まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
**************************************************************
追記
ON BREAK GOTO @ラベル命令ですが、+ボタンを押した瞬間に割り込みで命令が実行されるようなのでポーズボタンに使用するには適していないようです。終了処理ボタンとして使用するのが良さそうです。
**************************************************************
プチコン4で作られたプログラムを実行した時に+ボタンを押すと通常はプログラムが終了します。
でも、普通のソフトだとポーズボタンとして使われている事が多いですよね。
なのでプチコン4で作られたゲームを遊んでいる時に間違って+ボタンを押してしまって終了したくないのに終了してしまった!って事が良くありました。
なんとか+ボタンをポーズボタンとして使用できないか・・・と思っていたのですが良い命令がありました。
「ON BREAK GOTO @ラベル」命令なのですが公式のリファレンスには「ユーザーがプログラムを停止させようとした時のジャンプ先を登録する」とあります。
つまり+ボタンを押した時にいきなり終了させるのではなく、登録したラベルにジャンプさせる事が出来るんです。
これを上手く使うと+ボタンをポーズボタンとして使えそうだなぁと思ってやってみました。
WHILE 1
@PAUSE_RETURN
ON BREAK GOTO @PAUSE
VSYNC 1
~
色々な処理
~
WEND
@PAUSE
WHILE 1
VSYNC 1
~
PAUSE画面処理
~
ON BREAK GOTO @PAUSE_OUT
WEND
@PAUSE_OUT
GOTO @PAUSE_RETURN
まずメインループ中に+ボタンが押されるとON BREAK GOTO @PAUSEによって
@PAUSEにGOTOします。
その後、ポーズループの中で+ボタンが押された時にON BREAK GOTO @PAUSE_OUT
によって@PAUSE_RETURNにGOTOする感じです。
ポーズループの時にメインループに戻るのかプログラムを終了させるのかを選べるようにしておけば+ボタンをポーズボタンとして使用可能です。
ただ、この方法だとGOTOしまくりで大丈夫なの!?って言うのと、下手に作るとプログラムを終了する事が出来ないプログラムになってしまうので注意が必要です。(+ボタン長押しでの強制終了は可能)
それとON BREAK GOTOの想定された使い方なのか微妙なのでエラーが出たりするかもしれません。
追記
ON BREAK GOTO @ラベル命令ですが、+ボタンを押した瞬間に割り込みで命令が実行されるようなのでポーズボタンに使用するには適していないようです。終了処理ボタンとして使用するのが良さそうです。
**************************************************************
プチコン4で作られたプログラムを実行した時に+ボタンを押すと通常はプログラムが終了します。
でも、普通のソフトだとポーズボタンとして使われている事が多いですよね。
なのでプチコン4で作られたゲームを遊んでいる時に間違って+ボタンを押してしまって終了したくないのに終了してしまった!って事が良くありました。
なんとか+ボタンをポーズボタンとして使用できないか・・・と思っていたのですが良い命令がありました。
「ON BREAK GOTO @ラベル」命令なのですが公式のリファレンスには「ユーザーがプログラムを停止させようとした時のジャンプ先を登録する」とあります。
つまり+ボタンを押した時にいきなり終了させるのではなく、登録したラベルにジャンプさせる事が出来るんです。
これを上手く使うと+ボタンをポーズボタンとして使えそうだなぁと思ってやってみました。
WHILE 1
@PAUSE_RETURN
ON BREAK GOTO @PAUSE
VSYNC 1
~
色々な処理
~
WEND
@PAUSE
WHILE 1
VSYNC 1
~
PAUSE画面処理
~
ON BREAK GOTO @PAUSE_OUT
WEND
@PAUSE_OUT
GOTO @PAUSE_RETURN
まずメインループ中に+ボタンが押されるとON BREAK GOTO @PAUSEによって
@PAUSEにGOTOします。
その後、ポーズループの中で+ボタンが押された時にON BREAK GOTO @PAUSE_OUT
によって@PAUSE_RETURNにGOTOする感じです。
ポーズループの時にメインループに戻るのかプログラムを終了させるのかを選べるようにしておけば+ボタンをポーズボタンとして使用可能です。
ただ、この方法だとGOTOしまくりで大丈夫なの!?って言うのと、下手に作るとプログラムを終了する事が出来ないプログラムになってしまうので注意が必要です。(+ボタン長押しでの強制終了は可能)
それとON BREAK GOTOの想定された使い方なのか微妙なのでエラーが出たりするかもしれません。
PR
反射レーザーを作ってみたいと思って以前Unityで反射レーザーを作った事がありました。
【Unity】Vector3.Reflectを使用して3Dな反射レーザーを表示する
この時はUnity側に反射ベクトルを計算してくれる関数があったので問題なかったのですが、プチコンだと自前で実装しなければならなかったので試行錯誤しながら作ってみました。
まず反射ベクトルを使って反射させるためには弾の移動自体をベクトルを使って移動させる必要があります。
ベクトルを使って移動させる場合は目標の座標を指定するようにします。
例えば目標の座標が(ex,ey)、弾の座標が(tx,ty)だとします。
弾の座標と目標の座標の長さvnを三平方の定理を使って求めます。
vx=ex-tx
vy=ey-ty
vn=SQR(vx*vx+vy*vy)
求めた長さvnを使って弾の座標から目標の座標を引いたものvxやvyを割ります(ベクトルの正規化)
弾の速度をdsとして割ったものに弾の速度dsを掛けるとxとyそれぞれの移動量となります。
txv=(vx/vn)*ds
tyv=(vy/yn)*ds
移動は現在の座標に移動量を足してやれば良いので
tx=tx+txv
ty=ty=tyv
とすると目標の座標までベクトルを使って移動させることが出来ます。
(この方法でも自機狙い弾とか作れますね)
これでベクトルを使って弾を移動させる事が出来るようになったので反射ベクトルを使って反射させてみます。
反射ベクトルについて検索してみると

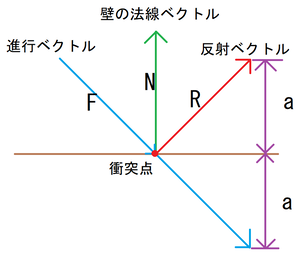
R=F+2aN
という式で求められると書いてあります。
(詳しい内容は検索すると沢山出てくるので省きます)
Fは進行ベクトル(弾の移動量)なのでtxv,tyvとなります。
Nは壁の法線ベクトルです。(法線ベクトルも詳しい内容は検索すると沢山出てくるので省きます)
法線ベクトルは衝突点から垂直方向に移動する弾(ベクトル)と理解するとわかりやすい気がします。
例えば衝突点の座標をhx.hyとするとhx,hy+10(10でなくてもプラス方向ならなんでも良い)方向に移動するベクトルの計算を最初に書いたベクトルの移動と同じように計算します。
vx=hx-hx
vy=hy-(hy+10)
vn=SQR(vx*vx+vy*vy)
計算したものを正規化すれば法線ベクトルがわかります。
hoxv=(vx/vn)
hoyv=(vy/yn)
aは進行ベクトルの逆ベクトルと法線ベクトルとの内積で求めます。
反射ベクトルを求める
【Unity】Vector3.Reflectを使用して3Dな反射レーザーを表示する
この時はUnity側に反射ベクトルを計算してくれる関数があったので問題なかったのですが、プチコンだと自前で実装しなければならなかったので試行錯誤しながら作ってみました。
まず反射ベクトルを使って反射させるためには弾の移動自体をベクトルを使って移動させる必要があります。
ベクトルを使って移動させる場合は目標の座標を指定するようにします。
例えば目標の座標が(ex,ey)、弾の座標が(tx,ty)だとします。
弾の座標と目標の座標の長さvnを三平方の定理を使って求めます。
vx=ex-tx
vy=ey-ty
vn=SQR(vx*vx+vy*vy)
求めた長さvnを使って弾の座標から目標の座標を引いたものvxやvyを割ります(ベクトルの正規化)
弾の速度をdsとして割ったものに弾の速度dsを掛けるとxとyそれぞれの移動量となります。
txv=(vx/vn)*ds
tyv=(vy/yn)*ds
移動は現在の座標に移動量を足してやれば良いので
tx=tx+txv
ty=ty=tyv
とすると目標の座標までベクトルを使って移動させることが出来ます。
(この方法でも自機狙い弾とか作れますね)
これでベクトルを使って弾を移動させる事が出来るようになったので反射ベクトルを使って反射させてみます。
反射ベクトルについて検索してみると
R=F+2aN
という式で求められると書いてあります。
(詳しい内容は検索すると沢山出てくるので省きます)
Fは進行ベクトル(弾の移動量)なのでtxv,tyvとなります。
Nは壁の法線ベクトルです。(法線ベクトルも詳しい内容は検索すると沢山出てくるので省きます)
法線ベクトルは衝突点から垂直方向に移動する弾(ベクトル)と理解するとわかりやすい気がします。
例えば衝突点の座標をhx.hyとするとhx,hy+10(10でなくてもプラス方向ならなんでも良い)方向に移動するベクトルの計算を最初に書いたベクトルの移動と同じように計算します。
vx=hx-hx
vy=hy-(hy+10)
vn=SQR(vx*vx+vy*vy)
計算したものを正規化すれば法線ベクトルがわかります。
hoxv=(vx/vn)
hoyv=(vy/yn)
aは進行ベクトルの逆ベクトルと法線ベクトルとの内積で求めます。
a=−F⋅N
a=-(txv*hoxv+tyv*hoyv)
これでFとNとaのすべての要素が計算出来たので反射ベクトルを計算します。
反射ベクトルをhanx,hanyとすると
hanx=txv+2*a*hoxv
a=-(txv*hoxv+tyv*hoyv)
これでFとNとaのすべての要素が計算出来たので反射ベクトルを計算します。
反射ベクトルをhanx,hanyとすると
hanx=txv+2*a*hoxv
hany=tyv+2*a*hoyv
それに速さを掛けたものが反射ベクトルの移動量となります。
hanx=hanx*ds
hany=hany*ds
txv=hanx
tyv=hany
tx=tx+txv
ty=ty+tyv
*筆者の理解が十分でない所もあり色々と間違っている所もあるかもしれません
下記のページを参考にさせて頂きました。それに速さを掛けたものが反射ベクトルの移動量となります。
hanx=hanx*ds
hany=hany*ds
txv=hanx
tyv=hany
tx=tx+txv
ty=ty+tyv
*筆者の理解が十分でない所もあり色々と間違っている所もあるかもしれません
反射ベクトルを求める
プチコン4で開発していた疑似3DSTG、EX-RAISE EMOTION公開しました。
まだベータ版ですので4面までしかありませんし音楽もプチコン内蔵の物をつかっていたりと、まだまだ作りかけな感じなのですがプチコン大喜利があったので参加したくてゲームとして成り立つよう作った感じです。
プチコン4用 疑似3DSTG、EX-RAISE EMOTION公開しました!プチコン体験版で無料で遊べます。面白かったらプチコン4本体も買ってね!
— kt. (@xxxx_kt_xxxx) February 27, 2021
ショットとホーミングを駆使してステージクリアを目指そう。※未完成β版となります。続#sbkey 4N4XEA3AD#smilebasic #petitcom #プチコン4 #NintendoSwitch pic.twitter.com/uGjIIE9vEP
まだベータ版ですので4面までしかありませんし音楽もプチコン内蔵の物をつかっていたりと、まだまだ作りかけな感じなのですがプチコン大喜利があったので参加したくてゲームとして成り立つよう作った感じです。
ダウンロードキー 4N4XEA3AD
Switchをお持ちなら無料体験版で遊ぶことが出来ます。(体験版だと動作が重いです)
1.ニンテンドーeショップでプチコン4で検索。体験版はサーバー利用券無しの方です。
2.プチコン4起動後のトップメニューから作品を見るを選択
3.Rボタンを3回押して公開キー4N4XEA3ADを入力
4.ローカルからゲームを起動すれば遊べます。
体験版は8時間に1回しかダウンロード出来ないのでご注意下さい。
スペースハリアーのようなアフターバーナーのようなギャラクシーフォースのようなゲームを作りたくて制作しています。
全10面程度にしたいなーと思っているのですが技術的な面も勉強しながらの制作なので、まだまだかかりそうな感じですがボチボチ作ろうかと思っています。
スペースハリアーのようなアフターバーナーのようなギャラクシーフォースのようなゲームを作りたくて制作しています。
全10面程度にしたいなーと思っているのですが技術的な面も勉強しながらの制作なので、まだまだかかりそうな感じですがボチボチ作ろうかと思っています。
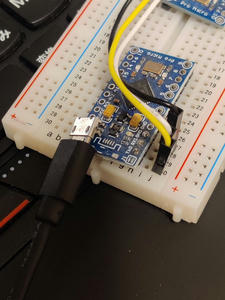
プチコン4にパソコンから画像を転送するためにPetit4Sendというソフトを使用しているのですが、何度も使用しているうちにUSB端子が取れてしまいました。取れると聞いていたので抜き差しはせずに使用していたのですが取れてしまったので根本から何か補強しておいた方が良さげですね。

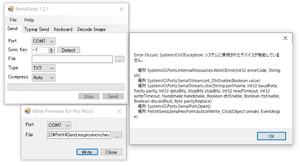
新しく作り直そうと思って同じpro micro互換機をアマゾンで購入したのですが、なぜか「システムに接続されたデバイスが機能していません。」というエラーが出て設定を書き込み出来ませんでした。

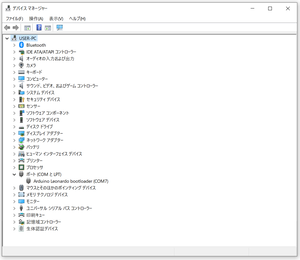
デバイスマネージャーで見てみるとarduino leonardo bootloaderと認識されています。

pro microについて詳しくないので断言出来ませんが、以前購入した物はUSBに繋ぐだけでOKだったので、どうやら出荷時に書き込みされている設定が変更になったっぽい?
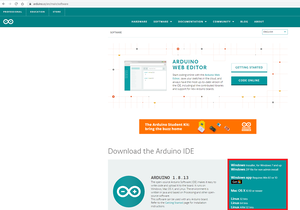
pro micro互換機の設定を書き換えるためにArduino IDEというソフトをインストールします。

右下のリンクから自分の使っているOSの物をインストール。
ツール→ボードからArduino Leonardoを選択後にマイコンボードに書き込むを選択(レ点の横の右向きの矢印のアイコン)

書き込みが終わるとPetit4Sendから書き込み出来るようになるので設定を書き込み。

デバイスマネージャではSparkFun Pro Microと認識されるようになります。

新しく作り直そうと思って同じpro micro互換機をアマゾンで購入したのですが、なぜか「システムに接続されたデバイスが機能していません。」というエラーが出て設定を書き込み出来ませんでした。
デバイスマネージャーで見てみるとarduino leonardo bootloaderと認識されています。
pro microについて詳しくないので断言出来ませんが、以前購入した物はUSBに繋ぐだけでOKだったので、どうやら出荷時に書き込みされている設定が変更になったっぽい?
pro micro互換機の設定を書き換えるためにArduino IDEというソフトをインストールします。
右下のリンクから自分の使っているOSの物をインストール。
ツール→ボードからArduino Leonardoを選択後にマイコンボードに書き込むを選択(レ点の横の右向きの矢印のアイコン)
書き込みが終わるとPetit4Sendから書き込み出来るようになるので設定を書き込み。
デバイスマネージャではSparkFun Pro Microと認識されるようになります。
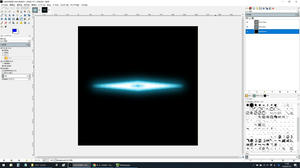
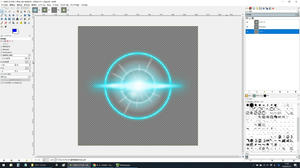
ギャラクシーフォースIIみたいな自機の噴射エフェクトをGIMP2 2.8を使って作ってみました。

こういう感じのエフェクトを作りたい。
作り方としては



3つのパーツに分けて作成します。
まずは

から。
ファイル→新しい画像で新規作成します。大きさは任意の大きさで詳細設定で塗りつぶし色は透明にしておきます。

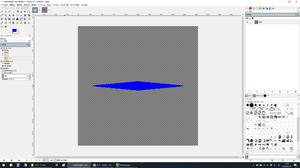
ベースとなる画像を書きます。Shiftを押しながら書くと直線が書けますよ。
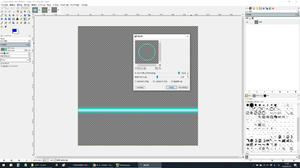
フィルター→ロゴ効果→ネオンを選択します。背景色は黒、発光色は今回はR38:G211:B255にしました。(好きな色で大丈夫です。)

効果サイズは色々試して感じの良い数字にしてください。今回は30でした。

右上のbackgroundを削除したら完成。
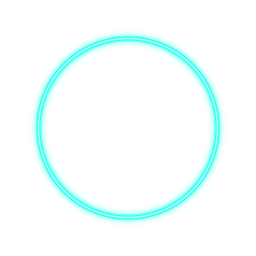
次に

これ。
同じようにファイル→新しい画像で新規作成します。大きさは先程と同じ
大きさで詳細設定で塗りつぶし色は透明にしておきます。

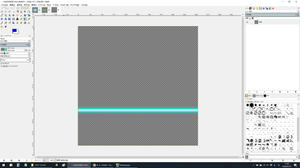
左上アイコンのグラデーションツールを選択します。
左下のツールオプションでNeon Cyanを選択。
Ctrlを押しながら適当にクリックして描画します。(Ctrlを押すと真っ直ぐ描画される)

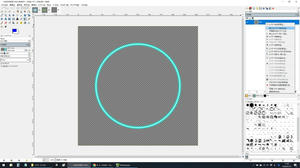
フォルター→変形→極座標を選択。

数値はそのままで良いかと思います。
なんだか良い感じに丸くなりました。続けて右上のレイヤーの複製でコピーを作ります。

コピーのレイヤーにフィルター→ぼかし→ガウスぼかしでボカします。

数値は色々と試してみてください。今回は20でボカしました。
最後に

これ。
ファイル→新しい画像で新規作成します。大きさは先程と同じ大きさで詳細設定で塗りつぶし色は透明にしておきます。
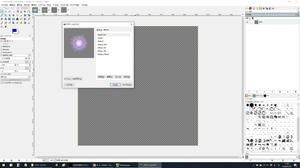
フィルター→照明と投影→グラデーションフレアを選択

今回はBright_Starを選択しましたが好みで変更すると良いと思います。
そのままだと色が合わないので、色→色相-彩度を選択して色相を好みの色に変更します。

あとは出来上がった画像ファイルをまとめて色相や大きさを調整すれば完成!

書く行為を殆ど行わずに作成出来るのはとても有り難いですね。
こういう感じのエフェクトを作りたい。
作り方としては
3つのパーツに分けて作成します。
まずは
から。
ファイル→新しい画像で新規作成します。大きさは任意の大きさで詳細設定で塗りつぶし色は透明にしておきます。
ベースとなる画像を書きます。Shiftを押しながら書くと直線が書けますよ。
フィルター→ロゴ効果→ネオンを選択します。背景色は黒、発光色は今回はR38:G211:B255にしました。(好きな色で大丈夫です。)
効果サイズは色々試して感じの良い数字にしてください。今回は30でした。
右上のbackgroundを削除したら完成。
次に
これ。
同じようにファイル→新しい画像で新規作成します。大きさは先程と同じ
大きさで詳細設定で塗りつぶし色は透明にしておきます。
左上アイコンのグラデーションツールを選択します。
左下のツールオプションでNeon Cyanを選択。
Ctrlを押しながら適当にクリックして描画します。(Ctrlを押すと真っ直ぐ描画される)
フォルター→変形→極座標を選択。
数値はそのままで良いかと思います。
なんだか良い感じに丸くなりました。続けて右上のレイヤーの複製でコピーを作ります。
コピーのレイヤーにフィルター→ぼかし→ガウスぼかしでボカします。
数値は色々と試してみてください。今回は20でボカしました。
最後に
これ。
ファイル→新しい画像で新規作成します。大きさは先程と同じ大きさで詳細設定で塗りつぶし色は透明にしておきます。
フィルター→照明と投影→グラデーションフレアを選択
今回はBright_Starを選択しましたが好みで変更すると良いと思います。
そのままだと色が合わないので、色→色相-彩度を選択して色相を好みの色に変更します。
あとは出来上がった画像ファイルをまとめて色相や大きさを調整すれば完成!
書く行為を殆ど行わずに作成出来るのはとても有り難いですね。
カレンダー
| 01 | 2026/02 | 03 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
