まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ステージ5を作る前に、ネームエントリーの曲を作ってネームエントリーを完成させて
しまおうと思って曲を作っていたのですが、なかなか良い感じの曲が出来ないので
先にステージ5を作り始めようかと思って、まずやろうと思っていた3Dでの背景表示
の為のテストスクリプトを作ってみました。
hspdxfixを使用した3Dでの背景表示スクリプト
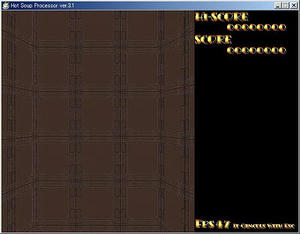
このスクリプトを動かすとこんな感じ↓

側面の壁は3Dっぽく表示し、手前よりも奥の方が小さくスクロールします。
表示方法は以前書いた方法で簡単に表示出来るのですが一つ問題がありました。
側面の壁と背景の画像が綺麗に合ってスクロールしないんです。
お互いのスクロールスピードを同じにしていると、壁を縮小表示してる分
綺麗に合わないんですよね。
で、スクロールスピードを変えてみたり、表示画像の大きさを変えてみたりと
色々と試してみたのですが、いまいち上手くいきません・・・
ここでふと思いつきました。
この壁の画像は、こんな画像を読み込んで表示させています↓

これをes_d3doptを使用して3D表示させると、画像の真ん中を軸に大きくなったり
小さくなったりします。
この真ん中を軸にするってのがポイントで、読み込む画像を↓のように2倍にして読み込めば・・・

丁度、真ん中で回転して表示されるので上手い具合に背景と合ってくれる様になりました^^
とりあえず、これで上手く出来たのですが、本当はこれに拡大/縮小をプラスしたかったんですが
そうすると画像同士が上手くくっつかずに、おかしな事になってしまうんですよね・・・
色々と考え中です^^;
しまおうと思って曲を作っていたのですが、なかなか良い感じの曲が出来ないので
先にステージ5を作り始めようかと思って、まずやろうと思っていた3Dでの背景表示
の為のテストスクリプトを作ってみました。
hspdxfixを使用した3Dでの背景表示スクリプト
このスクリプトを動かすとこんな感じ↓
側面の壁は3Dっぽく表示し、手前よりも奥の方が小さくスクロールします。
表示方法は以前書いた方法で簡単に表示出来るのですが一つ問題がありました。
側面の壁と背景の画像が綺麗に合ってスクロールしないんです。
お互いのスクロールスピードを同じにしていると、壁を縮小表示してる分
綺麗に合わないんですよね。
で、スクロールスピードを変えてみたり、表示画像の大きさを変えてみたりと
色々と試してみたのですが、いまいち上手くいきません・・・
ここでふと思いつきました。
この壁の画像は、こんな画像を読み込んで表示させています↓
これをes_d3doptを使用して3D表示させると、画像の真ん中を軸に大きくなったり
小さくなったりします。
この真ん中を軸にするってのがポイントで、読み込む画像を↓のように2倍にして読み込めば・・・
丁度、真ん中で回転して表示されるので上手い具合に背景と合ってくれる様になりました^^
とりあえず、これで上手く出来たのですが、本当はこれに拡大/縮小をプラスしたかったんですが
そうすると画像同士が上手くくっつかずに、おかしな事になってしまうんですよね・・・
色々と考え中です^^;
PR
この記事にコメントする
カレンダー
| 10 | 2025/11 | 12 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
