まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
タイトル画面を追加して得点表示などを行います。
まずはタイトル画面の追加から。
UnityはScene機能で現在の画面を管理しているので、このSceneを切り替える事でタイトル画面とゲーム画面を切り替えることが簡単に出来ます。
まずはprojectタブでScenesフォルダの下に新しいフォルダを作成します。今回はMain_SceneとTitle_Sceneの2つを作成しました。
Main_Sceneフォルダに今までScenesフォルダあったファイルを移動します。Title_Sceneの方で右クリック→Create→Sceneで新しいシーンを作成します。名前はTitleとしました。今まであった方のしーんはMainとします。

作成したTitleシーンをダブルクリックするとHierarchyタブがTitleシーンに変わります。(それまでのMain_sceneは消えるので保存してから)
Hierarchyタブで右クリック→Create Emptyで名前はTitleにして空のオブジェクトを作成します。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はtitle_sceneとして下記のコードを入力します。
title_scene.cs
Zキーが押されるとSceneManager.LoadScene("main");でmainシーンを呼び出しています。
LoadScene関数を使用するために最初にusing UnityEngine.SceneManagement;の宣言が必要です。
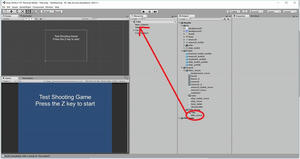
スクリプトを保存したらHierarchyタブのTitleオブジェクトにアタッチします。

(画像では文字も出ていますが実際は現時点では出ません(表示方法については後述))
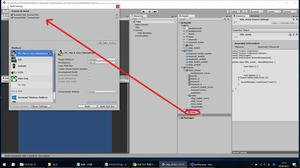
FileメニューのBuild Settingsを選択します。

追加したいシーンをScene in Buildにドラッグ・アンド・ドロップします。

これで準備は完了。この欄の一番上のシーンがビルド時に最初に読み込まれるシーンとなりますので一番上にタイトルシーンを持ってきておきます。
この状態で再生ボタンをおすと何も表示されていない画面からスタートしてZキーを押すとゲーム画面に移行したと思います。
画面に何も表示されていないのは寂しいのでテキストでタイトル文字を表示してみます。
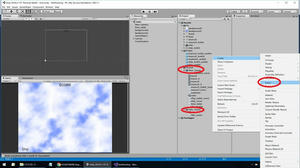
Hierarchyタブで右クリック→UI→TextをクリックするとCanvasとTextが作成されます。
Textの名前をTest Shootingにしておきます。

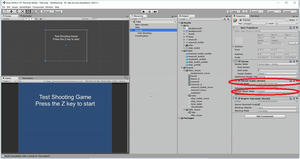
HierarchyタブのCanvasをクリックしてInspectorのCanvas Scaler内のUI Scale ModeをScale With Screen Sizeに、Screen Match ModeをExpandに設定します。
(画面サイズを変更しても良い感じにスケールを合わせてくれるようにする設定です)

HierarchyタブのTest Shootingを選択してRect Transformを0,-150,0に。
テキストエリアに
これで簡単ですがタイトル画面が出来ました。
次にスコア、ゲームオーバー、自機残数表示をしてみます。
まずはHierarchyタブをMainに切り替えます。右クリック→UI→TextをクリックするとCanvasとTextが作成されます。Textの名前をSCOREにしておきます。
同じように、もう2つTextを作成します。名前はGAME OVERとship
細かいセッテングなどは上のTest Shootingと同じようにして位置などを決めます。

projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はUIcontrollerとして下記のコードを入力します。
UIcontroller.cs
time_table.cs
enemy0_move.cs

とりあえずこれでゲームとして動くようにはなったと思いますので、最後にボス的な物を追加して実行ファイルやソースファイルなどを入れたものをダウンロード出来るようにしようと思っています。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
タイトル画面を追加して得点表示などを行います。
まずはタイトル画面の追加から。
UnityはScene機能で現在の画面を管理しているので、このSceneを切り替える事でタイトル画面とゲーム画面を切り替えることが簡単に出来ます。
まずはprojectタブでScenesフォルダの下に新しいフォルダを作成します。今回はMain_SceneとTitle_Sceneの2つを作成しました。
Main_Sceneフォルダに今までScenesフォルダあったファイルを移動します。Title_Sceneの方で右クリック→Create→Sceneで新しいシーンを作成します。名前はTitleとしました。今まであった方のしーんはMainとします。
作成したTitleシーンをダブルクリックするとHierarchyタブがTitleシーンに変わります。(それまでのMain_sceneは消えるので保存してから)
Hierarchyタブで右クリック→Create Emptyで名前はTitleにして空のオブジェクトを作成します。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はtitle_sceneとして下記のコードを入力します。
title_scene.cs
Zキーが押されるとSceneManager.LoadScene("main");でmainシーンを呼び出しています。
LoadScene関数を使用するために最初にusing UnityEngine.SceneManagement;の宣言が必要です。
スクリプトを保存したらHierarchyタブのTitleオブジェクトにアタッチします。
(画像では文字も出ていますが実際は現時点では出ません(表示方法については後述))
FileメニューのBuild Settingsを選択します。
追加したいシーンをScene in Buildにドラッグ・アンド・ドロップします。
これで準備は完了。この欄の一番上のシーンがビルド時に最初に読み込まれるシーンとなりますので一番上にタイトルシーンを持ってきておきます。
この状態で再生ボタンをおすと何も表示されていない画面からスタートしてZキーを押すとゲーム画面に移行したと思います。
画面に何も表示されていないのは寂しいのでテキストでタイトル文字を表示してみます。
Hierarchyタブで右クリック→UI→TextをクリックするとCanvasとTextが作成されます。
Textの名前をTest Shootingにしておきます。
HierarchyタブのCanvasをクリックしてInspectorのCanvas Scaler内のUI Scale ModeをScale With Screen Sizeに、Screen Match ModeをExpandに設定します。
(画面サイズを変更しても良い感じにスケールを合わせてくれるようにする設定です)
HierarchyタブのTest Shootingを選択してRect Transformを0,-150,0に。
テキストエリアに
Test Shooting Game
Press the Z key to start the game
と入力。
Font sizeを50にして色を白にします。
(この辺は自分の好きなように設定して良いと思います。)
文字が切れたりするようならSceneタブの大きさを変更します。と入力。
Font sizeを50にして色を白にします。
(この辺は自分の好きなように設定して良いと思います。)
これで簡単ですがタイトル画面が出来ました。
次にスコア、ゲームオーバー、自機残数表示をしてみます。
まずはHierarchyタブをMainに切り替えます。右クリック→UI→TextをクリックするとCanvasとTextが作成されます。Textの名前をSCOREにしておきます。
同じように、もう2つTextを作成します。名前はGAME OVERとship
細かいセッテングなどは上のTest Shootingと同じようにして位置などを決めます。
projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はUIcontrollerとして下記のコードを入力します。
UIcontroller.cs
public void AddScore()
{
this.score += 50;
scoreText.GetComponent< Text >().text = "SCORE:" + score.ToString("D5");
}
敵が倒された時にAddScore()関数を呼び出してscore変数に50点を足しています。
score.ToString("D5");のD5は整数の5桁を表示するって意味です。
外部スクリプトから関数を呼び出す時は
GameObject.Find("Canvas").GetComponent<UIcontroller>().AddScore();
このような書き方で呼び出せるようです。
CanvasオブジェクトのUIcontrollerコンポーネントにあるAddScore関数を実行せよって感じかな?
自機の残り数もスコアと同じような表示方法です。
ゲームオーバー表示の
this.gameOverText.GetComponent< Text >().text = "GAME OVER" + "\n" + "Press the X key to return to the title";
ですがテキストを改行させるのは+ "\n" +で出来ました。
上記を踏まえたスクリプトが下記となります。
ship_move.cs
敵が倒された時にAddScore()関数を呼び出してscore変数に50点を足しています。
score.ToString("D5");のD5は整数の5桁を表示するって意味です。
外部スクリプトから関数を呼び出す時は
GameObject.Find("Canvas").GetComponent<UIcontroller>().AddScore();
このような書き方で呼び出せるようです。
CanvasオブジェクトのUIcontrollerコンポーネントにあるAddScore関数を実行せよって感じかな?
自機の残り数もスコアと同じような表示方法です。
public void ship_num()
{
ship = time_table.ship_num;
this.shipText.GetComponent< Text >().text = "Ship:" + ship.ToString("D2");
}
time_tableスクリプトで自機が死んだ時にship_num()を呼び出してship_num変数を表示させています。
GameObject.Find("Canvas").GetComponent<UIcontroller>().ship_num();
time_tableスクリプトで自機が死んだ時にship_num()を呼び出してship_num変数を表示させています。
GameObject.Find("Canvas").GetComponent<UIcontroller>().ship_num();
ゲームオーバー表示の
this.gameOverText.GetComponent< Text >().text = "GAME OVER" + "\n" + "Press the X key to return to the title";
ですがテキストを改行させるのは+ "\n" +で出来ました。
上記を踏まえたスクリプトが下記となります。
ship_move.cs
time_table.cs
if(ship_num == 0)
{
GameObject.Find("Canvas").GetComponent< UIcontroller >().GameOver();
if (Input.GetKey(KeyCode.X))
{
SceneManager.LoadScene("title");
}
}
このファイルで自機数が0になったらGAMEOVERを表示してXキーが押されたらタイトル画面に戻る処理をしています。enemy0_move.cs
とりあえずこれでゲームとして動くようにはなったと思いますので、最後にボス的な物を追加して実行ファイルやソースファイルなどを入れたものをダウンロード出来るようにしようと思っています。
PR
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
敵を倒した時や自機がやられた時に爆破アニメーションを表示させてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。

サムネイル表示になっていますのでクリックしてから保存してください。
追加した画像をUnityで選択してInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。

Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しX、Yをそれぞれ96に変更してSliceボタンを押すと96x96ドットで画像が分割されます。

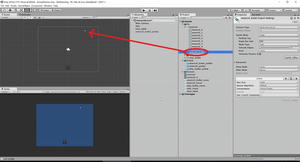
分割した画像を全て選択してSceneタブにドラッグ・アンド・ドロップするとアニメファイルを保存するタブが出てきますので任意の名前(今回はbomb.anim)で保存します。

スクリプトを保存したらHierarchyタブのbomb_0にアタッチします。
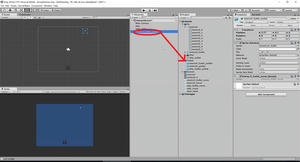
アタッチしたらメニュータブのWindow→Animationを選択しAnimationウインドウを表示します。
Hierarchyタブのbomb_0が選択されている事を確認して画像のようにバーを移動させます。

InspectorタブのFunctionをOnAnimationFinish()に変更すればアニメーションが終了した時にオブジェクトを削除してくれます。

Hierarchyタブのbomb_0の名前をexplosion_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのexplosion_prefabは削除しておきましょう。

これで爆発表示の準備は完了です。
enemy0_moveスクリプトを下記のコードに変更します。
public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
スクリプトを保存したらprojectタブのenemy0_prefabを選択してInspectorのスクリプトにexplosion_prefabタブが出来ているのでそこにexplosion_prefabをドラッグ・アンド・ドロップします。

この状態で再生させると敵を倒した時に爆破アニメが表示されたと思います。
自機の当たり判定も入れて、やられた後は無敵時間を作って復活する部分も作ってみました。
Hierarchyタブのshipをship_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのship_prefabは削除しておきましょう。

time_tableスクリプトで自機を出現させます。
自機が死んだ時の処理もここに書いています。
自機移動スクリプトも変更します。
ship_moveスクリプト
こちらも同じように public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
点滅の仕方ですがGetComponentでスプライトの色情報を取得してアルファ値を変化させて点滅してる感じにしています。
こちらのサイト様を参考にさせて頂きました。
【Unity】プレイヤーがダメージを受けた時に点滅させる方法
if (shot_time <= 100)
動作させるとこんな感じです。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
敵を倒した時や自機がやられた時に爆破アニメーションを表示させてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
サムネイル表示になっていますのでクリックしてから保存してください。
追加した画像をUnityで選択してInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。
Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しX、Yをそれぞれ96に変更してSliceボタンを押すと96x96ドットで画像が分割されます。
分割した画像を全て選択してSceneタブにドラッグ・アンド・ドロップするとアニメファイルを保存するタブが出てきますので任意の名前(今回はbomb.anim)で保存します。
作成されたアニメファイルの再生ボタンみたいなアイコンの方をクリックするとアニメをループするかどうかの選択が出来ます。Loop Timeのチェックを外します。
再生ボタンじゃない方(bomb_0)をダブルクリックするとアニメの再生スピードを変更出来ます。
スクリプトを保存したらHierarchyタブのbomb_0にアタッチします。
アタッチしたらメニュータブのWindow→Animationを選択しAnimationウインドウを表示します。
Hierarchyタブのbomb_0が選択されている事を確認して画像のようにバーを移動させます。
InspectorタブのFunctionをOnAnimationFinish()に変更すればアニメーションが終了した時にオブジェクトを削除してくれます。
Hierarchyタブのbomb_0の名前をexplosion_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのexplosion_prefabは削除しておきましょう。
これで爆発表示の準備は完了です。
enemy0_moveスクリプトを下記のコードに変更します。
public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
スクリプトを保存したらprojectタブのenemy0_prefabを選択してInspectorのスクリプトにexplosion_prefabタブが出来ているのでそこにexplosion_prefabをドラッグ・アンド・ドロップします。
この状態で再生させると敵を倒した時に爆破アニメが表示されたと思います。
自機の当たり判定も入れて、やられた後は無敵時間を作って復活する部分も作ってみました。
Hierarchyタブのshipをship_prefabに変更してprojectタブのprefabフォルダにドラッグ・アンド・ドロップします。Hierarchyタブのship_prefabは削除しておきましょう。
time_tableスクリプトで自機を出現させます。
自機が死んだ時の処理もここに書いています。
if(ship_move.pf ==1 )
{
ship_time += 1;
if(ship_time==100)
{
Instantiate(ship_Prefab, new Vector3(0, -4, 0), Quaternion.identity);//自機生成
ship_move.pf = 0;
ship_time = 0;
}
}
ship_timeが100になったら自機を生成するようにしています。
このスクリプトを保存したらInspectorのship_prefabタブにship_prefabをドラッグ・アンド・ドロップします。

ship_timeが100になったら自機を生成するようにしています。
このスクリプトを保存したらInspectorのship_prefabタブにship_prefabをドラッグ・アンド・ドロップします。
自機移動スクリプトも変更します。
ship_moveスクリプト
こちらも同じように public GameObject explosion_prefab;でInspectorにexplosion_prefabタブを表示させてInstantiate(explosion_prefab, transform.position, Quaternion.identity);で爆破アニメを表示させています。
点滅の仕方ですがGetComponentでスプライトの色情報を取得してアルファ値を変化させて点滅してる感じにしています。
こちらのサイト様を参考にさせて頂きました。
【Unity】プレイヤーがダメージを受けた時に点滅させる方法
if (shot_time <= 100)
{
float level = Mathf.Abs(Mathf.Sin(Time.time * 50));
if (shot_time == 100) level = 1f;
gameObject.GetComponent<SpriteRenderer>().color = new Color(1f, 1f, 1f, level);
}
自機が死んだらshot_timeを0に戻してshot_timeが100になるまでは点滅させてshot_timeが100になったらアルファ値を100%にしています。shot_timeが100になるまでは当たり判定も行わず無敵時間としてます。動作させるとこんな感じです。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
当たり判定を追加します。
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
当たり判定を追加します。
Unityには当たり判定を行ってくれる機能(コンポーネント)があるので、これを使うと非常に簡単に複雑な当たり判定を実装することが出来ます。
使用するコンポーネントはなんちゃらColliderとRigidbody。(なんちゃらColliderのなんちゃらにはサークルとかボックスとかポリゴンとか色々な種類があります。)オブジェクトにコンポーネントをアタッチしていくのですが、そのままだと全てのオブジェクト同士が当たってしまうので、レイヤー機能を使って当たり判定を行いたいオブジェクトの設定を行います。
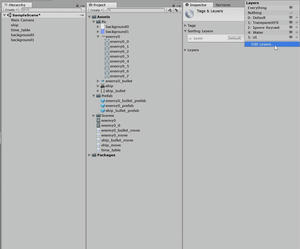
右上のLayersタブを開いてTagsとLayersを画像のように編集します。
Tagsは
tag0 ship
tag1 ship_bullet
tag2 enemy
tag3 enemy_bullet
Layersタブは
Layer8 ship
Layer9 enemy
Layer10 ship_bullet
Layer11 enemy_bullet
自機や自機弾、敵、敵弾のInspectorのTagとLayerを変更します。
変更したらファイルメニュー→Edit→Project Settings→Physics 2dを選択します。
下図のような表が出てきますので画像のようにレ点を入れます。
当たり判定を行いたい物の設定ですね。
オブジェクトの方も弄っていきます。
Hierarchyタブのshipを選択して右下のAdd Componentをクリック→Physics 2d→Circle Collider 2DをクリックしてshipにCircle Collider 2Dをアタッチします。
Is Triggerにレ点を入れてRadiusで緑の丸の範囲を調整します。この緑の丸が当たり判定される部分となります。今回は0.1に設定しました。
ちなみにIs Triggerにレ点を入れないと当たった時に反射するようになります。
次にAdd Componentをクリック→Physics 2d→Rigidbody 2Dを選択してアタッチします。
Body TypeをKinematicにすればOK。
Collider 2Dは全てのオブジェクトに必要ですがRigidbody 2Dは判定するオブジェクトのどちらかにアタッチされていれば良いです。
同じように自機弾ship_bullet_prefabにはCircle Collider 2DとRigidbody 2Dをアタッチ。
敵enemy_prefabと敵弾enemy_bullet_prefabにはCircle Collider 2Dをアタッチしておきます。
スプリクトで当たり判定を行います。
当たり判定はOnTriggerEnter2D関数で行います。
他にもOnTriggerStay2DとOnTriggerExit2Dがありまして
OnTriggerEnter2Dは当たった時
OnTriggerStay2Dは当たってる間中
OnTriggerExit2Dは当たってから離れた時
にそれぞれ呼び出される関数となります。
enemy0_moveスクリプトの一番下に
void OnTriggerEnter2D(Collider2D coll)
{
Destroy(coll.gameObject);
Destroy(gameObject);
}
を追加してみて下さい。
追加したら再生ボタンを押すと、自機弾と敵が当たったら自機弾と敵が消滅したと思います。でも敵と自機が当たっても敵と自機が消滅してしまいます。
出来れば自機弾が当たった時と自機が当たった時の挙動は違うものにしたいです。
ここで活躍するのが最初に設定したTagsです。
void OnTriggerEnter2D(Collider2D coll)
{
if (coll.tag == "ship")
{
Destroy(gameObject);
}
if (coll.tag == "ship_bullet")
{
Destroy(coll.gameObject);
Destroy(gameObject);
}
}
上記のように書くと当たったのが"ship"なら敵だけ削除、"ship_bullet"なら敵と自機弾削除のように挙動を変更することが出来ます。
それらを踏まえたenemy0_moveスクリプトが下記になります。
このコードを入力して再生すれば自機弾と自機が敵に当たった時は敵が削除されると思います。
正直、これだけの事でもプログラム的に実装しようと思うとかなり大変なのですが、数行のプログラムだけで当たり判定が出来てしまうのは便利だなぁと思いました。
それらを踏まえたenemy0_moveスクリプトが下記になります。
このコードを入力して再生すれば自機弾と自機が敵に当たった時は敵が削除されると思います。
正直、これだけの事でもプログラム的に実装しようと思うとかなり大変なのですが、数行のプログラムだけで当たり判定が出来てしまうのは便利だなぁと思いました。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
背景を表示して2重スクロール出来るようにしてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。


両画像ともにサムネイルとなっていますのでクリック後に保存して下さい。
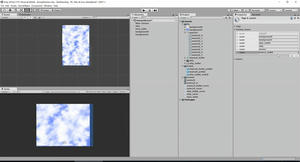
保存するとこんな感じです。

背景を表示する前に画像サイズについて書いてみます。
Unityは色んな解像度に対応するためなのかドットで考えるのではなくスケールで考えます。
なので画面サイズも例えば640x480と考えるのではなく4:3で考えます。
座標もx=220,y=220ではなくx=2.2,y=2.2のように考えるので背景などの大きさも画面比率を考えて作成する感じになります。
今回は1280x960(画像はスクロール用に1920になってます)で作成していますがMain Cameraの設定などで倍率はどうにでもなるのでキャラクターや背景などを作成する時はスケールで考えると良いと思います。(ちなみに画像サイズは4の倍数になるように作成しておくのが良いです。Unityで扱える画像の最大サイズは2048x2048となるようです。)
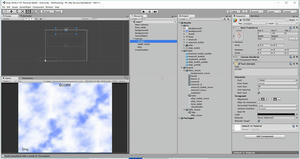
保存した背景画像をSceneタブにドラッグ・アンド・ドロップします。

すると表示順位がおかしいので自機などが背景に隠れて見えなくなってしまします。

これを回避するためにレイヤー機能を使用します。
画面右上にあるLayersタブをクリックして一番したのEdit Layers...を選択

真ん中のSorting Layersを下記のように設定します。
background1
background0
ship_bullet
ship
enemy
enemy_bullet

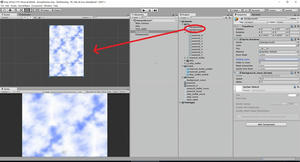
shipやenemyなどそれぞれのキャラクターのInspector内のSprite RrndererにあるSorting Layerの設定をキャラクターに合わせた設定に変更すると正しい表示順位で表示されました。

次に背景を移動させます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はbackground_moveとして下記のコードを入力します。
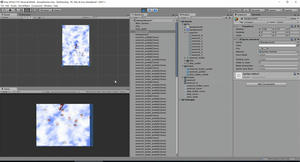
今回は海画像の上に雲画像を重ねて雲画像を半透明処理して2重スクロールさせようと思います。
半透明処理についてはUnityのGUIの方でも出来るみたいなのですが、私はスクリプトで変更したかったのでGetComponent<SpriteRenderer>()でオブジェクトのスプライト情報を取得して
スクロール処理ですが、まず最初に背景画像をSceneタブに置いた時に画面枠と画像がずれてしまうんですよね。

手動で枠を合わせるのも大変だしどうしたものかと思って検索したらおもちゃラボさんに良い記事がありました。
おもちゃラボ-Spriteを画面いっぱいに広げるスクリプト
画面枠と画像の大きさを比べて画面枠に合わせて表示させてくれます。
今回はこれをそのまま使わせてもらっていますが画像サイズがスクロールさせる関係でy軸が2倍になっているのでfloat height = sr.sprite.bounds.size.y/2;の部分でy軸を1/2にしています。
背景画像については1280x960の画像を縦に2枚並べて1280x1920の画像にして、それをスクロールさせて下まで来たら元の位置に戻す処理を繰り返してスクロールさせています。
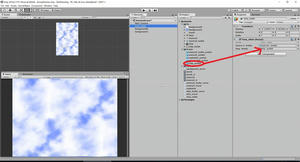
作成したbackground_moveスクリプトをHirerarchyタブのbackground0とbackground1にアタッチします。

Hierarchyタブのbackguround0と1のスクリプトの数字をbackguround0の方はspeed0.3、alpha0.5にbackguround1の方はspeed-0.02、alpha1にそれぞれ変更します。

この状態で再生ボタンを押すと画面枠の丁度良い位置に半透明された雲が海の上を二重スクロールして表示されたと思います。

【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
背景を表示して2重スクロール出来るようにしてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
両画像ともにサムネイルとなっていますのでクリック後に保存して下さい。
保存するとこんな感じです。
背景を表示する前に画像サイズについて書いてみます。
Unityは色んな解像度に対応するためなのかドットで考えるのではなくスケールで考えます。
なので画面サイズも例えば640x480と考えるのではなく4:3で考えます。
座標もx=220,y=220ではなくx=2.2,y=2.2のように考えるので背景などの大きさも画面比率を考えて作成する感じになります。
今回は1280x960(画像はスクロール用に1920になってます)で作成していますがMain Cameraの設定などで倍率はどうにでもなるのでキャラクターや背景などを作成する時はスケールで考えると良いと思います。(ちなみに画像サイズは4の倍数になるように作成しておくのが良いです。Unityで扱える画像の最大サイズは2048x2048となるようです。)
保存した背景画像をSceneタブにドラッグ・アンド・ドロップします。
すると表示順位がおかしいので自機などが背景に隠れて見えなくなってしまします。
これを回避するためにレイヤー機能を使用します。
画面右上にあるLayersタブをクリックして一番したのEdit Layers...を選択
真ん中のSorting Layersを下記のように設定します。
background1
background0
ship_bullet
ship
enemy
enemy_bullet
shipやenemyなどそれぞれのキャラクターのInspector内のSprite RrndererにあるSorting Layerの設定をキャラクターに合わせた設定に変更すると正しい表示順位で表示されました。
次に背景を移動させます。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はbackground_moveとして下記のコードを入力します。
今回は海画像の上に雲画像を重ねて雲画像を半透明処理して2重スクロールさせようと思います。
半透明処理についてはUnityのGUIの方でも出来るみたいなのですが、私はスクリプトで変更したかったのでGetComponent<SpriteRenderer>()でオブジェクトのスプライト情報を取得して
var color = sp.color;//半透明処理用
color.a = alpha;//半透明処理用
sp.color = color;//半透明処理用
でアルファ値を変更しています(0f~1fの範囲内)
color.a =をcolor.rとかcolor.gとかcolor.bとかに変更すると赤、緑、青の要素も変更出来ます。
でアルファ値を変更しています(0f~1fの範囲内)
color.a =をcolor.rとかcolor.gとかcolor.bとかに変更すると赤、緑、青の要素も変更出来ます。
スクロール処理ですが、まず最初に背景画像をSceneタブに置いた時に画面枠と画像がずれてしまうんですよね。
手動で枠を合わせるのも大変だしどうしたものかと思って検索したらおもちゃラボさんに良い記事がありました。
おもちゃラボ-Spriteを画面いっぱいに広げるスクリプト
画面枠と画像の大きさを比べて画面枠に合わせて表示させてくれます。
今回はこれをそのまま使わせてもらっていますが画像サイズがスクロールさせる関係でy軸が2倍になっているのでfloat height = sr.sprite.bounds.size.y/2;の部分でy軸を1/2にしています。
背景画像については1280x960の画像を縦に2枚並べて1280x1920の画像にして、それをスクロールさせて下まで来たら元の位置に戻す処理を繰り返してスクロールさせています。
作成したbackground_moveスクリプトをHirerarchyタブのbackground0とbackground1にアタッチします。
Hierarchyタブのbackguround0と1のスクリプトの数字をbackguround0の方はspeed0.3、alpha0.5にbackguround1の方はspeed-0.02、alpha1にそれぞれ変更します。
この状態で再生ボタンを押すと画面枠の丁度良い位置に半透明された雲が海の上を二重スクロールして表示されたと思います。
【Unity】自機を表示して移動させる【簡単な2DSTGを作ってみるNo.1】
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
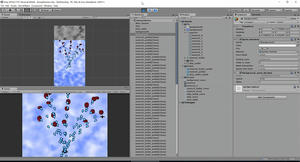
前回追加した敵にSTGの基本とも思われる自機狙い弾を撃たせてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。

こんな感じ

Projectタブにある追加した画像をSceneタブにドラッグ・アンド・ドロップします。

Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はenemy0_bullet_moveとして下記のコードを入力します。
今回はちょっと難しいです。
まず、自機狙い弾を撃たせるのに必要な要素として自機位置、敵位置(弾発射位置)、自機と敵の角度が必要になります。
敵の位置はtransform.positionで取得出来ます。
自機の位置を調べる方法としてGameObject.Find関数を使う方法と自機側のスプリクト(今回の場合はship_moveスクリプト)でpublic staticで変数を宣言する方法があります(他にももっと方法はあると思います。)
GameObject.Find関数で探すのが良さそうだったのですが自機が死んでしまった時など探すオブジェクトが無い時の処理が面倒そうだったので今回は自機側のスプリクトでpublic staticで変数を宣言する方法にしました。
この方法だと他のスクリプトから参照出来てしまうのでバグの原因にはなりやすいので注意が必要です。
自機の位置と敵の位置がわかれば角度の計算は簡単です。
Hierarchyタブのenemy0_bulletの名前をenemy0_bullet_prefabに変更してProjectタブのprefabフォルダにコピーしてHierarchyタブのenemy0_bullett_prefabは削除します。

enemy0_moveスクリプトを下記のように書き換えます。
public GameObject enemy0_bullet_prefab;でInspectorにenemy0_bullet_prefabタブを表示させて
【Unity】自機弾を発射する(プレハブ化する)【簡単な2DSTGを作ってみるNo.2】
【Unity】敵のアニメーション表示と移動(プレハブ化する)【簡単な2DSTGを作ってみるNo.3】
【Unity】自機狙い弾を発射させる【簡単な2DSTGを作ってみるNo.4】
【Unity】背景の表示とオブジェクトの表示順位【簡単な2DSTGを作ってみるNo.5】
【Unity】当たり判定の追加【簡単な2DSTGを作ってみるNo.6】
【Unity】爆破アニメーションの追加【簡単な2DSTGを作ってみるNo.7】
【Unity】タイトル画面の追加(シーン移行)とテキスト表示【簡単な2DSTGを作ってみるNo.8】
【Unity】ボスの追加【簡単な2DSTGを作ってみるNo.9】
前回追加した敵にSTGの基本とも思われる自機狙い弾を撃たせてみます。
まずは下記の画像をAsset内の画像フォルダに保存します。
こんな感じ
Projectタブにある追加した画像をSceneタブにドラッグ・アンド・ドロップします。
Projectタブで右クリック→Create→C# Scriptでスクリプトを作成。名前はenemy0_bullet_moveとして下記のコードを入力します。
今回はちょっと難しいです。
まず、自機狙い弾を撃たせるのに必要な要素として自機位置、敵位置(弾発射位置)、自機と敵の角度が必要になります。
敵の位置はtransform.positionで取得出来ます。
自機の位置を調べる方法としてGameObject.Find関数を使う方法と自機側のスプリクト(今回の場合はship_moveスクリプト)でpublic staticで変数を宣言する方法があります(他にももっと方法はあると思います。)
GameObject.Find関数で探すのが良さそうだったのですが自機が死んでしまった時など探すオブジェクトが無い時の処理が面倒そうだったので今回は自機側のスプリクトでpublic staticで変数を宣言する方法にしました。
この方法だと他のスクリプトから参照出来てしまうのでバグの原因にはなりやすいので注意が必要です。
自機の位置と敵の位置がわかれば角度の計算は簡単です。
Vector2 e0 = transform.position;//敵弾の位置
etx = ship_move.px - e0.x;//自機と敵の角度計算
ety = ship_move.py - e0.y;//自機と敵の角度計算
rad = Mathf.Atan2(ety, etx);//自機と敵の角度計算
ds = 0.1f;//弾の速さ
etxv = Mathf.Cos(rad) * (ds);//敵弾の移動量x
etyv = Mathf.Sin(rad) * (ds);//敵弾の移動量y
こんな感じでAtan2で角度を求めてCos Sinで移動量を求める感じです。
ship_move.pxと書くとship_moveスクリプト側でpublic static float px;みたいに宣言した変数をenemy0_bullet_moveスプリクトで参照出来るようになります。px,pyに自機位置を入れておくのを忘れずに。
それと弾の表示角度をtransform.rotation = Quaternion.Euler(0, 0,rad* Mathf.Rad2Deg);で回転させて表示しているのですがAtan2で求められるのはラジアンなので角度に変換する必要があります。
Rad2Degがそれでラジアンから角度に変換してくれます。
逆はDeg2Radで角度からラジアンに変換してくれるようです。
ship_moveスクリプトも下記のように書き換えます。
こんな感じでAtan2で角度を求めてCos Sinで移動量を求める感じです。
ship_move.pxと書くとship_moveスクリプト側でpublic static float px;みたいに宣言した変数をenemy0_bullet_moveスプリクトで参照出来るようになります。px,pyに自機位置を入れておくのを忘れずに。
それと弾の表示角度をtransform.rotation = Quaternion.Euler(0, 0,rad* Mathf.Rad2Deg);で回転させて表示しているのですがAtan2で求められるのはラジアンなので角度に変換する必要があります。
Rad2Degがそれでラジアンから角度に変換してくれます。
逆はDeg2Radで角度からラジアンに変換してくれるようです。
ship_moveスクリプトも下記のように書き換えます。
public static float px = 0;//自機位置x外部ファイル参照用
public static float py = 0;//自機位置y外部ファイル参照用
で自機位置外部参照用の変数を作っておいて
で自機位置外部参照用の変数を作っておいて
px = pos.x;//自機狙い弾用
Hierarchyタブのenemy0_bulletの名前をenemy0_bullet_prefabに変更してProjectタブのprefabフォルダにコピーしてHierarchyタブのenemy0_bullett_prefabは削除します。
enemy0_moveスクリプトを下記のように書き換えます。
public GameObject enemy0_bullet_prefab;でInspectorにenemy0_bullet_prefabタブを表示させて
if(shot_time%20 == 0)
{
Instantiate(enemy0_bullet_prefab, transform.position, Quaternion.identity);//敵弾生成
カレンダー
| 06 | 2025/07 | 08 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
