まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
今更Steins;Gateを買いました。

きっかけはSteins;Gate 8BITなんですが、コレの体験版が配信された時に遊んでみたら、初代Steins;Gateと世界観を共有してるみたいで殆ど内容が理解出来なかったんですよね。(ダイバージェンスとかDメールとか言われても全然わからんw)
でも8BITは、あまりにもオッサンホイホイ過ぎる内容だったので既に予約購入済みだったので、8BITを楽しむ為には初代を遊んだ方が良さそうだなぁと思い購入してみました。
実は初代Steins;Gateが発売される時にXBOX360版の体験版を遊んだ事はあったんですが、あまりにも内容が厨二病っぽくて馴染めずに止めた経緯がありました。
で、今回もあんまり期待せずに遊び始めたのですが…
これがもう面白いのなんのって、遊んでる最中ずっと話の続きが気になって全然止めれませんでした(^^)
序盤こそ厨二病全開でイマイチかなーと思ってしまうのですが、中盤からラストにかけて張り巡らされた伏線の回収っぷりが凄くて一気に遊んでしまった感じ。
細かい部分を良く考えると矛盾してたりする所もありそうな気はするのですが、そんな事よりもキャラに感情移入しまくりで、こんなに泣きゲーだったのかと思いました(^^;)
主人公が「エル、プサイ、コングルゥ」と言う合い言葉のようなものを良く言うのですが、最初は厨二病乙とか思っていたのに、ラストで言う「エル、プサイ、コングルゥ」がカッコ良すぎてニヤニヤしながら遊んでました(笑)
で、折角なので外伝的作品の比翼恋理のだーりんも購入。

こちらはまだ遊び始めたばかりですが、そんな感じでどっぷりとSteins;Gateにハマってしまってます(^^)
8BITの発売も間近で楽しみだなーと思っているのですが、そのお陰で他の事をする時間が無くなってしまうのが最大の問題です(笑)
きっかけはSteins;Gate 8BITなんですが、コレの体験版が配信された時に遊んでみたら、初代Steins;Gateと世界観を共有してるみたいで殆ど内容が理解出来なかったんですよね。(ダイバージェンスとかDメールとか言われても全然わからんw)
でも8BITは、あまりにもオッサンホイホイ過ぎる内容だったので既に予約購入済みだったので、8BITを楽しむ為には初代を遊んだ方が良さそうだなぁと思い購入してみました。
実は初代Steins;Gateが発売される時にXBOX360版の体験版を遊んだ事はあったんですが、あまりにも内容が厨二病っぽくて馴染めずに止めた経緯がありました。
で、今回もあんまり期待せずに遊び始めたのですが…
これがもう面白いのなんのって、遊んでる最中ずっと話の続きが気になって全然止めれませんでした(^^)
序盤こそ厨二病全開でイマイチかなーと思ってしまうのですが、中盤からラストにかけて張り巡らされた伏線の回収っぷりが凄くて一気に遊んでしまった感じ。
細かい部分を良く考えると矛盾してたりする所もありそうな気はするのですが、そんな事よりもキャラに感情移入しまくりで、こんなに泣きゲーだったのかと思いました(^^;)
主人公が「エル、プサイ、コングルゥ」と言う合い言葉のようなものを良く言うのですが、最初は厨二病乙とか思っていたのに、ラストで言う「エル、プサイ、コングルゥ」がカッコ良すぎてニヤニヤしながら遊んでました(笑)
で、折角なので外伝的作品の比翼恋理のだーりんも購入。
こちらはまだ遊び始めたばかりですが、そんな感じでどっぷりとSteins;Gateにハマってしまってます(^^)
8BITの発売も間近で楽しみだなーと思っているのですが、そのお陰で他の事をする時間が無くなってしまうのが最大の問題です(笑)
PR
最近更新が滞っていますがサボっている訳ではなくてシューター部コンピレーションCD 第二弾
の曲を製作中なんです。
詳しくはコチラを見て下さい↓
http://d.hatena.ne.jp/nikokapu/20110115/1295113285
第一弾の時も参加させて頂いていてMSX版ガルフォースのアレンジをしたのですが
今回の曲は何にしようかなーとアレコレ作っていたら、アッと言う間に時間だけが
過ぎて行きました^^;

で、とりあえずこんな感じで行こうかな?と思って作っているのがZANACのアレンジメドレー。
以前、GB音源で制作したメドレーをテクノっぽくアレンジしてみようかと。
全然作りかけですが、こんな感じ↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1317027325
とりあえずフリーのVSTだとドラムの音色が気に入ったのがないので、サンプリングCDでも
買ってみようかと思ったり、ドラムのVSTを買ってみるのが良いのかと思ったり、アレコレと
悩んでおります^^;
の曲を製作中なんです。
詳しくはコチラを見て下さい↓
http://d.hatena.ne.jp/nikokapu/20110115/1295113285
第一弾の時も参加させて頂いていてMSX版ガルフォースのアレンジをしたのですが
今回の曲は何にしようかなーとアレコレ作っていたら、アッと言う間に時間だけが
過ぎて行きました^^;
で、とりあえずこんな感じで行こうかな?と思って作っているのがZANACのアレンジメドレー。
以前、GB音源で制作したメドレーをテクノっぽくアレンジしてみようかと。
全然作りかけですが、こんな感じ↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1317027325
とりあえずフリーのVSTだとドラムの音色が気に入ったのがないので、サンプリングCDでも
買ってみようかと思ったり、ドラムのVSTを買ってみるのが良いのかと思ったり、アレコレと
悩んでおります^^;
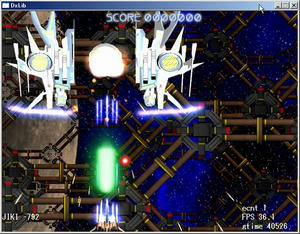
中ボス用のボスゲージを追加しました。
こんな感じ↓

ゲージの実装方法については過去のエントリで書いています。
今回はゲージを画像で表示させたかったので、DrawBoxではなくDrawRectGraphを使って
DrawRectGraph( 0, 20, 0, 0, ボスの体力, 20, bossgauge01, TRUE, FALSE ) ;
みたいな感じで表示させています。
ゲージの画像はEDGE2で↓こんな画像を作成。グラデーションを使えば簡単に作れます。

GIMP2でガウシアンぼかしでぼかして作ってみました。

ゲージ自体は加算合成で表示させているのですが、そうすると見た目は良いのですが見難い
気もするんですよね。でも普通に表示させると見栄えが良くない。
カッコイイ上に見やすい表示ってのは中々難しいなぁと思っとります^^;
こんな感じ↓
ゲージの実装方法については過去のエントリで書いています。
今回はゲージを画像で表示させたかったので、DrawBoxではなくDrawRectGraphを使って
DrawRectGraph( 0, 20, 0, 0, ボスの体力, 20, bossgauge01, TRUE, FALSE ) ;
みたいな感じで表示させています。
ゲージの画像はEDGE2で↓こんな画像を作成。グラデーションを使えば簡単に作れます。
GIMP2でガウシアンぼかしでぼかして作ってみました。
ゲージ自体は加算合成で表示させているのですが、そうすると見た目は良いのですが見難い
気もするんですよね。でも普通に表示させると見栄えが良くない。
カッコイイ上に見やすい表示ってのは中々難しいなぁと思っとります^^;
先日制作した敵のヒットエフェクトは加算合成で重ねて表示させるって方法でした。
この方法でも光った感じは出せるのですが、何枚も画像を重ねないと駄目なので
処理が重くなるのと白色しか出せないって欠点があったんですよね。
で、そのエントリのコメント欄にて「SetDrawBrightにSetDrawBlendModeで反転なんてどうでしょう」
と助言頂き、早速試してみました。
こんな感じ↓

SetDrawBright( 255 , 255 , 255 ) ;
SetDrawBlendMode( DX_BLENDMODE_INVSRC , 255 );
と記述して表示させていますが、ちゃんと白く光ってる感じになってます。
しかも、この方法だと背景が透けないので画像を重ねる必要もないのが良いですね^^
そして、SetDrawBright( 255 , 0 , 0 ) ;とかにすれば・・・

赤色で表示させる事も可能です^^
SetDrawBright関数の引数は、それぞれRGB(赤、緑、青)に対応しているので
数値を変更すれば任意の色で表示させる事が出来て良い感じ。
ただ、この方法で表示させるよりも加算合成を使って表示させた方法の方が光ってる感は強いので
場面場面で使い分けるのが良さそうですね^^
加算合成を使って表示させた場合はこんな感じ↓

この方法でも光った感じは出せるのですが、何枚も画像を重ねないと駄目なので
処理が重くなるのと白色しか出せないって欠点があったんですよね。
で、そのエントリのコメント欄にて「SetDrawBrightにSetDrawBlendModeで反転なんてどうでしょう」
と助言頂き、早速試してみました。
こんな感じ↓
SetDrawBright( 255 , 255 , 255 ) ;
SetDrawBlendMode( DX_BLENDMODE_INVSRC , 255 );
と記述して表示させていますが、ちゃんと白く光ってる感じになってます。
しかも、この方法だと背景が透けないので画像を重ねる必要もないのが良いですね^^
そして、SetDrawBright( 255 , 0 , 0 ) ;とかにすれば・・・
赤色で表示させる事も可能です^^
SetDrawBright関数の引数は、それぞれRGB(赤、緑、青)に対応しているので
数値を変更すれば任意の色で表示させる事が出来て良い感じ。
ただ、この方法で表示させるよりも加算合成を使って表示させた方法の方が光ってる感は強いので
場面場面で使い分けるのが良さそうですね^^
加算合成を使って表示させた場合はこんな感じ↓
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
