まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
タイトル画面を追加して得点表示などを行います。
まずはタイトル画面の追加から。
UnityはScene機能で現在の画面を管理しているので、このSceneを切り替える事でタイトル画面とゲーム画面を切り替えることが簡単に出来ます。
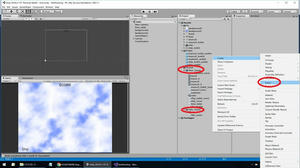
まずはprojectタブでScenesフォルダの下に新しいフォルダを作成します。今回はMain_SceneとTitle_Sceneの2つを作成しました。
Main_Sceneフォルダに今までScenesフォルダあったファイルを移動します。Title_Sceneの方で右クリック→Create→Sceneで新しいシーンを作成します。名前はTitleとしました。今まであった方のしーんはMainとします。

作成したTitleシーンをダブルクリックするとHierarchyタブがTitleシーンに変わります。(それまでのMain_sceneは消えるので保存してから)
Hierarchyタブで右クリック→Create Emptyで名前はTitleにして空のオブジェクトを作成します。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はtitle_sceneとして下記のコードを入力します。
title_scene.cs
Zキーが押されるとSceneManager.LoadScene("main");でmainシーンを呼び出しています。
LoadScene関数を使用するために最初にusing UnityEngine.SceneManagement;の宣言が必要です。
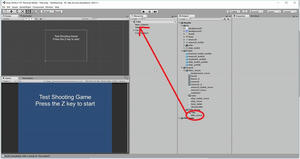
スクリプトを保存したらHierarchyタブのTitleオブジェクトにアタッチします。

(画像では文字も出ていますが実際は現時点では出ません(表示方法については後述))
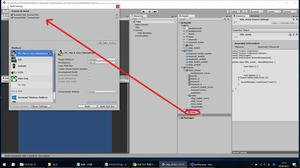
FileメニューのBuild Settingsを選択します。

追加したいシーンをScene in Buildにドラッグ・アンド・ドロップします。

これで準備は完了。この欄の一番上のシーンがビルド時に最初に読み込まれるシーンとなりますので一番上にタイトルシーンを持ってきておきます。
この状態で再生ボタンをおすと何も表示されていない画面からスタートしてZキーを押すとゲーム画面に移行したと思います。
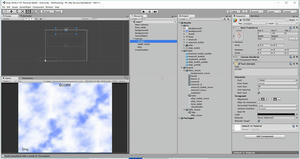
画面に何も表示されていないのは寂しいのでテキストでタイトル文字を表示してみます。
Hierarchyタブで右クリック→UI→TextをクリックするとCanvasとTextが作成されます。
Textの名前をTest Shootingにしておきます。

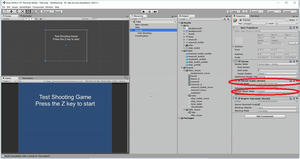
HierarchyタブのCanvasをクリックしてInspectorのCanvas Scaler内のUI Scale ModeをScale With Screen Sizeに、Screen Match ModeをExpandに設定します。
(画面サイズを変更しても良い感じにスケールを合わせてくれるようにする設定です)

HierarchyタブのTest Shootingを選択してRect Transformを0,-150,0に。
テキストエリアに
これで簡単ですがタイトル画面が出来ました。
次にスコア、ゲームオーバー、自機残数表示をしてみます。
まずはHierarchyタブをMainに切り替えます。右クリック→UI→TextをクリックするとCanvasとTextが作成されます。Textの名前をSCOREにしておきます。
同じように、もう2つTextを作成します。名前はGAME OVERとship
細かいセッテングなどは上のTest Shootingと同じようにして位置などを決めます。

projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はUIcontrollerとして下記のコードを入力します。
UIcontroller.cs
time_table.cs
enemy0_move.cs

とりあえずこれでゲームとして動くようにはなったと思いますので、最後にボス的な物を追加して実行ファイルやソースファイルなどを入れたものをダウンロード出来るようにしようと思っています。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
タイトル画面を追加して得点表示などを行います。
まずはタイトル画面の追加から。
UnityはScene機能で現在の画面を管理しているので、このSceneを切り替える事でタイトル画面とゲーム画面を切り替えることが簡単に出来ます。
まずはprojectタブでScenesフォルダの下に新しいフォルダを作成します。今回はMain_SceneとTitle_Sceneの2つを作成しました。
Main_Sceneフォルダに今までScenesフォルダあったファイルを移動します。Title_Sceneの方で右クリック→Create→Sceneで新しいシーンを作成します。名前はTitleとしました。今まであった方のしーんはMainとします。
作成したTitleシーンをダブルクリックするとHierarchyタブがTitleシーンに変わります。(それまでのMain_sceneは消えるので保存してから)
Hierarchyタブで右クリック→Create Emptyで名前はTitleにして空のオブジェクトを作成します。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はtitle_sceneとして下記のコードを入力します。
title_scene.cs
Zキーが押されるとSceneManager.LoadScene("main");でmainシーンを呼び出しています。
LoadScene関数を使用するために最初にusing UnityEngine.SceneManagement;の宣言が必要です。
スクリプトを保存したらHierarchyタブのTitleオブジェクトにアタッチします。
(画像では文字も出ていますが実際は現時点では出ません(表示方法については後述))
FileメニューのBuild Settingsを選択します。
追加したいシーンをScene in Buildにドラッグ・アンド・ドロップします。
これで準備は完了。この欄の一番上のシーンがビルド時に最初に読み込まれるシーンとなりますので一番上にタイトルシーンを持ってきておきます。
この状態で再生ボタンをおすと何も表示されていない画面からスタートしてZキーを押すとゲーム画面に移行したと思います。
画面に何も表示されていないのは寂しいのでテキストでタイトル文字を表示してみます。
Hierarchyタブで右クリック→UI→TextをクリックするとCanvasとTextが作成されます。
Textの名前をTest Shootingにしておきます。
HierarchyタブのCanvasをクリックしてInspectorのCanvas Scaler内のUI Scale ModeをScale With Screen Sizeに、Screen Match ModeをExpandに設定します。
(画面サイズを変更しても良い感じにスケールを合わせてくれるようにする設定です)
HierarchyタブのTest Shootingを選択してRect Transformを0,-150,0に。
テキストエリアに
Test Shooting Game
Press the Z key to start the game
と入力。
Font sizeを50にして色を白にします。
(この辺は自分の好きなように設定して良いと思います。)
文字が切れたりするようならSceneタブの大きさを変更します。と入力。
Font sizeを50にして色を白にします。
(この辺は自分の好きなように設定して良いと思います。)
これで簡単ですがタイトル画面が出来ました。
次にスコア、ゲームオーバー、自機残数表示をしてみます。
まずはHierarchyタブをMainに切り替えます。右クリック→UI→TextをクリックするとCanvasとTextが作成されます。Textの名前をSCOREにしておきます。
同じように、もう2つTextを作成します。名前はGAME OVERとship
細かいセッテングなどは上のTest Shootingと同じようにして位置などを決めます。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はUIcontrollerとして下記のコードを入力します。
UIcontroller.cs
public void AddScore()
{
this.score += 50;
scoreText.GetComponent< Text >().text = "SCORE:" + score.ToString("D5");
}
敵が倒された時にAddScore()関数を呼び出してscore変数に50点を足しています。
score.ToString("D5");のD5は整数の5桁を表示するって意味です。
外部スクリプトから関数を呼び出す時は
GameObject.Find("Canvas").GetComponent<UIcontroller>().AddScore();
このような書き方で呼び出せるようです。
CanvasオブジェクトのUIcontrollerコンポーネントにあるAddScore関数を実行せよって感じかな?
自機の残り数もスコアと同じような表示方法です。
ゲームオーバー表示の
this.gameOverText.GetComponent< Text >().text = "GAME OVER" + "\n" + "Press the X key to return to the title";
ですがテキストを改行させるのは+ "\n" +で出来ました。
上記を踏まえたスクリプトが下記となります。
ship_move.cs
敵が倒された時にAddScore()関数を呼び出してscore変数に50点を足しています。
score.ToString("D5");のD5は整数の5桁を表示するって意味です。
外部スクリプトから関数を呼び出す時は
GameObject.Find("Canvas").GetComponent<UIcontroller>().AddScore();
このような書き方で呼び出せるようです。
CanvasオブジェクトのUIcontrollerコンポーネントにあるAddScore関数を実行せよって感じかな?
自機の残り数もスコアと同じような表示方法です。
public void ship_num()
{
ship = time_table.ship_num;
this.shipText.GetComponent< Text >().text = "Ship:" + ship.ToString("D2");
}
time_tableスクリプトで自機が死んだ時にship_num()を呼び出してship_num変数を表示させています。
GameObject.Find("Canvas").GetComponent<UIcontroller>().ship_num();
time_tableスクリプトで自機が死んだ時にship_num()を呼び出してship_num変数を表示させています。
GameObject.Find("Canvas").GetComponent<UIcontroller>().ship_num();
ゲームオーバー表示の
this.gameOverText.GetComponent< Text >().text = "GAME OVER" + "\n" + "Press the X key to return to the title";
ですがテキストを改行させるのは+ "\n" +で出来ました。
上記を踏まえたスクリプトが下記となります。
ship_move.cs
time_table.cs
if(ship_num == 0)
{
GameObject.Find("Canvas").GetComponent< UIcontroller >().GameOver();
if (Input.GetKey(KeyCode.X))
{
SceneManager.LoadScene("title");
}
}
このファイルで自機数が0になったらGAMEOVERを表示してXキーが押されたらタイトル画面に戻る処理をしています。enemy0_move.cs
とりあえずこれでゲームとして動くようにはなったと思いますので、最後にボス的な物を追加して実行ファイルやソースファイルなどを入れたものをダウンロード出来るようにしようと思っています。
PR
この記事にコメントする
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
