まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Unityで3Dモデルを表示したいなーと思ったのですが、私が今まで使っていた3Dモデリングソフトはメタセコイアなので無償版だと出力ファイルがmqoになるんですよね。
でもUnityはmqoファイルには対応していないので対応したファイル形式に変換する必要がありました。
ググってみるとBlenderでmqoを読み込んでUnityに対応しているfbxで出力すると良いっぽいので実践してみました。
まずはメタセコイアでmqoファイルを出力します。

Blenderは標準ではmqoファイルの読み込みに対応していませんので、読み込めるようにプラグインをインストールします。
https://onedrive.live.com/?id=CE4C74EDA2A73245%21276&cid=CE4C74EDA2A73245
こちらのページにあるmqo_script_268.zipをダウンロードします。(Blenderのバージョンによってダウンロードするファイルは変わります。Readme参照)
製作者の方に感謝です。
Blenderのファイルメニューからユーザー設定(User Preferences)を開きます。
アドオンタブ(Add-Ons)を開いてファイルからインストール(Install an addon)を選択して先程ダウンロードしたファイルを選ぶと出てくるImport-Export: Import-Export Metasequoia Forma t(.mqo)にチェックを入れたらユーザー設定の保存をおして完了。
ファイルメニューのインポートにmqoが追加されているはずです。

ファイルメニューのエクスポートでfbxに変換します。

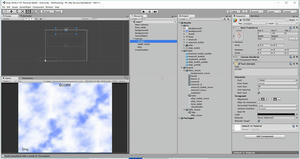
fbxで出力したらUnityで読み込むのですが、ここで問題がおきました。

読み込んだモデルのマテリアルが半透明になってる部分があるんですよね。
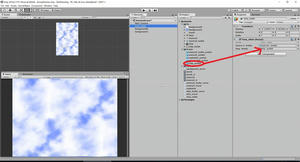
解決方法をググってみるとマテリアルのインスペクタにあるレンダリングモードをTranceparentからOpaqueにすれば良いのですが変更する部分が何故か灰色になっていて変更出来ません。

どうしたもんかと思って更に調べるとマテリアルのLocationをUse Embedded MaterialsからUse External Materials(Legacy)に変更してApplyボタンを押すと上手く出来るようになりました。

マテリアルのレンダリングモードをTranceparentからOpaqueに変更すると上手く表示されました。

ついでにテクスチャも貼ってます。インスペクタのAlbedoにテクスチャファイルを指定すればOKです。
でもUnityはmqoファイルには対応していないので対応したファイル形式に変換する必要がありました。
ググってみるとBlenderでmqoを読み込んでUnityに対応しているfbxで出力すると良いっぽいので実践してみました。
まずはメタセコイアでmqoファイルを出力します。
Blenderは標準ではmqoファイルの読み込みに対応していませんので、読み込めるようにプラグインをインストールします。
https://onedrive.live.com/?id=CE4C74EDA2A73245%21276&cid=CE4C74EDA2A73245
こちらのページにあるmqo_script_268.zipをダウンロードします。(Blenderのバージョンによってダウンロードするファイルは変わります。Readme参照)
製作者の方に感謝です。
Blenderのファイルメニューからユーザー設定(User Preferences)を開きます。
アドオンタブ(Add-Ons)を開いてファイルからインストール(Install an addon)を選択して先程ダウンロードしたファイルを選ぶと出てくるImport-Export: Import-Export Metasequoia Forma t(.mqo)にチェックを入れたらユーザー設定の保存をおして完了。
ファイルメニューのインポートにmqoが追加されているはずです。
ファイルメニューのエクスポートでfbxに変換します。
fbxで出力したらUnityで読み込むのですが、ここで問題がおきました。
読み込んだモデルのマテリアルが半透明になってる部分があるんですよね。
解決方法をググってみるとマテリアルのインスペクタにあるレンダリングモードをTranceparentからOpaqueにすれば良いのですが変更する部分が何故か灰色になっていて変更出来ません。
どうしたもんかと思って更に調べるとマテリアルのLocationをUse Embedded MaterialsからUse External Materials(Legacy)に変更してApplyボタンを押すと上手く出来るようになりました。
マテリアルのレンダリングモードをTranceparentからOpaqueに変更すると上手く表示されました。
ついでにテクスチャも貼ってます。インスペクタのAlbedoにテクスチャファイルを指定すればOKです。
PR
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
最終回です。ボスを追加して弾幕を3つ作りました。

これまでのソースファイルと画像ファイル、プロジェクトセッティングなどはコチラ↓
テストシューティングダウンロード
使用しているUnityのバージョンは2018.2.11f1です。
Zipファイルになっていますので展開したらtestshooting.unitypackageとProjectSettingsフォルダが入っています。
このプロジェクトを実行させるためにはUnityでTemplateを2Dにして新規プロジェクトを作成します。

ファイルメニューのAsset→Import Package→Custom Packageを選択してtestshooting.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
Gameタブにあるアスペクト比を4:3にすればOK。再生ボタンを押すとゲームが開始されると思います。
動かすとこんな感じ↓
ボスに関しては本体と回転する羽に分けて表示して羽画像だけを回転させています。
羽画像を本体の小要素とするだけで移動や削除などは本体の方のスクリプトを引き継いでくれるので便利です。
上記のファイルにソースファイルもありますがボスに関しては下記の2つのファイルで制御しています。
boss0_bullet_move.cs
boss0_move.cs
ボス移動用のスクリプト(boss0_move.cs)で敵弾を発射したい時間(shot_time)の時にboss0_bullet_move.csスクリプトのCreate_rad_ds_bu_ex_ey()関数に発射角度、スピード、弾画像種類、発射位置x、発射位置yを引数として渡して敵弾を生成しています。
ここで悩んだのがInstantiateで生成したオブジェクトに引数を渡したいって事でした。
Instantiateで渡せる引数は座標と画像回転角度だけなので、弾のスピードとか発射角度は渡せないんですよね。
で、色々検索するとコチラで良い方法が掲載されていました。
【Unity】Instantiateで生成したGameObjectのScriptに引数を渡す方法
引数を渡す用の関数を作って別のスクリプトから読み込む感じかな。
boss0_bullet_move.csのpublic void Create_rad_ds_bu_ex_ey(float direction, float speed, int bullet, float ex, float ey)が引数を渡すようの関数です。
引数(発射角度、スピード、弾画像種類、発射位置x、発射位置y)
弾の移動に必要な要素は角度とスピードなのですが弾の画像や発射位置も制御したかったので5つの引数を入れました。
こうすることでスクリプトは一つですが色んな画像の色んな弾を表現出来ます。
例えばboss0_move.cs側で下記のように書けば1フレームに1回、8方向に回転しながら弾幕が発射されます。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
最終回です。ボスを追加して弾幕を3つ作りました。
これまでのソースファイルと画像ファイル、プロジェクトセッティングなどはコチラ↓
テストシューティングダウンロード
使用しているUnityのバージョンは2018.2.11f1です。
Zipファイルになっていますので展開したらtestshooting.unitypackageとProjectSettingsフォルダが入っています。
このプロジェクトを実行させるためにはUnityでTemplateを2Dにして新規プロジェクトを作成します。
ファイルメニューのAsset→Import Package→Custom Packageを選択してtestshooting.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
Gameタブにあるアスペクト比を4:3にすればOK。再生ボタンを押すとゲームが開始されると思います。
動かすとこんな感じ↓
ボスに関しては本体と回転する羽に分けて表示して羽画像だけを回転させています。
羽画像を本体の小要素とするだけで移動や削除などは本体の方のスクリプトを引き継いでくれるので便利です。
上記のファイルにソースファイルもありますがボスに関しては下記の2つのファイルで制御しています。
boss0_bullet_move.cs
boss0_move.cs
ボス移動用のスクリプト(boss0_move.cs)で敵弾を発射したい時間(shot_time)の時にboss0_bullet_move.csスクリプトのCreate_rad_ds_bu_ex_ey()関数に発射角度、スピード、弾画像種類、発射位置x、発射位置yを引数として渡して敵弾を生成しています。
ここで悩んだのがInstantiateで生成したオブジェクトに引数を渡したいって事でした。
Instantiateで渡せる引数は座標と画像回転角度だけなので、弾のスピードとか発射角度は渡せないんですよね。
で、色々検索するとコチラで良い方法が掲載されていました。
【Unity】Instantiateで生成したGameObjectのScriptに引数を渡す方法
引数を渡す用の関数を作って別のスクリプトから読み込む感じかな。
boss0_bullet_move.csのpublic void Create_rad_ds_bu_ex_ey(float direction, float speed, int bullet, float ex, float ey)が引数を渡すようの関数です。
引数(発射角度、スピード、弾画像種類、発射位置x、発射位置y)
弾の移動に必要な要素は角度とスピードなのですが弾の画像や発射位置も制御したかったので5つの引数を入れました。
こうすることでスクリプトは一つですが色んな画像の色んな弾を表現出来ます。
例えばboss0_move.cs側で下記のように書けば1フレームに1回、8方向に回転しながら弾幕が発射されます。
for (rad = 0f; rad < 6.28f; rad += 0.8f)//弾発射角度が6.28になるまで発射、6.28で一回転(3.14の2倍)青弾用
{
GameObject shot = Instantiate(boss0_bullet_prefab, transform.position, transform.rotation) as GameObject;//敵弾生成
boss0_bullet_move s = shot.GetComponent <boss0_bullet_move >();//boss0_bullet_moveスクリプトを取得
s.Create_rad_ds_bu_ex_ey(rad + rad2, 0.1f, 0, 0, 0);//boss0_bullet_moveスクリプトのCreate_rad_ds_bu_ex_ey関数に弾の初期情報を渡す
}
それと、ややこしくなるので自機とボスの当たり判定は行っていません。
自機弾とボスのみ当たり判定を行って、倒したら最初に戻るようにしました。
以上、稚拙な内容ですがどなたかの役に立てば幸いです。
それと、ややこしくなるので自機とボスの当たり判定は行っていません。
自機弾とボスのみ当たり判定を行って、倒したら最初に戻るようにしました。
以上、稚拙な内容ですがどなたかの役に立てば幸いです。
このプログラム、画像は自由に使って頂いて構いませんが著作権は放棄していません。
本プログラムを使用したことで発生した如何なる不都合に対して、作者は責任を追いかねますのであらかじめご了承ください。ソースファイルの改変などはご自由に行って頂いて結構です。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
タイトル画面を追加して得点表示などを行います。
まずはタイトル画面の追加から。
UnityはScene機能で現在の画面を管理しているので、このSceneを切り替える事でタイトル画面とゲーム画面を切り替えることが簡単に出来ます。
まずはprojectタブでScenesフォルダの下に新しいフォルダを作成します。今回はMain_SceneとTitle_Sceneの2つを作成しました。
Main_Sceneフォルダに今までScenesフォルダあったファイルを移動します。Title_Sceneの方で右クリック→Create→Sceneで新しいシーンを作成します。名前はTitleとしました。今まであった方のしーんはMainとします。

作成したTitleシーンをダブルクリックするとHierarchyタブがTitleシーンに変わります。(それまでのMain_sceneは消えるので保存してから)
Hierarchyタブで右クリック→Create Emptyで名前はTitleにして空のオブジェクトを作成します。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はtitle_sceneとして下記のコードを入力します。
title_scene.cs
Zキーが押されるとSceneManager.LoadScene("main");でmainシーンを呼び出しています。
LoadScene関数を使用するために最初にusing UnityEngine.SceneManagement;の宣言が必要です。
スクリプトを保存したらHierarchyタブのTitleオブジェクトにアタッチします。

(画像では文字も出ていますが実際は現時点では出ません(表示方法については後述))
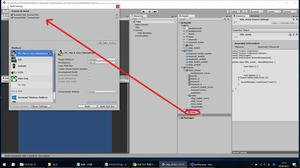
FileメニューのBuild Settingsを選択します。

追加したいシーンをScene in Buildにドラッグ・アンド・ドロップします。

これで準備は完了。この欄の一番上のシーンがビルド時に最初に読み込まれるシーンとなりますので一番上にタイトルシーンを持ってきておきます。
この状態で再生ボタンをおすと何も表示されていない画面からスタートしてZキーを押すとゲーム画面に移行したと思います。
画面に何も表示されていないのは寂しいのでテキストでタイトル文字を表示してみます。
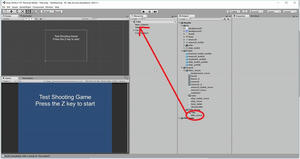
Hierarchyタブで右クリック→UI→TextをクリックするとCanvasとTextが作成されます。
Textの名前をTest Shootingにしておきます。

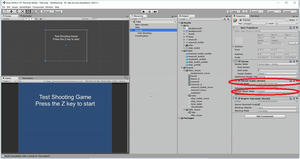
HierarchyタブのCanvasをクリックしてInspectorのCanvas Scaler内のUI Scale ModeをScale With Screen Sizeに、Screen Match ModeをExpandに設定します。
(画面サイズを変更しても良い感じにスケールを合わせてくれるようにする設定です)

HierarchyタブのTest Shootingを選択してRect Transformを0,-150,0に。
テキストエリアに
これで簡単ですがタイトル画面が出来ました。
次にスコア、ゲームオーバー、自機残数表示をしてみます。
まずはHierarchyタブをMainに切り替えます。右クリック→UI→TextをクリックするとCanvasとTextが作成されます。Textの名前をSCOREにしておきます。
同じように、もう2つTextを作成します。名前はGAME OVERとship
細かいセッテングなどは上のTest Shootingと同じようにして位置などを決めます。

projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はUIcontrollerとして下記のコードを入力します。
UIcontroller.cs
time_table.cs
enemy0_move.cs

とりあえずこれでゲームとして動くようにはなったと思いますので、最後にボス的な物を追加して実行ファイルやソースファイルなどを入れたものをダウンロード出来るようにしようと思っています。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
タイトル画面を追加して得点表示などを行います。
まずはタイトル画面の追加から。
UnityはScene機能で現在の画面を管理しているので、このSceneを切り替える事でタイトル画面とゲーム画面を切り替えることが簡単に出来ます。
まずはprojectタブでScenesフォルダの下に新しいフォルダを作成します。今回はMain_SceneとTitle_Sceneの2つを作成しました。
Main_Sceneフォルダに今までScenesフォルダあったファイルを移動します。Title_Sceneの方で右クリック→Create→Sceneで新しいシーンを作成します。名前はTitleとしました。今まであった方のしーんはMainとします。
作成したTitleシーンをダブルクリックするとHierarchyタブがTitleシーンに変わります。(それまでのMain_sceneは消えるので保存してから)
Hierarchyタブで右クリック→Create Emptyで名前はTitleにして空のオブジェクトを作成します。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はtitle_sceneとして下記のコードを入力します。
title_scene.cs
Zキーが押されるとSceneManager.LoadScene("main");でmainシーンを呼び出しています。
LoadScene関数を使用するために最初にusing UnityEngine.SceneManagement;の宣言が必要です。
スクリプトを保存したらHierarchyタブのTitleオブジェクトにアタッチします。
(画像では文字も出ていますが実際は現時点では出ません(表示方法については後述))
FileメニューのBuild Settingsを選択します。
追加したいシーンをScene in Buildにドラッグ・アンド・ドロップします。
これで準備は完了。この欄の一番上のシーンがビルド時に最初に読み込まれるシーンとなりますので一番上にタイトルシーンを持ってきておきます。
この状態で再生ボタンをおすと何も表示されていない画面からスタートしてZキーを押すとゲーム画面に移行したと思います。
画面に何も表示されていないのは寂しいのでテキストでタイトル文字を表示してみます。
Hierarchyタブで右クリック→UI→TextをクリックするとCanvasとTextが作成されます。
Textの名前をTest Shootingにしておきます。
HierarchyタブのCanvasをクリックしてInspectorのCanvas Scaler内のUI Scale ModeをScale With Screen Sizeに、Screen Match ModeをExpandに設定します。
(画面サイズを変更しても良い感じにスケールを合わせてくれるようにする設定です)
HierarchyタブのTest Shootingを選択してRect Transformを0,-150,0に。
テキストエリアに
Test Shooting Game
Press the Z key to start the game
と入力。
Font sizeを50にして色を白にします。
(この辺は自分の好きなように設定して良いと思います。)
文字が切れたりするようならSceneタブの大きさを変更します。と入力。
Font sizeを50にして色を白にします。
(この辺は自分の好きなように設定して良いと思います。)
これで簡単ですがタイトル画面が出来ました。
次にスコア、ゲームオーバー、自機残数表示をしてみます。
まずはHierarchyタブをMainに切り替えます。右クリック→UI→TextをクリックするとCanvasとTextが作成されます。Textの名前をSCOREにしておきます。
同じように、もう2つTextを作成します。名前はGAME OVERとship
細かいセッテングなどは上のTest Shootingと同じようにして位置などを決めます。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はUIcontrollerとして下記のコードを入力します。
UIcontroller.cs
public void AddScore()
{
this.score += 50;
scoreText.GetComponent< Text >().text = "SCORE:" + score.ToString("D5");
}
敵が倒された時にAddScore()関数を呼び出してscore変数に50点を足しています。
score.ToString("D5");のD5は整数の5桁を表示するって意味です。
外部スクリプトから関数を呼び出す時は
GameObject.Find("Canvas").GetComponent<UIcontroller>().AddScore();
このような書き方で呼び出せるようです。
CanvasオブジェクトのUIcontrollerコンポーネントにあるAddScore関数を実行せよって感じかな?
自機の残り数もスコアと同じような表示方法です。
ゲームオーバー表示の
this.gameOverText.GetComponent< Text >().text = "GAME OVER" + "\n" + "Press the X key to return to the title";
ですがテキストを改行させるのは+ "\n" +で出来ました。
上記を踏まえたスクリプトが下記となります。
ship_move.cs
敵が倒された時にAddScore()関数を呼び出してscore変数に50点を足しています。
score.ToString("D5");のD5は整数の5桁を表示するって意味です。
外部スクリプトから関数を呼び出す時は
GameObject.Find("Canvas").GetComponent<UIcontroller>().AddScore();
このような書き方で呼び出せるようです。
CanvasオブジェクトのUIcontrollerコンポーネントにあるAddScore関数を実行せよって感じかな?
自機の残り数もスコアと同じような表示方法です。
public void ship_num()
{
ship = time_table.ship_num;
this.shipText.GetComponent< Text >().text = "Ship:" + ship.ToString("D2");
}
time_tableスクリプトで自機が死んだ時にship_num()を呼び出してship_num変数を表示させています。
GameObject.Find("Canvas").GetComponent<UIcontroller>().ship_num();
time_tableスクリプトで自機が死んだ時にship_num()を呼び出してship_num変数を表示させています。
GameObject.Find("Canvas").GetComponent<UIcontroller>().ship_num();
ゲームオーバー表示の
this.gameOverText.GetComponent< Text >().text = "GAME OVER" + "\n" + "Press the X key to return to the title";
ですがテキストを改行させるのは+ "\n" +で出来ました。
上記を踏まえたスクリプトが下記となります。
ship_move.cs
time_table.cs
if(ship_num == 0)
{
GameObject.Find("Canvas").GetComponent< UIcontroller >().GameOver();
if (Input.GetKey(KeyCode.X))
{
SceneManager.LoadScene("title");
}
}
このファイルで自機数が0になったらGAMEOVERを表示してXキーが押されたらタイトル画面に戻る処理をしています。enemy0_move.cs
とりあえずこれでゲームとして動くようにはなったと思いますので、最後にボス的な物を追加して実行ファイルやソースファイルなどを入れたものをダウンロード出来るようにしようと思っています。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
敵を倒した時や自機がやられた時に爆破アニメーションを表示させてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。

サムネイル表示になっていますのでクリックしてから保存してください。
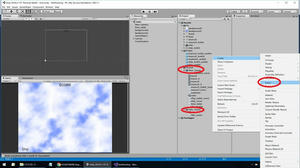
追加した画像をUnityで選択してInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。

Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しX、Yをそれぞれ96に変更してSliceボタンを押すと96x96ドットで画像が分割されます。

分割した画像を全て選択してSceneタブにドラッグ・アンド・ドロップするとアニメファイルを保存するタブが出てきますので任意の名前(今回はbomb.anim)で保存します。

スクリプトを保存したらHierarchyタブのbomb_0にアタッチします。
アタッチしたらメニュータブのWindow→Animationを選択しAnimationウインドウを表示します。
Hierarchyタブのbomb_0が選択されている事を確認して画像のようにバーを移動させます。

InspectorタブのFunctionをOnAnimationFinish()に変更すればアニメーションが終了した時にオブジェクトを削除してくれます。

Hierarchyタブのbomb_0の名前をexplosion_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのexplosion_prefabは削除しておきましょう。

これで爆発表示の準備は完了です。
enemy0_moveスクリプトを下記のコードに変更します。
public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
スクリプトを保存したらprojectタブのenemy0_prefabを選択してInspectorのスクリプトにexplosion_prefabタブが出来ているのでそこにexplosion_prefabをドラッグ・アンド・ドロップします。

この状態で再生させると敵を倒した時に爆破アニメが表示されたと思います。
自機の当たり判定も入れて、やられた後は無敵時間を作って復活する部分も作ってみました。
Hierarchyタブのshipをship_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのship_prefabは削除しておきましょう。

time_tableスクリプトで自機を出現させます。
自機が死んだ時の処理もここに書いています。
自機移動スクリプトも変更します。
ship_moveスクリプト
こちらも同じように public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
点滅の仕方ですがGetComponentでスプライトの色情報を取得してアルファ値を変化させて点滅してる感じにしています。
こちらのサイト様を参考にさせて頂きました。
【Unity】プレイヤーがダメージを受けた時に点滅させる方法
if (shot_time <= 100)
動作させるとこんな感じです。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
敵を倒した時や自機がやられた時に爆破アニメーションを表示させてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
サムネイル表示になっていますのでクリックしてから保存してください。
追加した画像をUnityで選択してInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。
Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しX、Yをそれぞれ96に変更してSliceボタンを押すと96x96ドットで画像が分割されます。
分割した画像を全て選択してSceneタブにドラッグ・アンド・ドロップするとアニメファイルを保存するタブが出てきますので任意の名前(今回はbomb.anim)で保存します。
作成されたアニメファイルの再生ボタンみたいなアイコンの方をクリックするとアニメをループするかどうかの選択が出来ます。Loop Timeのチェックを外します。
再生ボタンじゃない方(bomb_0)をダブルクリックするとアニメの再生スピードを変更出来ます。
スクリプトを保存したらHierarchyタブのbomb_0にアタッチします。
アタッチしたらメニュータブのWindow→Animationを選択しAnimationウインドウを表示します。
Hierarchyタブのbomb_0が選択されている事を確認して画像のようにバーを移動させます。
InspectorタブのFunctionをOnAnimationFinish()に変更すればアニメーションが終了した時にオブジェクトを削除してくれます。
Hierarchyタブのbomb_0の名前をexplosion_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのexplosion_prefabは削除しておきましょう。
これで爆発表示の準備は完了です。
enemy0_moveスクリプトを下記のコードに変更します。
public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
スクリプトを保存したらprojectタブのenemy0_prefabを選択してInspectorのスクリプトにexplosion_prefabタブが出来ているのでそこにexplosion_prefabをドラッグ・アンド・ドロップします。
この状態で再生させると敵を倒した時に爆破アニメが表示されたと思います。
自機の当たり判定も入れて、やられた後は無敵時間を作って復活する部分も作ってみました。
Hierarchyタブのshipをship_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのship_prefabは削除しておきましょう。
time_tableスクリプトで自機を出現させます。
自機が死んだ時の処理もここに書いています。
if(ship_move.pf ==1 )
{
ship_time += 1;
if(ship_time==100)
{
Instantiate(ship_Prefab, new Vector3(0, -4, 0), Quaternion.identity);//自機生成
ship_move.pf = 0;
ship_time = 0;
}
}
ship_timeが100になったら自機を生成するようにしています。
このスクリプトを保存したらInspectorのship_prefabタブにship_prefabをドラッグ・アンド・ドロップします。

ship_timeが100になったら自機を生成するようにしています。
このスクリプトを保存したらInspectorのship_prefabタブにship_prefabをドラッグ・アンド・ドロップします。
自機移動スクリプトも変更します。
ship_moveスクリプト
こちらも同じように public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
点滅の仕方ですがGetComponentでスプライトの色情報を取得してアルファ値を変化させて点滅してる感じにしています。
こちらのサイト様を参考にさせて頂きました。
【Unity】プレイヤーがダメージを受けた時に点滅させる方法
if (shot_time <= 100)
{
float level = Mathf.Abs(Mathf.Sin(Time.time * 50));
if (shot_time == 100) level = 1f;
gameObject.GetComponent<SpriteRenderer>().color = new Color(1f, 1f, 1f, level);
}
自機が死んだらshot_timeを0に戻してshot_timeが100になるまでは点滅させてshot_timeが100になったらアルファ値を100%にしています。shot_timeが100になるまでは当たり判定も行わず無敵時間としてます。動作させるとこんな感じです。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
当たり判定を追加します。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
当たり判定を追加します。
Unityには当たり判定を行ってくれる機能(コンポーネント)があるので、これを使うと非常に簡単に複雑な当たり判定を実装することが出来ます。
使用するコンポーネントはなんちゃらColliderとRigidbody。(なんちゃらColliderのなんちゃらにはサークルとかボックスとかポリゴンとか色々な種類があります。)オブジェクトにコンポーネントをアタッチしていくのですが、そのままだと全てのオブジェクト同士が当たってしまうので、レイヤー機能を使って当たり判定を行いたいオブジェクトの設定を行います。
右上のLayersタブを開いてTagsとLayersを画像のように編集します。
Tagsは
tag0 ship
tag1 ship_bullet
tag2 enemy
tag3 enemy_bullet
Layersタブは
Layer8 ship
Layer9 enemy
Layer10 ship_bullet
Layer11 enemy_bullet
自機や自機弾、敵、敵弾のInspectorのTagとLayerを変更します。
変更したらファイルメニュー→Edit→Project Settings→Physics 2dを選択します。
下図のような表が出てきますので画像のようにレ点を入れます。
当たり判定を行いたい物の設定ですね。
オブジェクトの方も弄っていきます。
Hierarchyタブのshipを選択して右下のAdd Componentをクリック→Physics 2d→Circle Collider 2DをクリックしてshipにCircle Collider 2Dをアタッチします。
Is Triggerにレ点を入れてRadiusで緑の丸の範囲を調整します。この緑の丸が当たり判定される部分となります。今回は0.1に設定しました。
ちなみにIs Triggerにレ点を入れないと当たった時に反射するようになります。
次にAdd Componentをクリック→Physics 2d→Rigidbody 2Dを選択してアタッチします。
Body TypeをKinematicにすればOK。
Collider 2Dは全てのオブジェクトに必要ですがRigidbody 2Dは判定するオブジェクトのどちらかにアタッチされていれば良いです。
同じように自機弾ship_bullet_prefabにはCircle Collider 2DとRigidbody 2Dをアタッチ。
敵enemy_prefabと敵弾enemy_bullet_prefabにはCircle Collider 2Dをアタッチしておきます。
スプリクトで当たり判定を行います。
当たり判定はOnTriggerEnter2D関数で行います。
他にもOnTriggerStay2DとOnTriggerExit2Dがありまして
OnTriggerEnter2Dは当たった時
OnTriggerStay2Dは当たってる間中
OnTriggerExit2Dは当たってから離れた時
にそれぞれ呼び出される関数となります。
enemy0_moveスクリプトの一番下に
void OnTriggerEnter2D(Collider2D coll)
{
Destroy(coll.gameObject);
Destroy(gameObject);
}
を追加してみて下さい。
追加したら再生ボタンを押すと、自機弾と敵が当たったら自機弾と敵が消滅したと思います。でも敵と自機が当たっても敵と自機が消滅してしまいます。
出来れば自機弾が当たった時と自機が当たった時の挙動は違うものにしたいです。
ここで活躍するのが最初に設定したTagsです。
void OnTriggerEnter2D(Collider2D coll)
{
if (coll.tag == "ship")
{
Destroy(gameObject);
}
if (coll.tag == "ship_bullet")
{
Destroy(coll.gameObject);
Destroy(gameObject);
}
}
上記のように書くと当たったのが"ship"なら敵だけ削除、"ship_bullet"なら敵と自機弾削除のように挙動を変更することが出来ます。
それらを踏まえたenemy0_moveスクリプトが下記になります。
このコードを入力して再生すれば自機弾と自機が敵に当たった時は敵が削除されると思います。
正直、これだけの事でもプログラム的に実装しようと思うとかなり大変なのですが、数行のプログラムだけで当たり判定が出来てしまうのは便利だなぁと思いました。
それらを踏まえたenemy0_moveスクリプトが下記になります。
このコードを入力して再生すれば自機弾と自機が敵に当たった時は敵が削除されると思います。
正直、これだけの事でもプログラム的に実装しようと思うとかなり大変なのですが、数行のプログラムだけで当たり判定が出来てしまうのは便利だなぁと思いました。
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
