まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
今まで背景は一枚物の画像をループさせているだけでした。で先日紹介したHamCorossamさんの所のマップチップを使用して、一枚物の画像を作ってスクロールさせていました。
しかし、他の色んなゲームではマップチップを使用して色んな背景を表示されています。
当然、私もマップチップを使用して背景を書いてみたいと思ったわけです。
でも、その表示方法なんてのは全くわかりません^^;
マップデータを作って、それを読み込んで表示するんやろな〜ってくらいは想像できますが、具体的にどうしろといわれても・・・て感じです。
で、色々と検索してみた所、これまた素晴らしいサイトを発見しました^^
ねこまみれ’さんと言うサイトなのですが、こちらのHSP講座で大変わかりやすく解説されていました。
とりあえず、ねこまみれ’さんのサイトにあったソースを参考に縦スクロールスクリプトを作ってみました↓
*************************************
;初期設定
alloc map_data,650
buffer 1,,,0
picload "stgmap.jpg"
gsel 0
screen 0,640,480,0
y=20;初期描画位置
mapx=32;マップチップの大きさ
mapy=32;マップチップの大きさ
;マップのデータ
map_data.0="dlmnd012zdddd"
map_data.1="dlmnd678ddxxd"
map_data.2="dymndcdeddxxd"
map_data.3="dymndijkddddd"
map_data.4="dlmndddddfghd"
map_data.5="dymnd3434fghd"
map_data.6="dymnd9a9afghd"
map_data.7="dlmndddddxxdd"
map_data.8="dymnd012zdddd"
map_data.9="dlmndo7pddddd"
map_data.10="dlmndudvddxdd"
map_data.11="dlmndijkdxddd"
map_data.12="dlmndd5ddfghd"
map_data.13="dymnddbddfghd"
map_data.14="dymnddtddfghd"
map_data.15="dlmnddddddddd"
map_data.16="dlmnd012zdddd"
map_data.17="dlmnd678dddxx"
map_data.18="dlmndcdedddxx"
map_data.19="dlmndijkddddd"
map_data.20="dymndddddfghd"
map_data.21="dlmnd55ddfghd"
map_data.22="dlmndbbddfghd"
map_data.23="dlmndttdddddd"
map_data.24="dlmnd012zdddd"
map_data.25="dymnd678ddddd"
map_data.26="dymndcdeddddd"
map_data.27="dymndijkddddd"
map_data.28="dlmnddzddfghd"
map_data.29="dlmndddddfghd"
map_data.30="dlmndzdddfghd"
map_data.31="dymnddddzzdddd"
map_data.32="dlmnd012zdddd"
map_data.33="dymnd678ddddd"
map_data.34="dymndcdedzddd"
map_data.35="dlmndijkddzdd"
;マップ配置
*sss
idy+4;スクロール速度(32を割れる数字じゃないとダメ)
if idy=32 : idy=0 : y--;32ドットスクロールしたら読み込むマップデータを1つ下げる
cb=0:cc=-32;マップチップ並べ(上にスクロールするので上に32ドット余分に描画する)
yy=y
xx=0;左から順番にデータを読み込んでいく
redraw 0,0,0,640,480
repeat 16;縦幅(32×16=512、32ドット余分に描画)
repeat 13;横幅(32×13=416、1行のマップチップデータが13個なので)
;マップ表示
cd=peek(map_data.yy,xx);変数cdにマップチップデータ読み込み
gmode 0
gosub *lite;描画ルーチンへ
xx++;データ読み込み位置をひとつ右へ
cb=cb+32;描画位置を32ドット右へ
loop
xx-13;データ読み込み位置を一番左に戻す
yy++;読み込みデータの番号を増やす
cb=0;描画位置を一番右へ
cc=cc+32;描画位置を32ドット下げる
loop
;描画位置確認(変数y)
color 0,0,50
boxf 416,0,640,480
color 255,255,255
pos 420,0
mes "y="+y
redraw 1,0,0,640,480
;ストッパー(変数がハミでないように)
if y=0:idy=0
await 16
goto *sss
stop
*lite
if cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapy
if cd='1':pos cb,cc+idy:gcopy 1,mapx*1,mapy*0,mapx,mapy
if cd='2':pos cb,cc+idy:gcopy 1,mapx*2,mapy*0,mapx,mapy
if cd='3':pos cb,cc+idy:gcopy 1,mapx*3,mapy*0,mapx,mapy
if cd='4':pos cb,cc+idy:gcopy 1,mapx*4,mapy*0,mapx,mapy
if cd='5':pos cb,cc+idy:gcopy 1,mapx*5,mapy*0,mapx,mapy
if cd='6':pos cb,cc+idy:gcopy 1,mapx*0,mapy*1,mapx,mapy
if cd='7':pos cb,cc+idy:gcopy 1,mapx*1,mapy*1,mapx,mapy
if cd='8':pos cb,cc+idy:gcopy 1,mapx*2,mapy*1,mapx,mapy
if cd='9':pos cb,cc+idy:gcopy 1,mapx*3,mapy*1,mapx,mapy
if cd='a':pos cb,cc+idy:gcopy 1,mapx*4,mapy*1,mapx,mapy
if cd='b':pos cb,cc+idy:gcopy 1,mapx*5,mapy*1,mapx,mapy
if cd='c':pos cb,cc+idy:gcopy 1,mapx*0,mapy*2,mapx,mapy
if cd='d':pos cb,cc+idy:gcopy 1,mapx*1,mapy*2,mapx,mapy
if cd='e':pos cb,cc+idy:gcopy 1,mapx*2,mapy*2,mapx,mapy
if cd='f':pos cb,cc+idy:gcopy 1,mapx*3,mapy*2,mapx,mapy
if cd='g':pos cb,cc+idy:gcopy 1,mapx*4,mapy*2,mapx,mapy
if cd='h':pos cb,cc+idy:gcopy 1,mapx*5,mapy*2,mapx,mapy
if cd='i':pos cb,cc+idy:gcopy 1,mapx*0,mapy*3,mapx,mapy
if cd='j':pos cb,cc+idy:gcopy 1,mapx*1,mapy*3,mapx,mapy
if cd='k':pos cb,cc+idy:gcopy 1,mapx*2,mapy*3,mapx,mapy
if cd='l':pos cb,cc+idy:gcopy 1,mapx*3,mapy*3,mapx,mapy
if cd='m':pos cb,cc+idy:gcopy 1,mapx*4,mapy*3,mapx,mapy
if cd='n':pos cb,cc+idy:gcopy 1,mapx*5,mapy*3,mapx,mapy
if cd='o':pos cb,cc+idy:gcopy 1,mapx*0,mapy*4,mapx,mapy
if cd='p':pos cb,cc+idy:gcopy 1,mapx*1,mapy*4,mapx,mapy
if cd='q':pos cb,cc+idy:gcopy 1,mapx*2,mapy*4,mapx,mapy
if cd='r':pos cb,cc+idy:gcopy 1,mapx*3,mapy*4,mapx,mapy
if cd='s':pos cb,cc+idy:gcopy 1,mapx*4,mapy*4,mapx,mapy
if cd='t':pos cb,cc+idy:gcopy 1,mapx*5,mapy*4,mapx,mapy
if cd='u':pos cb,cc+idy:gcopy 1,mapx*0,mapy*5,mapx,mapy
if cd='v':pos cb,cc+idy:gcopy 1,mapx*1,mapy*5,mapx,mapy
if cd='w':pos cb,cc+idy:gcopy 1,mapx*2,mapy*5,mapx,mapy
if cd='x':pos cb,cc+idy:gcopy 1,mapx*3,mapy*5,mapx,mapy
if cd='y':pos cb,cc+idy:gcopy 1,mapx*4,mapy*5,mapx,mapy
if cd='z':pos cb,cc+idy:gcopy 1,mapx*5,mapy*5,mapx,mapy
return
*************************************
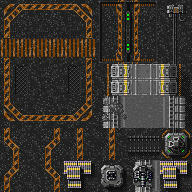
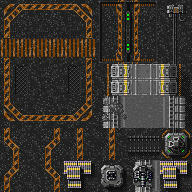
hsp3.0使用 画像は↓を使用

(この画像はHamCorossam様の画像素材を使用させて頂いています)
これを実行すると640ドット程度縦にスクロールしてとまります。(マップデータは超適当です^^;)

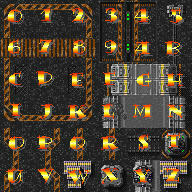
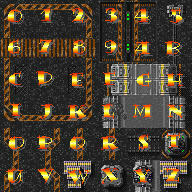
具体的にどうするのかと言うと、まずマップチップを↓のように文字に置き換えます。

で、例えば"0"の画像を表示したかったらif cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapyと言うようにすれば
画像と文字を対応させる事が出来ます。
後は、123・・・・xyzと全ての画像を対応させて、map_data.0="dlmnd012zdddd"・・・・・・・・map_data.35="dlmndijkddzdd"
のように配列を作ってデータとして読み込ませます。
その読み込んだデータをpeekで取り出して、順番に表示していくって感じです。
(と簡単に書いていますが、ちゃんと動くようになるまでかなり悩みました(汗))
まぁ、私の説明よりもねこまみれ’さんのサイトを見た方が早いと思います^^
で、とりあえず動くようにはなったのですが、このマップデータを作る作業は非常に大変です。
と言うか文字だけ見てマップを作るなんて事は私には出来ません。
ここで、マップエディターなる物が活躍するんでしょうが、その辺は勉強中です^^;
しかし、他の色んなゲームではマップチップを使用して色んな背景を表示されています。
当然、私もマップチップを使用して背景を書いてみたいと思ったわけです。
でも、その表示方法なんてのは全くわかりません^^;
マップデータを作って、それを読み込んで表示するんやろな〜ってくらいは想像できますが、具体的にどうしろといわれても・・・て感じです。
で、色々と検索してみた所、これまた素晴らしいサイトを発見しました^^
ねこまみれ’さんと言うサイトなのですが、こちらのHSP講座で大変わかりやすく解説されていました。
とりあえず、ねこまみれ’さんのサイトにあったソースを参考に縦スクロールスクリプトを作ってみました↓
*************************************
;初期設定
alloc map_data,650
buffer 1,,,0
picload "stgmap.jpg"
gsel 0
screen 0,640,480,0
y=20;初期描画位置
mapx=32;マップチップの大きさ
mapy=32;マップチップの大きさ
;マップのデータ
map_data.0="dlmnd012zdddd"
map_data.1="dlmnd678ddxxd"
map_data.2="dymndcdeddxxd"
map_data.3="dymndijkddddd"
map_data.4="dlmndddddfghd"
map_data.5="dymnd3434fghd"
map_data.6="dymnd9a9afghd"
map_data.7="dlmndddddxxdd"
map_data.8="dymnd012zdddd"
map_data.9="dlmndo7pddddd"
map_data.10="dlmndudvddxdd"
map_data.11="dlmndijkdxddd"
map_data.12="dlmndd5ddfghd"
map_data.13="dymnddbddfghd"
map_data.14="dymnddtddfghd"
map_data.15="dlmnddddddddd"
map_data.16="dlmnd012zdddd"
map_data.17="dlmnd678dddxx"
map_data.18="dlmndcdedddxx"
map_data.19="dlmndijkddddd"
map_data.20="dymndddddfghd"
map_data.21="dlmnd55ddfghd"
map_data.22="dlmndbbddfghd"
map_data.23="dlmndttdddddd"
map_data.24="dlmnd012zdddd"
map_data.25="dymnd678ddddd"
map_data.26="dymndcdeddddd"
map_data.27="dymndijkddddd"
map_data.28="dlmnddzddfghd"
map_data.29="dlmndddddfghd"
map_data.30="dlmndzdddfghd"
map_data.31="dymnddddzzdddd"
map_data.32="dlmnd012zdddd"
map_data.33="dymnd678ddddd"
map_data.34="dymndcdedzddd"
map_data.35="dlmndijkddzdd"
;マップ配置
*sss
idy+4;スクロール速度(32を割れる数字じゃないとダメ)
if idy=32 : idy=0 : y--;32ドットスクロールしたら読み込むマップデータを1つ下げる
cb=0:cc=-32;マップチップ並べ(上にスクロールするので上に32ドット余分に描画する)
yy=y
xx=0;左から順番にデータを読み込んでいく
redraw 0,0,0,640,480
repeat 16;縦幅(32×16=512、32ドット余分に描画)
repeat 13;横幅(32×13=416、1行のマップチップデータが13個なので)
;マップ表示
cd=peek(map_data.yy,xx);変数cdにマップチップデータ読み込み
gmode 0
gosub *lite;描画ルーチンへ
xx++;データ読み込み位置をひとつ右へ
cb=cb+32;描画位置を32ドット右へ
loop
xx-13;データ読み込み位置を一番左に戻す
yy++;読み込みデータの番号を増やす
cb=0;描画位置を一番右へ
cc=cc+32;描画位置を32ドット下げる
loop
;描画位置確認(変数y)
color 0,0,50
boxf 416,0,640,480
color 255,255,255
pos 420,0
mes "y="+y
redraw 1,0,0,640,480
;ストッパー(変数がハミでないように)
if y=0:idy=0
await 16
goto *sss
stop
*lite
if cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapy
if cd='1':pos cb,cc+idy:gcopy 1,mapx*1,mapy*0,mapx,mapy
if cd='2':pos cb,cc+idy:gcopy 1,mapx*2,mapy*0,mapx,mapy
if cd='3':pos cb,cc+idy:gcopy 1,mapx*3,mapy*0,mapx,mapy
if cd='4':pos cb,cc+idy:gcopy 1,mapx*4,mapy*0,mapx,mapy
if cd='5':pos cb,cc+idy:gcopy 1,mapx*5,mapy*0,mapx,mapy
if cd='6':pos cb,cc+idy:gcopy 1,mapx*0,mapy*1,mapx,mapy
if cd='7':pos cb,cc+idy:gcopy 1,mapx*1,mapy*1,mapx,mapy
if cd='8':pos cb,cc+idy:gcopy 1,mapx*2,mapy*1,mapx,mapy
if cd='9':pos cb,cc+idy:gcopy 1,mapx*3,mapy*1,mapx,mapy
if cd='a':pos cb,cc+idy:gcopy 1,mapx*4,mapy*1,mapx,mapy
if cd='b':pos cb,cc+idy:gcopy 1,mapx*5,mapy*1,mapx,mapy
if cd='c':pos cb,cc+idy:gcopy 1,mapx*0,mapy*2,mapx,mapy
if cd='d':pos cb,cc+idy:gcopy 1,mapx*1,mapy*2,mapx,mapy
if cd='e':pos cb,cc+idy:gcopy 1,mapx*2,mapy*2,mapx,mapy
if cd='f':pos cb,cc+idy:gcopy 1,mapx*3,mapy*2,mapx,mapy
if cd='g':pos cb,cc+idy:gcopy 1,mapx*4,mapy*2,mapx,mapy
if cd='h':pos cb,cc+idy:gcopy 1,mapx*5,mapy*2,mapx,mapy
if cd='i':pos cb,cc+idy:gcopy 1,mapx*0,mapy*3,mapx,mapy
if cd='j':pos cb,cc+idy:gcopy 1,mapx*1,mapy*3,mapx,mapy
if cd='k':pos cb,cc+idy:gcopy 1,mapx*2,mapy*3,mapx,mapy
if cd='l':pos cb,cc+idy:gcopy 1,mapx*3,mapy*3,mapx,mapy
if cd='m':pos cb,cc+idy:gcopy 1,mapx*4,mapy*3,mapx,mapy
if cd='n':pos cb,cc+idy:gcopy 1,mapx*5,mapy*3,mapx,mapy
if cd='o':pos cb,cc+idy:gcopy 1,mapx*0,mapy*4,mapx,mapy
if cd='p':pos cb,cc+idy:gcopy 1,mapx*1,mapy*4,mapx,mapy
if cd='q':pos cb,cc+idy:gcopy 1,mapx*2,mapy*4,mapx,mapy
if cd='r':pos cb,cc+idy:gcopy 1,mapx*3,mapy*4,mapx,mapy
if cd='s':pos cb,cc+idy:gcopy 1,mapx*4,mapy*4,mapx,mapy
if cd='t':pos cb,cc+idy:gcopy 1,mapx*5,mapy*4,mapx,mapy
if cd='u':pos cb,cc+idy:gcopy 1,mapx*0,mapy*5,mapx,mapy
if cd='v':pos cb,cc+idy:gcopy 1,mapx*1,mapy*5,mapx,mapy
if cd='w':pos cb,cc+idy:gcopy 1,mapx*2,mapy*5,mapx,mapy
if cd='x':pos cb,cc+idy:gcopy 1,mapx*3,mapy*5,mapx,mapy
if cd='y':pos cb,cc+idy:gcopy 1,mapx*4,mapy*5,mapx,mapy
if cd='z':pos cb,cc+idy:gcopy 1,mapx*5,mapy*5,mapx,mapy
return
*************************************
hsp3.0使用 画像は↓を使用

(この画像はHamCorossam様の画像素材を使用させて頂いています)
これを実行すると640ドット程度縦にスクロールしてとまります。(マップデータは超適当です^^;)

具体的にどうするのかと言うと、まずマップチップを↓のように文字に置き換えます。

で、例えば"0"の画像を表示したかったらif cd='0':pos cb,cc+idy:gcopy 1,mapx*0,mapy*0,mapx,mapyと言うようにすれば
画像と文字を対応させる事が出来ます。
後は、123・・・・xyzと全ての画像を対応させて、map_data.0="dlmnd012zdddd"・・・・・・・・map_data.35="dlmndijkddzdd"
のように配列を作ってデータとして読み込ませます。
その読み込んだデータをpeekで取り出して、順番に表示していくって感じです。
(と簡単に書いていますが、ちゃんと動くようになるまでかなり悩みました(汗))
まぁ、私の説明よりもねこまみれ’さんのサイトを見た方が早いと思います^^
で、とりあえず動くようにはなったのですが、このマップデータを作る作業は非常に大変です。
と言うか文字だけ見てマップを作るなんて事は私には出来ません。
ここで、マップエディターなる物が活躍するんでしょうが、その辺は勉強中です^^;
PR
この記事にコメントする
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
