まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
自機のホーミングレーザー用に円形のゲージを作ってみました。
この円形のゲージですが自分で実装しようとすると結構大変なんですよね。
ところがUnityには円形のゲージを表示するための関数が用意されていてとても簡単に表示する事が出来ました。
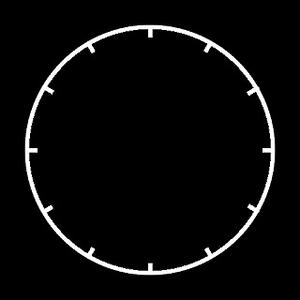
まずは画像のような丸い画像を用意します。

ボヤけた画像みたいな作り方はこの辺で書いてますので参考にして下さい。
画像は白色で作った方が後でUnity側で色が変更出来るので便利です。
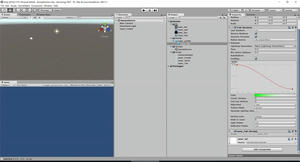
画像をプロジェクトの任意のフォルダに入れたらゲージを表示させたいオブジェクトにUI→CanvasでCanvasを追加します。

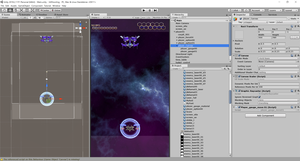
Rect TransformのScaleで大きさを整えてInspectorのCanvasにあるRender ModeをWorld Spaceに変更します。これで画面上を自由に動かせるようになります。
逆に動かないゲージならOverlayで良いと思います。
先程追加したCanvasの子としてUI→Imageを追加します。

InspectorのImageにあるSource Imageに作製したゲージ画像を指定してImage TypeをFilledに。
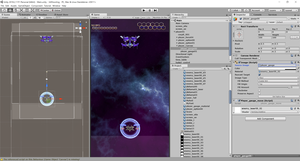
Fill MethodをRadial 360にしてFill Amountのバーを左右に動かすとゲージ的に円が動きます。
Radial 360を180にすれば半円になりますしFill Originを変えればゲージのスタート地点を変更出来ます。
Clockwiseは時計回りか反時計回りかの選択。色々といじってみると楽しいです。
スプリクトから弄る場合はfillAmountを使うと良いです。
UI系を弄る場合は最初にusing UnityEngine.UI;の記述が必要です。
上のスプリクトのように player_gauge.fillAmount = gauge;みたいに書けばgaugeの数値によって変化します。
今回のゲームは3D表示の2Dで作っているのであまり恩恵はありませんが、3Dで作ってる場合はゲージを表示してるキャラが後ろを向いても、ちゃんとゲージだけはプレイヤーの方に向いて表示されるので細かい事を考えなくても何となく良い感じに表示してくれて便利ですよ。
この円形のゲージですが自分で実装しようとすると結構大変なんですよね。
ところがUnityには円形のゲージを表示するための関数が用意されていてとても簡単に表示する事が出来ました。
まずは画像のような丸い画像を用意します。
ボヤけた画像みたいな作り方はこの辺で書いてますので参考にして下さい。
画像は白色で作った方が後でUnity側で色が変更出来るので便利です。
画像をプロジェクトの任意のフォルダに入れたらゲージを表示させたいオブジェクトにUI→CanvasでCanvasを追加します。
Rect TransformのScaleで大きさを整えてInspectorのCanvasにあるRender ModeをWorld Spaceに変更します。これで画面上を自由に動かせるようになります。
逆に動かないゲージならOverlayで良いと思います。
先程追加したCanvasの子としてUI→Imageを追加します。
InspectorのImageにあるSource Imageに作製したゲージ画像を指定してImage TypeをFilledに。
Fill MethodをRadial 360にしてFill Amountのバーを左右に動かすとゲージ的に円が動きます。
Radial 360を180にすれば半円になりますしFill Originを変えればゲージのスタート地点を変更出来ます。
Clockwiseは時計回りか反時計回りかの選択。色々といじってみると楽しいです。
スプリクトから弄る場合はfillAmountを使うと良いです。
UI系を弄る場合は最初にusing UnityEngine.UI;の記述が必要です。
上のスプリクトのように player_gauge.fillAmount = gauge;みたいに書けばgaugeの数値によって変化します。
今回のゲームは3D表示の2Dで作っているのであまり恩恵はありませんが、3Dで作ってる場合はゲージを表示してるキャラが後ろを向いても、ちゃんとゲージだけはプレイヤーの方に向いて表示されるので細かい事を考えなくても何となく良い感じに表示してくれて便利ですよ。
PR
*この記事は古いので今ならText Mesh Pro使った方が便利で簡単です*
**********************************************************
スコア表示を実装しました。

数字を表示する時にテキストで表示するとパソコンにインストールされているフォントによってレイアウトが崩れたりしてしまうので自分で用意した数字の画像で表示するようにしたいんですよね。
例えば1230点というスコアを表示しようと思ったらスコアの変数から数字の桁数を調べて、一の位が0だから0の画像を一の位の位置に表示、十の位は3だから3の画像を十の位の位置に表示・・・と言った感じで結構面倒くさい処理を行わないと駄目なんです。
ところがUnityの場合、カスタムフォントという機能?があって自分で用意した画像でフォントを作ることが出来るんです。この方法を使うとテキストを表示するときに自分で用意した画像を表示できるので、普通に画像変換するよりも簡単に表示することが出来ました。
まずは数字の画像を用意します。

今回は一文字の大きさを64x64で作るので512x128で作製しました。
この画像の横幅は2のべき乗にする必要があるようで32、64、128、256、512、1024、2048、4096、8192からサイズを選ぶ感じになります。
後から出てくるのですが、一文字の文字サイズを全体のサイズで割る必要があるので(今回の場合は64÷512と64÷128)ちゃんと割り切れる数字で作製する方が良いです。
画像をプロジェクトフォルダに入れたら


Assets→Create→Custom Fontでカスタムフォントを作成します。
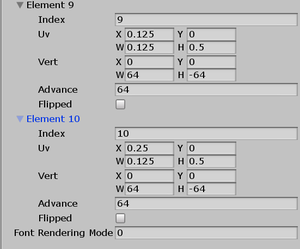
設定はこんな感じ。



Indexは対応するAsciiコードを入力します。0のAsciiコードは48ですので本来なら48と入力するのですがAscii Start Offsetに48と入力しておくと0のIndexが0になるのでわかりやすくて良いです。
UvのXとYですが、この値は画像のどこで区切るか?の指定となります。
Xは画像一文字の横幅÷画像全体の横幅、Yは画像一文字の縦幅÷画像全体の縦幅になります。
上記画像の場合は全体画像サイズが512x128で一文字のサイズが64x64ですのでXは64÷512で0.125、Yは64÷128で0.5となります。
Xは最初が0、次が0.125、次が0.25・・・と続きます。Yは0~7までは0になりそうですがY軸は逆に考えるみたいで0~7までは0.5で8~9までが0になります。
WとHは画像の大きさですので、そのまま0.125と0.5と入力します。
VertのWとHは想定したドット数を入れるので64x64の画像を作る場合はXは64、Yは-64を入力すればOK
Advanceは文字幅を指定するので64を入れます。
ここまで指定すれば設定は終了
後はテキストを表示する時に作製したフォントを指定すると作製した画像で数字を表示出来るようになります。
数字だけじゃなく文字も同じように作製出来るので頑張れば文字もフォント化出来るのですが、それをやるくらいなら普通にフォント作った方が良い気もしますね。
**********************************************************
スコア表示を実装しました。
数字を表示する時にテキストで表示するとパソコンにインストールされているフォントによってレイアウトが崩れたりしてしまうので自分で用意した数字の画像で表示するようにしたいんですよね。
例えば1230点というスコアを表示しようと思ったらスコアの変数から数字の桁数を調べて、一の位が0だから0の画像を一の位の位置に表示、十の位は3だから3の画像を十の位の位置に表示・・・と言った感じで結構面倒くさい処理を行わないと駄目なんです。
ところがUnityの場合、カスタムフォントという機能?があって自分で用意した画像でフォントを作ることが出来るんです。この方法を使うとテキストを表示するときに自分で用意した画像を表示できるので、普通に画像変換するよりも簡単に表示することが出来ました。
まずは数字の画像を用意します。
今回は一文字の大きさを64x64で作るので512x128で作製しました。
この画像の横幅は2のべき乗にする必要があるようで32、64、128、256、512、1024、2048、4096、8192からサイズを選ぶ感じになります。
後から出てくるのですが、一文字の文字サイズを全体のサイズで割る必要があるので(今回の場合は64÷512と64÷128)ちゃんと割り切れる数字で作製する方が良いです。
画像をプロジェクトフォルダに入れたら
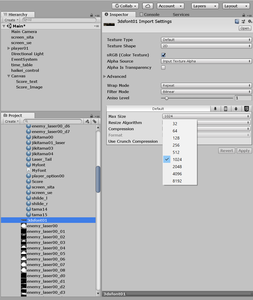
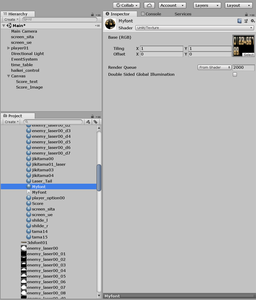
Texture TypeをDefault
Max Sizeは512にしてApplyを押します。
ProjectタブでCreate→Materialでマテリアルを作成
ShaderはUnlit/Textureを選択
Assets→Create→Custom Fontでカスタムフォントを作成します。
設定はこんな感じ。
Indexは対応するAsciiコードを入力します。0のAsciiコードは48ですので本来なら48と入力するのですがAscii Start Offsetに48と入力しておくと0のIndexが0になるのでわかりやすくて良いです。
UvのXとYですが、この値は画像のどこで区切るか?の指定となります。
Xは画像一文字の横幅÷画像全体の横幅、Yは画像一文字の縦幅÷画像全体の縦幅になります。
上記画像の場合は全体画像サイズが512x128で一文字のサイズが64x64ですのでXは64÷512で0.125、Yは64÷128で0.5となります。
Xは最初が0、次が0.125、次が0.25・・・と続きます。Yは0~7までは0になりそうですがY軸は逆に考えるみたいで0~7までは0.5で8~9までが0になります。
WとHは画像の大きさですので、そのまま0.125と0.5と入力します。
VertのWとHは想定したドット数を入れるので64x64の画像を作る場合はXは64、Yは-64を入力すればOK
Advanceは文字幅を指定するので64を入れます。
ここまで指定すれば設定は終了
後はテキストを表示する時に作製したフォントを指定すると作製した画像で数字を表示出来るようになります。
数字だけじゃなく文字も同じように作製出来るので頑張れば文字もフォント化出来るのですが、それをやるくらいなら普通にフォント作った方が良い気もしますね。
下記の記事を参考に扠せて頂きました。
【Unity5】uGUIでオリジナルのフォントを実装する
【Unity5】uGUIでオリジナルのフォントを実装する
自機の周りを回転するオプションを実装したくて色々と試行錯誤してました。
完成したのはコレなのですが↓
自機の移動方向と反対の方向を向いて自機の周りを回転する動き。
コレの実装が凄く難しくて悩んだので忘却録的に書いておきます。
とりあえず簡単に動きだけ再現出来るプロジェクトを作ってみました。
完成したのはコレなのですが↓
自機の移動方向と反対の方向を向いて自機の周りを回転する動き。
コレの実装が凄く難しくて悩んだので忘却録的に書いておきます。
とりあえず簡単に動きだけ再現出来るプロジェクトを作ってみました。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
unitypackageとProjectSettingsのファイルはこちら
Unity2018.2.11f1使用
Zipファイルになっていますので展開したらOption_Rolling.unitypackageとProjectSettingsフォルダが入っています。
ファイルメニューのAsset→Import Package→Custom Packageを選択しOption_Rolling.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
カーソルキーで自機移動出来ます。スマホ操作には対応してません。
悩んだのがオプションの回転方法。
操作キーをグリグリ回転させるとオプションもグリグリ回転出来るようにしたかったのですが、その場合は操作キーを押した時にオプションが右回転するのか左回転するのかを考えなくてはななりませんでした。

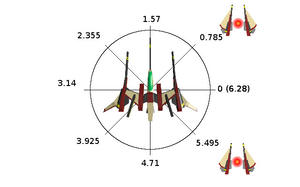
例えば現在の位置が3.14、移動させたい位置が5.495だったとします。
この場合オプションは移動距離の短い方、右回転(反時計回り)して欲しいです。
それを判断する為には現在の位置がどこにあるのかを判断する必要があります。
移動させたい位置が5.495の場合は2.355~5.495の位置にオプションがある時は右回転(反時計回り)するようにし、0~2.355、5.495~6.28にある場合は左回転(時計回り)するようにします。

現在の位置が5.495、移動させたい位置が0.785だったとすると、0.785~3.925の位置にオプションがある時は左回転(時計回り)、3.925~6.28、0~0.785にある場合は右回転(反時計回り)するようにします。
このような感じで移動させたい位置によってオプションを右左回転させる方向を決める必要があります。上下左右斜めの8方向で入力位置によってオプションの移動方法も変更する感じです。
上記を踏まえて作ったスクリプトがコレ↓
Option_move00.cs
移動キーを押した方向によって目標座標を設定して現在のオプションの位置によって右回転か左回転化を判断する感じです。
余談ですがrollの値をずっとプラス(もしくはマイナス)していけば自機の周りを勝手に回転するオプションにする事も出来ます。
悩んだのがオプションの回転方法。
操作キーをグリグリ回転させるとオプションもグリグリ回転出来るようにしたかったのですが、その場合は操作キーを押した時にオプションが右回転するのか左回転するのかを考えなくてはななりませんでした。
例えば現在の位置が3.14、移動させたい位置が5.495だったとします。
この場合オプションは移動距離の短い方、右回転(反時計回り)して欲しいです。
それを判断する為には現在の位置がどこにあるのかを判断する必要があります。
移動させたい位置が5.495の場合は2.355~5.495の位置にオプションがある時は右回転(反時計回り)するようにし、0~2.355、5.495~6.28にある場合は左回転(時計回り)するようにします。
現在の位置が5.495、移動させたい位置が0.785だったとすると、0.785~3.925の位置にオプションがある時は左回転(時計回り)、3.925~6.28、0~0.785にある場合は右回転(反時計回り)するようにします。
このような感じで移動させたい位置によってオプションを右左回転させる方向を決める必要があります。上下左右斜めの8方向で入力位置によってオプションの移動方法も変更する感じです。
上記を踏まえて作ったスクリプトがコレ↓
Option_move00.cs
移動キーを押した方向によって目標座標を設定して現在のオプションの位置によって右回転か左回転化を判断する感じです。
余談ですがrollの値をずっとプラス(もしくはマイナス)していけば自機の周りを勝手に回転するオプションにする事も出来ます。
R-TYPEの反射レーザーみたいなのを作りたいと思って実装してみました。
作っている時に3Dなブロック崩しみたいなの作れそうだなーと思ってちょっと作ってみましたが、奥行きの距離感が全く掴めなくて上手くまとめれませんでしたので出来た所まで版です。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
https://xxxx-kt-xxxx.github.io/reflect_laser_test/
unitypackageとProjectSettingsのファイルはこちら
Unity2018.2.11f1使用
実装方法書いてみます。
反射レーザーを作る時に大変なのが反射する角度の計算なんですがUnityにはVector3.Reflect(2Dの場合はVector2.Reflect)という便利な関数があって、この関数を使うと簡単に反射角度の計算が出来ます。
Zipファイルになっていますので展開したらReflect_test.unitypackageとProjectSettingsフォルダが入っています。
ファイルメニューのAsset→Import Package→Custom Packageを選択しReflect_test.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
左クリックで弾発射、右クリックで壁生成、マウスでプレイヤー移動です。
実装方法書いてみます。
反射レーザーを作る時に大変なのが反射する角度の計算なんですがUnityにはVector3.Reflect(2Dの場合はVector2.Reflect)という便利な関数があって、この関数を使うと簡単に反射角度の計算が出来ます。
Vector3.Reflectを使用するためにはオブジェクトをRigidbodyにて動かす必要があるのでRigidbodyをアタッチしてIs Kinematicのチェックを外しておきます。
3D表示の2Dゲームの場合はConstraintsのFreeze Position(ゲームの向きによってx,y,zを選択)もチェックを入れておかないと反射した時に変な方向に飛んで行ってしまします。
反射するスクリプトはこんな感じ↓
Laser_move.cs
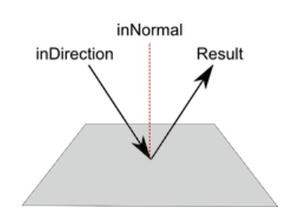
Vector3 Reflect の説明を見てみると・・・
Vector3 Reflect (Vector3 inDirection, Vector3 inNormal);と書いてあります。

inDirectionは現在の進行ベクトルです
inNormalは法線ベクトル(面に対して垂直方向のベクトル)
Resultが反射ベクトルとなります。
尚、このスクリプトを実装するに当たって下記のサイト様の記事を大変参考にさせて頂きました。
http://pafu-of-duck.hatenablog.com/entry/2017/09/02/233158
当初、反射ベクトルの計算方法がわからなかったので反射角度を直接指定するやり方で実装していたのですが、この方法だと斜めの壁に対応出来ないんですよね。
Vector3 Reflectを使用するとこんな感じに
動きとしてはVector3 Reflectを使用した方が正しい動きなのですが、ゲームとしてみると角度指定した方法の方が反射レーザーっぽい気もしますね。
この辺は実際のゲームに合わせて実装するのが良さそうなので、今のところはコレで良しとしておきます。
3D表示の2Dゲームの場合はConstraintsのFreeze Position(ゲームの向きによってx,y,zを選択)もチェックを入れておかないと反射した時に変な方向に飛んで行ってしまします。
反射するスクリプトはこんな感じ↓
Laser_move.cs
Vector3 Reflect の説明を見てみると・・・
Vector3 Reflect (Vector3 inDirection, Vector3 inNormal);と書いてあります。
inDirectionは現在の進行ベクトルです
inNormalは法線ベクトル(面に対して垂直方向のベクトル)
Resultが反射ベクトルとなります。
Vector3 refrectVec = Vector3.Reflect(this.lastVelocity, coll.contacts[0].normal);
this.rb.velocity = refrectVec;
の部分で反射ベクトルの計算をしているのですが、たったこれだけで反射ベクトルを求められるのは簡単で良いです。尚、このスクリプトを実装するに当たって下記のサイト様の記事を大変参考にさせて頂きました。
http://pafu-of-duck.hatenablog.com/entry/2017/09/02/233158
当初、反射ベクトルの計算方法がわからなかったので反射角度を直接指定するやり方で実装していたのですが、この方法だと斜めの壁に対応出来ないんですよね。
Vector3 Reflectを使用するとこんな感じに
動きとしてはVector3 Reflectを使用した方が正しい動きなのですが、ゲームとしてみると角度指定した方法の方が反射レーザーっぽい気もしますね。
この辺は実際のゲームに合わせて実装するのが良さそうなので、今のところはコレで良しとしておきます。
一番下に追記あります。
**********************************************
先日作成したトレイルレンダラーでレーザーを表示するプログラムを改良してベジェ曲線を使った3次元的なホーミングレーザーを実装してみました。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
https://xxxx-kt-xxxx.github.io/Homming_TEST/
**********************************************
先日作成したトレイルレンダラーでレーザーを表示するプログラムを改良してベジェ曲線を使った3次元的なホーミングレーザーを実装してみました。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
https://xxxx-kt-xxxx.github.io/Homming_TEST/
unitypackageとProjectSettingsのファイルはこちら
Unity2018.2.11f1使用
Zipファイルになっていますので展開したらHomming_TEST.unitypackageとProjectSettingsフォルダが入っています。
ファイルメニューのAsset→Import Package→Custom Packageを選択してHomming.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
実行すると左クリックした位置に座標(0,0,0)からホーミングレーザーを発射します。
右クリックしながらドラッグするとカメラアングルが変更出来ます。
先日作成したトレイルレンダラーでレーザーを表示するプログラムからの変更点を書いてみます。
まずベジェ曲線を使った3次元的なホーミングレーザーを実装についてですが、以前2次元なホーミングレーザーについては
http://ktstg.blog.shinobi.jp/Entry/658/
http://ktstg.blog.shinobi.jp/Entry/676/
辺りに詳しく書いていますので参考にして下さい。
上の動画のプログラムは↓でダウンロード出来ます。
ベジェ曲線プログラムのダウンロード
ソースファイルと実行ファイルが入ってます。
動画のP03の位置にレーザーを表示すればホーミングっぽく表示出来ますが3次元で表示する場合はどうするんやろ?と悩みみました。
色々ググってみたりしたのですが良くわからず、とりあえず全ての座標でZ軸を追加して計算してみたら上手くいったので今回はコレで良しとしています。
Laser_move.csを下記のように書き換えます。
Laser_move.cs
全ての座標でZ軸の計算を追加しています。座標(0,0,0)からクリックされた位置にレーザーを発射してクリックした位置に来たらトレイルレンダラーを付けた子オブジェクトを切り離してレーザーを消去しています。
今回はクリックした位置にレーザーを移動させますのでLaser_Create.csも下記のように変更します。
Laser_Create.cs
Laser_Tail.csについては14行目を下記のように変更します。
if(time>240)
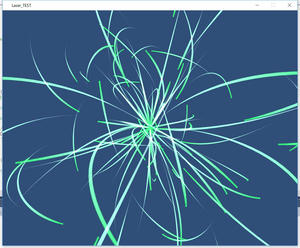
この状態で再生させるとクリックした場所にホーミングが飛んでくると思うのですが、軌跡が綺麗じゃない(トレイルレンダラーが崩れてしまう)時があるんですよね。

画像のような感じで綺麗に描画されない時があります。
どうやら曲がる角度が急になったりすると崩れてしまうようで、マテリアル変えたりトレイルレンダラーの数値を変えたりしたのですが根本的な解決は自分には出来ませんでした。
一応、トレイルレンダラーの幅を狭くすると目立たなくなるので、とりあえずはこの方法で妥協しようかなぁと思いってます。
トレイルレンダラーの数値Widthを0.1に変更してグラフを画像のように変更します。

マテリアルの画像を↓に変更します。


この状態で再生させるとこんな感じ。

トレイルレンダラーの崩れがかなり軽減されています。もうちょっと太くしたいなーと思いつつ綺麗に見える限界がこの辺かなぁと。
他の対策法としては急な角度がつかないようにするのが良いと思うのですが、良い実装方法が思いつきませんでした。
それと、右クリックしてカメラアングルを動かせるようにするスクリプトはコチラ
CameraRotator.cs
このスクリプトをメインカメラにアタッチすれば右クリックでカメラアングルを変更出来るようになります。
このスクリプトは下記サイトさまのを、そのまま使わせて頂きました。
Unity:マウスドラッグでカメラを回転して視点を操作するスクリプト
*******************************************************************
追記
トレイルレンダラーが崩れてしまう問題ですが、マテリアルの画像を太いものに変更すると上手く出来ました。
laser_tailの画像を下の画像に変更してみて下さい。

お好みで下の画像でも良いです。

ファイル名はlaser_tailに変更して使用して下さい。
この画像でマテリアル作って表示すると、綺麗に表示されるようになりました。

私は勝手に勘違いしていて、画像は小さく(細く)すれば良いと思っていたのですが、画像は大きく(太く)作っておいてトレイルレンダラー側の設定で太さを調整するのが正解のようです。
マテリアルのShaderの設定もAlpha BlendedよりもAdditiveの方が良い感じな気がします。
右クリックしながらドラッグするとカメラアングルが変更出来ます。
先日作成したトレイルレンダラーでレーザーを表示するプログラムからの変更点を書いてみます。
まずベジェ曲線を使った3次元的なホーミングレーザーを実装についてですが、以前2次元なホーミングレーザーについては
http://ktstg.blog.shinobi.jp/Entry/658/
http://ktstg.blog.shinobi.jp/Entry/676/
辺りに詳しく書いていますので参考にして下さい。
上の動画のプログラムは↓でダウンロード出来ます。
ベジェ曲線プログラムのダウンロード
ソースファイルと実行ファイルが入ってます。
動画のP03の位置にレーザーを表示すればホーミングっぽく表示出来ますが3次元で表示する場合はどうするんやろ?と悩みみました。
色々ググってみたりしたのですが良くわからず、とりあえず全ての座標でZ軸を追加して計算してみたら上手くいったので今回はコレで良しとしています。
Laser_move.csを下記のように書き換えます。
Laser_move.cs
全ての座標でZ軸の計算を追加しています。座標(0,0,0)からクリックされた位置にレーザーを発射してクリックした位置に来たらトレイルレンダラーを付けた子オブジェクトを切り離してレーザーを消去しています。
今回はクリックした位置にレーザーを移動させますのでLaser_Create.csも下記のように変更します。
Laser_Create.cs
Laser_Tail.csについては14行目を下記のように変更します。
if(time>240)
この状態で再生させるとクリックした場所にホーミングが飛んでくると思うのですが、軌跡が綺麗じゃない(トレイルレンダラーが崩れてしまう)時があるんですよね。
画像のような感じで綺麗に描画されない時があります。
どうやら曲がる角度が急になったりすると崩れてしまうようで、マテリアル変えたりトレイルレンダラーの数値を変えたりしたのですが根本的な解決は自分には出来ませんでした。
一応、トレイルレンダラーの幅を狭くすると目立たなくなるので、とりあえずはこの方法で妥協しようかなぁと思いってます。
トレイルレンダラーの数値Widthを0.1に変更してグラフを画像のように変更します。
マテリアルの画像を↓に変更します。
この状態で再生させるとこんな感じ。
トレイルレンダラーの崩れがかなり軽減されています。もうちょっと太くしたいなーと思いつつ綺麗に見える限界がこの辺かなぁと。
他の対策法としては急な角度がつかないようにするのが良いと思うのですが、良い実装方法が思いつきませんでした。
それと、右クリックしてカメラアングルを動かせるようにするスクリプトはコチラ
CameraRotator.cs
このスクリプトをメインカメラにアタッチすれば右クリックでカメラアングルを変更出来るようになります。
このスクリプトは下記サイトさまのを、そのまま使わせて頂きました。
Unity:マウスドラッグでカメラを回転して視点を操作するスクリプト
*******************************************************************
追記
トレイルレンダラーが崩れてしまう問題ですが、マテリアルの画像を太いものに変更すると上手く出来ました。
laser_tailの画像を下の画像に変更してみて下さい。
お好みで下の画像でも良いです。
ファイル名はlaser_tailに変更して使用して下さい。
この画像でマテリアル作って表示すると、綺麗に表示されるようになりました。
私は勝手に勘違いしていて、画像は小さく(細く)すれば良いと思っていたのですが、画像は大きく(太く)作っておいてトレイルレンダラー側の設定で太さを調整するのが正解のようです。
マテリアルのShaderの設定もAlpha BlendedよりもAdditiveの方が良い感じな気がします。
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
