まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
自機のホーミングレーザー用に円形のゲージを作ってみました。
この円形のゲージですが自分で実装しようとすると結構大変なんですよね。
ところがUnityには円形のゲージを表示するための関数が用意されていてとても簡単に表示する事が出来ました。
まずは画像のような丸い画像を用意します。

ボヤけた画像みたいな作り方はこの辺で書いてますので参考にして下さい。
画像は白色で作った方が後でUnity側で色が変更出来るので便利です。
画像をプロジェクトの任意のフォルダに入れたらゲージを表示させたいオブジェクトにUI→CanvasでCanvasを追加します。

Rect TransformのScaleで大きさを整えてInspectorのCanvasにあるRender ModeをWorld Spaceに変更します。これで画面上を自由に動かせるようになります。
逆に動かないゲージならOverlayで良いと思います。
先程追加したCanvasの子としてUI→Imageを追加します。

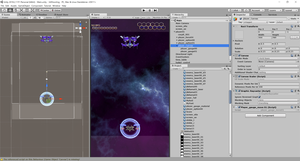
InspectorのImageにあるSource Imageに作製したゲージ画像を指定してImage TypeをFilledに。
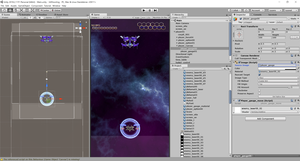
Fill MethodをRadial 360にしてFill Amountのバーを左右に動かすとゲージ的に円が動きます。
Radial 360を180にすれば半円になりますしFill Originを変えればゲージのスタート地点を変更出来ます。
Clockwiseは時計回りか反時計回りかの選択。色々といじってみると楽しいです。
スプリクトから弄る場合はfillAmountを使うと良いです。
UI系を弄る場合は最初にusing UnityEngine.UI;の記述が必要です。
上のスプリクトのように player_gauge.fillAmount = gauge;みたいに書けばgaugeの数値によって変化します。
今回のゲームは3D表示の2Dで作っているのであまり恩恵はありませんが、3Dで作ってる場合はゲージを表示してるキャラが後ろを向いても、ちゃんとゲージだけはプレイヤーの方に向いて表示されるので細かい事を考えなくても何となく良い感じに表示してくれて便利ですよ。
この円形のゲージですが自分で実装しようとすると結構大変なんですよね。
ところがUnityには円形のゲージを表示するための関数が用意されていてとても簡単に表示する事が出来ました。
まずは画像のような丸い画像を用意します。
ボヤけた画像みたいな作り方はこの辺で書いてますので参考にして下さい。
画像は白色で作った方が後でUnity側で色が変更出来るので便利です。
画像をプロジェクトの任意のフォルダに入れたらゲージを表示させたいオブジェクトにUI→CanvasでCanvasを追加します。
Rect TransformのScaleで大きさを整えてInspectorのCanvasにあるRender ModeをWorld Spaceに変更します。これで画面上を自由に動かせるようになります。
逆に動かないゲージならOverlayで良いと思います。
先程追加したCanvasの子としてUI→Imageを追加します。
InspectorのImageにあるSource Imageに作製したゲージ画像を指定してImage TypeをFilledに。
Fill MethodをRadial 360にしてFill Amountのバーを左右に動かすとゲージ的に円が動きます。
Radial 360を180にすれば半円になりますしFill Originを変えればゲージのスタート地点を変更出来ます。
Clockwiseは時計回りか反時計回りかの選択。色々といじってみると楽しいです。
スプリクトから弄る場合はfillAmountを使うと良いです。
UI系を弄る場合は最初にusing UnityEngine.UI;の記述が必要です。
上のスプリクトのように player_gauge.fillAmount = gauge;みたいに書けばgaugeの数値によって変化します。
今回のゲームは3D表示の2Dで作っているのであまり恩恵はありませんが、3Dで作ってる場合はゲージを表示してるキャラが後ろを向いても、ちゃんとゲージだけはプレイヤーの方に向いて表示されるので細かい事を考えなくても何となく良い感じに表示してくれて便利ですよ。
PR
この記事にコメントする
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
