まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
以前購入したHP ProBook 4515s/CTですが、性能には問題なかったのですが普段使っている嫁から
キーボードが打ち難くてイライラすると非難轟々でした。
実際、自分でも打ってみるとキータッチが硬くて強くおさないと反応しない時がある感じ。
私はあんまり気にならないのですが我慢出来ないって事で、買い直す事に。
で、キーボードが使いやすいノートと言えばThinkPadなので、レノボで探していたら
NTT-X StoreでLenovo G550 2958MFJが39800円で売っているのを発見してコレは良い!
と思ったのですが、レノボのPCのキーボードが使いやすのかどうかが解りません^^;

一応スペックはこんな感じ↓
*************************************************************
OS Windows 7 Home Premium(64bit)正規版
プロセッサー インテル Celeron プロセッサー T3500
周波数 2.1 GHz
二次キャッシュ 1MB(メインプロセッサに内蔵)
チップセット モバイル インテル GL40 Express チップセット
主記憶(RAM)容量 (標準/最大) 1GB(1GB x1)(PC3-8500 DDR3 SDRAM) / 4GB
主記憶(RAM)スロット数(空スロット数) 2(空 1)
HDD 160GB(5400prm)
光学ドライブ DVDスーパーマルチ・ドライブ
ビデオ・チップ チップセット内蔵 (モバイル インテル グラフィックス・メディア・アクセラレータ 4500M)
光学ドライブ DVDスーパーマルチ・ドライブ
ディスプレイサイズ 15.6型 HD液晶(1,366×768ドット、1,677万色)
ワイヤレス 802.11b/g
イーサネット 10BASE-T/100BASE-TX
*******************************************************
この値段でこの性能なら文句はないかなーって感じ。OSもWindows 7ですし。
ただ、64bit版ってのが今まで使っていたソフトとの互換性を考えると若干不安ではありました。
で、本家レノボのページを見てみたら、この3連休特別セールみたいなのをやっていて
SL410のエントリーモデルだと42000円程度で買える事がわかりどっちを買うか非常に悩みました^^;

コチラのスペックはこんな感じ↓
*******************************************************************
インテル Celeron プロセッサー T3300 (2GHz 1MB L2 800MHz)
Windows 7 Home Premium 32 正規版
14.0型HD液晶 VibrantView
インテル グラフィックス・メディア・アクセラレーター4500M, 10/100イーサネット
2GB PC3-8500 DDR3 (1スロット使用)
160GB ハード・ディスク・ドライブ, 5400rpm
DVDスーパーマルチ, 固定
ワイヤレスLAN アダプター10
インテル WiFi Link 5100 (802.11a/b/g/n ドラフト2.0準拠)
********************************************************************
性能的なスペックはどちらも似たり寄ったり。若干G550の方が上かな?と言った感じですが
ディスプレイが小さいのとキーボードにテンキーがないのが不満点。
でもOSは32bit版ですし、キーボードはThinkPadなので問題なしなんですよねー。
どっちが良いかな~とかなり悩んだのですが、結局画面の大きさとテンキーがある点、値段が安い
ってのを考慮してレノボのG550を注文しました^^;
初のWindows7マシンなので、どんな感じなのかなーとwktkしております^^
キーボードが打ち難くてイライラすると非難轟々でした。
実際、自分でも打ってみるとキータッチが硬くて強くおさないと反応しない時がある感じ。
私はあんまり気にならないのですが我慢出来ないって事で、買い直す事に。
で、キーボードが使いやすいノートと言えばThinkPadなので、レノボで探していたら
NTT-X StoreでLenovo G550 2958MFJが39800円で売っているのを発見してコレは良い!
と思ったのですが、レノボのPCのキーボードが使いやすのかどうかが解りません^^;
一応スペックはこんな感じ↓
*************************************************************
OS Windows 7 Home Premium(64bit)正規版
プロセッサー インテル Celeron プロセッサー T3500
周波数 2.1 GHz
二次キャッシュ 1MB(メインプロセッサに内蔵)
チップセット モバイル インテル GL40 Express チップセット
主記憶(RAM)容量 (標準/最大) 1GB(1GB x1)(PC3-8500 DDR3 SDRAM) / 4GB
主記憶(RAM)スロット数(空スロット数) 2(空 1)
HDD 160GB(5400prm)
光学ドライブ DVDスーパーマルチ・ドライブ
ビデオ・チップ チップセット内蔵 (モバイル インテル グラフィックス・メディア・アクセラレータ 4500M)
光学ドライブ DVDスーパーマルチ・ドライブ
ディスプレイサイズ 15.6型 HD液晶(1,366×768ドット、1,677万色)
ワイヤレス 802.11b/g
イーサネット 10BASE-T/100BASE-TX
*******************************************************
この値段でこの性能なら文句はないかなーって感じ。OSもWindows 7ですし。
ただ、64bit版ってのが今まで使っていたソフトとの互換性を考えると若干不安ではありました。
で、本家レノボのページを見てみたら、この3連休特別セールみたいなのをやっていて
SL410のエントリーモデルだと42000円程度で買える事がわかりどっちを買うか非常に悩みました^^;
コチラのスペックはこんな感じ↓
*******************************************************************
インテル Celeron プロセッサー T3300 (2GHz 1MB L2 800MHz)
Windows 7 Home Premium 32 正規版
14.0型HD液晶 VibrantView
インテル グラフィックス・メディア・アクセラレーター4500M, 10/100イーサネット
2GB PC3-8500 DDR3 (1スロット使用)
160GB ハード・ディスク・ドライブ, 5400rpm
DVDスーパーマルチ, 固定
ワイヤレスLAN アダプター10
インテル WiFi Link 5100 (802.11a/b/g/n ドラフト2.0準拠)
********************************************************************
性能的なスペックはどちらも似たり寄ったり。若干G550の方が上かな?と言った感じですが
ディスプレイが小さいのとキーボードにテンキーがないのが不満点。
でもOSは32bit版ですし、キーボードはThinkPadなので問題なしなんですよねー。
どっちが良いかな~とかなり悩んだのですが、結局画面の大きさとテンキーがある点、値段が安い
ってのを考慮してレノボのG550を注文しました^^;
初のWindows7マシンなので、どんな感じなのかなーとwktkしております^^
PR
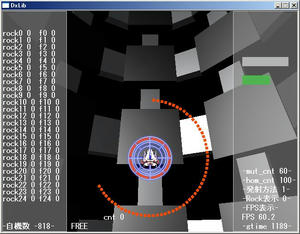
自機のメーターを作製していたら、変なバグに遭遇してしまいました。

メーター表示の位置を、もっと中心に表示させたいのに外側過ぎておかしくなっています。
で、変数の内容を見てみたいと思ったのですが、今まではDrawFormatStringなどを使って
変数の内容を直接画面に表示させていたのですが、この方法だとプログラムを停止してじっくり
見ることが出来ませんし、配列変数などだと表示させるのが大変です。
で、なにか良い方法はないかと調べてみたらブレークポイントってのを使えば
良いと言う事が解りました。
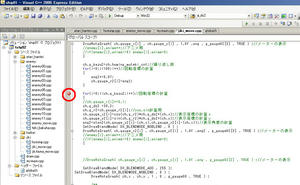
まず、停止したい位置にブレークポイントを設定します。

赤丸部分にマウスを持って行ってクリックすればOK。
(for等のループ内だと上手く機能しないっぽい?です。)
プログラムの途中で停止したい場合でも、停止したい時に設定すれば大丈夫です。
ブレークポイントを設定すると、設定した部分でプログラムが停止します。

で、内容を見たい変数の所にマウスを持って行くと、別ウインドウが勝手に開いて内容を見ることが
出来るんです^^
構造体などは纏めて表示してくれますし、配列変数も表示してくれるので便利です。
ちゅうか、今まで使ってなかった自分が間違ってる気がします(笑)
そして、メニューのデバック→ステップイン(F11)を押すと次の行を実行してくれるので
F11を押していけば順番にプログラムを実行してくれるので、バグ探求時などに良いです。
って事で、変数の内容を確認したら、半径の数値を間違ってるだけでした(汗)

ちゃんと設定したら上手く表示してくれたのですが、見にくいのでもうちょっとなんとかしたい所。
最初のバグってたメーターの方が見やすかったです(笑)
メーター表示の位置を、もっと中心に表示させたいのに外側過ぎておかしくなっています。
で、変数の内容を見てみたいと思ったのですが、今まではDrawFormatStringなどを使って
変数の内容を直接画面に表示させていたのですが、この方法だとプログラムを停止してじっくり
見ることが出来ませんし、配列変数などだと表示させるのが大変です。
で、なにか良い方法はないかと調べてみたらブレークポイントってのを使えば
良いと言う事が解りました。
まず、停止したい位置にブレークポイントを設定します。
赤丸部分にマウスを持って行ってクリックすればOK。
(for等のループ内だと上手く機能しないっぽい?です。)
プログラムの途中で停止したい場合でも、停止したい時に設定すれば大丈夫です。
ブレークポイントを設定すると、設定した部分でプログラムが停止します。
で、内容を見たい変数の所にマウスを持って行くと、別ウインドウが勝手に開いて内容を見ることが
出来るんです^^
構造体などは纏めて表示してくれますし、配列変数も表示してくれるので便利です。
ちゅうか、今まで使ってなかった自分が間違ってる気がします(笑)
そして、メニューのデバック→ステップイン(F11)を押すと次の行を実行してくれるので
F11を押していけば順番にプログラムを実行してくれるので、バグ探求時などに良いです。
って事で、変数の内容を確認したら、半径の数値を間違ってるだけでした(汗)
ちゃんと設定したら上手く表示してくれたのですが、見にくいのでもうちょっとなんとかしたい所。
最初のバグってたメーターの方が見やすかったです(笑)
自機の周りにゲージを表示させたいと思って、ゲージグラフィックを作ろうと思ったのですが
折角ボヤけた感じのグラフィックが作れるようになったのだからと思って、ちょっとボヤけた
感じのゲージ画像を作ってみました。
こんな感じ↓ 作り方はこの辺やこの辺で書いています。

ここまでは良かったのですが、コレを実際に表示させると・・・

こんな感じで、完全な黒色以外の色は透けないので、ボヤけた部分の表示が変になってしまいます。
で、なんとかならんもんかと調べてみたらαチャンネルを使えば良いと言う事がわかりました。
αチャンネルってのは画像の透ける部分を指定する方法のようで、GIMP2を使えば簡単に指定
出来るみたいだったので、早速やってみました。
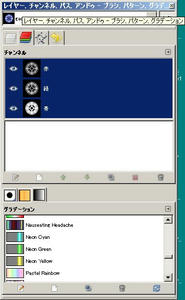
まずは、画像をGIMP2で開きます。
この時、レイヤーパネルのチャンネル部分にはアルファ値がないと思います。

(もしも、アルファ値が表示されてて真っ白だったら、一度メニューのレイヤー>透明部分>
アルファ値を削除で削除して下さい。)
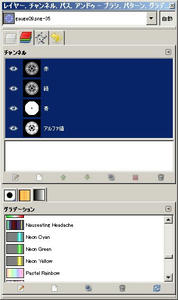
次にメニューのレイヤー>透明部分>色を透明度にをクリックします。

今回は黒色を透明にしたいので、黒色を指定します。
すると、レイヤーパネルにアルファ値が出来ます。

これでアルファ値の追加が完了です。

こんな感じで背景部分が透明になっていると思います。ブラウザなどで画像を開いて
透明になっていれば上手く出来たと思って良いと思います。
で、これをpng形式で保存して実際に表示させてみると・・・

綺麗に背景色だけ透けて表示されました^^
半透明や加算合成を使っても同じような感じには出来るとは思うのですが、見にくくなったりするので
自機ゲージなんかの認識性を良くしたい部分には良い方法なのではないかと思いました。
ちゅうか、普通はアルファチャンネル指定するのが常識なのかもしれません(汗)
とりあえず、この画像を使って自機ゲージを作ってみようかと思っています。
折角ボヤけた感じのグラフィックが作れるようになったのだからと思って、ちょっとボヤけた
感じのゲージ画像を作ってみました。
こんな感じ↓ 作り方はこの辺やこの辺で書いています。
ここまでは良かったのですが、コレを実際に表示させると・・・
こんな感じで、完全な黒色以外の色は透けないので、ボヤけた部分の表示が変になってしまいます。
で、なんとかならんもんかと調べてみたらαチャンネルを使えば良いと言う事がわかりました。
αチャンネルってのは画像の透ける部分を指定する方法のようで、GIMP2を使えば簡単に指定
出来るみたいだったので、早速やってみました。
まずは、画像をGIMP2で開きます。
この時、レイヤーパネルのチャンネル部分にはアルファ値がないと思います。
(もしも、アルファ値が表示されてて真っ白だったら、一度メニューのレイヤー>透明部分>
アルファ値を削除で削除して下さい。)
次にメニューのレイヤー>透明部分>色を透明度にをクリックします。
今回は黒色を透明にしたいので、黒色を指定します。
すると、レイヤーパネルにアルファ値が出来ます。
これでアルファ値の追加が完了です。
こんな感じで背景部分が透明になっていると思います。ブラウザなどで画像を開いて
透明になっていれば上手く出来たと思って良いと思います。
で、これをpng形式で保存して実際に表示させてみると・・・
綺麗に背景色だけ透けて表示されました^^
半透明や加算合成を使っても同じような感じには出来るとは思うのですが、見にくくなったりするので
自機ゲージなんかの認識性を良くしたい部分には良い方法なのではないかと思いました。
ちゅうか、普通はアルファチャンネル指定するのが常識なのかもしれません(汗)
とりあえず、この画像を使って自機ゲージを作ってみようかと思っています。
自機の俺強えぇ!状態を表現したいと思って、雷のグラフィックが欲しいと思い調べてみたら
GIMP2で簡単に作成出来る事が解ったので、早速作ってみました。
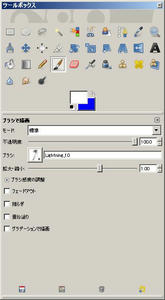
まず、コチラで雷用のブラシをダウンロードします。
ダウンロードしたブラシファイルをC:\Users\ユーザー名\.gimp-2.6\brushesに入れます。
するとブラシの種類が増えていますので、今回入れたのだとLightning~となっているブラシを選択

色は白色で使います。
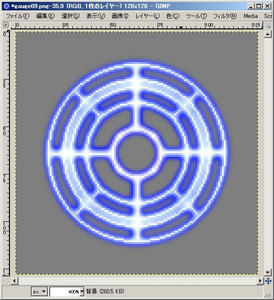
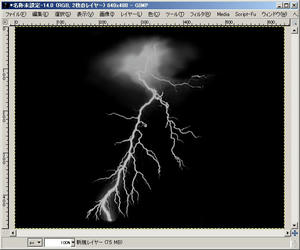
で、適当な大きさの画像に書くだけで、こんな感じの画像が出来ます↓

次に新規レイヤーを追加します。

好きな色を選択して全体を塗ります。(今回は青色に塗っています)
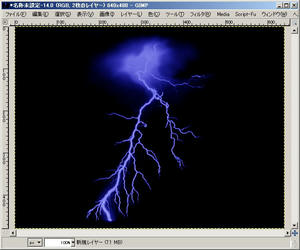
モードをオーバーレイ(もしくはスクリーンでもOK)にすると・・・

こんな感じで、かなり雷っぽくなります。
これだけでも充分なのですが、加算合成で光ってる感じをだすにはボヤけた部分があったほうが
良いので、まずはこの画像を保存しておきます。
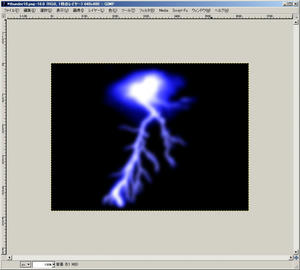
保存した画像を新たに開いて、ガウシアンぼかしをかけます。

色が暗くなるのでトーンカーブやコントラストで明るく調整。
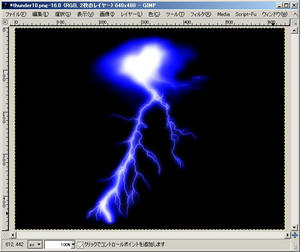
更にこの画像の上に先程保存した雷画像を重ねます。

重ねた画像のモードをオーバーレイ(もしくはスクリーン)すると・・・

こんな感じで、回りがボヤけた雷画像の出来上がり。
一切、書くという行為をしてませんが、こんな画像が作れるなんて素敵過ぎます^^
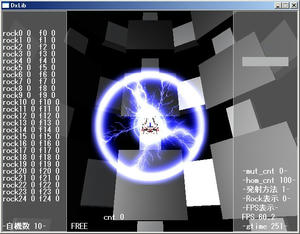
で、何がしたかったのかと言うと、自機の周りに雷画像を表示させてみたいなぁってのが目的で

こんな感じで加算合成(SetDrawBlendMode( DX_BLENDMODE_ADD , 255 );)ってな感じで
表示させれば、光ってる感じがして良いかなぁと思いまして。
雷の周りの円画像も、上記のような方法で制作しています。
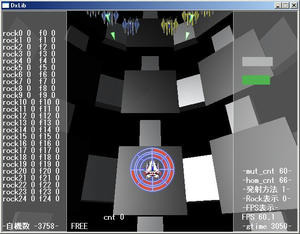
動かすとこんな感じ↓
なかなか、俺強えぇ!感が出たのではないかと自分では思っています^^;
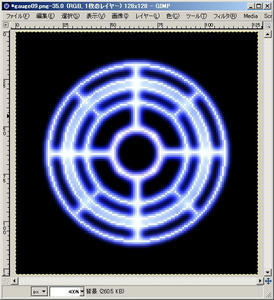
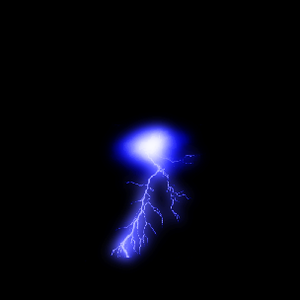
雷画像は、↓こんな画像を複数作って回転させてるだけです。

DrawRotaGraph( ch.x , ch.y , 1 , GetRand( 360 ) , g_thunder01 , TRUE ) ;
みたいな感じで1フレーム毎に回転させています。
GetRand( 360 )の所は、本来ラジアン指定なので間違った書き方だと思うのですが
見た感じ普通に動いているので良いかなーとおもって放置してます^^;
後は、このグラフィックにゲージっぽい物を追加したいのですが、どんな感じにすれば良いか
悩み中です。
GIMP2で簡単に作成出来る事が解ったので、早速作ってみました。
まず、コチラで雷用のブラシをダウンロードします。
ダウンロードしたブラシファイルをC:\Users\ユーザー名\.gimp-2.6\brushesに入れます。
するとブラシの種類が増えていますので、今回入れたのだとLightning~となっているブラシを選択
色は白色で使います。
で、適当な大きさの画像に書くだけで、こんな感じの画像が出来ます↓
次に新規レイヤーを追加します。
好きな色を選択して全体を塗ります。(今回は青色に塗っています)
モードをオーバーレイ(もしくはスクリーンでもOK)にすると・・・
こんな感じで、かなり雷っぽくなります。
これだけでも充分なのですが、加算合成で光ってる感じをだすにはボヤけた部分があったほうが
良いので、まずはこの画像を保存しておきます。
保存した画像を新たに開いて、ガウシアンぼかしをかけます。
色が暗くなるのでトーンカーブやコントラストで明るく調整。
更にこの画像の上に先程保存した雷画像を重ねます。
重ねた画像のモードをオーバーレイ(もしくはスクリーン)すると・・・
こんな感じで、回りがボヤけた雷画像の出来上がり。
一切、書くという行為をしてませんが、こんな画像が作れるなんて素敵過ぎます^^
で、何がしたかったのかと言うと、自機の周りに雷画像を表示させてみたいなぁってのが目的で
こんな感じで加算合成(SetDrawBlendMode( DX_BLENDMODE_ADD , 255 );)ってな感じで
表示させれば、光ってる感じがして良いかなぁと思いまして。
雷の周りの円画像も、上記のような方法で制作しています。
動かすとこんな感じ↓
なかなか、俺強えぇ!感が出たのではないかと自分では思っています^^;
雷画像は、↓こんな画像を複数作って回転させてるだけです。
DrawRotaGraph( ch.x , ch.y , 1 , GetRand( 360 ) , g_thunder01 , TRUE ) ;
みたいな感じで1フレーム毎に回転させています。
GetRand( 360 )の所は、本来ラジアン指定なので間違った書き方だと思うのですが
見た感じ普通に動いているので良いかなーとおもって放置してます^^;
後は、このグラフィックにゲージっぽい物を追加したいのですが、どんな感じにすれば良いか
悩み中です。
カレンダー
| 01 | 2026/02 | 03 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
