まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
背景を表示して2重スクロール出来るようにしてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。


両画像ともにサムネイルとなっていますのでクリック後に保存して下さい。
保存するとこんな感じです。

背景を表示する前に画像サイズについて書いてみます。
Unityは色んな解像度に対応するためなのかドットで考えるのではなくスケールで考えます。
なので画面サイズも例えば640x480と考えるのではなく4:3で考えます。
座標もx=220,y=220ではなくx=2.2,y=2.2のように考えるので背景などの大きさも画面比率を考えて作成する感じになります。
今回は1280x960(画像はスクロール用に1920になってます)で作成していますがMain Cameraの設定などで倍率はどうにでもなるのでキャラクターや背景などを作成する時はスケールで考えると良いと思います。(ちなみに画像サイズは4の倍数になるように作成しておくのが良いです。Unityで扱える画像の最大サイズは2048x2048となるようです。)
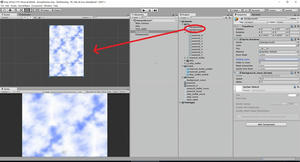
保存した背景画像をSceneタブにドラッグ・アンド・ドロップします。

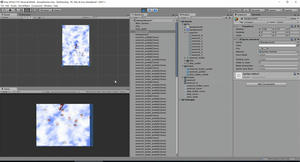
すると表示順位がおかしいので自機などが背景に隠れて見えなくなってしまします。

これを回避するためにレイヤー機能を使用します。
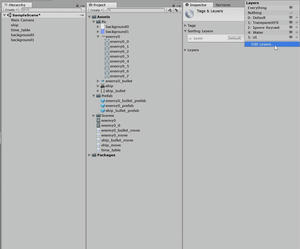
画面右上にあるLayersタブをクリックして一番したのEdit Layers...を選択

真ん中のSorting Layersを下記のように設定します。
background1
background0
ship_bullet
ship
enemy
enemy_bullet

shipやenemyなどそれぞれのキャラクターのInspector内のSprite RrndererにあるSorting Layerの設定をキャラクターに合わせた設定に変更すると正しい表示順位で表示されました。

次に背景を移動させます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はbackground_moveとして下記のコードを入力します。
今回は海画像の上に雲画像を重ねて雲画像を半透明処理して2重スクロールさせようと思います。
半透明処理についてはUnityのGUIの方でも出来るみたいなのですが、私はスクリプトで変更したかったのでGetComponent<SpriteRenderer>()でオブジェクトのスプライト情報を取得して
スクロール処理ですが、まず最初に背景画像をSceneタブに置いた時に画面枠と画像がずれてしまうんですよね。

手動で枠を合わせるのも大変だしどうしたものかと思って検索したらおもちゃラボさんに良い記事がありました。
おもちゃラボ-Spriteを画面いっぱいに広げるスクリプト
画面枠と画像の大きさを比べて画面枠に合わせて表示させてくれます。
今回はこれをそのまま使わせてもらっていますが画像サイズがスクロールさせる関係でy軸が2倍になっているのでfloat height = sr.sprite.bounds.size.y/2;の部分でy軸を1/2にしています。
背景画像については1280x960の画像を縦に2枚並べて1280x1920の画像にして、それをスクロールさせて下まで来たら元の位置に戻す処理を繰り返してスクロールさせています。
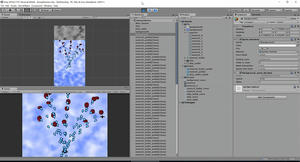
作成したbackground_moveスクリプトをHirerarchyタブのbackground0とbackground1にアタッチします。

Hierarchyタブのbackguround0と1のスクリプトの数字をbackguround0の方はspeed0.3、alpha0.5にbackguround1の方はspeed-0.02、alpha1にそれぞれ変更します。

この状態で再生ボタンを押すと画面枠の丁度良い位置に半透明された雲が海の上を二重スクロールして表示されたと思います。

【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
背景を表示して2重スクロール出来るようにしてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
両画像ともにサムネイルとなっていますのでクリック後に保存して下さい。
保存するとこんな感じです。
背景を表示する前に画像サイズについて書いてみます。
Unityは色んな解像度に対応するためなのかドットで考えるのではなくスケールで考えます。
なので画面サイズも例えば640x480と考えるのではなく4:3で考えます。
座標もx=220,y=220ではなくx=2.2,y=2.2のように考えるので背景などの大きさも画面比率を考えて作成する感じになります。
今回は1280x960(画像はスクロール用に1920になってます)で作成していますがMain Cameraの設定などで倍率はどうにでもなるのでキャラクターや背景などを作成する時はスケールで考えると良いと思います。(ちなみに画像サイズは4の倍数になるように作成しておくのが良いです。Unityで扱える画像の最大サイズは2048x2048となるようです。)
保存した背景画像をSceneタブにドラッグ・アンド・ドロップします。
すると表示順位がおかしいので自機などが背景に隠れて見えなくなってしまします。
これを回避するためにレイヤー機能を使用します。
画面右上にあるLayersタブをクリックして一番したのEdit Layers...を選択
真ん中のSorting Layersを下記のように設定します。
background1
background0
ship_bullet
ship
enemy
enemy_bullet
shipやenemyなどそれぞれのキャラクターのInspector内のSprite RrndererにあるSorting Layerの設定をキャラクターに合わせた設定に変更すると正しい表示順位で表示されました。
次に背景を移動させます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はbackground_moveとして下記のコードを入力します。
今回は海画像の上に雲画像を重ねて雲画像を半透明処理して2重スクロールさせようと思います。
半透明処理についてはUnityのGUIの方でも出来るみたいなのですが、私はスクリプトで変更したかったのでGetComponent<SpriteRenderer>()でオブジェクトのスプライト情報を取得して
var color = sp.color;//半透明処理用
color.a = alpha;//半透明処理用
sp.color = color;//半透明処理用
でアルファ値を変更しています(0f~1fの範囲内)
color.a =をcolor.rとかcolor.gとかcolor.bとかに変更すると赤、緑、青の要素も変更出来ます。
でアルファ値を変更しています(0f~1fの範囲内)
color.a =をcolor.rとかcolor.gとかcolor.bとかに変更すると赤、緑、青の要素も変更出来ます。
スクロール処理ですが、まず最初に背景画像をSceneタブに置いた時に画面枠と画像がずれてしまうんですよね。
手動で枠を合わせるのも大変だしどうしたものかと思って検索したらおもちゃラボさんに良い記事がありました。
おもちゃラボ-Spriteを画面いっぱいに広げるスクリプト
画面枠と画像の大きさを比べて画面枠に合わせて表示させてくれます。
今回はこれをそのまま使わせてもらっていますが画像サイズがスクロールさせる関係でy軸が2倍になっているのでfloat height = sr.sprite.bounds.size.y/2;の部分でy軸を1/2にしています。
背景画像については1280x960の画像を縦に2枚並べて1280x1920の画像にして、それをスクロールさせて下まで来たら元の位置に戻す処理を繰り返してスクロールさせています。
作成したbackground_moveスクリプトをHirerarchyタブのbackground0とbackground1にアタッチします。
Hierarchyタブのbackguround0と1のスクリプトの数字をbackguround0の方はspeed0.3、alpha0.5にbackguround1の方はspeed-0.02、alpha1にそれぞれ変更します。
この状態で再生ボタンを押すと画面枠の丁度良い位置に半透明された雲が海の上を二重スクロールして表示されたと思います。
PR
この記事にコメントする
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
