まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
*この記事は古いので今ならText Mesh Pro使った方が便利で簡単です*
**********************************************************
スコア表示を実装しました。

数字を表示する時にテキストで表示するとパソコンにインストールされているフォントによってレイアウトが崩れたりしてしまうので自分で用意した数字の画像で表示するようにしたいんですよね。
例えば1230点というスコアを表示しようと思ったらスコアの変数から数字の桁数を調べて、一の位が0だから0の画像を一の位の位置に表示、十の位は3だから3の画像を十の位の位置に表示・・・と言った感じで結構面倒くさい処理を行わないと駄目なんです。
ところがUnityの場合、カスタムフォントという機能?があって自分で用意した画像でフォントを作ることが出来るんです。この方法を使うとテキストを表示するときに自分で用意した画像を表示できるので、普通に画像変換するよりも簡単に表示することが出来ました。
まずは数字の画像を用意します。

今回は一文字の大きさを64x64で作るので512x128で作製しました。
この画像の横幅は2のべき乗にする必要があるようで32、64、128、256、512、1024、2048、4096、8192からサイズを選ぶ感じになります。
後から出てくるのですが、一文字の文字サイズを全体のサイズで割る必要があるので(今回の場合は64÷512と64÷128)ちゃんと割り切れる数字で作製する方が良いです。
画像をプロジェクトフォルダに入れたら


Assets→Create→Custom Fontでカスタムフォントを作成します。
設定はこんな感じ。



Indexは対応するAsciiコードを入力します。0のAsciiコードは48ですので本来なら48と入力するのですがAscii Start Offsetに48と入力しておくと0のIndexが0になるのでわかりやすくて良いです。
UvのXとYですが、この値は画像のどこで区切るか?の指定となります。
Xは画像一文字の横幅÷画像全体の横幅、Yは画像一文字の縦幅÷画像全体の縦幅になります。
上記画像の場合は全体画像サイズが512x128で一文字のサイズが64x64ですのでXは64÷512で0.125、Yは64÷128で0.5となります。
Xは最初が0、次が0.125、次が0.25・・・と続きます。Yは0~7までは0になりそうですがY軸は逆に考えるみたいで0~7までは0.5で8~9までが0になります。
WとHは画像の大きさですので、そのまま0.125と0.5と入力します。
VertのWとHは想定したドット数を入れるので64x64の画像を作る場合はXは64、Yは-64を入力すればOK
Advanceは文字幅を指定するので64を入れます。
ここまで指定すれば設定は終了
後はテキストを表示する時に作製したフォントを指定すると作製した画像で数字を表示出来るようになります。
数字だけじゃなく文字も同じように作製出来るので頑張れば文字もフォント化出来るのですが、それをやるくらいなら普通にフォント作った方が良い気もしますね。
**********************************************************
スコア表示を実装しました。
数字を表示する時にテキストで表示するとパソコンにインストールされているフォントによってレイアウトが崩れたりしてしまうので自分で用意した数字の画像で表示するようにしたいんですよね。
例えば1230点というスコアを表示しようと思ったらスコアの変数から数字の桁数を調べて、一の位が0だから0の画像を一の位の位置に表示、十の位は3だから3の画像を十の位の位置に表示・・・と言った感じで結構面倒くさい処理を行わないと駄目なんです。
ところがUnityの場合、カスタムフォントという機能?があって自分で用意した画像でフォントを作ることが出来るんです。この方法を使うとテキストを表示するときに自分で用意した画像を表示できるので、普通に画像変換するよりも簡単に表示することが出来ました。
まずは数字の画像を用意します。
今回は一文字の大きさを64x64で作るので512x128で作製しました。
この画像の横幅は2のべき乗にする必要があるようで32、64、128、256、512、1024、2048、4096、8192からサイズを選ぶ感じになります。
後から出てくるのですが、一文字の文字サイズを全体のサイズで割る必要があるので(今回の場合は64÷512と64÷128)ちゃんと割り切れる数字で作製する方が良いです。
画像をプロジェクトフォルダに入れたら
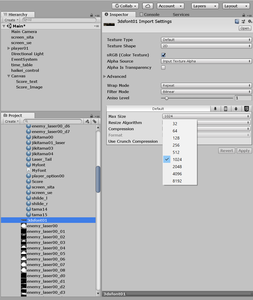
Texture TypeをDefault
Max Sizeは512にしてApplyを押します。
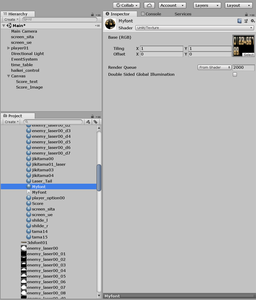
ProjectタブでCreate→Materialでマテリアルを作成
ShaderはUnlit/Textureを選択
Assets→Create→Custom Fontでカスタムフォントを作成します。
設定はこんな感じ。
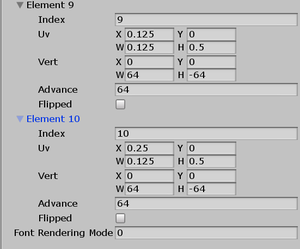
Indexは対応するAsciiコードを入力します。0のAsciiコードは48ですので本来なら48と入力するのですがAscii Start Offsetに48と入力しておくと0のIndexが0になるのでわかりやすくて良いです。
UvのXとYですが、この値は画像のどこで区切るか?の指定となります。
Xは画像一文字の横幅÷画像全体の横幅、Yは画像一文字の縦幅÷画像全体の縦幅になります。
上記画像の場合は全体画像サイズが512x128で一文字のサイズが64x64ですのでXは64÷512で0.125、Yは64÷128で0.5となります。
Xは最初が0、次が0.125、次が0.25・・・と続きます。Yは0~7までは0になりそうですがY軸は逆に考えるみたいで0~7までは0.5で8~9までが0になります。
WとHは画像の大きさですので、そのまま0.125と0.5と入力します。
VertのWとHは想定したドット数を入れるので64x64の画像を作る場合はXは64、Yは-64を入力すればOK
Advanceは文字幅を指定するので64を入れます。
ここまで指定すれば設定は終了
後はテキストを表示する時に作製したフォントを指定すると作製した画像で数字を表示出来るようになります。
数字だけじゃなく文字も同じように作製出来るので頑張れば文字もフォント化出来るのですが、それをやるくらいなら普通にフォント作った方が良い気もしますね。
下記の記事を参考に扠せて頂きました。
【Unity5】uGUIでオリジナルのフォントを実装する
【Unity5】uGUIでオリジナルのフォントを実装する
PR
この記事にコメントする
カレンダー
| 01 | 2026/02 | 03 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
