まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
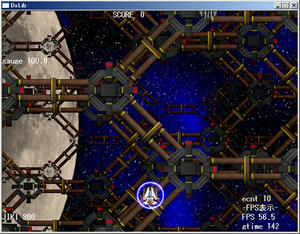
先日作った背景の宇宙の部分をどうにかしたくてGIMP2で背景を作ってみました。
こんな感じ↓

簡単に作り方を書いてみます。
まずは星雲から。
とりあえずGIPM2のブラシ機能を使って作るので、下記からブラシをダウンロードします。
http://sunira.deviantart.com/art/Nebulae-Brushes-18959502
http://keepwaiting.deviantart.com/art/Lost-In-Space-Brushes-PS7-36129901
http://www.brusheezy.com/Brushes/1436-Moon-Brushes
ダウンロードしたブラシをC:\Documents and Settings\ユーザー\.gimp-2.6\brushesに
入れると使用できるようになります。
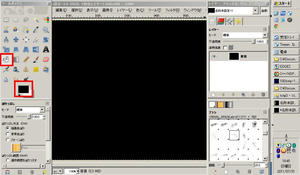
まずは一番下の背景色画像を作ります。

新規作成で任意の大きさの画像を作成したら、背景色をツールボックスの塗りつぶしツールで
塗ります。今回は黒で塗りましたがちょっと青っぽい色でも良いかもしれませんね。
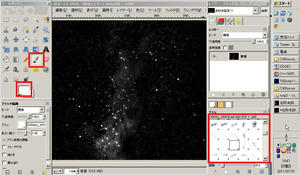
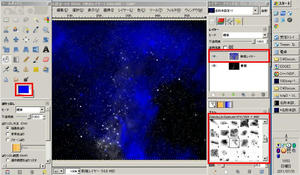
次に星を書いて行きます。

ツールボックスのブラシで描画を選択して任意の色を選びます。今回は白色を選択。
右下のブラシからCRASH___SPACEのブラシを適当に選択して適当に星を置いていけば
それだけで星っぽい画像が出来ます。
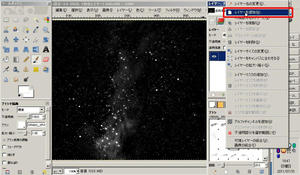
次に重ねるレイヤーを追加します。

この時レイヤーの塗潰し方法は透明を選択しておきます。
追加したレイヤーを選択しておいて・・・

ブラシのGalaxies_bySuniraを使って任意の色で適当に塗ります。今回は青色を選択。
もう、それっぽいですよね。
大体良い感じかなーと思ったらレイヤー全体を結合します。

このままでも画像としては良いのですがゲームで使う場合は上下左右が繋がっていた方が良いので
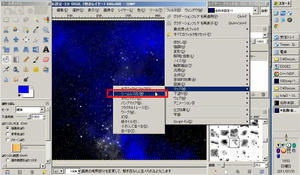
シームレス化します。

フィルタ→マップ→シームレス化でOK。これで、上下左右が繋がった画像が生成されます。
とりあえずコレで完成。もっと凝りたければレイヤーを追加して色んな色の星雲を書いていけば
良いリアルな感じになるのではないでしょうか。
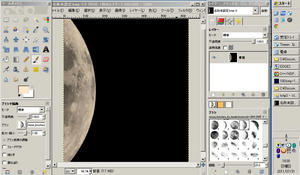
次に星画像。
コチラは非常に簡単で・・・

ブラシのmoon_brushes_by_hawksmontを選択して置くだけ(笑)
たったコレだけで、こんな星画像が出来るなんてブラシ様様ですね^^
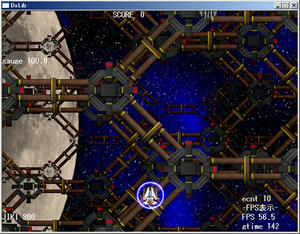
で、この二つを重ねて背景画像として使ってみました。

正直、全く書く行為はしていませんが、それでもこんな画像が作れてしまうのは凄いなーと思ったり。
しかもGIMP2もブラシも無料で使用出来るのが凄いです。
(ブラシには利用に制限があると思いますが)
ブラシやらフィルタを使うと色んな画像が簡単に作れるのでアレコレと試しています^^
こんな感じ↓
簡単に作り方を書いてみます。
まずは星雲から。
とりあえずGIPM2のブラシ機能を使って作るので、下記からブラシをダウンロードします。
http://sunira.deviantart.com/art/Nebulae-Brushes-18959502
http://keepwaiting.deviantart.com/art/Lost-In-Space-Brushes-PS7-36129901
http://www.brusheezy.com/Brushes/1436-Moon-Brushes
ダウンロードしたブラシをC:\Documents and Settings\ユーザー\.gimp-2.6\brushesに
入れると使用できるようになります。
まずは一番下の背景色画像を作ります。
新規作成で任意の大きさの画像を作成したら、背景色をツールボックスの塗りつぶしツールで
塗ります。今回は黒で塗りましたがちょっと青っぽい色でも良いかもしれませんね。
次に星を書いて行きます。
ツールボックスのブラシで描画を選択して任意の色を選びます。今回は白色を選択。
右下のブラシからCRASH___SPACEのブラシを適当に選択して適当に星を置いていけば
それだけで星っぽい画像が出来ます。
次に重ねるレイヤーを追加します。
この時レイヤーの塗潰し方法は透明を選択しておきます。
追加したレイヤーを選択しておいて・・・
ブラシのGalaxies_bySuniraを使って任意の色で適当に塗ります。今回は青色を選択。
もう、それっぽいですよね。
大体良い感じかなーと思ったらレイヤー全体を結合します。
このままでも画像としては良いのですがゲームで使う場合は上下左右が繋がっていた方が良いので
シームレス化します。
フィルタ→マップ→シームレス化でOK。これで、上下左右が繋がった画像が生成されます。
とりあえずコレで完成。もっと凝りたければレイヤーを追加して色んな色の星雲を書いていけば
良いリアルな感じになるのではないでしょうか。
次に星画像。
コチラは非常に簡単で・・・
ブラシのmoon_brushes_by_hawksmontを選択して置くだけ(笑)
たったコレだけで、こんな星画像が出来るなんてブラシ様様ですね^^
で、この二つを重ねて背景画像として使ってみました。
正直、全く書く行為はしていませんが、それでもこんな画像が作れてしまうのは凄いなーと思ったり。
しかもGIMP2もブラシも無料で使用出来るのが凄いです。
(ブラシには利用に制限があると思いますが)
ブラシやらフィルタを使うと色んな画像が簡単に作れるのでアレコレと試しています^^
PR
この記事にコメントする
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
