まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
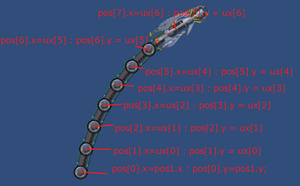
沙羅曼蛇やグラディウスシリーズに出てくるテトランっぽい敵が作ってみたいと思い実装してみました。
考え方としては
1本目、腕の中心から決めた角度の腕の長さの円を描ける座標計算をします。その計算した座標を2本目の中心座標とします。
2本目、1本目で計算した中心座標から決めた角度の腕の長さの円を描ける座標計算をします。その計算した座標を3本目の中心座標とします。
3本目、2本目で計算した中心座標から決めた角度の腕の長さの円を描ける座標計算をします。その計算した座標を4本目の中心座標とします。
以下腕の長さだけ繰り返し。
要は普通に多関節の腕を作る感じです。
このまま回転させてもファンタジーゾーンのウインクロンみたいな感じで腕は真っすぐのままなのですが、ここで各腕に回転させる角度を一定の間隔で少しづつずらしてプラスするとテトランのようにウネウネする感じで回転してくれます。

ソースだとこんな感じ。
中心の腕が親、続く腕が子というイメージです。
**************************************************************
Vector3 pos1 = transform.position;
//1本目の計算
腕の画像は下記画像のような中心から外側に向かうような画像にしておかないと上手く腕が繋がりません。

アルゴリズムを検索してみてもあまり出てこなかったので忘備録として書いておきます。テトランっぽい敵を作ってみてる。とりあえず腕を増やしまくるのはお約束w#Unity #gamedev pic.twitter.com/PGah4rCxqx
— kt. (@xxxx_kt_xxxx) February 6, 2022
考え方としては
1本目、腕の中心から決めた角度の腕の長さの円を描ける座標計算をします。その計算した座標を2本目の中心座標とします。
2本目、1本目で計算した中心座標から決めた角度の腕の長さの円を描ける座標計算をします。その計算した座標を3本目の中心座標とします。
3本目、2本目で計算した中心座標から決めた角度の腕の長さの円を描ける座標計算をします。その計算した座標を4本目の中心座標とします。
以下腕の長さだけ繰り返し。
要は普通に多関節の腕を作る感じです。
このまま回転させてもファンタジーゾーンのウインクロンみたいな感じで腕は真っすぐのままなのですが、ここで各腕に回転させる角度を一定の間隔で少しづつずらしてプラスするとテトランのようにウネウネする感じで回転してくれます。
ソースだとこんな感じ。
中心の腕が親、続く腕が子というイメージです。
**************************************************************
Vector3 pos1 = transform.position;
//1本目の計算
pos[0] = transform.GetChild(0).position;
pos[0].x = pos1.x;//腕の中心座標
pos[0].y = pos1.y;//腕の中心座標
pos[0].z = -0.1f;
rad[0] += 0.05f;
ds[0] = 0.4f;
ux[0] = Mathf.Cos(rad[0]) * ds[0] + pos[0].x;//次の腕の中心座標
uy[0] = Mathf.Sin(rad[0]) * ds[0] + pos[0].y;//次の腕の中心座標
transform.GetChild(0).rotation = Quaternion.Euler(0, 0, (rad[0] * Mathf.Rad2Deg));//回転表示
transform.GetChild(0).position = pos[0];
//2本目の計算
pos[1] = transform.GetChild(1).position;
pos[1].x = ux[0];//腕の中心座標
pos[1].y = uy[0];//腕の中心座標
pos[1].z = -0.2f;
rad[1] += 0.05f;
ds[1] = 0.4f;
ux[1] = Mathf.Cos(rad[1]) * ds[1] + pos[1].x;
uy[1] = Mathf.Sin(rad[1]) * ds[1] + pos[1].y;
transform.GetChild(1).rotation = Quaternion.Euler(0, 0, (rad[1] * Mathf.Rad2Deg));//回転表示
transform.GetChild(1).position = pos[1];
//3本目の計算
pos[2] = transform.GetChild(2).position;
pos[2].x = ux[1];//腕の中心座標
pos[2].y = uy[1];//腕の中心座標
pos[2].z = -0.3f;
rad[2] += 0.05f;
ds[2] = 0.4f;
ux[2] = Mathf.Cos(rad[2]) * ds[2] + pos[2].x;//次の腕の中心座標
uy[2] = Mathf.Sin(rad[2]) * ds[2] + pos[2].y;//次の腕の中心座標
transform.GetChild(2).rotation = Quaternion.Euler(0, 0, (rad[2] * Mathf.Rad2Deg));//回転表示
transform.GetChild(2).position = pos[2];
以下腕の数だけ繰り返し・・・
キーボードQボタンを押すと腕がウネウネする。
キーボードQボタンを押すと腕がウネウネする。
if (Input.GetKey(KeyCode.Q))
{
rad[0] += 0.06f;
rad[1] += 0.04f;
rad[2] += 0.02f;
rad[3] += 0.0f;
}
**************************************************************
初期設定時にradの値を0~6.28の間で設定すれば好きな向きに腕を伸ばす事が出来ます。
上記を纏めるとこんな感じ。
**************************************************************
float rad_plus = 0.05f
Vector3 pos1 = transform.position;
****************************************************************************************************************************
初期設定時にradの値を0~6.28の間で設定すれば好きな向きに腕を伸ばす事が出来ます。
上記を纏めるとこんな感じ。
**************************************************************
float rad_plus = 0.05f
Vector3 pos1 = transform.position;
for (int i = 0; i < emax; i++)
{
pos[i] = transform.GetChild(0).position;
if (i == 0)//腕の中心
{
pos[i].x = pos1.x;//腕の中心座標
pos[i].y = pos1.y;//腕の中心座標
}
if (i != 0)//中心以外~先端まで
{
pos[i].x = ux[i - 1];
pos[i].y = uy[i - 1];
}
pos[i].z = -i;
rad[i] += rad_plus;
ds[i] = 0.4f;
ux[i] = Mathf.Cos(rad[i]) * ds[i] + pos[i].x;//次の腕のx座標
uy[i] = Mathf.Sin(rad[i]) * ds[i] + pos[i].y;//次の腕のy座標
transform.GetChild(i).rotation = Quaternion.Euler(0, 0, (rad[i] * Mathf.Rad2Deg));
transform.GetChild(i).position = pos[i];
}
if (Input.GetKey(KeyCode.Q))
{
for (int i = 0; i < emax; i++)
{
float j;
j = i;
rad[i] += rad_plus - (j / 100);//腕を回転させる
}
}
腕の画像は下記画像のような中心から外側に向かうような画像にしておかないと上手く腕が繋がりません。
PR
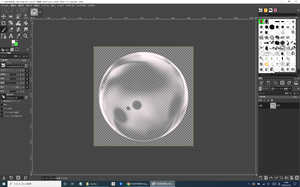
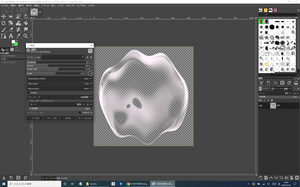
グラディウスの細胞面に出てくるようなアメーバみたいなウネウネしたグラフィックアニメーションを作成したいと思ったのですが書いたりするのは自分には無理なので何か良い方法がないかと試していたらGIMP2の波紋フィルターで上手く出来ました(GIMP2.10使用)
まずは泡のブラシで泡を描画します。

今回は
https://www.brusheezy.com/brushes/61130-bubble-bulb-photoshop-brushes
コチラのブラシを使用させて頂きました。
ブラシの追加はC>ユーザー>使用しているユーザー名>AppData>Roaming>GIMP>2.10>brushesにダウンロードしたブラシファイルをコピーして再起動すれば追加されます。
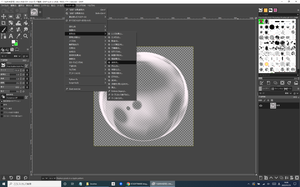
次にファイルメニューのフィルター>変形>波紋を選択。

波紋ダイアログが開くのでAmplitudeとPeroidを弄って良い感じにします。

良い感じになったらPhase shiftで変形させていきます。
パラメータの-1と0と1は同じ変形率になるので0.1刻みとかで0~1までの画像を作成すればウネウネするアニメーション画像が作成出来ます。
出来た画像はこんな感じで使ってます↓
まずは泡のブラシで泡を描画します。
今回は
https://www.brusheezy.com/brushes/61130-bubble-bulb-photoshop-brushes
コチラのブラシを使用させて頂きました。
ブラシの追加はC>ユーザー>使用しているユーザー名>AppData>Roaming>GIMP>2.10>brushesにダウンロードしたブラシファイルをコピーして再起動すれば追加されます。
次にファイルメニューのフィルター>変形>波紋を選択。
波紋ダイアログが開くのでAmplitudeとPeroidを弄って良い感じにします。
良い感じになったらPhase shiftで変形させていきます。
パラメータの-1と0と1は同じ変形率になるので0.1刻みとかで0~1までの画像を作成すればウネウネするアニメーション画像が作成出来ます。
出来た画像はこんな感じで使ってます↓
せっかく触手のプログラム作ったので触手な敵を作ってみてる。中型機のイメージで作ってたけど結構よい感じに出来たのでステージクリアと絡めてブロック扱いでも良いかもしれん#Unity #gamedev pic.twitter.com/WIqr6xVk5E
— kt. (@xxxx_kt_xxxx) January 25, 2022
Unityのスプライト機能を使ってラスタースクロールを実装してみました。
まずはラスタースクロールさせたい画像を用意します。
今回は768x128ドットの画像を使いました。

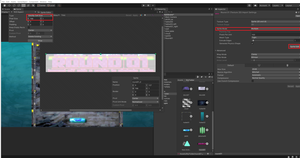
画像を選択したらInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。
考え方としては画像を1ドットづつのスプライトに分割してサインカーブに合わせて動かす感じ。Unityでスプライト使ってのラスタースクロールを実装してみた。1ラインづつ分けて動かしてるので疑似ラスタースクロールだけどねー#Unity #gamedev pic.twitter.com/OoKyCNLgpz
— kt. (@xxxx_kt_xxxx) October 26, 2021
まずはラスタースクロールさせたい画像を用意します。
今回は768x128ドットの画像を使いました。
画像を選択したらInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。
Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しXを768、Yを1にに変更してSliceボタンを押すと768x1ドットで画像が分割されます。
追加した画像の再生マークを押すと
round01_0
round01_1
round01_2
round01_3
round01_4
round01_5...
みたいな感じで画像が追加されていると思います。

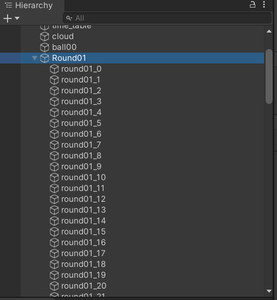
Hierarchyタブで右クリックから空のゲームオブジェクトを作成します。Round01と言う名前にしました。
追加された画像を全て選択して、作成したゲームオブジェクトにドラッグします。この時そのままドラッグするとアニメ作成画面になるのでAltを押しながら追加すると子として登録されます。

これでRound01という親オブジェクトに1ドット毎に128個の分割された子オブジェクトが追加されました。これを親オブジェクトから操作して行きます。
まずC#スクリプトを作成してRound01のアタッチします。
Round01のスクリプトはこんな感じ
*******************************************
追加した画像の再生マークを押すと
round01_0
round01_1
round01_2
round01_3
round01_4
round01_5...
みたいな感じで画像が追加されていると思います。
Hierarchyタブで右クリックから空のゲームオブジェクトを作成します。Round01と言う名前にしました。
追加された画像を全て選択して、作成したゲームオブジェクトにドラッグします。この時そのままドラッグするとアニメ作成画面になるのでAltを押しながら追加すると子として登録されます。
これでRound01という親オブジェクトに1ドット毎に128個の分割された子オブジェクトが追加されました。これを親オブジェクトから操作して行きます。
まずC#スクリプトを作成してRound01のアタッチします。
Round01のスクリプトはこんな感じ
*******************************************
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Round01 : MonoBehaviour
{
private Vector2[] pos = new Vector2[128];
private float[] zure = new float[128];
private float speed = 0f;
private float sindou = 0.10f;
private float haba = 0.8f;
private float sp = 0.1f;
void Start()
{
}
void Update()
{
for (int i = 0; i <= 127; i++)
{
pos[i] = transform.GetChild(i).position;
pos[i].x = zure[i];
pos[i].y = (i * -0.01f);
transform.GetChild(i).position = pos[i];
zure[i] = haba * Mathf.Sin(sindou * i + speed);
}
speed += sp;//スピード
}
}
*******************************************
*******************************************
親オブジェクトから子オブジェクトを操作する時はGetChild()を使うと出来るようなのでGetChild(i)を使って親オブジェクトから子オブジェクトを移動させています。
zure[i] = haba * Mathf.Sin(sindou * i + speed);でサインカーブの計算をしてラスターっぽく動かしています。
sp,sindou,habaの数値を色々変更すると動きが変わります。
sp,sindou,habaの数値を色々変更すると動きが変わります。
Unityでバージョン管理と複数台のパソコンで開発したいなと思い調べてみるとGitHubとSourcetreeを使うと良いよ!みたいな記事が沢山出てきたので試してみたのですが尽く上手く出来なかったので忘備録として記載しておきます。
(私はGitHubやSourcetreeなどは一切使ったこともなくバージョン管理についても全く知識がない状態ですので誤りなどもあるかもしれません)
まず前提として
パソコンにGitをインストール済み
Gitのインストールはコチラを参考にしました。
https://www.curict.com/item/60/60bfe0e.html
GitHubのアカウントを取得済み
GitHubアカウントの取得はコチラを参考にしました。
https://qiita.com/ayatokura/items/9eabb7ae20752e6dc79d
Sourcetreeのアカウントを取得済み
Sourcetreeアカウントの取得はコチラを参考にしました。
https://yttm-work.jp/git/git_0002.html
としてください。
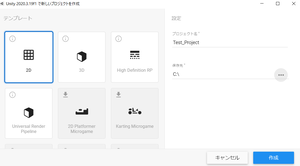
まずはUnityでプロジェクトを作成します。

今回はTest_Projectという名前で作成。

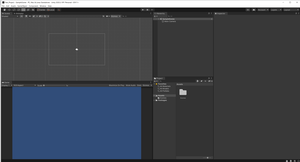
プロジェクトが作成出来たら一旦終了させます。

作成したフォルダの中身はこんな感じ。
つぎにGitHubの方を設定していきます。
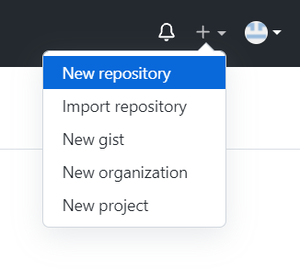
GitHubの自分のページにアクセスして右上のプラスボタンを押しNew repositoryをクリックします。

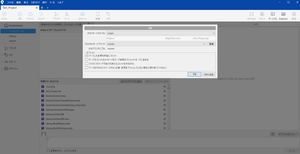
下記のような新しいrepository作成画面になるので

①今回のプロジェクトネームを入力します。
②Privateを選択。Publicだと誰でも見れるようになってしまう。
③Add.gitignoreをクリックして選択メニューからUnityを選びます。
この時④の部分がmainになっていると思います(masterになっていれば問題なし)
⑤のsettingsをクリックしてRepository default branchの画面にします。

ここがmainになっている思いますのでmasterと入力してUpdateをクリック。
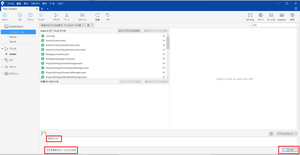
もう一度repository作成画面に戻って④の部分がmasterになっていたらCreate repositoryを押して新しいrepositoryを作成します。

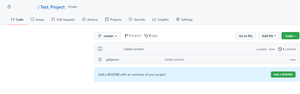
出来た画面はこんな感じ。まだ.gitignoreしかファイルがありません。
とりあえずコレでリモートリポジトリは作成出来たので、つぎにアクセス用のアクセストークンを作成します。
作成の仕方はGitHubの方に日本語で丁寧にやり方が書いてあるので参照して下さい。
https://docs.github.com/ja/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token
作成したトークンは後で使いますのでテキストとして保存しておきます。
次にSourcetreeの設定を行います。
まずファイルメニューのツール→オプションを選択します。

認証タグをクリックして追加を押します。
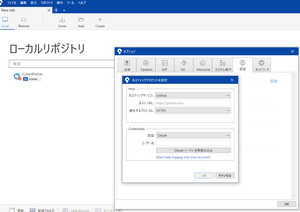
するとホスティングアカウントを設定という画面が出てきますのでホスティングサービスにはGitHubを、優先するプロコトルはHTTPSを、認証はOAuthを選択してOAuthトークンを読み込みをクリックするとブラウザが立ち上がって承認されると思います。追加されたアカウントをクリックしてデフォルトに設定しておきます。
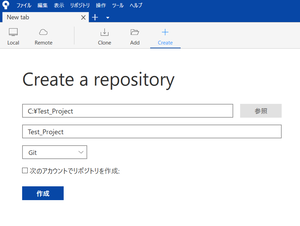
最初の画面に戻ってCreateをクリックします。

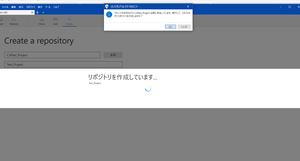
Unityで作成したTest_Projectフォルダを指定して作成をクリック。

フォルダは存在しています。続行しますか?みたいに聞かれるので「はい」を選択

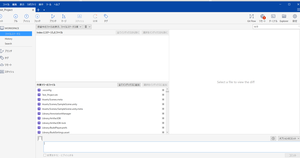
これでローカルリポジトリがTest_Project内に作成されました。
フォルダの中身はこんな感じ

.gitというフォルダが増えています。(隠しファイル)
現状ではローカルリポジトリとリモートリポジトリが繋がっていないので繋ぐ設定をします。
まずGitHubのTest_Projectのページに行きます。
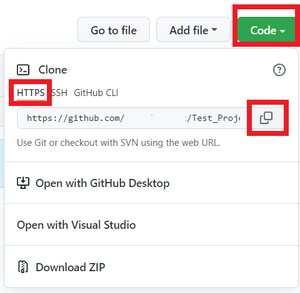
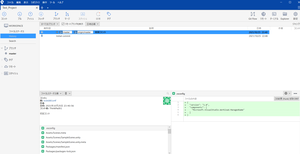
緑色のCodeをクリックするとCloneメニューが出てきますのでHTTPSを選択してURLをコピーします。

次にSourcetreeに戻って・・・

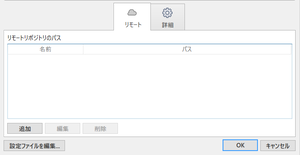
画面右上のビックリマークの部分のリモートをクリック。

追加を押します。

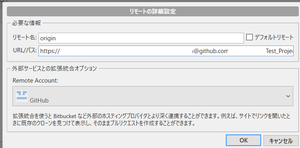
リモート名は何でも良いみたいですがoriginとするのが普通なようです。
URL/パスですが、先程GitHubのページでコピーしたURLを貼り付けます。
https://github.com/[ユーザー名]/Test_Project.gitとなっていると思います。
でもこれでは駄目で、先程作成しておいたアクセストークンを使います。
https://[アクセストークン]@github.com/[ユーザー名]/Test_Project.git
となるように入力します。
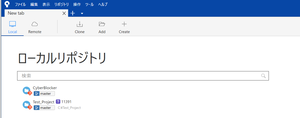
ここで一旦ローカルリポジトリの状態を見てみると

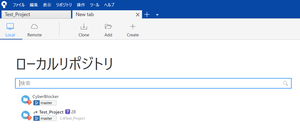
プロジェクト名のあとに11391みたいに大きな数字があると思います。
この数字を減らすために・・・
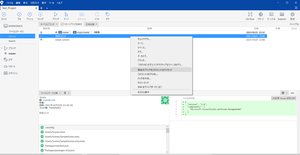
操作画面のプルをクリックします。

プルするリモートブランチの部分にmasterを選択してプルボタンをクリック。
masterの表示がない場合は更新を押せば出てくると思います。出てこない場合は何か設定を間違っていると思います。(アクセストークンが正しくないとか、OAuth認証がうまく行ってないとか)
上手くプル出来るとプロジェクトフォルダに.gitignoreファイルが増えていると思います。

これでリモートリポジトリからローカルリポジトリにファイルを持ってくる事が出来るようになりました。

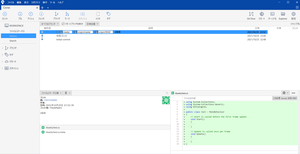
ローカルリポジトリの状態を見てみると大幅にファイルが減っていると思います。
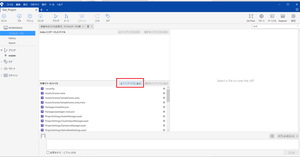
実際にコミットして行きます。

まず全てをインデックスに追加します。

何でも良いのでわかりやすいコメントを入れて変更をすぐにプッシュにレ点を入れてコミットをクリック。

ファイルが全部なくなったと思います。

GitHubのページにファイルがアップロードされていれば成功です!

左のHistoryをクリックすると変更遍歴が見れます。
後はUnityで開発→変更部分がファイルステータスに追加されていく→キリの良い所で全てをインデックスに追加してコメント入れてコミットを繰り返すとHistoryが更新されていきます。

前のバージョンに戻したいなーって時は右クリックから、現在のブランチをこのコミットまでリセット(Hard)で元に戻せます。
別のパソコンで開発したい!って時はクローンを作成すれば簡単です。

URLは先程のhttps://[アクセストークン]@github.com/[ユーザー名]/Test_Project.gitを入力します。
フォルダは任意の場所を指定してクローンをクリックすればOK

同じプロジェクトが別のパソコンでも使えるようになりました。
出来上がったフォルダからUnityを起動させれば同じプロジェクトが開発出来るようになります。
(私はGitHubやSourcetreeなどは一切使ったこともなくバージョン管理についても全く知識がない状態ですので誤りなどもあるかもしれません)
まず前提として
パソコンにGitをインストール済み
Gitのインストールはコチラを参考にしました。
https://www.curict.com/item/60/60bfe0e.html
GitHubのアカウントを取得済み
GitHubアカウントの取得はコチラを参考にしました。
https://qiita.com/ayatokura/items/9eabb7ae20752e6dc79d
Sourcetreeのアカウントを取得済み
Sourcetreeアカウントの取得はコチラを参考にしました。
https://yttm-work.jp/git/git_0002.html
としてください。
まずはUnityでプロジェクトを作成します。
今回はTest_Projectという名前で作成。
プロジェクトが作成出来たら一旦終了させます。
作成したフォルダの中身はこんな感じ。
つぎにGitHubの方を設定していきます。
GitHubの自分のページにアクセスして右上のプラスボタンを押しNew repositoryをクリックします。
下記のような新しいrepository作成画面になるので
①今回のプロジェクトネームを入力します。
②Privateを選択。Publicだと誰でも見れるようになってしまう。
③Add.gitignoreをクリックして選択メニューからUnityを選びます。
この時④の部分がmainになっていると思います(masterになっていれば問題なし)
⑤のsettingsをクリックしてRepository default branchの画面にします。
ここがmainになっている思いますのでmasterと入力してUpdateをクリック。
もう一度repository作成画面に戻って④の部分がmasterになっていたらCreate repositoryを押して新しいrepositoryを作成します。
出来た画面はこんな感じ。まだ.gitignoreしかファイルがありません。
とりあえずコレでリモートリポジトリは作成出来たので、つぎにアクセス用のアクセストークンを作成します。
作成の仕方はGitHubの方に日本語で丁寧にやり方が書いてあるので参照して下さい。
https://docs.github.com/ja/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token
作成したトークンは後で使いますのでテキストとして保存しておきます。
次にSourcetreeの設定を行います。
まずファイルメニューのツール→オプションを選択します。
認証タグをクリックして追加を押します。
するとホスティングアカウントを設定という画面が出てきますのでホスティングサービスにはGitHubを、優先するプロコトルはHTTPSを、認証はOAuthを選択してOAuthトークンを読み込みをクリックするとブラウザが立ち上がって承認されると思います。追加されたアカウントをクリックしてデフォルトに設定しておきます。
最初の画面に戻ってCreateをクリックします。
Unityで作成したTest_Projectフォルダを指定して作成をクリック。
フォルダは存在しています。続行しますか?みたいに聞かれるので「はい」を選択
これでローカルリポジトリがTest_Project内に作成されました。
フォルダの中身はこんな感じ
.gitというフォルダが増えています。(隠しファイル)
現状ではローカルリポジトリとリモートリポジトリが繋がっていないので繋ぐ設定をします。
まずGitHubのTest_Projectのページに行きます。
緑色のCodeをクリックするとCloneメニューが出てきますのでHTTPSを選択してURLをコピーします。
次にSourcetreeに戻って・・・
画面右上のビックリマークの部分のリモートをクリック。
追加を押します。
リモート名は何でも良いみたいですがoriginとするのが普通なようです。
URL/パスですが、先程GitHubのページでコピーしたURLを貼り付けます。
https://github.com/[ユーザー名]/Test_Project.gitとなっていると思います。
でもこれでは駄目で、先程作成しておいたアクセストークンを使います。
https://[アクセストークン]@github.com/[ユーザー名]/Test_Project.git
となるように入力します。
ここで一旦ローカルリポジトリの状態を見てみると
プロジェクト名のあとに11391みたいに大きな数字があると思います。
この数字を減らすために・・・
操作画面のプルをクリックします。
プルするリモートブランチの部分にmasterを選択してプルボタンをクリック。
masterの表示がない場合は更新を押せば出てくると思います。出てこない場合は何か設定を間違っていると思います。(アクセストークンが正しくないとか、OAuth認証がうまく行ってないとか)
上手くプル出来るとプロジェクトフォルダに.gitignoreファイルが増えていると思います。
これでリモートリポジトリからローカルリポジトリにファイルを持ってくる事が出来るようになりました。
ローカルリポジトリの状態を見てみると大幅にファイルが減っていると思います。
実際にコミットして行きます。
まず全てをインデックスに追加します。
何でも良いのでわかりやすいコメントを入れて変更をすぐにプッシュにレ点を入れてコミットをクリック。
ファイルが全部なくなったと思います。
GitHubのページにファイルがアップロードされていれば成功です!
左のHistoryをクリックすると変更遍歴が見れます。
後はUnityで開発→変更部分がファイルステータスに追加されていく→キリの良い所で全てをインデックスに追加してコメント入れてコミットを繰り返すとHistoryが更新されていきます。
前のバージョンに戻したいなーって時は右クリックから、現在のブランチをこのコミットまでリセット(Hard)で元に戻せます。
別のパソコンで開発したい!って時はクローンを作成すれば簡単です。
URLは先程のhttps://[アクセストークン]@github.com/[ユーザー名]/Test_Project.gitを入力します。
フォルダは任意の場所を指定してクローンをクリックすればOK
同じプロジェクトが別のパソコンでも使えるようになりました。
出来上がったフォルダからUnityを起動させれば同じプロジェクトが開発出来るようになります。
Nintendo Switch用ソフト、プチコン4用ブロック崩し CyberBlocker公開しました。
元々ブロック崩しが得意じゃなかったのでプレイヤー側を強くしてパワーアップ方式をグラディウスタイプ(クラシックモードはアルカノイド方式)にして10分程度でクリア出来ようにデザインしてみました。
そもそもは反射ベクトルを使って弾を反射させたいなーと思って色々試していたら、これブロック崩し作れそうじゃね?と思って作ってみたら良い感じだったのが始まりです。プチコン4用 ブロック崩し CyberBlocker公開しました!プチコン体験版で無料で遊べます。面白かったらプチコン4本体も買ってね!
— kt. (@xxxx_kt_xxxx) September 20, 2021
パワーアップを駆使して全13ラウンドを制覇しよう!
最終β版って感じなのでバグ報告大歓迎です!(続#sbkey 42KX3K394#smilebasic #petitcom #プチコン4 #NintendoSwitch pic.twitter.com/sbgdqQKiTY
元々ブロック崩しが得意じゃなかったのでプレイヤー側を強くしてパワーアップ方式をグラディウスタイプ(クラシックモードはアルカノイド方式)にして10分程度でクリア出来ようにデザインしてみました。
ダウンロードキー 42KX3K394
Switchをお持ちなら無料体験版で遊ぶことが出来ます。(体験版だと動作が重いです)
1.ニンテンドーeショップでプチコン4で検索。体験版はサーバー利用券無しの方です。
2.プチコン4起動後のトップメニューから作品を見るを選択
3.Rボタンを3回押して公開キー42KX3K394を入力
4.ローカルからゲームを起動すれば遊べます。
体験版は8時間に1回しかダウンロード出来ないのでご注意下さい。
6月下旬から作り始めたのですが、当初は一ヶ月くらいで簡単に作って公開してしまおうと思って作り始めたら、作っているうちにアレもコレもと追加して結局三ヶ月くらいかかってしまいましたが、なかなか良く出来たのではないかと自分では思っています。
6月下旬から作り始めたのですが、当初は一ヶ月くらいで簡単に作って公開してしまおうと思って作り始めたら、作っているうちにアレもコレもと追加して結局三ヶ月くらいかかってしまいましたが、なかなか良く出来たのではないかと自分では思っています。
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
