったのだからと思って、ちょっとボヤけた
感じのゲージ画像を作ってみました。
こんな感じ↓ 作り方はこの辺やこの辺で書いています。

ここまでは良かったのですが、コレを実際に表示させると・・・

こんな感じで、完全な黒色以外の色は透けないので、ボヤけた部分の表示が変になってしまいます。
で、なんとかならんもんかと調べてみたらαチャンネルを使えば良いと言う事がわかりました。
αチャンネルってのは画像の透ける部分を指定する方法のようで、GIMP2を使えば簡単に指定
出来るみたいだったので、早速やってみました。
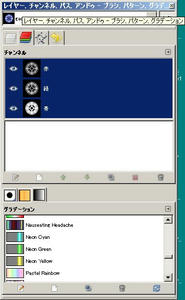
まずは、画像をGIMP2で開きます。
この時、レイヤーパネルのチャンネル部分にはアルファ値がないと思います。

(もしも、アルファ値が表示されてて真っ白だったら、一度メニューのレイヤー>透明部分>
アルファ値を削除で削除して下さい。)
次にメニューのレイヤー>透明部分>色を透明度にをクリックします。

今回は黒色を透明にしたいので、黒色を指定します。
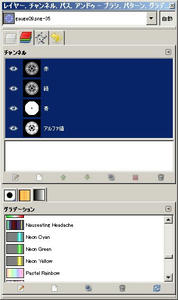
すると、レイヤーパネルにアルファ値が出来ます。

これでアルファ値の追加が完了です。

こんな感じで背景部分が透明になっていると思います。ブラウザなどで画像を開いて
透明になっていれば上手く出来たと思って良いと思います。
で、これをpng形式で保存して実際に表示させてみると・・・

綺麗に背景色だけ透けて表示されました^^
半透明や加算合成を使っても同じような感じには出来るとは思うのですが、見にくくなったりするので
自機ゲージなんかの認識性を良くしたい部分には良い方法なのではないかと思いました。
ちゅうか、普通はアルファチャンネル指定するのが常識なのかもしれません(汗)
とりあえず、この画像を使って自機ゲージを作ってみようかと思っています。
折角ボヤけた感じのグラフィックが作れるようになったのだからと思って、ちょっとボヤけた
感じのゲージ画像を作ってみました。
こんな感じ↓ 作り方はこの辺やこの辺で書いています。
ここまでは良かったのですが、コレを実際に表示させると・・・
こんな感じで、完全な黒色以外の色は透けないので、ボヤけた部分の表示が変になってしまいます。
で、なんとかならんもんかと調べてみたらαチャンネルを使えば良いと言う事がわかりました。
αチャンネルってのは画像の透ける部分を指定する方法のようで、GIMP2を使えば簡単に指定
出来るみたいだったので、早速やってみました。
まずは、画像をGIMP2で開きます。
この時、レイヤーパネルのチャンネル部分にはアルファ値がないと思います。
(もしも、アルファ値が表示されてて真っ白だったら、一度メニューのレイヤー>透明部分>
アルファ値を削除で削除して下さい。)
次にメニューのレイヤー>透明部分>色を透明度にをクリックします。
今回は黒色を透明にしたいので、黒色を指定します。
すると、レイヤーパネルにアルファ値が出来ます。
これでアルファ値の追加が完了です。
こんな感じで背景部分が透明になっていると思います。ブラウザなどで画像を開いて
透明になっていれば上手く出来たと思って良いと思います。
で、これをpng形式で保存して実際に表示させてみると・・・
綺麗に背景色だけ透けて表示されました^^
半透明や加算合成を使っても同じような感じには出来るとは思うのですが、見にくくなったりするので
自機ゲージなんかの認識性を良くしたい部分には良い方法なのではないかと思いました。
ちゅうか、普通はアルファチャンネル指定するのが常識なのかもしれません(汗)
とりあえず、この画像を使って自機ゲージを作ってみようかと思っています。
自機の俺強えぇ!状態を表現したいと思って、雷のグラフィックが欲しいと思い調べてみたら
GIMP2で簡単に作成出来る事が解ったので、早速作ってみました。
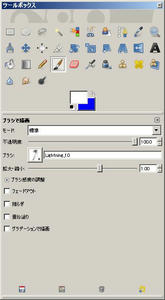
まず、コチラで雷用のブラシをダウンロードします。
ダウンロードしたブラシファイルをC:\Users\ユーザー名\.gimp-2.6\brushesに入れます。
するとブラシの種類が増えていますので、今回入れたのだとLightning~となっているブラシを選択

色は白色で使います。
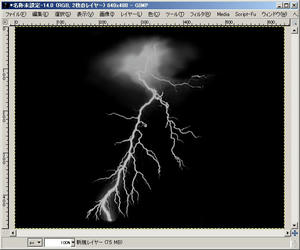
で、適当な大きさの画像に書くだけで、こんな感じの画像が出来ます↓

次に新規レイヤーを追加します。

好きな色を選択して全体を塗ります。(今回は青色に塗っています)
モードをオーバーレイ(もしくはスクリーンでもOK)にすると・・・

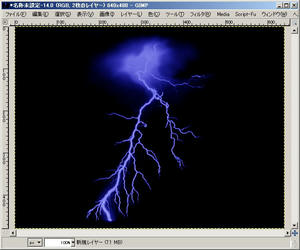
こんな感じで、かなり雷っぽくなります。
これだけでも充分なのですが、加算合成で光ってる感じをだすにはボヤけた部分があったほうが
良いので、まずはこの画像を保存しておきます。
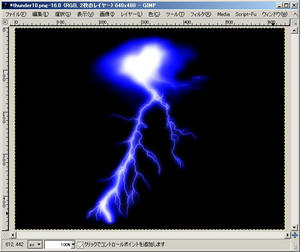
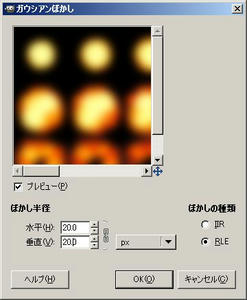
保存した画像を新たに開いて、ガウシアンぼかしをかけます。

色が暗くなるのでトーンカーブやコントラストで明るく調整。
更にこの画像の上に先程保存した雷画像を重ねます。

重ねた画像のモードをオーバーレイ(もしくはスクリーン)すると・・・

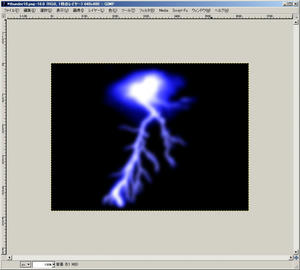
こんな感じで、回りがボヤけた雷画像の出来上がり。
一切、書くという行為をしてませんが、こんな画像が作れるなんて素敵過ぎます^^
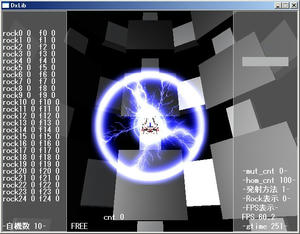
で、何がしたかったのかと言うと、自機の周りに雷画像を表示させてみたいなぁってのが目的で

こんな感じで加算合成(SetDrawBlendMode( DX_BLENDMODE_ADD , 255 );)ってな感じで
表示させれば、光ってる感じがして良いかなぁと思いまして。
雷の周りの円画像も、上記のような方法で制作しています。
動かすとこんな感じ↓
なかなか、俺強えぇ!感が出たのではないかと自分では思っています^^;
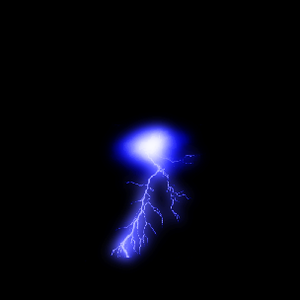
雷画像は、↓こんな画像を複数作って回転させてるだけです。

DrawRotaGraph( ch.x , ch.y , 1 , GetRand( 360 ) , g_thunder01 , TRUE ) ;
みたいな感じで1フレーム毎に回転させています。
GetRand( 360 )の所は、本来ラジアン指定なので間違った書き方だと思うのですが
見た感じ普通に動いているので良いかなーとおもって放置してます^^;
後は、このグラフィックにゲージっぽい物を追加したいのですが、どんな感じにすれば良いか
悩み中です。
GIMP2で簡単に作成出来る事が解ったので、早速作ってみました。
まず、コチラで雷用のブラシをダウンロードします。
ダウンロードしたブラシファイルをC:\Users\ユーザー名\.gimp-2.6\brushesに入れます。
するとブラシの種類が増えていますので、今回入れたのだとLightning~となっているブラシを選択
色は白色で使います。
で、適当な大きさの画像に書くだけで、こんな感じの画像が出来ます↓
次に新規レイヤーを追加します。
好きな色を選択して全体を塗ります。(今回は青色に塗っています)
モードをオーバーレイ(もしくはスクリーンでもOK)にすると・・・
こんな感じで、かなり雷っぽくなります。
これだけでも充分なのですが、加算合成で光ってる感じをだすにはボヤけた部分があったほうが
良いので、まずはこの画像を保存しておきます。
保存した画像を新たに開いて、ガウシアンぼかしをかけます。
色が暗くなるのでトーンカーブやコントラストで明るく調整。
更にこの画像の上に先程保存した雷画像を重ねます。
重ねた画像のモードをオーバーレイ(もしくはスクリーン)すると・・・
こんな感じで、回りがボヤけた雷画像の出来上がり。
一切、書くという行為をしてませんが、こんな画像が作れるなんて素敵過ぎます^^
で、何がしたかったのかと言うと、自機の周りに雷画像を表示させてみたいなぁってのが目的で
こんな感じで加算合成(SetDrawBlendMode( DX_BLENDMODE_ADD , 255 );)ってな感じで
表示させれば、光ってる感じがして良いかなぁと思いまして。
雷の周りの円画像も、上記のような方法で制作しています。
動かすとこんな感じ↓
なかなか、俺強えぇ!感が出たのではないかと自分では思っています^^;
雷画像は、↓こんな画像を複数作って回転させてるだけです。
DrawRotaGraph( ch.x , ch.y , 1 , GetRand( 360 ) , g_thunder01 , TRUE ) ;
みたいな感じで1フレーム毎に回転させています。
GetRand( 360 )の所は、本来ラジアン指定なので間違った書き方だと思うのですが
見た感じ普通に動いているので良いかなーとおもって放置してます^^;
後は、このグラフィックにゲージっぽい物を追加したいのですが、どんな感じにすれば良いか
悩み中です。
以前作った爆破エフェクトなんですが、Detonation v1.2というソフトを使用させてもらって制作
しています。
このソフト、非常によく出来ていて簡単に爆破エフェクトを制作する事が出来るんですが
ぼやけた感じの画像が作れないんですよね。
で、なんとかならんかなーと思ってGIMP2で加工してみました。
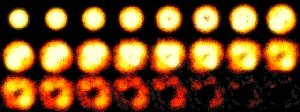
まずは加工前の画像

ドットがくっきりしています。
コレをGIMP2で開きます。
で、まずはフィルターのガウシアンぼかしを適当な数値で掛けます。

こんな感じでぼやけるのですが、色が暗くなるのでコントラストやトーンカーブで明るくした方が
良さそうです。
次に、加工前の同じ画像を重ねて読み込みます。

読み込んだら、不透明度を変更して良い感じになるように調整。
ココでもコントラストやトーンカーブで明るさを整えます。
**追記**
不透明度ではなく、モードのスクリーンやオーバーレイでも良い感じになります。
******
以上で完成!

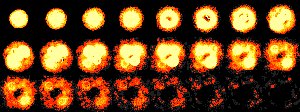
ちょっとぼやけた今風(は言い過ぎですね^^;)な爆破エフェクトに^^
同じ画像を重ねて比べてみました↓

なかなか良い感じになったのではないかと自分では思っています^^;
後は加算合成なんかで使うと光ってる感じがして良いのではないかと。
こんなの自分では絶対に書けないので、ソフト様様ですね^^
しています。
このソフト、非常によく出来ていて簡単に爆破エフェクトを制作する事が出来るんですが
ぼやけた感じの画像が作れないんですよね。
で、なんとかならんかなーと思ってGIMP2で加工してみました。
まずは加工前の画像
ドットがくっきりしています。
コレをGIMP2で開きます。
で、まずはフィルターのガウシアンぼかしを適当な数値で掛けます。
こんな感じでぼやけるのですが、色が暗くなるのでコントラストやトーンカーブで明るくした方が
良さそうです。
次に、加工前の同じ画像を重ねて読み込みます。
読み込んだら、不透明度を変更して良い感じになるように調整。
ココでもコントラストやトーンカーブで明るさを整えます。
**追記**
不透明度ではなく、モードのスクリーンやオーバーレイでも良い感じになります。
******
以上で完成!
ちょっとぼやけた今風(は言い過ぎですね^^;)な爆破エフェクトに^^
同じ画像を重ねて比べてみました↓
なかなか良い感じになったのではないかと自分では思っています^^;
後は加算合成なんかで使うと光ってる感じがして良いのではないかと。
こんなの自分では絶対に書けないので、ソフト様様ですね^^
ホーミングレーザーで使っている画像の作成方法の質問を受けたので間単に作成方法
などを紹介してみます。
まずはメタセコイアでレーザーのモデルを作ります。
こんな感じ。テクスチャーとかは特に貼っていません。
このモデルのmqoファイルはコチラ↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1257006621
このモデルを自分の作成したい画像の大きさでレンダリングします。
レンダリングした画像をGIMP2にて開いて、まずはフィルターのガウシアンぼかしをかけます。
パラメータは自分の好きなようにいじればOK。
次にフィルタのきらめきを使います。
右下の背景色を選択するのがポイント。他のパラメータは適当にいじって好きなようにすれば完成!
こんな感じの画像が出来ます。
後は、縦横の縮小率なんかを変更すれば、細いレーザーや短いのも作れますね。
「書く」という行為を全くしていなくても、それなりの物が出来るのはありがたいです。
しかも、フリーでこのソフトを使えるのですから、ホント作者の方々には頭が上がりませんね^^;
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
