まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
いい加減完成させろよと言われそうな感じですが、もうちょっと続きます。
前回作ったレーザーはベジェ曲線を計算する為の制御点をランダムで配置していたので
敵と自機との距離が近くなると、レーザーの挙動がおかしくなっていました。
で、どうやって制御点を配置しようか?と考えて、敵との距離と角度を計算して配置する場所を
決めれば良いのでは?と思い、まずは敵と自機との距離と角度を見て制御点を決める方法を
考えてみました。

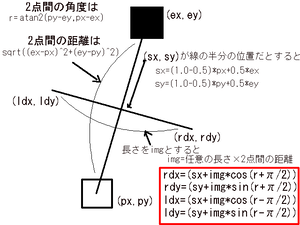
ちょっと解りにくい図で申し訳ないのですが、画像の(rdx,rdy)(ldx,ldy)を制御点にしたいとします。
まずは敵と自機との角度を求めます。
これはatan2関数で簡単に求めれます。r=atan2(py-ey,px-ex)でOK。
次に2点間の距離を求めます。2点間の距離は三平方の定理で計算出来ますので
sqrt(abs(ex-px)^2+abs(ey-py)^2)で計算出来ます。
次に制御点を持って来たい位置(今回の場合は敵と自機の中心部)の座標(sx,sy)を計算します。
sx=(1.0-0.5)*px+0.5*ex
sy=(1.0-0.5)*py+0.5*ey
で計算出来ます。丁度中心部なので0.5ですが、この数字を0~1.0までの間で変化させる事で
手前に持ってきたり、奥に持っていったり出来ます。
で、ここまで計算できたら(rdx,rdy)(ldx,ldy)を計算します。
rdx=(sx+img*cos(r+パイ/2))
rdy=(sy+img*sin(r+パイ/2))
ldx=(sy+img*cos(r-パイ/2))
ldy=(sy+img*sin(r-パイ/2))
で4点の計算が出来ますね。ちなみにパイは3.14とかでよいと思います。
あとはimgの長さを色々と換える事で、同直線状で座標を色々と取得出来ます。
で、これを踏まえて作ってみたのがコレ↓
敵に近づくと制御点も小さくなり、離れると大きくなります。
プロジェクトファイルはコチラ↓
ベジェ曲線ホーミングレーザー05(右クリック→対象をファイルに保存で保存して下さい)
実行ファイルもいれてあるのでVC++が無くても動かせます。
Zキーでレーザー発射。上下左右で自機移動が出来ます。
今回は、100発程度連射出来るようにしてみました。
ただ、現状の場合だと敵に近くなりすぎると、制御点も小さくなっていくので
非常にこじんまりとしたレーザーになってしまうんですよね。

こんな感じ。
これはこれで、ちょっとどうかと思うので、色んなゲームを見て研究してみたいと思っています^^;
ベジェ曲線を使ってホーミングレーザーを作ってみる その6へ
前回作ったレーザーはベジェ曲線を計算する為の制御点をランダムで配置していたので
敵と自機との距離が近くなると、レーザーの挙動がおかしくなっていました。
で、どうやって制御点を配置しようか?と考えて、敵との距離と角度を計算して配置する場所を
決めれば良いのでは?と思い、まずは敵と自機との距離と角度を見て制御点を決める方法を
考えてみました。
ちょっと解りにくい図で申し訳ないのですが、画像の(rdx,rdy)(ldx,ldy)を制御点にしたいとします。
まずは敵と自機との角度を求めます。
これはatan2関数で簡単に求めれます。r=atan2(py-ey,px-ex)でOK。
次に2点間の距離を求めます。2点間の距離は三平方の定理で計算出来ますので
sqrt(abs(ex-px)^2+abs(ey-py)^2)で計算出来ます。
次に制御点を持って来たい位置(今回の場合は敵と自機の中心部)の座標(sx,sy)を計算します。
sx=(1.0-0.5)*px+0.5*ex
sy=(1.0-0.5)*py+0.5*ey
で計算出来ます。丁度中心部なので0.5ですが、この数字を0~1.0までの間で変化させる事で
手前に持ってきたり、奥に持っていったり出来ます。
で、ここまで計算できたら(rdx,rdy)(ldx,ldy)を計算します。
rdx=(sx+img*cos(r+パイ/2))
rdy=(sy+img*sin(r+パイ/2))
ldx=(sy+img*cos(r-パイ/2))
ldy=(sy+img*sin(r-パイ/2))
で4点の計算が出来ますね。ちなみにパイは3.14とかでよいと思います。
あとはimgの長さを色々と換える事で、同直線状で座標を色々と取得出来ます。
で、これを踏まえて作ってみたのがコレ↓
敵に近づくと制御点も小さくなり、離れると大きくなります。
プロジェクトファイルはコチラ↓
ベジェ曲線ホーミングレーザー05(右クリック→対象をファイルに保存で保存して下さい)
実行ファイルもいれてあるのでVC++が無くても動かせます。
Zキーでレーザー発射。上下左右で自機移動が出来ます。
今回は、100発程度連射出来るようにしてみました。
ただ、現状の場合だと敵に近くなりすぎると、制御点も小さくなっていくので
非常にこじんまりとしたレーザーになってしまうんですよね。
こんな感じ。
これはこれで、ちょっとどうかと思うので、色んなゲームを見て研究してみたいと思っています^^;
ベジェ曲線を使ってホーミングレーザーを作ってみる その6へ
PR
この記事にコメントする
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
