まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日ステージ4の背景に新しい画像を追加したのですが、この背景のスクロールスピードを
速くしたり遅くしたり左右に自由に移動させたいと思って、スクリプトを作っていたのですが
速度を変更する度に、背景画像の繋ぎ目が上手く繋がらずにズレてしまって上手く表示
出来ませんでした。
作っているうちに、だんだん訳がわからなくなってきたので、簡単なスクリプトを作って考えてみました↓
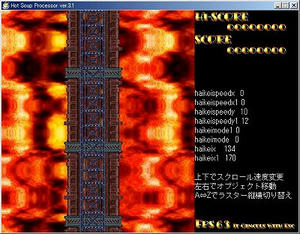
背景スクロール速度変更スクリプト
このスクリプトを動かすとこんな感じです↓

↑↓でスクロール速度変更
←→で背景を移動出来ます。
スクロール部分は三つにわかれていて、最下部のラスター部分、下部の背景部分
上部の背景部分の三重スクロールとなっています。
まず今回は最下部のラスタースクロール部分をスプライトで表示させている為に、その上部に
表示させる画像はスプライトを使用して表示させなければなりませんでした。
(es_put命令ではなく、es_set命令等のスプライト系の命令で表示させる必要がありました。)
いつもなら画像をes_setで表示させてes_adirでスクロールさせるのですが、そうすると途中で
左右に動かしたい時に困ります。
なのでes_adirで移動させるのではなく、es_findで検索してes_posで描画毎に表示させるように
して左右に動かせるようにする事が出来ました。
次にスクロール速度の変更部分ですが、これは最初は速度変更を画面表示にすぐに反映させる
ようにしていたのですが、そうすると繋ぎ目部分がズレてしまうので、速度変更をすぐに反映させる
のではなく、速度変更させるのを憶えておく変数を作って、次の背景描画の時に速度変更を行う
ようにすれば、ズレなくなりました^^
でも、このスクリプトの場合、上部と下部のスクロール部分を別々に制御しているのですが、別々に
制御している事によって、速度変更した時に反映されるまでの時間が上部と下部でズレてしまうので
良く見るとたまにスクロール速度がおかしい時があるのですが、コレ以上良い方法が思いつかなかった
ので、まぁエエか~と思っています^^;
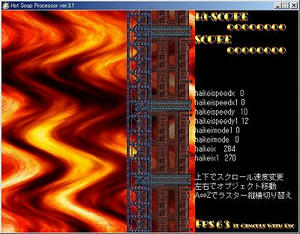
あと、ついでにラスター部分をA⇔Zで縦ゆれ横ゆれの切り替え出来るようにしています↓

速くしたり遅くしたり左右に自由に移動させたいと思って、スクリプトを作っていたのですが
速度を変更する度に、背景画像の繋ぎ目が上手く繋がらずにズレてしまって上手く表示
出来ませんでした。
作っているうちに、だんだん訳がわからなくなってきたので、簡単なスクリプトを作って考えてみました↓
背景スクロール速度変更スクリプト
このスクリプトを動かすとこんな感じです↓
↑↓でスクロール速度変更
←→で背景を移動出来ます。
スクロール部分は三つにわかれていて、最下部のラスター部分、下部の背景部分
上部の背景部分の三重スクロールとなっています。
まず今回は最下部のラスタースクロール部分をスプライトで表示させている為に、その上部に
表示させる画像はスプライトを使用して表示させなければなりませんでした。
(es_put命令ではなく、es_set命令等のスプライト系の命令で表示させる必要がありました。)
いつもなら画像をes_setで表示させてes_adirでスクロールさせるのですが、そうすると途中で
左右に動かしたい時に困ります。
なのでes_adirで移動させるのではなく、es_findで検索してes_posで描画毎に表示させるように
して左右に動かせるようにする事が出来ました。
次にスクロール速度の変更部分ですが、これは最初は速度変更を画面表示にすぐに反映させる
ようにしていたのですが、そうすると繋ぎ目部分がズレてしまうので、速度変更をすぐに反映させる
のではなく、速度変更させるのを憶えておく変数を作って、次の背景描画の時に速度変更を行う
ようにすれば、ズレなくなりました^^
でも、このスクリプトの場合、上部と下部のスクロール部分を別々に制御しているのですが、別々に
制御している事によって、速度変更した時に反映されるまでの時間が上部と下部でズレてしまうので
良く見るとたまにスクロール速度がおかしい時があるのですが、コレ以上良い方法が思いつかなかった
ので、まぁエエか~と思っています^^;
あと、ついでにラスター部分をA⇔Zで縦ゆれ横ゆれの切り替え出来るようにしています↓
PR
この記事にコメントする
カレンダー
| 10 | 2025/11 | 12 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
