まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
背景を表示して2重スクロール出来るようにしてみます。
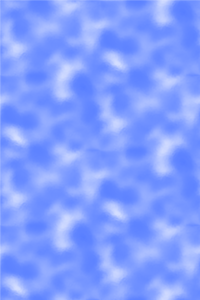
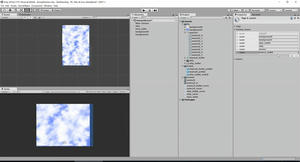
まずは下記の画像をAsset内の画像フォルダに保存します。


両画像ともにサムネイルとなっていますのでクリック後に保存して下さい。
保存するとこんな感じです。

背景を表示する前に画像サイズについて書いてみます。
Unityは色んな解像度に対応するためなのかドットで考えるのではなくスケールで考えます。
なので画面サイズも例えば640x480と考えるのではなく4:3で考えます。
座標もx=220,y=220ではなくx=2.2,y=2.2のように考えるので背景などの大きさも画面比率を考えて作成する感じになります。
今回は1280x960(画像はスクロール用に1920になってます)で作成していますがMain Cameraの設定などで倍率はどうにでもなるのでキャラクターや背景などを作成する時はスケールで考えると良いと思います。(ちなみに画像サイズは4の倍数になるように作成しておくのが良いです。Unityで扱える画像の最大サイズは2048x2048となるようです。)
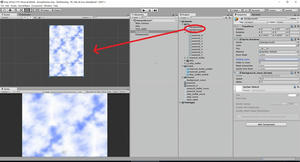
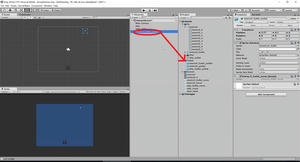
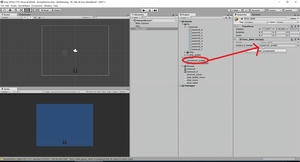
保存した背景画像をSceneタブにドラッグ・アンド・ドロップします。

すると表示順位がおかしいので自機などが背景に隠れて見えなくなってしまします。

これを回避するためにレイヤー機能を使用します。
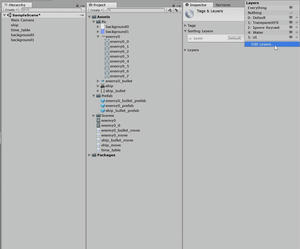
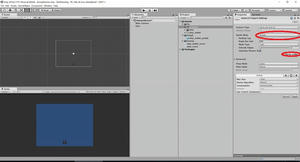
画面右上にあるLayersタブをクリックして一番したのEdit Layers...を選択

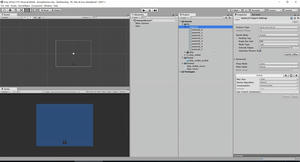
真ん中のSorting Layersを下記のように設定します。
background1
background0
ship_bullet
ship
enemy
enemy_bullet

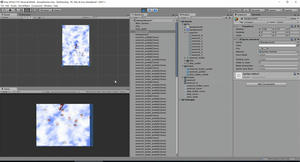
shipやenemyなどそれぞれのキャラクターのInspector内のSprite RrndererにあるSorting Layerの設定をキャラクターに合わせた設定に変更すると正しい表示順位で表示されました。

次に背景を移動させます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はbackground_moveとして下記のコードを入力します。
今回は海画像の上に雲画像を重ねて雲画像を半透明処理して2重スクロールさせようと思います。
半透明処理についてはUnityのGUIの方でも出来るみたいなのですが、私はスクリプトで変更したかったのでGetComponent<SpriteRenderer>()でオブジェクトのスプライト情報を取得して
スクロール処理ですが、まず最初に背景画像をSceneタブに置いた時に画面枠と画像がずれてしまうんですよね。

手動で枠を合わせるのも大変だしどうしたものかと思って検索したらおもちゃラボさんに良い記事がありました。
おもちゃラボ-Spriteを画面いっぱいに広げるスクリプト
画面枠と画像の大きさを比べて画面枠に合わせて表示させてくれます。
今回はこれをそのまま使わせてもらっていますが画像サイズがスクロールさせる関係でy軸が2倍になっているのでfloat height = sr.sprite.bounds.size.y/2;の部分でy軸を1/2にしています。
背景画像については1280x960の画像を縦に2枚並べて1280x1920の画像にして、それをスクロールさせて下まで来たら元の位置に戻す処理を繰り返してスクロールさせています。
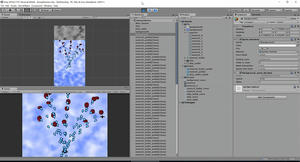
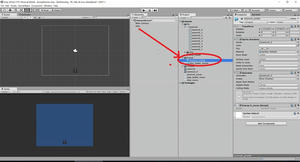
作成したbackground_moveスクリプトをHirerarchyタブのbackground0とbackground1にアタッチします。

Hierarchyタブのbackguround0と1のスクリプトの数字をbackguround0の方はspeed0.3、alpha0.5にbackguround1の方はspeed-0.02、alpha1にそれぞれ変更します。

この状態で再生ボタンを押すと画面枠の丁度良い位置に半透明された雲が海の上を二重スクロールして表示されたと思います。

【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
背景を表示して2重スクロール出来るようにしてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
両画像ともにサムネイルとなっていますのでクリック後に保存して下さい。
保存するとこんな感じです。
背景を表示する前に画像サイズについて書いてみます。
Unityは色んな解像度に対応するためなのかドットで考えるのではなくスケールで考えます。
なので画面サイズも例えば640x480と考えるのではなく4:3で考えます。
座標もx=220,y=220ではなくx=2.2,y=2.2のように考えるので背景などの大きさも画面比率を考えて作成する感じになります。
今回は1280x960(画像はスクロール用に1920になってます)で作成していますがMain Cameraの設定などで倍率はどうにでもなるのでキャラクターや背景などを作成する時はスケールで考えると良いと思います。(ちなみに画像サイズは4の倍数になるように作成しておくのが良いです。Unityで扱える画像の最大サイズは2048x2048となるようです。)
保存した背景画像をSceneタブにドラッグ・アンド・ドロップします。
すると表示順位がおかしいので自機などが背景に隠れて見えなくなってしまします。
これを回避するためにレイヤー機能を使用します。
画面右上にあるLayersタブをクリックして一番したのEdit Layers...を選択
真ん中のSorting Layersを下記のように設定します。
background1
background0
ship_bullet
ship
enemy
enemy_bullet
shipやenemyなどそれぞれのキャラクターのInspector内のSprite RrndererにあるSorting Layerの設定をキャラクターに合わせた設定に変更すると正しい表示順位で表示されました。
次に背景を移動させます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はbackground_moveとして下記のコードを入力します。
今回は海画像の上に雲画像を重ねて雲画像を半透明処理して2重スクロールさせようと思います。
半透明処理についてはUnityのGUIの方でも出来るみたいなのですが、私はスクリプトで変更したかったのでGetComponent<SpriteRenderer>()でオブジェクトのスプライト情報を取得して
var color = sp.color;//半透明処理用
color.a = alpha;//半透明処理用
sp.color = color;//半透明処理用
でアルファ値を変更しています(0f~1fの範囲内)
color.a =をcolor.rとかcolor.gとかcolor.bとかに変更すると赤、緑、青の要素も変更出来ます。
でアルファ値を変更しています(0f~1fの範囲内)
color.a =をcolor.rとかcolor.gとかcolor.bとかに変更すると赤、緑、青の要素も変更出来ます。
スクロール処理ですが、まず最初に背景画像をSceneタブに置いた時に画面枠と画像がずれてしまうんですよね。
手動で枠を合わせるのも大変だしどうしたものかと思って検索したらおもちゃラボさんに良い記事がありました。
おもちゃラボ-Spriteを画面いっぱいに広げるスクリプト
画面枠と画像の大きさを比べて画面枠に合わせて表示させてくれます。
今回はこれをそのまま使わせてもらっていますが画像サイズがスクロールさせる関係でy軸が2倍になっているのでfloat height = sr.sprite.bounds.size.y/2;の部分でy軸を1/2にしています。
背景画像については1280x960の画像を縦に2枚並べて1280x1920の画像にして、それをスクロールさせて下まで来たら元の位置に戻す処理を繰り返してスクロールさせています。
作成したbackground_moveスクリプトをHirerarchyタブのbackground0とbackground1にアタッチします。
Hierarchyタブのbackguround0と1のスクリプトの数字をbackguround0の方はspeed0.3、alpha0.5にbackguround1の方はspeed-0.02、alpha1にそれぞれ変更します。
この状態で再生ボタンを押すと画面枠の丁度良い位置に半透明された雲が海の上を二重スクロールして表示されたと思います。
PR
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
前回追加した敵にSTGの基本とも思われる自機狙い弾を撃たせてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。

こんな感じ

Projectタブにある追加した画像をSceneタブにドラッグ・アンド・ドロップします。

Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はenemy0_bullet_moveとして下記のコードを入力します。
今回はちょっと難しいです。
まず、自機狙い弾を撃たせるのに必要な要素として自機位置、敵位置(弾発射位置)、自機と敵の角度が必要になります。
敵の位置はtransform.positionで取得出来ます。
自機の位置を調べる方法としてGameObject.Find関数を使う方法と自機側のスプリクト(今回の場合はship_moveスクリプト)でpublic staticで変数を宣言する方法があります(他にももっと方法はあると思います。)
GameObject.Find関数で探すのが良さそうだったのですが自機が死んでしまった時など探すオブジェクトが無い時の処理が面倒そうだったので今回は自機側のスプリクトでpublic staticで変数を宣言する方法にしました。
この方法だと他のスクリプトから参照出来てしまうのでバグの原因にはなりやすいので注意が必要です。
自機の位置と敵の位置がわかれば角度の計算は簡単です。
Hierarchyタブのenemy0_bulletの名前をenemy0_bullet_prefabに変更してProjectタブのprefabフォルダにコピーしてHierarchyタブのenemy0_bullett_prefabは削除します。

enemy0_moveスクリプトを下記のように書き換えます。
public GameObject enemy0_bullet_prefab;でInspectorにenemy0_bullet_prefabタブを表示させて
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
前回追加した敵にSTGの基本とも思われる自機狙い弾を撃たせてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
こんな感じ
Projectタブにある追加した画像をSceneタブにドラッグ・アンド・ドロップします。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はenemy0_bullet_moveとして下記のコードを入力します。
今回はちょっと難しいです。
まず、自機狙い弾を撃たせるのに必要な要素として自機位置、敵位置(弾発射位置)、自機と敵の角度が必要になります。
敵の位置はtransform.positionで取得出来ます。
自機の位置を調べる方法としてGameObject.Find関数を使う方法と自機側のスプリクト(今回の場合はship_moveスクリプト)でpublic staticで変数を宣言する方法があります(他にももっと方法はあると思います。)
GameObject.Find関数で探すのが良さそうだったのですが自機が死んでしまった時など探すオブジェクトが無い時の処理が面倒そうだったので今回は自機側のスプリクトでpublic staticで変数を宣言する方法にしました。
この方法だと他のスクリプトから参照出来てしまうのでバグの原因にはなりやすいので注意が必要です。
自機の位置と敵の位置がわかれば角度の計算は簡単です。
Vector2 e0 = transform.position;//敵弾の位置
etx = ship_move.px - e0.x;//自機と敵の角度計算
ety = ship_move.py - e0.y;//自機と敵の角度計算
rad = Mathf.Atan2(ety, etx);//自機と敵の角度計算
ds = 0.1f;//弾の速さ
etxv = Mathf.Cos(rad) * (ds);//敵弾の移動量x
etyv = Mathf.Sin(rad) * (ds);//敵弾の移動量y
こんな感じでAtan2で角度を求めてCos Sinで移動量を求める感じです。
ship_move.pxと書くとship_moveスクリプト側でpublic static float px;みたいに宣言した変数をenemy0_bullet_moveスプリクトで参照出来るようになります。px,pyに自機位置を入れておくのを忘れずに。
それと弾の表示角度をtransform.rotation = Quaternion.Euler(0, 0,rad* Mathf.Rad2Deg);で回転させて表示しているのですがAtan2で求められるのはラジアンなので角度に変換する必要があります。
Rad2Degがそれでラジアンから角度に変換してくれます。
逆はDeg2Radで角度からラジアンに変換してくれるようです。
ship_moveスクリプトも下記のように書き換えます。
こんな感じでAtan2で角度を求めてCos Sinで移動量を求める感じです。
ship_move.pxと書くとship_moveスクリプト側でpublic static float px;みたいに宣言した変数をenemy0_bullet_moveスプリクトで参照出来るようになります。px,pyに自機位置を入れておくのを忘れずに。
それと弾の表示角度をtransform.rotation = Quaternion.Euler(0, 0,rad* Mathf.Rad2Deg);で回転させて表示しているのですがAtan2で求められるのはラジアンなので角度に変換する必要があります。
Rad2Degがそれでラジアンから角度に変換してくれます。
逆はDeg2Radで角度からラジアンに変換してくれるようです。
ship_moveスクリプトも下記のように書き換えます。
public static float px = 0;//自機位置x外部ファイル参照用
public static float py = 0;//自機位置y外部ファイル参照用
で自機位置外部参照用の変数を作っておいて
で自機位置外部参照用の変数を作っておいて
px = pos.x;//自機狙い弾用
Hierarchyタブのenemy0_bulletの名前をenemy0_bullet_prefabに変更してProjectタブのprefabフォルダにコピーしてHierarchyタブのenemy0_bullett_prefabは削除します。
enemy0_moveスクリプトを下記のように書き換えます。
public GameObject enemy0_bullet_prefab;でInspectorにenemy0_bullet_prefabタブを表示させて
if(shot_time%20 == 0)
{
Instantiate(enemy0_bullet_prefab, transform.position, Quaternion.identity);//敵弾生成
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
敵をアニメーション表示して移動させます。
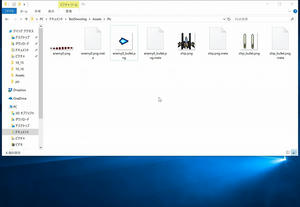
まずは下記の画像をAsset内の画像フォルダに保存します。
(サムネイル表示になっていますのでクリックしてから保存して下さい)

こんな感じ。

追加した画像をUnityで選択してInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。

Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しX、Yをそれぞれ96に変更してSliceボタンを押すと96x96ドットで画像が分割されます。便利!

Projectタブの画像が分割されていれば成功です。

分割した画像を全て選択してSceneタブにドラッグ・アンド・ドロップするとアニメファイルを保存するタブが出てきますので任意の名前(今回はenemy0.anim)で保存します。

作成されたアニメファイルの再生ボタンみたいなアイコンの方をクリックするとアニメをループするかどうかの選択が出来ます。
Loop Timeのチェックを外せばループしなくなります。今回はループさせたいのでそのままで。

再生ボタンじゃない方をダブルクリックするとアニメの再生スピードを変更出来ます。
オレンジの部分をクリックしてSpeedを変更すればOK。今回は2にしておきました。

一度、真ん中の再生ボタンを押してみてちゃんと敵がクルクル回っていればOKです。
敵移動のスクリプトを作成しますので右クリック→Create→C# Scriptでスクリプトを作成。
名前はenemy0_moveとして下記のコードを入力。
今回もtransform.Translateで移動させています。自機弾の時とは反対方向に動くので-0.03fとなっています。
public GameObject enemy0_Prefab;で追加したい敵などをInspectorに入力するタブを表示させます。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
敵をアニメーション表示して移動させます。
まずは下記の画像をAsset内の画像フォルダに保存します。
(サムネイル表示になっていますのでクリックしてから保存して下さい)
こんな感じ。
追加した画像をUnityで選択してInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。
Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しX、Yをそれぞれ96に変更してSliceボタンを押すと96x96ドットで画像が分割されます。便利!
Projectタブの画像が分割されていれば成功です。
分割した画像を全て選択してSceneタブにドラッグ・アンド・ドロップするとアニメファイルを保存するタブが出てきますので任意の名前(今回はenemy0.anim)で保存します。
作成されたアニメファイルの再生ボタンみたいなアイコンの方をクリックするとアニメをループするかどうかの選択が出来ます。
Loop Timeのチェックを外せばループしなくなります。今回はループさせたいのでそのままで。
再生ボタンじゃない方をダブルクリックするとアニメの再生スピードを変更出来ます。
オレンジの部分をクリックしてSpeedを変更すればOK。今回は2にしておきました。
一度、真ん中の再生ボタンを押してみてちゃんと敵がクルクル回っていればOKです。
敵移動のスクリプトを作成しますので右クリック→Create→C# Scriptでスクリプトを作成。
名前はenemy0_moveとして下記のコードを入力。
今回もtransform.Translateで移動させています。自機弾の時とは反対方向に動くので-0.03fとなっています。
if (transform.position.y < -6)で敵座標が-6以下になったらDestroy(gameObject)で敵削除。
作成したenemy0_moveスクリプトをenemy0にアタッチします。

アタッチしたらHierarchyタブのenemy0名前をenemy0_prefabに変更してProjectタブのPrefabフォルダにドラッグ・アンド・ドロップでコピーして、Hierarchyタブのenemy0_prefabは削除します。

次にゲーム時間を制御するためのタイムテーブルを導入します。
まず、Hierarchyタブ右クリック→Create Emptyで空のゲームオブジェクトを作成します。
名前はtime_tableとしておきます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前をtime_tableとして下記のコードを入力します。
作成したenemy0_moveスクリプトをenemy0にアタッチします。
アタッチしたらHierarchyタブのenemy0名前をenemy0_prefabに変更してProjectタブのPrefabフォルダにドラッグ・アンド・ドロップでコピーして、Hierarchyタブのenemy0_prefabは削除します。
次にゲーム時間を制御するためのタイムテーブルを導入します。
まず、Hierarchyタブ右クリック→Create Emptyで空のゲームオブジェクトを作成します。
名前はtime_tableとしておきます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前をtime_tableとして下記のコードを入力します。
public GameObject enemy0_Prefab;で追加したい敵などをInspectorに入力するタブを表示させます。
if(game_time%10==0)でgame_timeを10で割った時の余りが0の時に敵を生成。
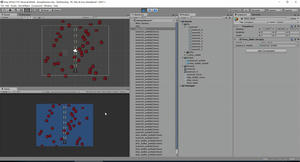
Instantiate(enemy0_Prefab, new Vector3(-6f + 12f * Random.value, 6, 0), Quaternion.identity)でx軸はランダムでy軸は6の位置に敵を回転させずに表示します。
game_timeの概念があれば例えばgame_time=100とかにすれば100の時に好きな場所に表示なども可能ですね。
作成したtime_tableスクリプトをHierarchyタブのtime_tableにアタッチします。

アタッチしたtime_tableを選択するとInspectorにenemy0_prefabタブが出来ているのでそこにProjectタブのenemy0_prefabをドラッグ・アンド・ドロップ。

この状態で真中の再生ボタンを押せば敵がワラワラ生成されます。

Instantiate(enemy0_Prefab, new Vector3(-6f + 12f * Random.value, 6, 0), Quaternion.identity)でx軸はランダムでy軸は6の位置に敵を回転させずに表示します。
game_timeの概念があれば例えばgame_time=100とかにすれば100の時に好きな場所に表示なども可能ですね。
作成したtime_tableスクリプトをHierarchyタブのtime_tableにアタッチします。
アタッチしたtime_tableを選択するとInspectorにenemy0_prefabタブが出来ているのでそこにProjectタブのenemy0_prefabをドラッグ・アンド・ドロップ。
この状態で真中の再生ボタンを押せば敵がワラワラ生成されます。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
自機が移動出来るようになったので今回は自機弾を発射させてみます。
前回書き忘れていたのですが、Gameタブにあるアスペクト比で4:3を選択しておきます。(作成したいゲームによって変更するのが良いです)
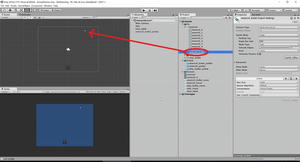
まず下記の弾画像をAssetフォルダ内の画像フォルダに保存します。

こんな感じで保存します。

保存したらUnity側にも反映されるのでProjectタブにあるship_bullet.pngをSceneタブにドラッグ・アンド・ドロップするとHierarchyタブにship_bulletが生成されます。

Projectタブにマウスを持っていって右クリック→Create→C# Scriptでスクリプトを作成。名前はship_bullet_moveとしておきました。

ship_bullet_moveをタブルクリックしてVisualStudioを立ち上げて下記のコードを入力します。
今回は transform.Translate(0, 0.3f, 0);で自機弾の移動を行っています。真っ直ぐ進むだけなら数値を指定するだけで良いので便利ですね。
ただ、そのままだと画面外に消えてもオブジェクト自体は残り続けるのでif (transform.position.y > 5)でオブジェクトの位置が5以上になったらDestroy(gameObject);で削除しています。
スクリプトを保存したらProjectタブにあるship_bullet_moveスクリプトをHierarchyタブにあるship_bulletにアタッチします。

この時点で一度再生ボタンを押してみてください。自機弾が上に飛んで行けば成功です。
しかし、この状態では一発づつしか発射出来ないので不便です。沢山の弾を発射出来るように簡単にコピー(クローンを作って)して使えるようにします(プレハブ化すると言うようです)
まずはHierarchyタブにあるship_bulletの名称をship_bullet_prefabに名称変更します。
マウスをProjectタブに持っていて右クリック→Create→Folderで新規フォルダを作成。名前はPrefabにしておきます。

Hierarchyタブにあるship_bullet_prefabをProjectタブに作成したPrefabフォルダにドラッグ・アンド・ドロップするとコピーが生成されます。
コピーが生成されたらHierarchyタブにあるship_bullet_prefabは削除します。

次に自機移動スクリプトからship_bullet_prefabを呼び出せるようにship_moveの方のスクリプトを変更します。
まず最初のpublic GameObject ship_bullet_prefab;でオブジェクトとしてship_bullet_prefabを呼び出せるように宣言します。
(このようにpublic GameObject~と書くことでInspectorタブのスクリプト内に枠が出来ます。)
あとショットの発射間隔制御用にshot_time変数を用意しました。
ちなみにprivateで宣言すると、そのスクリプト内のみ有効な変数となり、publicで宣言すると他のスクリプトからも参照出来る変数となりますので、変数名の付け方に気を付けたほうが良くなります。
ついでに画面からはみ出さない処理も追加しておきました。
自機ショットの発射は下記のコードでZキーが押された時でshot_timeを4で割った時の余りが0の時に発射されます。
上記のスクリプトを保存してHierarchyタブのshipをクリックするとInspectorタブのship_moveスクリプト内にShip_bullet_prefabタブが出来ているので、そこにProjectタブにあるship_bullet_prefabをドラッグ・アンド・ドロップします。

この状態で再生ボタンを押せばZキーを押すと自機弾が発射されるようになるはずです。

これ、何が凄いって配列変数とか考えなくても勝手に沢山のオブジェクトを動かしてくれてる点。余計なこと考えなくても何か良い感じにしてくれてる感があって凄いなぁと思いました。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
自機が移動出来るようになったので今回は自機弾を発射させてみます。
前回書き忘れていたのですが、Gameタブにあるアスペクト比で4:3を選択しておきます。(作成したいゲームによって変更するのが良いです)
まず下記の弾画像をAssetフォルダ内の画像フォルダに保存します。
こんな感じで保存します。
保存したらUnity側にも反映されるのでProjectタブにあるship_bullet.pngをSceneタブにドラッグ・アンド・ドロップするとHierarchyタブにship_bulletが生成されます。
Projectタブにマウスを持っていって右クリック→Create→C# Scriptでスクリプトを作成。名前はship_bullet_moveとしておきました。
ship_bullet_moveをタブルクリックしてVisualStudioを立ち上げて下記のコードを入力します。
今回は transform.Translate(0, 0.3f, 0);で自機弾の移動を行っています。真っ直ぐ進むだけなら数値を指定するだけで良いので便利ですね。
ただ、そのままだと画面外に消えてもオブジェクト自体は残り続けるのでif (transform.position.y > 5)でオブジェクトの位置が5以上になったらDestroy(gameObject);で削除しています。
スクリプトを保存したらProjectタブにあるship_bullet_moveスクリプトをHierarchyタブにあるship_bulletにアタッチします。
この時点で一度再生ボタンを押してみてください。自機弾が上に飛んで行けば成功です。
しかし、この状態では一発づつしか発射出来ないので不便です。沢山の弾を発射出来るように簡単にコピー(クローンを作って)して使えるようにします(プレハブ化すると言うようです)
まずはHierarchyタブにあるship_bulletの名称をship_bullet_prefabに名称変更します。
マウスをProjectタブに持っていて右クリック→Create→Folderで新規フォルダを作成。名前はPrefabにしておきます。
Hierarchyタブにあるship_bullet_prefabをProjectタブに作成したPrefabフォルダにドラッグ・アンド・ドロップするとコピーが生成されます。
コピーが生成されたらHierarchyタブにあるship_bullet_prefabは削除します。
次に自機移動スクリプトからship_bullet_prefabを呼び出せるようにship_moveの方のスクリプトを変更します。
まず最初のpublic GameObject ship_bullet_prefab;でオブジェクトとしてship_bullet_prefabを呼び出せるように宣言します。
(このようにpublic GameObject~と書くことでInspectorタブのスクリプト内に枠が出来ます。)
あとショットの発射間隔制御用にshot_time変数を用意しました。
ちなみにprivateで宣言すると、そのスクリプト内のみ有効な変数となり、publicで宣言すると他のスクリプトからも参照出来る変数となりますので、変数名の付け方に気を付けたほうが良くなります。
ついでに画面からはみ出さない処理も追加しておきました。
自機ショットの発射は下記のコードでZキーが押された時でshot_timeを4で割った時の余りが0の時に発射されます。
if (Input.GetKey(KeyCode.Z) && (shot_time % 4 == 0))
{
Instantiate(ship_bullet_prefab, transform.position, Quaternion.identity);
}
Instantiate(オブジェクト,位置,回転)はオブジェクトを生成する命令。
ship_bullet_prefabを自機の位置に回転させずに生成しろって意味となります。
Instantiate(オブジェクト,位置,回転)はオブジェクトを生成する命令。
ship_bullet_prefabを自機の位置に回転させずに生成しろって意味となります。
上記のスクリプトを保存してHierarchyタブのshipをクリックするとInspectorタブのship_moveスクリプト内にShip_bullet_prefabタブが出来ているので、そこにProjectタブにあるship_bullet_prefabをドラッグ・アンド・ドロップします。
この状態で再生ボタンを押せばZキーを押すと自機弾が発射されるようになるはずです。
これ、何が凄いって配列変数とか考えなくても勝手に沢山のオブジェクトを動かしてくれてる点。余計なこと考えなくても何か良い感じにしてくれてる感があって凄いなぁと思いました。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
自分の忘却録も兼ねて前回紹介した簡単なSTGを作る過程を書いてみます。
使用しているUnityのバージョンは2018.2.11f1です。
まずはUnityをインストールします。
インストール時に気をつけるのは自分が作りたい(ビルドしたい)プラットフォームを選択しておく事。WindowsとかiOSとかAndriodとか色々選択出来ます。(後で変更可能です)
それとVisualStudioもインストールしておきます。(インストールの過程でVisualStudioをインストールするか聞かれるのでOKにしておけば勝手にインストールされる感じです)
ユーザー登録(無料で出来ます)などをしてUnityを立ち上げたら右上のNewボタンから新しいプロジェクトを作成します。

好きなプロジェクト名を付けてTemplateは2Dにして任意のフォルダにプロジェクトを作成します。

プロジェクトが出来上がったら↓の画像を作成したプロジェクトフォルダのAssetsフォルダの中に適当なフォルダを作って、その中に入れます。

こんな感じ↓

するとUnityのProjectタブに追加したフォルダと画像が出てきます。

追加したship.pngをSceneタブにドラッグ・アンド・ドロップするとHierarchyタブにshipが生成されます。

マウスカーソルをProjectタブに持っていって右クリック→Create→C# Scriptでスクリプトを作成。名前はship_moveとしておきました。

ship_moveをダブルクリックするとVisualStudioが立ち上がってスクリプトを作成することが出来ます。

そこに下記のコードをコピペして保存します。
内容としてはアローキー(矢印キー)キーコードを検出して矢印の向きにあった方向に移動させています。
if (Input.GetKey(KeyCode.LeftArrow))なら左のキーを押した時となります。
Vector2 pos = transform.position;ってのは自機の位置情報=transform.positionを変数posに代入しています。ちなみに3Dの場合はVector2(x,y)ではなくVector3(x,y,z)を使うようです。
スクリプトを保存したらProjectタブにあるship_moveをHierarchyタブにあるshipにドラッグ・アンド・ドロップします。ちなみに、こんな感じでオブジェクトに色々と足していく行為をアタッチすると言うそうです。
Inspectorタブに先程アタッチしたスクリプトが表示されていればOK
画面真ん中にある再生ボタンを押せば矢印キーで自機が動くようになっています。

と言った感じで、正直たったこれだけで自機が動かせるようになったのは驚きです。
プログラムとして書いたのは自機の移動処理だけですので、簡単に動かせるように作ってあって凄いなーと感じました。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
自分の忘却録も兼ねて前回紹介した簡単なSTGを作る過程を書いてみます。
使用しているUnityのバージョンは2018.2.11f1です。
まずはUnityをインストールします。
インストール時に気をつけるのは自分が作りたい(ビルドしたい)プラットフォームを選択しておく事。WindowsとかiOSとかAndriodとか色々選択出来ます。(後で変更可能です)
それとVisualStudioもインストールしておきます。(インストールの過程でVisualStudioをインストールするか聞かれるのでOKにしておけば勝手にインストールされる感じです)
ユーザー登録(無料で出来ます)などをしてUnityを立ち上げたら右上のNewボタンから新しいプロジェクトを作成します。
好きなプロジェクト名を付けてTemplateは2Dにして任意のフォルダにプロジェクトを作成します。
プロジェクトが出来上がったら↓の画像を作成したプロジェクトフォルダのAssetsフォルダの中に適当なフォルダを作って、その中に入れます。
こんな感じ↓
するとUnityのProjectタブに追加したフォルダと画像が出てきます。
追加したship.pngをSceneタブにドラッグ・アンド・ドロップするとHierarchyタブにshipが生成されます。
マウスカーソルをProjectタブに持っていって右クリック→Create→C# Scriptでスクリプトを作成。名前はship_moveとしておきました。
ship_moveをダブルクリックするとVisualStudioが立ち上がってスクリプトを作成することが出来ます。
void Start () は最初の1回だけ呼び出される命令。
void Update ()は毎フレーム呼び出される命令を書く所となります。
そこに下記のコードをコピペして保存します。
内容としてはアローキー(矢印キー)キーコードを検出して矢印の向きにあった方向に移動させています。
if (Input.GetKey(KeyCode.LeftArrow))なら左のキーを押した時となります。
Vector2 pos = transform.position;ってのは自機の位置情報=transform.positionを変数posに代入しています。ちなみに3Dの場合はVector2(x,y)ではなくVector3(x,y,z)を使うようです。
スクリプトを保存したらProjectタブにあるship_moveをHierarchyタブにあるshipにドラッグ・アンド・ドロップします。ちなみに、こんな感じでオブジェクトに色々と足していく行為をアタッチすると言うそうです。
Inspectorタブに先程アタッチしたスクリプトが表示されていればOK
画面真ん中にある再生ボタンを押せば矢印キーで自機が動くようになっています。
と言った感じで、正直たったこれだけで自機が動かせるようになったのは驚きです。
プログラムとして書いたのは自機の移動処理だけですので、簡単に動かせるように作ってあって凄いなーと感じました。
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
