まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
昨日悩んでいたマップデータの読み込み方が解りました!
まずQuoyleでマップを作ると、〜.qmpと言うファイルが出来ます。これをHSPに使いやすいようにする為のコンバーターが同梱されていて
これを使うと↓のようなファイルが出来上がります。
*************************************
/* マップサイズ(X,Y) , チップサイズ(X,Y) , レイヤーマイスウ */
dim map_set,6
map_set=8,15,64,64,1
/* マップデータココカラ */
dim map_data,120
/* レイヤー0 */
map_data.0=6,6,6,6,6,6,6,6
map_data.8=6,8,8,8,8,8,8,8
map_data.16=8,6,6,6,6,6,6,6
map_data.24=6,8,6,6,6,6,6,6
map_data.32=6,6,8,6,6,6,6,8
map_data.40=6,6,6,8,6,6,6,8
map_data.48=6,6,6,6,8,6,6,6
map_data.56=6,6,6,6,6,8,6,6
map_data.64=6,6,6,6,6,6,8,6
map_data.72=6,6,6,6,6,6,6,8
map_data.80=6,2,2,2,6,6,6,6
map_data.88=6,8,8,8,6,6,6,6
map_data.96=6,6,6,6,6,6,6,6
map_data.104=6,6,6,6,2,2,2,6
map_data.112=6,6,6,6,8,8,8,6
/* マップデータココマデ */
*************************************
これの読み込み方が今までわからずに悩んでいたのですが、解ってみれば全然簡単な事でした。
このデータは改行されて入っていますが、ただ単にmap_data.0から順番に数字が当てはめれられているだけだったんです。
なので例えばmap_data.8=6,8,8,8,8,8,8,8の最初の6を取り出したかったら、変数=map_data.9とすれば、変数に6が代入されるって感じです。
それを踏まえて、DirectX対応の縦スクロールスクリプトを作ってみました↓
*************************************
*start
#include "hspdxfix.as"
#include "map.txt"
;■ DirectX 初期化&チェック
dialog "fullscreenで起動しますか?「はい」を選択した場合、画面解像度を640×480に変更します。",2,"Config"
if stat=6:screenmode=0
if stat=7:screenmode=1
es_ini 1124,1124,360;スプライト最大数2048,キャラクタ最大数1024,角度360度
es_screen 640,480,16,0,screenmode,1;directX使用時の解像度640*480
if stat=1 : goto *dxerr1
if stat=2 : goto *dxerr2
goto *setup
*dxerr1
dialog "DirectXの初期化に失敗しました。",1 : end
*dxerr2
dialog "スクリーンの初期化に失敗しました。",1 : end
*dxerr3
es_bye : wait 100
dialog "VRAMの容量が不足しています。",1 : end
*setup
;画像読み込み
buffer 4,192,192,0
pos 0,0 : picload "stgmap.jpg"
es_buffer 1,0
if stat=1 : goto *dxerr3
gsel 0
es_cls
es_sync
wait 100
;初期設定
//諸データの読み込み
//マップサイズ
map_sx=map_set.0
map_sy=map_set.1
//チップサイズ
chp_sx=map_set.2
chp_sy=map_set.3
;初期描画位置(一番下から読み込んでいくのでマップ全体の大きさから、画面の大きさ割るチップサイズを引けば
;マップの一番下が表示される)
y=map_sy-(480/chp_sy+2)
scro=y*map_sx;初期変数読み込み位置
;メイン
*main
es_cls;画面クリア
gosub *map_draw
es_draw;スプライト描画
gosub *kabehyouji
await 0
es_sync 16,2
getkey syuryo,27:if syuryo=1:end;ESCを押すと強制終了
goto *main
;マップ配置
*map_draw
idy+2;スクロール速度(チップサイズ(chp_sy)を割れる数字じゃないとダメ)
if idy=chp_sy : idy=0 : scro=scro-map_sx : y--;chp_syドットスクロールしたら読み込むマップデータを1つ下げる
cb=0:cc=-chp_sy;マップチップ並べ(上にスクロールするので上にchp_syドット余分に描画する)
xx=scro;マップデータ読み込み位置指定
repeat 480/chp_sy+2;縦幅(縦は480ドットなので480/チップサイズで縦のリピート回数がわかる。それに余裕をもたせて+2。)
repeat map_sx;横幅(map_sxかけるchp_sx=416、1行のマップチップデータがmap_sx個なので)
;マップ表示
cd=map_data.xx;変数cdにマップチップデータ読み込み
gmode 0
gosub *lite;描画ルーチンへ
xx++;データ読み込み位置をひとつ右へ
cb=cb+chp_sx;描画位置をchp_sxドット右へ
loop
cb=0;描画位置を一番左へ
cc=cc+chp_sy;描画位置をchp_syドット下げる
loop
;ストッパー(変数がハミでないように)
if y=0:idy=0
return
*kabehyouji
;変数確認
color 0,0,50
es_boxf 416,0,640,480
color 255,255,255
pos 420,0
es_mes "y="+y;描画位置
pos 420,20
es_mes "map_sx="+map_sx;全体のマップ大きさx
pos 420,40
es_mes "map_sy="+map_sy;全体のマップ大きさy
pos 420,60
es_mes "chp_sx="+chp_sx;チップサイズx
pos 420,80
es_mes "chp_sy="+chp_sy;チップサイズy
return
*lite
repeat 192/chp_sy;マップチップ画像のxサイズが192ドットなので
ent=cnt
repeat 192/chp_sx;マップチップ画像のyサイズが192ドットなので
if cd=cnt+ent*192/chp_sx:pos cb,cc+idy:es_copy 1,chp_sx*cnt,chp_sy*ent,chp_sx,chp_sy
loop
loop
return
*************************************
hsp3.0使用 hspdxfix使用 画像は11/10のブログの物を使用
マップデータは↓(最初に掲載したデータでもOKです)
*************************************
/* マップサイズ(X,Y) , チップサイズ(X,Y) , レイヤーマイスウ */
dim map_set,6
map_set=13,30,32,32,1
/* マップデータココカラ */
dim map_data,390
/* レイヤー0 */
map_data.0=15,16,16,16,17,21,22,22,23,13,33,33,13
map_data.13=15,16,16,16,17,34,22,22,23,13,33,33,13
map_data.26=24,24,25,25,25,34,22,22,23,13,33,33,13
map_data.39=30,30,31,31,31,34,22,22,23,13,13,13,13
map_data.52=24,24,25,25,25,21,22,22,23,13,5,5,13
map_data.65=31,31,30,30,30,21,22,22,23,13,11,11,13
map_data.78=3,3,4,4,4,21,22,22,23,13,29,29,13
map_data.91=9,9,10,10,10,21,22,22,23,13,13,13,13
map_data.104=35,13,35,13,35,34,22,22,23,13,0,1,2
map_data.117=7,7,7,7,7,34,22,22,23,7,6,7,8
map_data.130=13,13,13,13,13,34,22,22,23,13,12,33,14
map_data.143=13,13,13,13,13,34,22,22,23,13,18,19,20
map_data.156=13,0,1,2,13,34,22,22,23,13,13,13,13
map_data.169=7,6,7,8,7,21,22,22,23,13,33,13,33
map_data.182=13,12,35,14,13,21,22,22,23,13,13,33,13
map_data.195=13,18,19,20,13,34,22,22,23,13,33,13,33
map_data.208=30,31,30,31,30,21,22,22,23,13,0,1,2
map_data.221=24,3,4,25,24,21,22,22,23,13,6,7,8
map_data.234=30,9,10,31,30,21,22,22,23,13,12,35,14
map_data.247=4,25,24,3,4,34,22,22,23,13,18,19,20
map_data.260=10,31,30,9,10,21,22,22,23,0,1,2,0
map_data.273=24,3,4,25,24,21,22,22,23,6,7,8,6
map_data.286=30,9,10,31,30,21,22,22,23,12,35,14,12
map_data.299=4,25,24,3,4,21,22,22,23,18,19,20,18
map_data.312=10,31,30,9,10,21,22,22,23,0,1,2,0
map_data.325=24,3,4,25,24,21,22,22,23,6,7,8,6
map_data.338=30,9,10,31,30,34,22,22,23,12,33,14,12
map_data.351=3,25,24,3,4,34,22,22,23,18,19,20,18
map_data.364=9,31,30,9,10,34,22,22,23,0,1,2,0
map_data.377=24,3,4,25,24,21,22,22,23,6,7,8,6
/* マップデータココマデ */
*************************************
マップデータをmap.txtとして保存して、実行ファイルと同じフォルダに入れればちゃんとマップデータを読み込んで表示してくれます^^
一応スクリプトはマップチップの大きさやマップ全体の大きさが変わっても表示出来るようにした(つもり)です。
それと、11/10に掲載したスクリプトでは描画部分に無駄が多かったのでrepeatを使ってスッキリさせてみました。
これで、マップエディターでマップを作って読み込ませて表示ってのが、かなり簡単に出来そうです^^
まずQuoyleでマップを作ると、〜.qmpと言うファイルが出来ます。これをHSPに使いやすいようにする為のコンバーターが同梱されていて
これを使うと↓のようなファイルが出来上がります。
*************************************
/* マップサイズ(X,Y) , チップサイズ(X,Y) , レイヤーマイスウ */
dim map_set,6
map_set=8,15,64,64,1
/* マップデータココカラ */
dim map_data,120
/* レイヤー0 */
map_data.0=6,6,6,6,6,6,6,6
map_data.8=6,8,8,8,8,8,8,8
map_data.16=8,6,6,6,6,6,6,6
map_data.24=6,8,6,6,6,6,6,6
map_data.32=6,6,8,6,6,6,6,8
map_data.40=6,6,6,8,6,6,6,8
map_data.48=6,6,6,6,8,6,6,6
map_data.56=6,6,6,6,6,8,6,6
map_data.64=6,6,6,6,6,6,8,6
map_data.72=6,6,6,6,6,6,6,8
map_data.80=6,2,2,2,6,6,6,6
map_data.88=6,8,8,8,6,6,6,6
map_data.96=6,6,6,6,6,6,6,6
map_data.104=6,6,6,6,2,2,2,6
map_data.112=6,6,6,6,8,8,8,6
/* マップデータココマデ */
*************************************
これの読み込み方が今までわからずに悩んでいたのですが、解ってみれば全然簡単な事でした。
このデータは改行されて入っていますが、ただ単にmap_data.0から順番に数字が当てはめれられているだけだったんです。
なので例えばmap_data.8=6,8,8,8,8,8,8,8の最初の6を取り出したかったら、変数=map_data.9とすれば、変数に6が代入されるって感じです。
それを踏まえて、DirectX対応の縦スクロールスクリプトを作ってみました↓
*************************************
*start
#include "hspdxfix.as"
#include "map.txt"
;■ DirectX 初期化&チェック
dialog "fullscreenで起動しますか?「はい」を選択した場合、画面解像度を640×480に変更します。",2,"Config"
if stat=6:screenmode=0
if stat=7:screenmode=1
es_ini 1124,1124,360;スプライト最大数2048,キャラクタ最大数1024,角度360度
es_screen 640,480,16,0,screenmode,1;directX使用時の解像度640*480
if stat=1 : goto *dxerr1
if stat=2 : goto *dxerr2
goto *setup
*dxerr1
dialog "DirectXの初期化に失敗しました。",1 : end
*dxerr2
dialog "スクリーンの初期化に失敗しました。",1 : end
*dxerr3
es_bye : wait 100
dialog "VRAMの容量が不足しています。",1 : end
*setup
;画像読み込み
buffer 4,192,192,0
pos 0,0 : picload "stgmap.jpg"
es_buffer 1,0
if stat=1 : goto *dxerr3
gsel 0
es_cls
es_sync
wait 100
;初期設定
//諸データの読み込み
//マップサイズ
map_sx=map_set.0
map_sy=map_set.1
//チップサイズ
chp_sx=map_set.2
chp_sy=map_set.3
;初期描画位置(一番下から読み込んでいくのでマップ全体の大きさから、画面の大きさ割るチップサイズを引けば
;マップの一番下が表示される)
y=map_sy-(480/chp_sy+2)
scro=y*map_sx;初期変数読み込み位置
;メイン
*main
es_cls;画面クリア
gosub *map_draw
es_draw;スプライト描画
gosub *kabehyouji
await 0
es_sync 16,2
getkey syuryo,27:if syuryo=1:end;ESCを押すと強制終了
goto *main
;マップ配置
*map_draw
idy+2;スクロール速度(チップサイズ(chp_sy)を割れる数字じゃないとダメ)
if idy=chp_sy : idy=0 : scro=scro-map_sx : y--;chp_syドットスクロールしたら読み込むマップデータを1つ下げる
cb=0:cc=-chp_sy;マップチップ並べ(上にスクロールするので上にchp_syドット余分に描画する)
xx=scro;マップデータ読み込み位置指定
repeat 480/chp_sy+2;縦幅(縦は480ドットなので480/チップサイズで縦のリピート回数がわかる。それに余裕をもたせて+2。)
repeat map_sx;横幅(map_sxかけるchp_sx=416、1行のマップチップデータがmap_sx個なので)
;マップ表示
cd=map_data.xx;変数cdにマップチップデータ読み込み
gmode 0
gosub *lite;描画ルーチンへ
xx++;データ読み込み位置をひとつ右へ
cb=cb+chp_sx;描画位置をchp_sxドット右へ
loop
cb=0;描画位置を一番左へ
cc=cc+chp_sy;描画位置をchp_syドット下げる
loop
;ストッパー(変数がハミでないように)
if y=0:idy=0
return
*kabehyouji
;変数確認
color 0,0,50
es_boxf 416,0,640,480
color 255,255,255
pos 420,0
es_mes "y="+y;描画位置
pos 420,20
es_mes "map_sx="+map_sx;全体のマップ大きさx
pos 420,40
es_mes "map_sy="+map_sy;全体のマップ大きさy
pos 420,60
es_mes "chp_sx="+chp_sx;チップサイズx
pos 420,80
es_mes "chp_sy="+chp_sy;チップサイズy
return
*lite
repeat 192/chp_sy;マップチップ画像のxサイズが192ドットなので
ent=cnt
repeat 192/chp_sx;マップチップ画像のyサイズが192ドットなので
if cd=cnt+ent*192/chp_sx:pos cb,cc+idy:es_copy 1,chp_sx*cnt,chp_sy*ent,chp_sx,chp_sy
loop
loop
return
*************************************
hsp3.0使用 hspdxfix使用 画像は11/10のブログの物を使用
マップデータは↓(最初に掲載したデータでもOKです)
*************************************
/* マップサイズ(X,Y) , チップサイズ(X,Y) , レイヤーマイスウ */
dim map_set,6
map_set=13,30,32,32,1
/* マップデータココカラ */
dim map_data,390
/* レイヤー0 */
map_data.0=15,16,16,16,17,21,22,22,23,13,33,33,13
map_data.13=15,16,16,16,17,34,22,22,23,13,33,33,13
map_data.26=24,24,25,25,25,34,22,22,23,13,33,33,13
map_data.39=30,30,31,31,31,34,22,22,23,13,13,13,13
map_data.52=24,24,25,25,25,21,22,22,23,13,5,5,13
map_data.65=31,31,30,30,30,21,22,22,23,13,11,11,13
map_data.78=3,3,4,4,4,21,22,22,23,13,29,29,13
map_data.91=9,9,10,10,10,21,22,22,23,13,13,13,13
map_data.104=35,13,35,13,35,34,22,22,23,13,0,1,2
map_data.117=7,7,7,7,7,34,22,22,23,7,6,7,8
map_data.130=13,13,13,13,13,34,22,22,23,13,12,33,14
map_data.143=13,13,13,13,13,34,22,22,23,13,18,19,20
map_data.156=13,0,1,2,13,34,22,22,23,13,13,13,13
map_data.169=7,6,7,8,7,21,22,22,23,13,33,13,33
map_data.182=13,12,35,14,13,21,22,22,23,13,13,33,13
map_data.195=13,18,19,20,13,34,22,22,23,13,33,13,33
map_data.208=30,31,30,31,30,21,22,22,23,13,0,1,2
map_data.221=24,3,4,25,24,21,22,22,23,13,6,7,8
map_data.234=30,9,10,31,30,21,22,22,23,13,12,35,14
map_data.247=4,25,24,3,4,34,22,22,23,13,18,19,20
map_data.260=10,31,30,9,10,21,22,22,23,0,1,2,0
map_data.273=24,3,4,25,24,21,22,22,23,6,7,8,6
map_data.286=30,9,10,31,30,21,22,22,23,12,35,14,12
map_data.299=4,25,24,3,4,21,22,22,23,18,19,20,18
map_data.312=10,31,30,9,10,21,22,22,23,0,1,2,0
map_data.325=24,3,4,25,24,21,22,22,23,6,7,8,6
map_data.338=30,9,10,31,30,34,22,22,23,12,33,14,12
map_data.351=3,25,24,3,4,34,22,22,23,18,19,20,18
map_data.364=9,31,30,9,10,34,22,22,23,0,1,2,0
map_data.377=24,3,4,25,24,21,22,22,23,6,7,8,6
/* マップデータココマデ */
*************************************
マップデータをmap.txtとして保存して、実行ファイルと同じフォルダに入れればちゃんとマップデータを読み込んで表示してくれます^^
一応スクリプトはマップチップの大きさやマップ全体の大きさが変わっても表示出来るようにした(つもり)です。
それと、11/10に掲載したスクリプトでは描画部分に無駄が多かったのでrepeatを使ってスッキリさせてみました。
これで、マップエディターでマップを作って読み込ませて表示ってのが、かなり簡単に出来そうです^^
PR
背景のマップをデータ化する為に、マップエディターを使用してデータを作製してみました。
マップエディターもフリーで色々と公開されていて(ありがたい事ですね^^)数種類使用してみて一番使いやすい!と思ったのが
Motivation Up! さんの所で公開されているQuoyle Ver0.8でした。

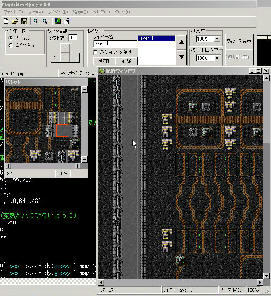
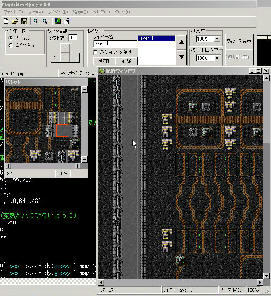
ソフトを起動させるとこんな感じです。
このエディターはコピペはもちろん、パレットをみながらパーツも選べるし、大きさを指定してコピーも出来たりと
非常にわかりやすく使いやすいソフトで、このようなソフトをフリーで公開されている作者様には頭が上がりませんね^^;
で、無事データは作製出来るのですが、ここで問題が・・・
と言うのは出来上がったデータの読み込み方が全然わからないんです(汗)
ソースファイルやサンプルソースなども同梱されているのですが、作者の方のレベルが高すぎて一体何をどうしているのかが
全然理解出来ません・・・
一応、マップチップデータが左上から順番に01234・・・・・と数字に置き換えられている事まではわかったのですが
サンプルソースでは、マップデータを文字としてではなく数字で読み込んでいるようで、例えば
map_data.0=13,34,22,23,13,13,13,13,13,13,13,13,13・・・・・・・・
のような感じでデータが出来上がります。
これを、どうやって読み込むのかを考え中です^^;
マップエディターもフリーで色々と公開されていて(ありがたい事ですね^^)数種類使用してみて一番使いやすい!と思ったのが
Motivation Up! さんの所で公開されているQuoyle Ver0.8でした。

ソフトを起動させるとこんな感じです。
このエディターはコピペはもちろん、パレットをみながらパーツも選べるし、大きさを指定してコピーも出来たりと
非常にわかりやすく使いやすいソフトで、このようなソフトをフリーで公開されている作者様には頭が上がりませんね^^;
で、無事データは作製出来るのですが、ここで問題が・・・
と言うのは出来上がったデータの読み込み方が全然わからないんです(汗)
ソースファイルやサンプルソースなども同梱されているのですが、作者の方のレベルが高すぎて一体何をどうしているのかが
全然理解出来ません・・・
一応、マップチップデータが左上から順番に01234・・・・・と数字に置き換えられている事まではわかったのですが
サンプルソースでは、マップデータを文字としてではなく数字で読み込んでいるようで、例えば
map_data.0=13,34,22,23,13,13,13,13,13,13,13,13,13・・・・・・・・
のような感じでデータが出来上がります。
これを、どうやって読み込むのかを考え中です^^;
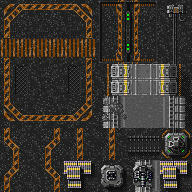
今まで背景は一枚物の画像をループさせているだけでした。で先日紹介したHamCorossamさんの所のマップチップを使用して、一枚物の画像を作ってスクロールさせていました。
しかし、他の色んなゲームではマップチップを使用して色んな背景を表示されています。
当然、私もマップチップを使用して背景を書いてみたいと思ったわけです。
でも、その表示方法なんてのは全くわかりません^^;
マップデータを作って、それを読み込んで表示するんやろな〜ってくらいは想像できますが、具体的にどうしろといわれても・・・て感じです。
で、色々と検索してみた所、これまた素晴らしいサイトを発見しました^^
ねこまみれ’さんと言うサイトなのですが、こちらのHSP講座で大変わかりやすく解説されていました。
とりあえず、ねこまみれ’さんのサイトにあったソースを参考に縦スクロールスクリプトを作ってみました↓
*************************************
;初期設定
alloc map_data,650
buffer 1,,,0
picload "stgmap.jpg"
gsel 0
screen 0,640,480,0
y=20;初期描画位置
mapx=32;マップチップの大きさ
mapy=32;マップチップの大きさ
;マップのデータ
map_data.0="dlmnd012zdddd"
map_data.1="dlmnd678ddxxd"
map_data.2="dymndcdeddxxd"
map_data.3="dymndijkddddd"
map_data.4="dlmndddddfghd"
map_data.5="dymnd3434fghd"
map_data.6="dymnd9a9afghd"
map_data.7="dlmndddddxxdd"
map_data.8="dymnd012zdddd"
map_data.9="dlmndo7pddddd"
map_data.10="dlmndudvddxdd"
map_data.11="dlmndijkdxddd"
map_data.12="dlmndd5ddfghd"
map_data.13="dymnddbddfghd"
map_data.14="dymnddtddfghd"
map_data.15="dlmnddddddddd"
map_data.16="dlmnd012zdddd"
map_data.17="dlmnd678dddxx"
map_data.18="dlmndcdedddxx"
map_data.19="dlmndijkddddd"
map_data.20="dymndddddfghd"
map_data.21="dlmnd55ddfghd"
map_data.22="dlmndbbddfghd"
map_data.23="dlmndttdddddd"
map_data.24="dlmnd012zdddd"
map_data.25="dymnd678ddddd"
map_data.26="dymndcdeddddd"
map_data.27="dymndijkddddd"
map_data.28="dlmnddzddfghd"
map_data.29="dlmndddddfghd"
map_data.30="dlmndzdddfghd"
map_data.31="dymnddddzzdddd"
map_data.32="dlmnd012zdddd"
map_data.33="dymnd678ddddd"
map_data.34="dymndcdedzddd"
map_data.35="dlmndijkddzdd"
;マップ配置
*sss
idy+4;スクロール速度(32を割れる数字じゃないとダメ)
if idy=32 : idy=0 : y--;32ドットスクロールしたら読み込むマップデータを1つ下げる
cb=0:cc=-32;マップチップ並べ(上にスクロールするので上に32ドット余分に描画する)
yy=y
xx=0;左から順番にデータを読み込んでいく
redraw 0,0,0,640,480
repeat 16;縦幅(32×16=512、32ドット余分に描画)
repeat 13;横幅(32×13=416、1行のマップチップデータが13個なので)
;マップ表示
cd=peek(map_data.yy,xx);変数cdにマップチップデータ読み込み
gmode 0
gosub *lite;描画ルーチンへ
xx++;データ読み込み位置をひとつ右へ
cb=cb+32;描画位置を32ドット右へ
loop
xx-13;データ読み込み位置を一番左に戻す
yy++;読み込みデータの番号を増やす
cb=0;描画位置を一番右へ
cc=cc+32;描画位置を32ドット下げる
loop
;描画位置確認(変数y)
color 0,0,50
boxf 416,0,640,480
color 255,255,255
pos 420,0
mes "y="+y
redraw 1,0,0,640,480
;ストッパー(変数がハミでないように)
if y=0:idy=0
await 16
goto *sss
stop
*lite
if cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapy
if cd='1':pos cb,cc+idy:gcopy 1,mapx*1,mapy*0,mapx,mapy
if cd='2':pos cb,cc+idy:gcopy 1,mapx*2,mapy*0,mapx,mapy
if cd='3':pos cb,cc+idy:gcopy 1,mapx*3,mapy*0,mapx,mapy
if cd='4':pos cb,cc+idy:gcopy 1,mapx*4,mapy*0,mapx,mapy
if cd='5':pos cb,cc+idy:gcopy 1,mapx*5,mapy*0,mapx,mapy
if cd='6':pos cb,cc+idy:gcopy 1,mapx*0,mapy*1,mapx,mapy
if cd='7':pos cb,cc+idy:gcopy 1,mapx*1,mapy*1,mapx,mapy
if cd='8':pos cb,cc+idy:gcopy 1,mapx*2,mapy*1,mapx,mapy
if cd='9':pos cb,cc+idy:gcopy 1,mapx*3,mapy*1,mapx,mapy
if cd='a':pos cb,cc+idy:gcopy 1,mapx*4,mapy*1,mapx,mapy
if cd='b':pos cb,cc+idy:gcopy 1,mapx*5,mapy*1,mapx,mapy
if cd='c':pos cb,cc+idy:gcopy 1,mapx*0,mapy*2,mapx,mapy
if cd='d':pos cb,cc+idy:gcopy 1,mapx*1,mapy*2,mapx,mapy
if cd='e':pos cb,cc+idy:gcopy 1,mapx*2,mapy*2,mapx,mapy
if cd='f':pos cb,cc+idy:gcopy 1,mapx*3,mapy*2,mapx,mapy
if cd='g':pos cb,cc+idy:gcopy 1,mapx*4,mapy*2,mapx,mapy
if cd='h':pos cb,cc+idy:gcopy 1,mapx*5,mapy*2,mapx,mapy
if cd='i':pos cb,cc+idy:gcopy 1,mapx*0,mapy*3,mapx,mapy
if cd='j':pos cb,cc+idy:gcopy 1,mapx*1,mapy*3,mapx,mapy
if cd='k':pos cb,cc+idy:gcopy 1,mapx*2,mapy*3,mapx,mapy
if cd='l':pos cb,cc+idy:gcopy 1,mapx*3,mapy*3,mapx,mapy
if cd='m':pos cb,cc+idy:gcopy 1,mapx*4,mapy*3,mapx,mapy
if cd='n':pos cb,cc+idy:gcopy 1,mapx*5,mapy*3,mapx,mapy
if cd='o':pos cb,cc+idy:gcopy 1,mapx*0,mapy*4,mapx,mapy
if cd='p':pos cb,cc+idy:gcopy 1,mapx*1,mapy*4,mapx,mapy
if cd='q':pos cb,cc+idy:gcopy 1,mapx*2,mapy*4,mapx,mapy
if cd='r':pos cb,cc+idy:gcopy 1,mapx*3,mapy*4,mapx,mapy
if cd='s':pos cb,cc+idy:gcopy 1,mapx*4,mapy*4,mapx,mapy
if cd='t':pos cb,cc+idy:gcopy 1,mapx*5,mapy*4,mapx,mapy
if cd='u':pos cb,cc+idy:gcopy 1,mapx*0,mapy*5,mapx,mapy
if cd='v':pos cb,cc+idy:gcopy 1,mapx*1,mapy*5,mapx,mapy
if cd='w':pos cb,cc+idy:gcopy 1,mapx*2,mapy*5,mapx,mapy
if cd='x':pos cb,cc+idy:gcopy 1,mapx*3,mapy*5,mapx,mapy
if cd='y':pos cb,cc+idy:gcopy 1,mapx*4,mapy*5,mapx,mapy
if cd='z':pos cb,cc+idy:gcopy 1,mapx*5,mapy*5,mapx,mapy
return
*************************************
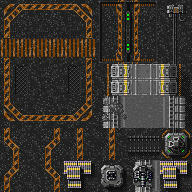
hsp3.0使用 画像は↓を使用

(この画像はHamCorossam様の画像素材を使用させて頂いています)
これを実行すると640ドット程度縦にスクロールしてとまります。(マップデータは超適当です^^;)

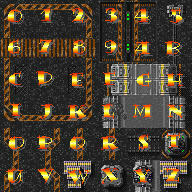
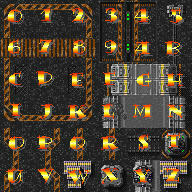
具体的にどうするのかと言うと、まずマップチップを↓のように文字に置き換えます。

で、例えば"0"の画像を表示したかったらif cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapyと言うようにすれば
画像と文字を対応させる事が出来ます。
後は、123・・・・xyzと全ての画像を対応させて、map_data.0="dlmnd012zdddd"・・・・・・・・map_data.35="dlmndijkddzdd"
のように配列を作ってデータとして読み込ませます。
その読み込んだデータをpeekで取り出して、順番に表示していくって感じです。
(と簡単に書いていますが、ちゃんと動くようになるまでかなり悩みました(汗))
まぁ、私の説明よりもねこまみれ’さんのサイトを見た方が早いと思います^^
で、とりあえず動くようにはなったのですが、このマップデータを作る作業は非常に大変です。
と言うか文字だけ見てマップを作るなんて事は私には出来ません。
ここで、マップエディターなる物が活躍するんでしょうが、その辺は勉強中です^^;
しかし、他の色んなゲームではマップチップを使用して色んな背景を表示されています。
当然、私もマップチップを使用して背景を書いてみたいと思ったわけです。
でも、その表示方法なんてのは全くわかりません^^;
マップデータを作って、それを読み込んで表示するんやろな〜ってくらいは想像できますが、具体的にどうしろといわれても・・・て感じです。
で、色々と検索してみた所、これまた素晴らしいサイトを発見しました^^
ねこまみれ’さんと言うサイトなのですが、こちらのHSP講座で大変わかりやすく解説されていました。
とりあえず、ねこまみれ’さんのサイトにあったソースを参考に縦スクロールスクリプトを作ってみました↓
*************************************
;初期設定
alloc map_data,650
buffer 1,,,0
picload "stgmap.jpg"
gsel 0
screen 0,640,480,0
y=20;初期描画位置
mapx=32;マップチップの大きさ
mapy=32;マップチップの大きさ
;マップのデータ
map_data.0="dlmnd012zdddd"
map_data.1="dlmnd678ddxxd"
map_data.2="dymndcdeddxxd"
map_data.3="dymndijkddddd"
map_data.4="dlmndddddfghd"
map_data.5="dymnd3434fghd"
map_data.6="dymnd9a9afghd"
map_data.7="dlmndddddxxdd"
map_data.8="dymnd012zdddd"
map_data.9="dlmndo7pddddd"
map_data.10="dlmndudvddxdd"
map_data.11="dlmndijkdxddd"
map_data.12="dlmndd5ddfghd"
map_data.13="dymnddbddfghd"
map_data.14="dymnddtddfghd"
map_data.15="dlmnddddddddd"
map_data.16="dlmnd012zdddd"
map_data.17="dlmnd678dddxx"
map_data.18="dlmndcdedddxx"
map_data.19="dlmndijkddddd"
map_data.20="dymndddddfghd"
map_data.21="dlmnd55ddfghd"
map_data.22="dlmndbbddfghd"
map_data.23="dlmndttdddddd"
map_data.24="dlmnd012zdddd"
map_data.25="dymnd678ddddd"
map_data.26="dymndcdeddddd"
map_data.27="dymndijkddddd"
map_data.28="dlmnddzddfghd"
map_data.29="dlmndddddfghd"
map_data.30="dlmndzdddfghd"
map_data.31="dymnddddzzdddd"
map_data.32="dlmnd012zdddd"
map_data.33="dymnd678ddddd"
map_data.34="dymndcdedzddd"
map_data.35="dlmndijkddzdd"
;マップ配置
*sss
idy+4;スクロール速度(32を割れる数字じゃないとダメ)
if idy=32 : idy=0 : y--;32ドットスクロールしたら読み込むマップデータを1つ下げる
cb=0:cc=-32;マップチップ並べ(上にスクロールするので上に32ドット余分に描画する)
yy=y
xx=0;左から順番にデータを読み込んでいく
redraw 0,0,0,640,480
repeat 16;縦幅(32×16=512、32ドット余分に描画)
repeat 13;横幅(32×13=416、1行のマップチップデータが13個なので)
;マップ表示
cd=peek(map_data.yy,xx);変数cdにマップチップデータ読み込み
gmode 0
gosub *lite;描画ルーチンへ
xx++;データ読み込み位置をひとつ右へ
cb=cb+32;描画位置を32ドット右へ
loop
xx-13;データ読み込み位置を一番左に戻す
yy++;読み込みデータの番号を増やす
cb=0;描画位置を一番右へ
cc=cc+32;描画位置を32ドット下げる
loop
;描画位置確認(変数y)
color 0,0,50
boxf 416,0,640,480
color 255,255,255
pos 420,0
mes "y="+y
redraw 1,0,0,640,480
;ストッパー(変数がハミでないように)
if y=0:idy=0
await 16
goto *sss
stop
*lite
if cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapy
if cd='1':pos cb,cc+idy:gcopy 1,mapx*1,mapy*0,mapx,mapy
if cd='2':pos cb,cc+idy:gcopy 1,mapx*2,mapy*0,mapx,mapy
if cd='3':pos cb,cc+idy:gcopy 1,mapx*3,mapy*0,mapx,mapy
if cd='4':pos cb,cc+idy:gcopy 1,mapx*4,mapy*0,mapx,mapy
if cd='5':pos cb,cc+idy:gcopy 1,mapx*5,mapy*0,mapx,mapy
if cd='6':pos cb,cc+idy:gcopy 1,mapx*0,mapy*1,mapx,mapy
if cd='7':pos cb,cc+idy:gcopy 1,mapx*1,mapy*1,mapx,mapy
if cd='8':pos cb,cc+idy:gcopy 1,mapx*2,mapy*1,mapx,mapy
if cd='9':pos cb,cc+idy:gcopy 1,mapx*3,mapy*1,mapx,mapy
if cd='a':pos cb,cc+idy:gcopy 1,mapx*4,mapy*1,mapx,mapy
if cd='b':pos cb,cc+idy:gcopy 1,mapx*5,mapy*1,mapx,mapy
if cd='c':pos cb,cc+idy:gcopy 1,mapx*0,mapy*2,mapx,mapy
if cd='d':pos cb,cc+idy:gcopy 1,mapx*1,mapy*2,mapx,mapy
if cd='e':pos cb,cc+idy:gcopy 1,mapx*2,mapy*2,mapx,mapy
if cd='f':pos cb,cc+idy:gcopy 1,mapx*3,mapy*2,mapx,mapy
if cd='g':pos cb,cc+idy:gcopy 1,mapx*4,mapy*2,mapx,mapy
if cd='h':pos cb,cc+idy:gcopy 1,mapx*5,mapy*2,mapx,mapy
if cd='i':pos cb,cc+idy:gcopy 1,mapx*0,mapy*3,mapx,mapy
if cd='j':pos cb,cc+idy:gcopy 1,mapx*1,mapy*3,mapx,mapy
if cd='k':pos cb,cc+idy:gcopy 1,mapx*2,mapy*3,mapx,mapy
if cd='l':pos cb,cc+idy:gcopy 1,mapx*3,mapy*3,mapx,mapy
if cd='m':pos cb,cc+idy:gcopy 1,mapx*4,mapy*3,mapx,mapy
if cd='n':pos cb,cc+idy:gcopy 1,mapx*5,mapy*3,mapx,mapy
if cd='o':pos cb,cc+idy:gcopy 1,mapx*0,mapy*4,mapx,mapy
if cd='p':pos cb,cc+idy:gcopy 1,mapx*1,mapy*4,mapx,mapy
if cd='q':pos cb,cc+idy:gcopy 1,mapx*2,mapy*4,mapx,mapy
if cd='r':pos cb,cc+idy:gcopy 1,mapx*3,mapy*4,mapx,mapy
if cd='s':pos cb,cc+idy:gcopy 1,mapx*4,mapy*4,mapx,mapy
if cd='t':pos cb,cc+idy:gcopy 1,mapx*5,mapy*4,mapx,mapy
if cd='u':pos cb,cc+idy:gcopy 1,mapx*0,mapy*5,mapx,mapy
if cd='v':pos cb,cc+idy:gcopy 1,mapx*1,mapy*5,mapx,mapy
if cd='w':pos cb,cc+idy:gcopy 1,mapx*2,mapy*5,mapx,mapy
if cd='x':pos cb,cc+idy:gcopy 1,mapx*3,mapy*5,mapx,mapy
if cd='y':pos cb,cc+idy:gcopy 1,mapx*4,mapy*5,mapx,mapy
if cd='z':pos cb,cc+idy:gcopy 1,mapx*5,mapy*5,mapx,mapy
return
*************************************
hsp3.0使用 画像は↓を使用

(この画像はHamCorossam様の画像素材を使用させて頂いています)
これを実行すると640ドット程度縦にスクロールしてとまります。(マップデータは超適当です^^;)

具体的にどうするのかと言うと、まずマップチップを↓のように文字に置き換えます。

で、例えば"0"の画像を表示したかったらif cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapyと言うようにすれば
画像と文字を対応させる事が出来ます。
後は、123・・・・xyzと全ての画像を対応させて、map_data.0="dlmnd012zdddd"・・・・・・・・map_data.35="dlmndijkddzdd"
のように配列を作ってデータとして読み込ませます。
その読み込んだデータをpeekで取り出して、順番に表示していくって感じです。
(と簡単に書いていますが、ちゃんと動くようになるまでかなり悩みました(汗))
まぁ、私の説明よりもねこまみれ’さんのサイトを見た方が早いと思います^^
で、とりあえず動くようにはなったのですが、このマップデータを作る作業は非常に大変です。
と言うか文字だけ見てマップを作るなんて事は私には出来ません。
ここで、マップエディターなる物が活躍するんでしょうが、その辺は勉強中です^^;
ゲームを作ろうとすると、プログラム、絵、音楽と言う三つの作業を行わなければなりません。
プログラムは勉強すれば出来るようになると思っています。
音楽は、昔そこそこ経験があるので(良い曲かどうかは別として)作る事は出来ます。
問題は「絵」でした。
こればっかりは全く経験もありませんし、紙と鉛筆でさえ上手く書けないのに、パソコンで絵を書くなんて事は夢のまた夢です。
幸いにもDOGAのお陰でキャラクターはなんとかなりそうなのですが、大問題なのが背景でした。
web上でフリーの背景素材を検索すると、かなりヒットします・・・が、その殆どがノベルゲーム用?
のような写真で風景を撮ったような構図の素材が殆どです。
2Dシューティングで必要な上から見下ろした背景素材ってのは、殆ど無いと思っても良いくらい無いです。
ですが!とても素晴らしい素材を提供して下さっているサイトを発見しました^^
HamCorossamさんと言うサイトなのですが、管理人の方自身も自作シューティングゲームを数多く作っておられるようで
配布されている素材も、思いっきり2Dシューティング向けです^^
しかも、ドット絵がとてもカッコイイ!こういう素材を待っていました!って感じのラインナップでお勧めです。
で、早速その素材を使用させてもらって背景を変えてみました↓

背景が変わっただけで、雰囲気が全然かわりますね〜。
前からやりたかった、道に戦車を走らせる事も出来ました^^
それともう一つ驚いたのが、この背景画像の殆どが30色程度の色しか使っていないんです。
こんなに少ない色数なのに、こんなにリアルに見えるやなーと驚きました。
プログラムは勉強すれば出来るようになると思っています。
音楽は、昔そこそこ経験があるので(良い曲かどうかは別として)作る事は出来ます。
問題は「絵」でした。
こればっかりは全く経験もありませんし、紙と鉛筆でさえ上手く書けないのに、パソコンで絵を書くなんて事は夢のまた夢です。
幸いにもDOGAのお陰でキャラクターはなんとかなりそうなのですが、大問題なのが背景でした。
web上でフリーの背景素材を検索すると、かなりヒットします・・・が、その殆どがノベルゲーム用?
のような写真で風景を撮ったような構図の素材が殆どです。
2Dシューティングで必要な上から見下ろした背景素材ってのは、殆ど無いと思っても良いくらい無いです。
ですが!とても素晴らしい素材を提供して下さっているサイトを発見しました^^
HamCorossamさんと言うサイトなのですが、管理人の方自身も自作シューティングゲームを数多く作っておられるようで
配布されている素材も、思いっきり2Dシューティング向けです^^
しかも、ドット絵がとてもカッコイイ!こういう素材を待っていました!って感じのラインナップでお勧めです。
で、早速その素材を使用させてもらって背景を変えてみました↓

背景が変わっただけで、雰囲気が全然かわりますね〜。
前からやりたかった、道に戦車を走らせる事も出来ました^^
それともう一つ驚いたのが、この背景画像の殆どが30色程度の色しか使っていないんです。
こんなに少ない色数なのに、こんなにリアルに見えるやなーと驚きました。
カレンダー
| 04 | 2025/05 | 06 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事


