まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日からプチコンでSTGを作っているのですが、BGMや効果音を確認するのに
いちいちBGMPLAY 3とかBEEP0,2とか入力して演奏させて確認していて、とても面倒だなーと
思ったので、簡単なBGM&効果音プレイヤーを作ってみました。
こんな感じ。

リストはエントリ最後に掲載しておきます。
Bボタンで効果音再生
Aボタンでピッチを0に
↑↓ボタンで波形選択
←→ボタンでピッチ変更
YボタンでBGM再生
XボタンでBGMストップ
LRボタンでBGM選択
が出来ます。
そして、コード表を見ているとタッチパネルも弄れる事がわかったのでタッチパネルでも
選曲出来るようにしてみました。
一番右のボタンを押すとBGMと効果音を変更出来ます。

こう言うの作るときのグラフィックのセンスが欲しいです^^;
タッチパネル操作の命令は押した場所を取得するTCHX/TCHY命令以外にも
タッチしているかどうか?とか、タッチしている時間の取得も可能なので、アイデア次第で
色んなゲームが作れそうですね^^
今回悩んだのが、タッチパネルに任意の数字を表示する方法。
PNLSTR命令を使えば文字列は表示出来るのですが、普通の変数だと表示出来ないんですよね。
例えばPNLSTR X,Y,"XXYY",0と書けばXXYYと言う文字は表示されますが
XXYY=0:PNLSTR X,Y,XXYY,0と書いても0は表示してくれなくてエラーになってしまいます。
で、説明書を熟読していくとSTR$()命令が目につきました。説明には数値から文字列を得ると
書いてあるので、コレを使えば上手く出来そうやなーと思ってやってみたら上手く出来ました^^
X=0
XXYY$=STR(X)
PNLSTR X,Y,XXYY$,0
と書けば、タッチパネルに0を表示してくれます^^
今回もリスト掲載の為に画面を撮影したのですが、プログラム入力画面が右端までいくと
折り返さずに右にスクロールするので、撮影&画像加工が面倒なんですよねぇ^^;
何か良い方法がないものでしょうかねぇ・・・
内蔵BGM&効果音プレイヤーリスト(画像クリックで拡大されます)





いちいちBGMPLAY 3とかBEEP0,2とか入力して演奏させて確認していて、とても面倒だなーと
思ったので、簡単なBGM&効果音プレイヤーを作ってみました。
こんな感じ。
リストはエントリ最後に掲載しておきます。
Bボタンで効果音再生
Aボタンでピッチを0に
↑↓ボタンで波形選択
←→ボタンでピッチ変更
YボタンでBGM再生
XボタンでBGMストップ
LRボタンでBGM選択
が出来ます。
そして、コード表を見ているとタッチパネルも弄れる事がわかったのでタッチパネルでも
選曲出来るようにしてみました。
一番右のボタンを押すとBGMと効果音を変更出来ます。
こう言うの作るときのグラフィックのセンスが欲しいです^^;
タッチパネル操作の命令は押した場所を取得するTCHX/TCHY命令以外にも
タッチしているかどうか?とか、タッチしている時間の取得も可能なので、アイデア次第で
色んなゲームが作れそうですね^^
今回悩んだのが、タッチパネルに任意の数字を表示する方法。
PNLSTR命令を使えば文字列は表示出来るのですが、普通の変数だと表示出来ないんですよね。
例えばPNLSTR X,Y,"XXYY",0と書けばXXYYと言う文字は表示されますが
XXYY=0:PNLSTR X,Y,XXYY,0と書いても0は表示してくれなくてエラーになってしまいます。
で、説明書を熟読していくとSTR$()命令が目につきました。説明には数値から文字列を得ると
書いてあるので、コレを使えば上手く出来そうやなーと思ってやってみたら上手く出来ました^^
X=0
XXYY$=STR(X)
PNLSTR X,Y,XXYY$,0
と書けば、タッチパネルに0を表示してくれます^^
今回もリスト掲載の為に画面を撮影したのですが、プログラム入力画面が右端までいくと
折り返さずに右にスクロールするので、撮影&画像加工が面倒なんですよねぇ^^;
何か良い方法がないものでしょうかねぇ・・・
内蔵BGM&効果音プレイヤーリスト(画像クリックで拡大されます)
PR
先日DSiウェアのプチコンが配信されたので早速ダウンロードしてみました。
プチコンはDS上で動くBASICって事で、ファミリーベーシックをポチポチ弄っていた
オッサン大喜びです(笑)
当時は小学生だったので殆ど理解出来ていませんでしたが、今説明書を読んでみると
凄くHSPっぽいなぁーと思って、試しに簡単なSTGを作ってみています。
いまの所こんな感じ↓
ザナックや烈火を意識して作っています^^;
リストはブログの最後に掲載しておきます。
ちょっと作ってみて思ったのは、やはり重いって事です。
現状だと、自機弾x2、敵x4、敵弾x4を超えると処理落ちする感じ。
当初はもっと重かったんですが当たり判定の方法を変更すると、ちょっとマシになりました。
はじめは絶対値を使って常に当たり判定を行っていました。
こんな感じ↓
ddx=(ex+8)-(px+8)
ddy=(ey+8)-(py+8)
if (abs(ddx)<10)AND(abs(ddy)<10)
でもプチコンの公式にあったSTGのサンプルを見てみると、当たって無いときは判定しないって
感じの書き方だったので、真似してみると結構軽くなりました^^
こんな感じ↓
if (ex+8)<(px+8)-8 then @throu
if (ex+8)>(px+8)+8 then @throu
if (ey+8)<(py+8)-8 then @throu
if (ey+8)>(py+8)+8 then @throu
実行したい処理
@throu
と言った感じ。
それでも重いので、当たり判定を空間分割を使って処理してみたりしたのですが、コチラは
あまり変化なし。(私のやり方がおかしかったのかもしれませんが)
背景もBG2枚使って2重スクロールにしたかったんですが、そうすると凄く重かったので
後ろのBGを20フレームに1回動かして、手前のBGは固定しておいてスプライトで高速にスクロール
してるように見せかけて多重スクロールっぽくしてみました。
はじめはタッチペンでの入力って面倒くさそうやなーと思っていたのですが、実際に入力してみると
面倒には代わり無いですが思っていたよりは入力出来てしまいます^^
ちょっとした時間にサクっと制作を始められるので、とても手軽で良いなぁと思いました。
ただ、説明書などをみてみても、ある程度解ってる人向けだなぁといった感じなので、もっと初心者
でも解るような解説サイトみたいなのがあれば良いのになーとは思います。
せめて、命令毎にサンプルプログラム位は付けておいても良かったんじゃないかと^^;
あと、ゲームの配信方法がすれちがい通信しかないのもツライ所。
SDカードなどに保存してwebで公開出来たら、制作に対するモチベーションも変わってくると
思うんですが、セキュリティ面などで入れれなかったようなのが残念です。
せめてリストの出力機能は欲しかったですねぇ・・・
現状だとDSの画面を直接撮影するか、PCなどに直接入力するしか方法がなくて非常に面倒です^^;
今回のプログラムのリストを公開しようと思って撮影したのですが、画像の加工などで
とても暇がかかりました。
DSiウェアなので、その辺のアップデートがないかなぁ~と期待しております^^
試作STGリスト(画像クリックで拡大)






プチコンはDS上で動くBASICって事で、ファミリーベーシックをポチポチ弄っていた
オッサン大喜びです(笑)
当時は小学生だったので殆ど理解出来ていませんでしたが、今説明書を読んでみると
凄くHSPっぽいなぁーと思って、試しに簡単なSTGを作ってみています。
いまの所こんな感じ↓
ザナックや烈火を意識して作っています^^;
リストはブログの最後に掲載しておきます。
ちょっと作ってみて思ったのは、やはり重いって事です。
現状だと、自機弾x2、敵x4、敵弾x4を超えると処理落ちする感じ。
当初はもっと重かったんですが当たり判定の方法を変更すると、ちょっとマシになりました。
はじめは絶対値を使って常に当たり判定を行っていました。
こんな感じ↓
ddx=(ex+8)-(px+8)
ddy=(ey+8)-(py+8)
if (abs(ddx)<10)AND(abs(ddy)<10)
でもプチコンの公式にあったSTGのサンプルを見てみると、当たって無いときは判定しないって
感じの書き方だったので、真似してみると結構軽くなりました^^
こんな感じ↓
if (ex+8)<(px+8)-8 then @throu
if (ex+8)>(px+8)+8 then @throu
if (ey+8)<(py+8)-8 then @throu
if (ey+8)>(py+8)+8 then @throu
実行したい処理
@throu
と言った感じ。
それでも重いので、当たり判定を空間分割を使って処理してみたりしたのですが、コチラは
あまり変化なし。(私のやり方がおかしかったのかもしれませんが)
背景もBG2枚使って2重スクロールにしたかったんですが、そうすると凄く重かったので
後ろのBGを20フレームに1回動かして、手前のBGは固定しておいてスプライトで高速にスクロール
してるように見せかけて多重スクロールっぽくしてみました。
はじめはタッチペンでの入力って面倒くさそうやなーと思っていたのですが、実際に入力してみると
面倒には代わり無いですが思っていたよりは入力出来てしまいます^^
ちょっとした時間にサクっと制作を始められるので、とても手軽で良いなぁと思いました。
ただ、説明書などをみてみても、ある程度解ってる人向けだなぁといった感じなので、もっと初心者
でも解るような解説サイトみたいなのがあれば良いのになーとは思います。
せめて、命令毎にサンプルプログラム位は付けておいても良かったんじゃないかと^^;
あと、ゲームの配信方法がすれちがい通信しかないのもツライ所。
SDカードなどに保存してwebで公開出来たら、制作に対するモチベーションも変わってくると
思うんですが、セキュリティ面などで入れれなかったようなのが残念です。
せめてリストの出力機能は欲しかったですねぇ・・・
現状だとDSの画面を直接撮影するか、PCなどに直接入力するしか方法がなくて非常に面倒です^^;
今回のプログラムのリストを公開しようと思って撮影したのですが、画像の加工などで
とても暇がかかりました。
DSiウェアなので、その辺のアップデートがないかなぁ~と期待しております^^
試作STGリスト(画像クリックで拡大)
GALAXY Tab用のケースとヘッドセットを買ってみました。

外に持ち出す事が多くなったので、手帳タイプのケースが欲しかったんですよね。
探してみると結構な数があったのですが、どれを買って良いのかわからなかったので
一番安くてデザインが良さそうな物を買ってみました。(ヤフオクで1200円程度)
で、早速装着してみたのですが、一つ問題が・・・

下側のボタンの部分にケースが被ってしまって、非常にボタンの反応が悪くなってしまいました。
押せない事はないのですが、反応が悪くて何回も押さねばならず非常にイライラします。
流石安物・・・と思ったのですが、値段が安かったので思い切ってカットしてみました↓

カットすると非常に押しやすくて、本体もずれたりする事もなく良い感じに^^
(それでも検索ボタンは押しにくいのですが、私は殆ど検索ボタンを使わないので無問題)

このケースはスタンド変わりにもなるので、動画鑑賞の時などに重宝します。
まぁ、でも値段なりの作りなので、ちゃんとした革の物が欲しいなぁなどと思っています^^;

ヘッドセットはPLANEXのBT-06HS-Tを購入。アマゾンで1500円程度でした。
bluetoothで接続するのですが、一度ペアリングしてしまえば電源を入れれば自動的に認識
されますし、電池も2~3日は電源入れっぱなしで余裕で持ちます^^
このヘッドセットはPLANEXのマークが入っている部分全面がタッチパネルになっており
電話がかかってきた時は、そこをタッチすれば良いのでボタンを探す手間がなくて使いやすいです。

あと、PDA秘宝館のGalaxy Tab 充電USBアダプタも買いました。
GALAXY TabはPCから付属のUSBケーブルで充電しようとすると電力不足で充電速度が
非常に遅くなるのですが、この充電アダプタを使うと普通に充電出来て便利です^^
現在の自分のホーム画面晒し

ADWランチャーでカスタマイズしています。
アイコンはADWエレガントテーマの物を使用。

2画面目はシステムインフォメーションなんかを表示

3画面目はカレンダーと天気予報などなど。
Androidは自由に色んなカスタマイズが出来るのがiPhoneにはない魅力ですね^^
外に持ち出す事が多くなったので、手帳タイプのケースが欲しかったんですよね。
探してみると結構な数があったのですが、どれを買って良いのかわからなかったので
一番安くてデザインが良さそうな物を買ってみました。(ヤフオクで1200円程度)
で、早速装着してみたのですが、一つ問題が・・・
下側のボタンの部分にケースが被ってしまって、非常にボタンの反応が悪くなってしまいました。
押せない事はないのですが、反応が悪くて何回も押さねばならず非常にイライラします。
流石安物・・・と思ったのですが、値段が安かったので思い切ってカットしてみました↓
カットすると非常に押しやすくて、本体もずれたりする事もなく良い感じに^^
(それでも検索ボタンは押しにくいのですが、私は殆ど検索ボタンを使わないので無問題)
このケースはスタンド変わりにもなるので、動画鑑賞の時などに重宝します。
まぁ、でも値段なりの作りなので、ちゃんとした革の物が欲しいなぁなどと思っています^^;
ヘッドセットはPLANEXのBT-06HS-Tを購入。アマゾンで1500円程度でした。
bluetoothで接続するのですが、一度ペアリングしてしまえば電源を入れれば自動的に認識
されますし、電池も2~3日は電源入れっぱなしで余裕で持ちます^^
このヘッドセットはPLANEXのマークが入っている部分全面がタッチパネルになっており
電話がかかってきた時は、そこをタッチすれば良いのでボタンを探す手間がなくて使いやすいです。
あと、PDA秘宝館のGalaxy Tab 充電USBアダプタも買いました。
GALAXY TabはPCから付属のUSBケーブルで充電しようとすると電力不足で充電速度が
非常に遅くなるのですが、この充電アダプタを使うと普通に充電出来て便利です^^
現在の自分のホーム画面晒し
ADWランチャーでカスタマイズしています。
アイコンはADWエレガントテーマの物を使用。
2画面目はシステムインフォメーションなんかを表示
3画面目はカレンダーと天気予報などなど。
Androidは自由に色んなカスタマイズが出来るのがiPhoneにはない魅力ですね^^
ゲ音団さんで開催されていたお年玉プレゼント2011に応募していたのですが、なんと当選して
しまいました!
頂いた商品はコレ↓

WASi303さん提供のXbox360用NeoGeoスティック(笑)
なんとまぁマニアックな商品です。しかもWASi303さん自らが改造して制作されたそうで
ライデンファイターズエイジズでのデバックでも使用されていたというお墨付きの品^^

その他にもオマケでサイヴァリアTシャツや傘やらネクタイやらキーホルダーやら入っていました。
しまいました!
頂いた商品はコレ↓
WASi303さん提供のXbox360用NeoGeoスティック(笑)
なんとまぁマニアックな商品です。しかもWASi303さん自らが改造して制作されたそうで
ライデンファイターズエイジズでのデバックでも使用されていたというお墨付きの品^^
その他にもオマケでサイヴァリアTシャツや傘やらネクタイやらキーホルダーやら入っていました。
クッション替わりに入れて頂いたそうですが(笑)とても嬉しいオマケでした^^
ジョイスティックにサイヴァリアステッカーも貼ってある事ですし、折角なのでサイヴァリアをプレイ
したい所ですが、XBOX360ではプレイ出来ないのでサイヴァリア2をプレイしておきました(笑)

ちょっと使って見た感じ、なかなか使いやすいです。
ボタンがちゃんとXBOX360のボタン色と同じになるように交換されていて迷うこともないですし
(ボタンはセイミツ製?に交換されていました)
本体の重さが軽いので、重い本体が好きな自分としては重しがわりに何か本体に入れたい所。
中身が気になったので開けてみました。(勝手に開けてしまってゴメンナサイ)

純正のコントローラを乗っ取って制作されているようで、薄いコントローラ本体に収まるように
色々工夫して(LTRTボタンの処理とか)制作されているようでした。
それにしても、まさか当選するとは思っていなかったので思いがけないお年玉となりました^^
ゲ音団の関係者ならびにWASi303さん、本当に有難う御座いました!
大切に使用させて頂きますm(_ _)m
ジョイスティックにサイヴァリアステッカーも貼ってある事ですし、折角なのでサイヴァリアをプレイ
したい所ですが、XBOX360ではプレイ出来ないのでサイヴァリア2をプレイしておきました(笑)
ちょっと使って見た感じ、なかなか使いやすいです。
ボタンがちゃんとXBOX360のボタン色と同じになるように交換されていて迷うこともないですし
(ボタンはセイミツ製?に交換されていました)
本体の重さが軽いので、重い本体が好きな自分としては重しがわりに何か本体に入れたい所。
中身が気になったので開けてみました。(勝手に開けてしまってゴメンナサイ)
純正のコントローラを乗っ取って制作されているようで、薄いコントローラ本体に収まるように
色々工夫して(LTRTボタンの処理とか)制作されているようでした。
それにしても、まさか当選するとは思っていなかったので思いがけないお年玉となりました^^
ゲ音団の関係者ならびにWASi303さん、本当に有難う御座いました!
大切に使用させて頂きますm(_ _)m
前に円型のゲージを表示させたいと思って短い画像を回転させて表示させる方法を考えたのですが
そんな事をしなくてもDXライブラリにある関数で簡単に表示出来る事がわかりました^^;
具体的にはDrawCircleGauge関数という関数で簡単に表示できます。
とりあえず簡単なプログラムを作って試してみました↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1297189571
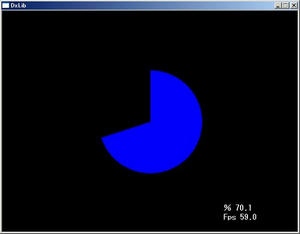
このプログラムを動かすとこんな感じ

回転するように徐々に表示されて、正にゲージやメーターって感じです。
なんでこの関数に気付かなかったかと言うとDXライブラリには非公開の関数が沢山あって
DrawCircleGauge関数も非公開関数だったからなんですよね^^;
ちなみにDrawCircleGauge関数の使い方は・・・
DrawCircleGauge( int CenterX, int CenterY, double Percent, int GrHandle ) ; となっており
int CenterXが円の中心座標X
int CenterYが円の中心座標Y
double Percentが円の大きさ(100%で真円)
int GrHandleが用意した画像の変数
となっています。
尚、用意する画像は2x2や128x128や512x512等の2の乗数にしないと駄目なようです。
今回用意した画像はコレ(256x256)なので

円形の画像1枚を用意するだけで自由自在にメーターが作れてしまいます^^
あんなに苦労して実装したのはなんだったんだ・・・って感じですが、その分勉強にはなったので
良しとしておきます^^;
非公開関数は他にも色々とあるので、一度ちゃんとヘッダファイルを読んでみようかと思っています。
コチラに纏めてくださっている方がいらっしゃいますので参考になりますね^^
そんな事をしなくてもDXライブラリにある関数で簡単に表示出来る事がわかりました^^;
具体的にはDrawCircleGauge関数という関数で簡単に表示できます。
とりあえず簡単なプログラムを作って試してみました↓
https://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1297189571
このプログラムを動かすとこんな感じ
回転するように徐々に表示されて、正にゲージやメーターって感じです。
なんでこの関数に気付かなかったかと言うとDXライブラリには非公開の関数が沢山あって
DrawCircleGauge関数も非公開関数だったからなんですよね^^;
ちなみにDrawCircleGauge関数の使い方は・・・
DrawCircleGauge( int CenterX, int CenterY, double Percent, int GrHandle ) ; となっており
int CenterXが円の中心座標X
int CenterYが円の中心座標Y
double Percentが円の大きさ(100%で真円)
int GrHandleが用意した画像の変数
となっています。
尚、用意する画像は2x2や128x128や512x512等の2の乗数にしないと駄目なようです。
今回用意した画像はコレ(256x256)なので
円形の画像1枚を用意するだけで自由自在にメーターが作れてしまいます^^
あんなに苦労して実装したのはなんだったんだ・・・って感じですが、その分勉強にはなったので
良しとしておきます^^;
非公開関数は他にも色々とあるので、一度ちゃんとヘッダファイルを読んでみようかと思っています。
コチラに纏めてくださっている方がいらっしゃいますので参考になりますね^^
カレンダー
| 01 | 2026/02 | 03 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
