まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
以前作成した数字を画像で表示させるプログラムを使ってフォントを変更してみました。
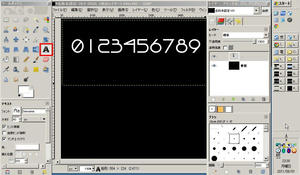
こんな感じ↓

こんな感じ↓
フォントはゲバサイトさんのSencoron | センコロンを使用させて頂きました。
名前の通り、旋光の輪舞っぽい感じのフォントです(笑)他にも何処かで見たことあるような
フォントがいっぱいあってお勧めです^^
今回、フォントを使うにあたって光ってる感じにしたいなぁーと思ったのですが
(光彩をつけるというのでしょうか?)どうやるんだろかと知らべてみたらGIMP2で
簡単に加工出来ることがわかりました。
まずは適当な大きさの画像に文字を書きます。

ツールボックスのテキストで書けばOK。
次にフィルタ→ロゴ効果→ネオンを選択します。

パラメータを適当に弄って(個人的には15位が良いと思いました)OK。

すると、こんな感じで光った感じの文字を生成してくれます。

背景が邪魔ならレイヤーパネルで背景を削除すれば、アルファチャンネルを使った文字画像が
作れます。
殆どボタン一つで作れるので手軽で良い感じですね^^
名前の通り、旋光の輪舞っぽい感じのフォントです(笑)他にも何処かで見たことあるような
フォントがいっぱいあってお勧めです^^
今回、フォントを使うにあたって光ってる感じにしたいなぁーと思ったのですが
(光彩をつけるというのでしょうか?)どうやるんだろかと知らべてみたらGIMP2で
簡単に加工出来ることがわかりました。
まずは適当な大きさの画像に文字を書きます。
ツールボックスのテキストで書けばOK。
次にフィルタ→ロゴ効果→ネオンを選択します。
パラメータを適当に弄って(個人的には15位が良いと思いました)OK。
すると、こんな感じで光った感じの文字を生成してくれます。
背景が邪魔ならレイヤーパネルで背景を削除すれば、アルファチャンネルを使った文字画像が
作れます。
殆どボタン一つで作れるので手軽で良い感じですね^^
PR
この記事にコメントする
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
