まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
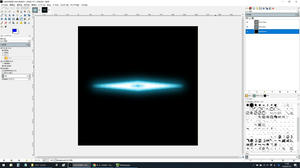
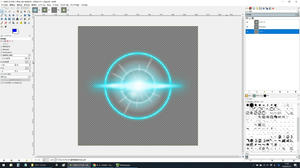
ギャラクシーフォースIIみたいな自機の噴射エフェクトをGIMP2 2.8を使って作ってみました。

こういう感じのエフェクトを作りたい。
作り方としては



3つのパーツに分けて作成します。
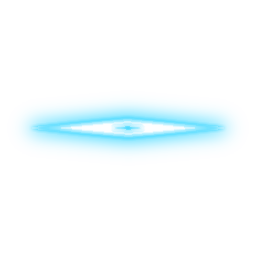
まずは

から。
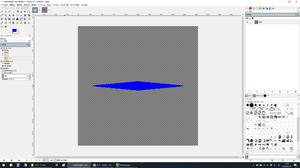
ファイル→新しい画像で新規作成します。大きさは任意の大きさで詳細設定で塗りつぶし色は透明にしておきます。

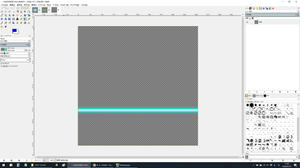
ベースとなる画像を書きます。Shiftを押しながら書くと直線が書けますよ。
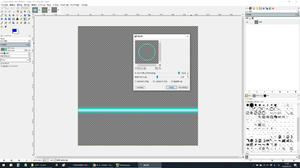
フィルター→ロゴ効果→ネオンを選択します。背景色は黒、発光色は今回はR38:G211:B255にしました。(好きな色で大丈夫です。)

効果サイズは色々試して感じの良い数字にしてください。今回は30でした。

右上のbackgroundを削除したら完成。
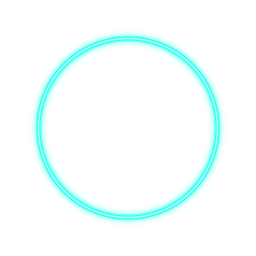
次に

これ。
同じようにファイル→新しい画像で新規作成します。大きさは先程と同じ
大きさで詳細設定で塗りつぶし色は透明にしておきます。

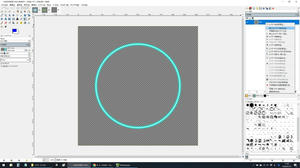
左上アイコンのグラデーションツールを選択します。
左下のツールオプションでNeon Cyanを選択。
Ctrlを押しながら適当にクリックして描画します。(Ctrlを押すと真っ直ぐ描画される)

フォルター→変形→極座標を選択。

数値はそのままで良いかと思います。
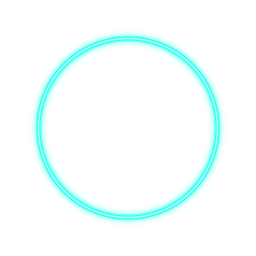
なんだか良い感じに丸くなりました。続けて右上のレイヤーの複製でコピーを作ります。

コピーのレイヤーにフィルター→ぼかし→ガウスぼかしでボカします。

数値は色々と試してみてください。今回は20でボカしました。
最後に

これ。
ファイル→新しい画像で新規作成します。大きさは先程と同じ大きさで詳細設定で塗りつぶし色は透明にしておきます。
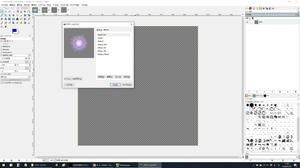
フィルター→照明と投影→グラデーションフレアを選択

今回はBright_Starを選択しましたが好みで変更すると良いと思います。
そのままだと色が合わないので、色→色相-彩度を選択して色相を好みの色に変更します。

あとは出来上がった画像ファイルをまとめて色相や大きさを調整すれば完成!

書く行為を殆ど行わずに作成出来るのはとても有り難いですね。
こういう感じのエフェクトを作りたい。
作り方としては
3つのパーツに分けて作成します。
まずは
から。
ファイル→新しい画像で新規作成します。大きさは任意の大きさで詳細設定で塗りつぶし色は透明にしておきます。
ベースとなる画像を書きます。Shiftを押しながら書くと直線が書けますよ。
フィルター→ロゴ効果→ネオンを選択します。背景色は黒、発光色は今回はR38:G211:B255にしました。(好きな色で大丈夫です。)
効果サイズは色々試して感じの良い数字にしてください。今回は30でした。
右上のbackgroundを削除したら完成。
次に
これ。
同じようにファイル→新しい画像で新規作成します。大きさは先程と同じ
大きさで詳細設定で塗りつぶし色は透明にしておきます。
左上アイコンのグラデーションツールを選択します。
左下のツールオプションでNeon Cyanを選択。
Ctrlを押しながら適当にクリックして描画します。(Ctrlを押すと真っ直ぐ描画される)
フォルター→変形→極座標を選択。
数値はそのままで良いかと思います。
なんだか良い感じに丸くなりました。続けて右上のレイヤーの複製でコピーを作ります。
コピーのレイヤーにフィルター→ぼかし→ガウスぼかしでボカします。
数値は色々と試してみてください。今回は20でボカしました。
最後に
これ。
ファイル→新しい画像で新規作成します。大きさは先程と同じ大きさで詳細設定で塗りつぶし色は透明にしておきます。
フィルター→照明と投影→グラデーションフレアを選択
今回はBright_Starを選択しましたが好みで変更すると良いと思います。
そのままだと色が合わないので、色→色相-彩度を選択して色相を好みの色に変更します。
あとは出来上がった画像ファイルをまとめて色相や大きさを調整すれば完成!
書く行為を殆ど行わずに作成出来るのはとても有り難いですね。
PR
この記事にコメントする
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
