まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
一番下に追記あります。
**********************************************
先日作成したトレイルレンダラーでレーザーを表示するプログラムを改良してベジェ曲線を使った3次元的なホーミングレーザーを実装してみました。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
https://xxxx-kt-xxxx.github.io/Homming_TEST/
**********************************************
先日作成したトレイルレンダラーでレーザーを表示するプログラムを改良してベジェ曲線を使った3次元的なホーミングレーザーを実装してみました。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
https://xxxx-kt-xxxx.github.io/Homming_TEST/
unitypackageとProjectSettingsのファイルはこちら
Unity2018.2.11f1使用
Zipファイルになっていますので展開したらHomming_TEST.unitypackageとProjectSettingsフォルダが入っています。
ファイルメニューのAsset→Import Package→Custom Packageを選択してHomming.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
実行すると左クリックした位置に座標(0,0,0)からホーミングレーザーを発射します。
右クリックしながらドラッグするとカメラアングルが変更出来ます。
先日作成したトレイルレンダラーでレーザーを表示するプログラムからの変更点を書いてみます。
まずベジェ曲線を使った3次元的なホーミングレーザーを実装についてですが、以前2次元なホーミングレーザーについては
http://ktstg.blog.shinobi.jp/Entry/658/
http://ktstg.blog.shinobi.jp/Entry/676/
辺りに詳しく書いていますので参考にして下さい。
上の動画のプログラムは↓でダウンロード出来ます。
ベジェ曲線プログラムのダウンロード
ソースファイルと実行ファイルが入ってます。
動画のP03の位置にレーザーを表示すればホーミングっぽく表示出来ますが3次元で表示する場合はどうするんやろ?と悩みみました。
色々ググってみたりしたのですが良くわからず、とりあえず全ての座標でZ軸を追加して計算してみたら上手くいったので今回はコレで良しとしています。
Laser_move.csを下記のように書き換えます。
Laser_move.cs
全ての座標でZ軸の計算を追加しています。座標(0,0,0)からクリックされた位置にレーザーを発射してクリックした位置に来たらトレイルレンダラーを付けた子オブジェクトを切り離してレーザーを消去しています。
今回はクリックした位置にレーザーを移動させますのでLaser_Create.csも下記のように変更します。
Laser_Create.cs
Laser_Tail.csについては14行目を下記のように変更します。
if(time>240)
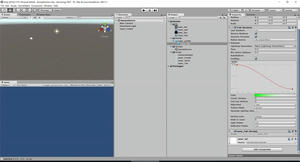
この状態で再生させるとクリックした場所にホーミングが飛んでくると思うのですが、軌跡が綺麗じゃない(トレイルレンダラーが崩れてしまう)時があるんですよね。

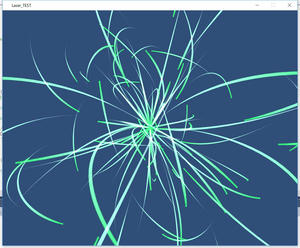
画像のような感じで綺麗に描画されない時があります。
どうやら曲がる角度が急になったりすると崩れてしまうようで、マテリアル変えたりトレイルレンダラーの数値を変えたりしたのですが根本的な解決は自分には出来ませんでした。
一応、トレイルレンダラーの幅を狭くすると目立たなくなるので、とりあえずはこの方法で妥協しようかなぁと思いってます。
トレイルレンダラーの数値Widthを0.1に変更してグラフを画像のように変更します。

マテリアルの画像を↓に変更します。


この状態で再生させるとこんな感じ。

トレイルレンダラーの崩れがかなり軽減されています。もうちょっと太くしたいなーと思いつつ綺麗に見える限界がこの辺かなぁと。
他の対策法としては急な角度がつかないようにするのが良いと思うのですが、良い実装方法が思いつきませんでした。
それと、右クリックしてカメラアングルを動かせるようにするスクリプトはコチラ
CameraRotator.cs
このスクリプトをメインカメラにアタッチすれば右クリックでカメラアングルを変更出来るようになります。
このスクリプトは下記サイトさまのを、そのまま使わせて頂きました。
Unity:マウスドラッグでカメラを回転して視点を操作するスクリプト
*******************************************************************
追記
トレイルレンダラーが崩れてしまう問題ですが、マテリアルの画像を太いものに変更すると上手く出来ました。
laser_tailの画像を下の画像に変更してみて下さい。

お好みで下の画像でも良いです。

ファイル名はlaser_tailに変更して使用して下さい。
この画像でマテリアル作って表示すると、綺麗に表示されるようになりました。

私は勝手に勘違いしていて、画像は小さく(細く)すれば良いと思っていたのですが、画像は大きく(太く)作っておいてトレイルレンダラー側の設定で太さを調整するのが正解のようです。
マテリアルのShaderの設定もAlpha BlendedよりもAdditiveの方が良い感じな気がします。
右クリックしながらドラッグするとカメラアングルが変更出来ます。
先日作成したトレイルレンダラーでレーザーを表示するプログラムからの変更点を書いてみます。
まずベジェ曲線を使った3次元的なホーミングレーザーを実装についてですが、以前2次元なホーミングレーザーについては
http://ktstg.blog.shinobi.jp/Entry/658/
http://ktstg.blog.shinobi.jp/Entry/676/
辺りに詳しく書いていますので参考にして下さい。
上の動画のプログラムは↓でダウンロード出来ます。
ベジェ曲線プログラムのダウンロード
ソースファイルと実行ファイルが入ってます。
動画のP03の位置にレーザーを表示すればホーミングっぽく表示出来ますが3次元で表示する場合はどうするんやろ?と悩みみました。
色々ググってみたりしたのですが良くわからず、とりあえず全ての座標でZ軸を追加して計算してみたら上手くいったので今回はコレで良しとしています。
Laser_move.csを下記のように書き換えます。
Laser_move.cs
全ての座標でZ軸の計算を追加しています。座標(0,0,0)からクリックされた位置にレーザーを発射してクリックした位置に来たらトレイルレンダラーを付けた子オブジェクトを切り離してレーザーを消去しています。
今回はクリックした位置にレーザーを移動させますのでLaser_Create.csも下記のように変更します。
Laser_Create.cs
Laser_Tail.csについては14行目を下記のように変更します。
if(time>240)
この状態で再生させるとクリックした場所にホーミングが飛んでくると思うのですが、軌跡が綺麗じゃない(トレイルレンダラーが崩れてしまう)時があるんですよね。
画像のような感じで綺麗に描画されない時があります。
どうやら曲がる角度が急になったりすると崩れてしまうようで、マテリアル変えたりトレイルレンダラーの数値を変えたりしたのですが根本的な解決は自分には出来ませんでした。
一応、トレイルレンダラーの幅を狭くすると目立たなくなるので、とりあえずはこの方法で妥協しようかなぁと思いってます。
トレイルレンダラーの数値Widthを0.1に変更してグラフを画像のように変更します。
マテリアルの画像を↓に変更します。
この状態で再生させるとこんな感じ。
トレイルレンダラーの崩れがかなり軽減されています。もうちょっと太くしたいなーと思いつつ綺麗に見える限界がこの辺かなぁと。
他の対策法としては急な角度がつかないようにするのが良いと思うのですが、良い実装方法が思いつきませんでした。
それと、右クリックしてカメラアングルを動かせるようにするスクリプトはコチラ
CameraRotator.cs
このスクリプトをメインカメラにアタッチすれば右クリックでカメラアングルを変更出来るようになります。
このスクリプトは下記サイトさまのを、そのまま使わせて頂きました。
Unity:マウスドラッグでカメラを回転して視点を操作するスクリプト
*******************************************************************
追記
トレイルレンダラーが崩れてしまう問題ですが、マテリアルの画像を太いものに変更すると上手く出来ました。
laser_tailの画像を下の画像に変更してみて下さい。
お好みで下の画像でも良いです。
ファイル名はlaser_tailに変更して使用して下さい。
この画像でマテリアル作って表示すると、綺麗に表示されるようになりました。
私は勝手に勘違いしていて、画像は小さく(細く)すれば良いと思っていたのですが、画像は大きく(太く)作っておいてトレイルレンダラー側の設定で太さを調整するのが正解のようです。
マテリアルのShaderの設定もAlpha BlendedよりもAdditiveの方が良い感じな気がします。
PR
この記事にコメントする
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
