まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日制作した敵のヒットエフェクトは加算合成で重ねて表示させるって方法でした。
この方法でも光った感じは出せるのですが、何枚も画像を重ねないと駄目なので
処理が重くなるのと白色しか出せないって欠点があったんですよね。
で、そのエントリのコメント欄にて「SetDrawBrightにSetDrawBlendModeで反転なんてどうでしょう」
と助言頂き、早速試してみました。
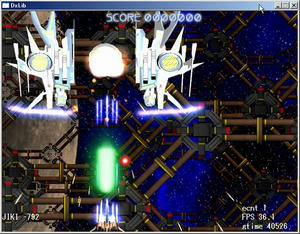
こんな感じ↓

SetDrawBright( 255 , 255 , 255 ) ;
SetDrawBlendMode( DX_BLENDMODE_INVSRC , 255 );
と記述して表示させていますが、ちゃんと白く光ってる感じになってます。
しかも、この方法だと背景が透けないので画像を重ねる必要もないのが良いですね^^
そして、SetDrawBright( 255 , 0 , 0 ) ;とかにすれば・・・

赤色で表示させる事も可能です^^
SetDrawBright関数の引数は、それぞれRGB(赤、緑、青)に対応しているので
数値を変更すれば任意の色で表示させる事が出来て良い感じ。
ただ、この方法で表示させるよりも加算合成を使って表示させた方法の方が光ってる感は強いので
場面場面で使い分けるのが良さそうですね^^
加算合成を使って表示させた場合はこんな感じ↓

この方法でも光った感じは出せるのですが、何枚も画像を重ねないと駄目なので
処理が重くなるのと白色しか出せないって欠点があったんですよね。
で、そのエントリのコメント欄にて「SetDrawBrightにSetDrawBlendModeで反転なんてどうでしょう」
と助言頂き、早速試してみました。
こんな感じ↓
SetDrawBright( 255 , 255 , 255 ) ;
SetDrawBlendMode( DX_BLENDMODE_INVSRC , 255 );
と記述して表示させていますが、ちゃんと白く光ってる感じになってます。
しかも、この方法だと背景が透けないので画像を重ねる必要もないのが良いですね^^
そして、SetDrawBright( 255 , 0 , 0 ) ;とかにすれば・・・
赤色で表示させる事も可能です^^
SetDrawBright関数の引数は、それぞれRGB(赤、緑、青)に対応しているので
数値を変更すれば任意の色で表示させる事が出来て良い感じ。
ただ、この方法で表示させるよりも加算合成を使って表示させた方法の方が光ってる感は強いので
場面場面で使い分けるのが良さそうですね^^
加算合成を使って表示させた場合はこんな感じ↓
PR
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
