まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
爆破エフェクトを追加しました。
こんな感じ↓
高速スクロールの背景と合わせてスピード感を演出したいと思って、下方に高速で飛んでいくような
感じの爆破エフェクトにしてみました。ついでに破片も表示して、中型機の場合は衝撃波も表示。
とりあえず中ボスまでを完成させようと思っているので、後はキャラ制作と効果音と音楽を作れば
良いのですが、なかなか先は長そうです^^;
こんな感じ↓
高速スクロールの背景と合わせてスピード感を演出したいと思って、下方に高速で飛んでいくような
感じの爆破エフェクトにしてみました。ついでに破片も表示して、中型機の場合は衝撃波も表示。
とりあえず中ボスまでを完成させようと思っているので、後はキャラ制作と効果音と音楽を作れば
良いのですが、なかなか先は長そうです^^;
PR
NINTENDO3DSを購入してしまいました^^;

欲しいと思うソフトがないので、もうちょっとソフトの充実に期待したいですね。
値下げ後に、いかに魅力的なソフトを発売出来るかが3DSの将来を決める気がします。
折角本体買ったのでバーチャルボーイみたいにはならないで欲しいです^^;
DSiと大きさを比べてみました。


3DSの方がDSiよりも若干小さくて分厚い感じ。重さは3DSの方が重いです。
使ってみた感じはDSiと殆ど変わらない印象。タッチペンの収納位置がカートリッジの横なので
出し入れしにくいかなーとは思いました。
3DS でDSのゲームを表示させてみた。

こちらはDSiでの表示↓

比べてみると、やはり画像がちょっとボケてしまう感じになってしまいます。
(文字の辺りを見比べるとわかりやすいかも)
ただ、思っていたよりも全然綺麗だなーといった印象で、自分的にはコレで十分な気がしました。
一応、スタートボタンを押しながら起動すればドットバイドット表示も可能ですが、画面が小さくなって
しまうので、この辺は遊ぶ人次第って感じでしょうか。
3DSを買ったら絶対に表示させてやろうと思っていたのがコレ↓

スペースハリアー3D!!!・・・・・・・・・・・・・・・・・・・・動きませんが(笑)
でもちゃんと3Dで見えて感動しました。
実はこれ、コチラのサイトさんで配布されている3D写真なのですが、セガマークIII用の3Dゲーム
の3D写真を配布されているんです。
他にも幻のアウトラン3Dとかバーチャルボーイ用のゲームなんかの写真があって感動します^^
しかし、こんな事が出来るのならゲームも表示出来そうだよなーと思ったり。バーチャルコンソール
辺りで出して欲しい気がしますね。
内蔵のカメラで3D写真も取れますし、顔シューティングみたいなジャイロセンサーとカメラを上手く
使ったような3DSならではのゲームが発売されると楽しそうだなーと思いました。
とりあえずはスーパーマリオに期待って感じですかね^^
値下げが発表されたので値下げ後に買えば良いかなーと最初は思っていたのですが
中古屋さんで3DS見ると15000円程度で売ってるんですよね。
と言うことは値下げ後に買うよりも、今買ってアンバサダープログラムに参加してゲームを
貰った方が凄く得な気がします。(本体は中古になりますが)
で、どうしよっかなーと思っていたのですが、ふと立ち寄ったゲーム屋さんで
中箱無しの3DSが13480円+ポイント440円で売ってて、実質13000円か・・・と思ったら
店を出た時には3DSを手にしていました(笑)
一緒に買ったゲームはリッジレーサー3D。リッジシリーズ好きなのと凄く安くなっていたので
買ってみました。安かったので若干不安でしたが遊んでみると普通に面白かったので一安心。
ゼルダやスターフォックス、スティールダイバー辺りが欲しいのですが、逆に言うとその3つしか中古屋さんで3DS見ると15000円程度で売ってるんですよね。
と言うことは値下げ後に買うよりも、今買ってアンバサダープログラムに参加してゲームを
貰った方が凄く得な気がします。(本体は中古になりますが)
で、どうしよっかなーと思っていたのですが、ふと立ち寄ったゲーム屋さんで
中箱無しの3DSが13480円+ポイント440円で売ってて、実質13000円か・・・と思ったら
店を出た時には3DSを手にしていました(笑)
一緒に買ったゲームはリッジレーサー3D。リッジシリーズ好きなのと凄く安くなっていたので
買ってみました。安かったので若干不安でしたが遊んでみると普通に面白かったので一安心。
欲しいと思うソフトがないので、もうちょっとソフトの充実に期待したいですね。
値下げ後に、いかに魅力的なソフトを発売出来るかが3DSの将来を決める気がします。
折角本体買ったのでバーチャルボーイみたいにはならないで欲しいです^^;
DSiと大きさを比べてみました。
3DSの方がDSiよりも若干小さくて分厚い感じ。重さは3DSの方が重いです。
使ってみた感じはDSiと殆ど変わらない印象。タッチペンの収納位置がカートリッジの横なので
出し入れしにくいかなーとは思いました。
3DS でDSのゲームを表示させてみた。
こちらはDSiでの表示↓
比べてみると、やはり画像がちょっとボケてしまう感じになってしまいます。
(文字の辺りを見比べるとわかりやすいかも)
ただ、思っていたよりも全然綺麗だなーといった印象で、自分的にはコレで十分な気がしました。
一応、スタートボタンを押しながら起動すればドットバイドット表示も可能ですが、画面が小さくなって
しまうので、この辺は遊ぶ人次第って感じでしょうか。
3DSを買ったら絶対に表示させてやろうと思っていたのがコレ↓
スペースハリアー3D!!!・・・・・・・・・・・・・・・・・・・・動きませんが(笑)
でもちゃんと3Dで見えて感動しました。
実はこれ、コチラのサイトさんで配布されている3D写真なのですが、セガマークIII用の3Dゲーム
の3D写真を配布されているんです。
他にも幻のアウトラン3Dとかバーチャルボーイ用のゲームなんかの写真があって感動します^^
しかし、こんな事が出来るのならゲームも表示出来そうだよなーと思ったり。バーチャルコンソール
辺りで出して欲しい気がしますね。
内蔵のカメラで3D写真も取れますし、顔シューティングみたいなジャイロセンサーとカメラを上手く
使ったような3DSならではのゲームが発売されると楽しそうだなーと思いました。
とりあえずはスーパーマリオに期待って感じですかね^^
先日紹介したGIMP2のネオンフィルタを使えば自機弾などの光ってるような画像を作る事も
簡単なんじゃないだろうか?と思い作ってみました。
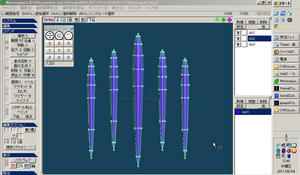
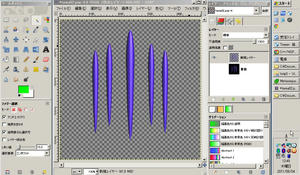
まずは自機弾の元になる画像をメタセコイアでモデリングします。

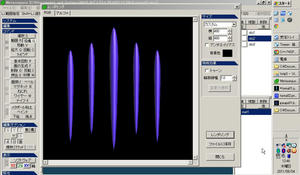
これをレンダリングします。

コレを保存して元画像とします。
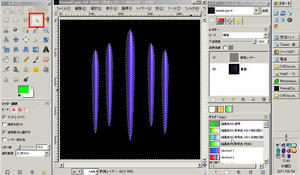
GIMP2で元画像を開いたら、ツールボックスのファジー選択で背景の部分をクリックします。

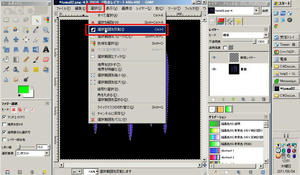
クリックで選択したら、ファイルメニューの選択→選択部分を反転で選択部分を反転させます。

反転させたら、編集→コピーでコピーします。
レイヤーパネルで透明なレイヤーを追加して、そこにコピーした弾画像を貼り付けます。

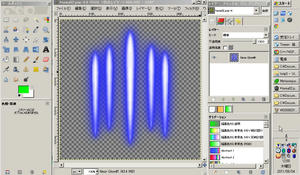
後はコレにネオンフィルタを掛けてやればOK。

ちょっと光った感じの弾画像が出来ました^^

後は自分の使いたい大きさに縮小して使えばOK。加算合成なんかで表示してやると
より光った感じに見えて良いかもしれませんね^^
簡単なんじゃないだろうか?と思い作ってみました。
まずは自機弾の元になる画像をメタセコイアでモデリングします。
これをレンダリングします。
コレを保存して元画像とします。
GIMP2で元画像を開いたら、ツールボックスのファジー選択で背景の部分をクリックします。
クリックで選択したら、ファイルメニューの選択→選択部分を反転で選択部分を反転させます。
反転させたら、編集→コピーでコピーします。
レイヤーパネルで透明なレイヤーを追加して、そこにコピーした弾画像を貼り付けます。
後はコレにネオンフィルタを掛けてやればOK。
ちょっと光った感じの弾画像が出来ました^^
後は自分の使いたい大きさに縮小して使えばOK。加算合成なんかで表示してやると
より光った感じに見えて良いかもしれませんね^^
以前作成した数字を画像で表示させるプログラムを使ってフォントを変更してみました。
こんな感じ↓

こんな感じ↓
フォントはゲバサイトさんのSencoron | センコロンを使用させて頂きました。
名前の通り、旋光の輪舞っぽい感じのフォントです(笑)他にも何処かで見たことあるような
フォントがいっぱいあってお勧めです^^
今回、フォントを使うにあたって光ってる感じにしたいなぁーと思ったのですが
(光彩をつけるというのでしょうか?)どうやるんだろかと知らべてみたらGIMP2で
簡単に加工出来ることがわかりました。
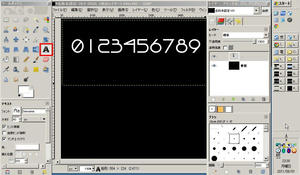
まずは適当な大きさの画像に文字を書きます。

ツールボックスのテキストで書けばOK。
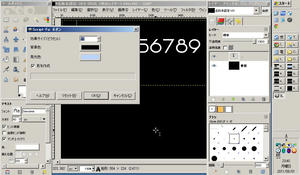
次にフィルタ→ロゴ効果→ネオンを選択します。

パラメータを適当に弄って(個人的には15位が良いと思いました)OK。

すると、こんな感じで光った感じの文字を生成してくれます。

背景が邪魔ならレイヤーパネルで背景を削除すれば、アルファチャンネルを使った文字画像が
作れます。
殆どボタン一つで作れるので手軽で良い感じですね^^
名前の通り、旋光の輪舞っぽい感じのフォントです(笑)他にも何処かで見たことあるような
フォントがいっぱいあってお勧めです^^
今回、フォントを使うにあたって光ってる感じにしたいなぁーと思ったのですが
(光彩をつけるというのでしょうか?)どうやるんだろかと知らべてみたらGIMP2で
簡単に加工出来ることがわかりました。
まずは適当な大きさの画像に文字を書きます。
ツールボックスのテキストで書けばOK。
次にフィルタ→ロゴ効果→ネオンを選択します。
パラメータを適当に弄って(個人的には15位が良いと思いました)OK。
すると、こんな感じで光った感じの文字を生成してくれます。
背景が邪魔ならレイヤーパネルで背景を削除すれば、アルファチャンネルを使った文字画像が
作れます。
殆どボタン一つで作れるので手軽で良い感じですね^^
先日作った背景の宇宙の部分をどうにかしたくてGIMP2で背景を作ってみました。
こんな感じ↓

簡単に作り方を書いてみます。
まずは星雲から。
とりあえずGIPM2のブラシ機能を使って作るので、下記からブラシをダウンロードします。
http://sunira.deviantart.com/art/Nebulae-Brushes-18959502
http://keepwaiting.deviantart.com/art/Lost-In-Space-Brushes-PS7-36129901
http://www.brusheezy.com/Brushes/1436-Moon-Brushes
ダウンロードしたブラシをC:\Documents and Settings\ユーザー\.gimp-2.6\brushesに
入れると使用できるようになります。
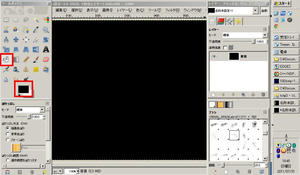
まずは一番下の背景色画像を作ります。

新規作成で任意の大きさの画像を作成したら、背景色をツールボックスの塗りつぶしツールで
塗ります。今回は黒で塗りましたがちょっと青っぽい色でも良いかもしれませんね。
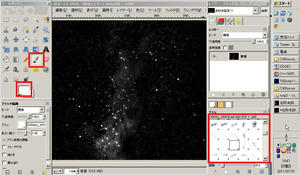
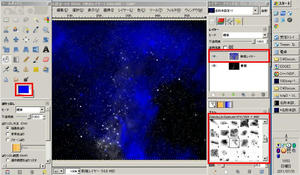
次に星を書いて行きます。

ツールボックスのブラシで描画を選択して任意の色を選びます。今回は白色を選択。
右下のブラシからCRASH___SPACEのブラシを適当に選択して適当に星を置いていけば
それだけで星っぽい画像が出来ます。
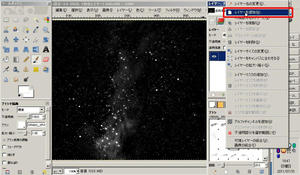
次に重ねるレイヤーを追加します。

この時レイヤーの塗潰し方法は透明を選択しておきます。
追加したレイヤーを選択しておいて・・・

ブラシのGalaxies_bySuniraを使って任意の色で適当に塗ります。今回は青色を選択。
もう、それっぽいですよね。
大体良い感じかなーと思ったらレイヤー全体を結合します。

このままでも画像としては良いのですがゲームで使う場合は上下左右が繋がっていた方が良いので
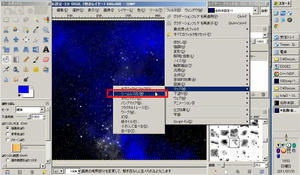
シームレス化します。

フィルタ→マップ→シームレス化でOK。これで、上下左右が繋がった画像が生成されます。
とりあえずコレで完成。もっと凝りたければレイヤーを追加して色んな色の星雲を書いていけば
良いリアルな感じになるのではないでしょうか。
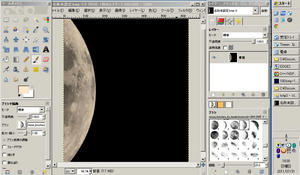
次に星画像。
コチラは非常に簡単で・・・

ブラシのmoon_brushes_by_hawksmontを選択して置くだけ(笑)
たったコレだけで、こんな星画像が出来るなんてブラシ様様ですね^^
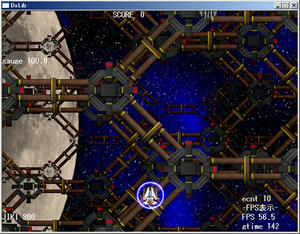
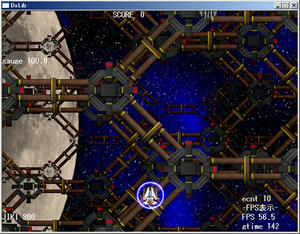
で、この二つを重ねて背景画像として使ってみました。

正直、全く書く行為はしていませんが、それでもこんな画像が作れてしまうのは凄いなーと思ったり。
しかもGIMP2もブラシも無料で使用出来るのが凄いです。
(ブラシには利用に制限があると思いますが)
ブラシやらフィルタを使うと色んな画像が簡単に作れるのでアレコレと試しています^^
こんな感じ↓
簡単に作り方を書いてみます。
まずは星雲から。
とりあえずGIPM2のブラシ機能を使って作るので、下記からブラシをダウンロードします。
http://sunira.deviantart.com/art/Nebulae-Brushes-18959502
http://keepwaiting.deviantart.com/art/Lost-In-Space-Brushes-PS7-36129901
http://www.brusheezy.com/Brushes/1436-Moon-Brushes
ダウンロードしたブラシをC:\Documents and Settings\ユーザー\.gimp-2.6\brushesに
入れると使用できるようになります。
まずは一番下の背景色画像を作ります。
新規作成で任意の大きさの画像を作成したら、背景色をツールボックスの塗りつぶしツールで
塗ります。今回は黒で塗りましたがちょっと青っぽい色でも良いかもしれませんね。
次に星を書いて行きます。
ツールボックスのブラシで描画を選択して任意の色を選びます。今回は白色を選択。
右下のブラシからCRASH___SPACEのブラシを適当に選択して適当に星を置いていけば
それだけで星っぽい画像が出来ます。
次に重ねるレイヤーを追加します。
この時レイヤーの塗潰し方法は透明を選択しておきます。
追加したレイヤーを選択しておいて・・・
ブラシのGalaxies_bySuniraを使って任意の色で適当に塗ります。今回は青色を選択。
もう、それっぽいですよね。
大体良い感じかなーと思ったらレイヤー全体を結合します。
このままでも画像としては良いのですがゲームで使う場合は上下左右が繋がっていた方が良いので
シームレス化します。
フィルタ→マップ→シームレス化でOK。これで、上下左右が繋がった画像が生成されます。
とりあえずコレで完成。もっと凝りたければレイヤーを追加して色んな色の星雲を書いていけば
良いリアルな感じになるのではないでしょうか。
次に星画像。
コチラは非常に簡単で・・・
ブラシのmoon_brushes_by_hawksmontを選択して置くだけ(笑)
たったコレだけで、こんな星画像が出来るなんてブラシ様様ですね^^
で、この二つを重ねて背景画像として使ってみました。
正直、全く書く行為はしていませんが、それでもこんな画像が作れてしまうのは凄いなーと思ったり。
しかもGIMP2もブラシも無料で使用出来るのが凄いです。
(ブラシには利用に制限があると思いますが)
ブラシやらフィルタを使うと色んな画像が簡単に作れるのでアレコレと試しています^^
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
