まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
レーザーを表示したいなと思って実装方法を色々と考えたのですが、Unityにはトレイルレンダラーというオブジェクトが動いた跡の軌跡を表示する機能があったので、それを使って実装してみました。
unitypackageとProjectSettingsのファイルはこちら
ファイルのダウンロード
Unity2018.2.11f1使用
作成方法書いてみます。
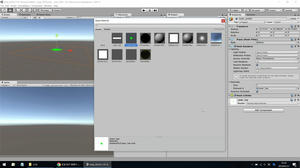
まず下の2枚の画像をプロジェクトフォルダの適当な場所に保存します。


ProjectタブのCreateからMaterialをクリックして適当な名前を付けます。Laser_tailとしておきました。

作成したMaterialを選択しInspectorのShaderをParticles→Alpha Blendedに変更します。
画像を選択するSelectを押して、最初に追加した画像Laser_tailに変更します。

同じようにLaser_topのMaterialも作っておきます。
次にHierarchyタブでCreate→3D Object→Planeでオブジェクトを作成します。
名前はLaser_prefabにしておきます。

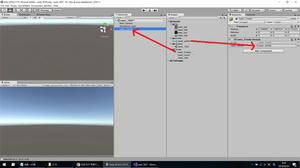
作成したLaser_prefabを選択してInspectorのMesh RendererのMaterialsのElement 0タブのマテリアルをLaser_topに変更します。
InspectorのScaleをxyz共に0.1にしておきます。

ProjectタブでCreate→Folderで空のフォルダを作成。名前はScriptにします。
ScriptフォルダでCreate→C# Scriptで新しいスクリプトを作成。名前はLaser_moveにして下記のコードを追加します。
Laser_move.cs
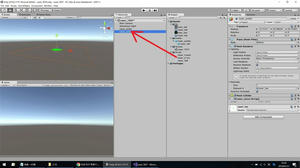
作成したLaser_moveスクリプトをHierarchyタブにあるLaser_prefabにアタッチします。

HierarchyタブのMainCameraのPositionをXを0、Yを20、Zを-10にします。

この時点で再生ボタンを押してみて弾が移動すればOK。
トレイルレンダラーの設定をします。
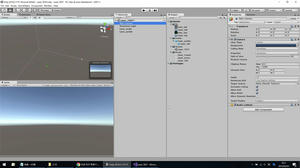
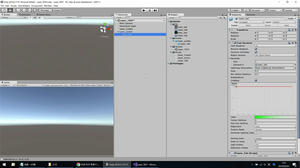
HierarchyタブにあるLaser_prefabを選択してInspectorタブのAdd Componentを押してEffect→Trail Rendererを選択します。

Trail RendererタブのMaterialsの中のElement 0のマテリアルをLaser_tailにします。

Timeを0.5にします。
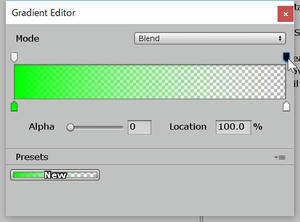
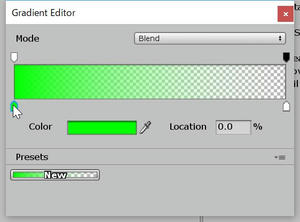
Colorクリックすると別でダイアログが出るので

右上のAlphaを0に

左下のColorを緑(好きな色で良いです)にします。
これでトレイルレンダラーの設定は終了。再生ボタンを押すとレーザーっぽい軌跡が表示されたと思います。
ここまで出来たらProjectタブにPrefabフォルダを新しく作成してHierarchyタブのLaser_prefabをProjectタブのPrefabフォルダに移動してHierarchyタブのLaser_prefabは削除しておきます。
次にレーザーの出現処理を追加します。
画面をクリックしたらクリックした場所にレーザーが発射されるようにしてみました。
Hierarchyタブに空のGameObjectを作成して名前をLaser_Createにします。
ProjectタブのScriptフォルダにCreate→C# Scriptで新しいスクリプトを作成。名前はLaser_Createにして下記のコードを追加します。
Laser_Create.cs
作成したLaser_CreateスクリプトをHierarchyタブにあるLaser_Createにアタッチします。

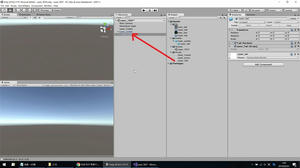
アタッチするとInspectorタブにLaser_prefabタブが出来ますので、ProjectタブのLaser_prefabをアタッチします。
この状態で再生ボタンを押すと、画面を左クリックするたびにレーザーが表示されるようになったと思いますが、レーザーが上まで行って消えてしまうと一瞬でテールも消えてしまうと思います。
これは先頭のレーザーが消えたときにトレイルレンダラーも消えてしまうために起こります。
なのでレーザーに親子関係をもたせてトレイルレンダラーは子オブジェクトに追加して親のオブジェクトが消えた瞬間に子を切り離して残しておくようにすると上手く行きました。
まず、ProjectタブのLaser_prefabをHierarchyタブにドラッグアンドドロップします。
HierarchyタブのLaser_prefabを右クリックして空のGameObjectを作成し名前をLaser_tailにしておきます。

Laser_tailに先ほどと同じようにトレイルレンダラーの設定をします。Laser_prefabの方のトレイルレンダラーは削除しておきましょう。

ProjectタブのScriptフォルダにCreate→C# Scriptで新しいスクリプトを作成。名前はLaser_Tailにして下記のコードを追加します。
Laser_Tail.cs
作成したLaser_TailスクリプトをHierarchyタブにあるLaser_Tailにアタッチします。

先程作成したLaser_move.csの16行目のコメントアウトしてある
//transform.DetachChildren();//親オブジェクトから子オブジェクトを解除
のコメントアウトを削除します。
このtransform.DetachChildren();関数で親オブジェクトから子オブジェクトを切り離せるみたいです。
HerarchyタブのLaser_prefabを選択してInspectorタブのPrefabのApplyを押すと変更した内容がProjectの方のPrefabに上書きされるので、HierarchyタブのLaser_prefabは削除しておきます。
この状態で再生すると、ちゃんと先頭のレーザーが消えてもテール部分は残り続けて良い感じでレーザーを表示する事が出来たと思います。
ただ、トレイルレンダラーにはコライダーなどの当たり判定を付けることが出来ないっぽい?ので自分で実装する必要がありそうなのでテール部分に当たり判定が付けたい場合は別の方法を考えた方が良いかもしれませんね。
それとScreenToWorldPoint関数を使うときにMain CameraのTagがMain Cameraになっていないと上手く動きませんでした。
unitypackageとProjectSettingsのファイルはこちら
ファイルのダウンロード
Unity2018.2.11f1使用
Zipファイルになっていますので展開したらLaser_TEST.unitypackageとProjectSettingsフォルダが入っています。
ファイルメニューのAsset→Import Package→Custom Packageを選択してLaser_TEST.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
実行すると左クリックした位置にレーザーを表示します。作成方法書いてみます。
まず下の2枚の画像をプロジェクトフォルダの適当な場所に保存します。
ProjectタブのCreateからMaterialをクリックして適当な名前を付けます。Laser_tailとしておきました。
作成したMaterialを選択しInspectorのShaderをParticles→Alpha Blendedに変更します。
画像を選択するSelectを押して、最初に追加した画像Laser_tailに変更します。
同じようにLaser_topのMaterialも作っておきます。
次にHierarchyタブでCreate→3D Object→Planeでオブジェクトを作成します。
名前はLaser_prefabにしておきます。
作成したLaser_prefabを選択してInspectorのMesh RendererのMaterialsのElement 0タブのマテリアルをLaser_topに変更します。
InspectorのScaleをxyz共に0.1にしておきます。
ProjectタブでCreate→Folderで空のフォルダを作成。名前はScriptにします。
ScriptフォルダでCreate→C# Scriptで新しいスクリプトを作成。名前はLaser_moveにして下記のコードを追加します。
Laser_move.cs
作成したLaser_moveスクリプトをHierarchyタブにあるLaser_prefabにアタッチします。
HierarchyタブのMainCameraのPositionをXを0、Yを20、Zを-10にします。
この時点で再生ボタンを押してみて弾が移動すればOK。
トレイルレンダラーの設定をします。
HierarchyタブにあるLaser_prefabを選択してInspectorタブのAdd Componentを押してEffect→Trail Rendererを選択します。
Trail RendererタブのMaterialsの中のElement 0のマテリアルをLaser_tailにします。
Timeを0.5にします。
Colorクリックすると別でダイアログが出るので
右上のAlphaを0に
左下のColorを緑(好きな色で良いです)にします。
これでトレイルレンダラーの設定は終了。再生ボタンを押すとレーザーっぽい軌跡が表示されたと思います。
ここまで出来たらProjectタブにPrefabフォルダを新しく作成してHierarchyタブのLaser_prefabをProjectタブのPrefabフォルダに移動してHierarchyタブのLaser_prefabは削除しておきます。
次にレーザーの出現処理を追加します。
画面をクリックしたらクリックした場所にレーザーが発射されるようにしてみました。
Hierarchyタブに空のGameObjectを作成して名前をLaser_Createにします。
ProjectタブのScriptフォルダにCreate→C# Scriptで新しいスクリプトを作成。名前はLaser_Createにして下記のコードを追加します。
Laser_Create.cs
作成したLaser_CreateスクリプトをHierarchyタブにあるLaser_Createにアタッチします。
アタッチするとInspectorタブにLaser_prefabタブが出来ますので、ProjectタブのLaser_prefabをアタッチします。
この状態で再生ボタンを押すと、画面を左クリックするたびにレーザーが表示されるようになったと思いますが、レーザーが上まで行って消えてしまうと一瞬でテールも消えてしまうと思います。
これは先頭のレーザーが消えたときにトレイルレンダラーも消えてしまうために起こります。
なのでレーザーに親子関係をもたせてトレイルレンダラーは子オブジェクトに追加して親のオブジェクトが消えた瞬間に子を切り離して残しておくようにすると上手く行きました。
まず、ProjectタブのLaser_prefabをHierarchyタブにドラッグアンドドロップします。
HierarchyタブのLaser_prefabを右クリックして空のGameObjectを作成し名前をLaser_tailにしておきます。
Laser_tailに先ほどと同じようにトレイルレンダラーの設定をします。Laser_prefabの方のトレイルレンダラーは削除しておきましょう。
ProjectタブのScriptフォルダにCreate→C# Scriptで新しいスクリプトを作成。名前はLaser_Tailにして下記のコードを追加します。
Laser_Tail.cs
作成したLaser_TailスクリプトをHierarchyタブにあるLaser_Tailにアタッチします。
先程作成したLaser_move.csの16行目のコメントアウトしてある
//transform.DetachChildren();//親オブジェクトから子オブジェクトを解除
のコメントアウトを削除します。
このtransform.DetachChildren();関数で親オブジェクトから子オブジェクトを切り離せるみたいです。
HerarchyタブのLaser_prefabを選択してInspectorタブのPrefabのApplyを押すと変更した内容がProjectの方のPrefabに上書きされるので、HierarchyタブのLaser_prefabは削除しておきます。
この状態で再生すると、ちゃんと先頭のレーザーが消えてもテール部分は残り続けて良い感じでレーザーを表示する事が出来たと思います。
ただ、トレイルレンダラーにはコライダーなどの当たり判定を付けることが出来ないっぽい?ので自分で実装する必要がありそうなのでテール部分に当たり判定が付けたい場合は別の方法を考えた方が良いかもしれませんね。
それとScreenToWorldPoint関数を使うときにMain CameraのTagがMain Cameraになっていないと上手く動きませんでした。
PR
XiaomiのMi Mix 2sを購入しました。

今まではHuaweiのP10 Plusを使っていたのですが電池が膨らんで来てしまったので急遽新しいスマホを買う必要があったんです。
で、購入する条件としてDSDV、デュアルカメラ、そこそこなSoC、メモリ4GB以上、狭縁液晶、SIMフリー、予算3万円くらいって感じで探してみたのですが、Mi Mix 2sはDSDV、デュアルカメラ、Snapdragon 845、メモリ6GB、狭縁液晶、SIMフリー、qi充電とスペック的には現時点での最強スペックなのに値段は37800円+送料1950円の39750円という値段で売っていたのでコレだ!って感じで購入しました。

購入したのはETORENという海外のショップなのですが、通常個人輸入の場合は購入後に関税を払ったりする必要があるのですが、このショップは関税などの税金込みで表示されていました。

グローバルモデルを購入したのですが充電器などは中国用?が入っていましたが変換アダプタを使用すれば高速充電で使用する事が出来ました。

Antutuのスコアは申し分なし。DSDVなので同時待ち受けも可能でVoLTEにも対応しています。初期設定時に日本語を選択しておけば普通に日本語で使用出来ますし、対応バンドもドコモ、ソフトバンク、AUにフル対応しているので問題なし。

あと地味に感動したのが全画面表示での操作方法。普通は画面の下にホームボタンや戻るボタンがあってそれを操作するのですが、全画面表示では変わりに画面下からのスワイプでホーム、画面左からのスワイプで戻るなどの操作が出来るのですが、画面全体がボタンって感じになって凄く快適で使いやすいです。
といった感じでとても良い端末なので、日本でも公式に売るようにならないかなーと思っているのですが、そうなると値段は高くなるんでしょうね・・・
今まではHuaweiのP10 Plusを使っていたのですが電池が膨らんで来てしまったので急遽新しいスマホを買う必要があったんです。
で、購入する条件としてDSDV、デュアルカメラ、そこそこなSoC、メモリ4GB以上、狭縁液晶、SIMフリー、予算3万円くらいって感じで探してみたのですが、Mi Mix 2sはDSDV、デュアルカメラ、Snapdragon 845、メモリ6GB、狭縁液晶、SIMフリー、qi充電とスペック的には現時点での最強スペックなのに値段は37800円+送料1950円の39750円という値段で売っていたのでコレだ!って感じで購入しました。
購入したのはETORENという海外のショップなのですが、通常個人輸入の場合は購入後に関税を払ったりする必要があるのですが、このショップは関税などの税金込みで表示されていました。
グローバルモデルを購入したのですが充電器などは中国用?が入っていましたが変換アダプタを使用すれば高速充電で使用する事が出来ました。
Antutuのスコアは申し分なし。DSDVなので同時待ち受けも可能でVoLTEにも対応しています。初期設定時に日本語を選択しておけば普通に日本語で使用出来ますし、対応バンドもドコモ、ソフトバンク、AUにフル対応しているので問題なし。
あと地味に感動したのが全画面表示での操作方法。普通は画面の下にホームボタンや戻るボタンがあってそれを操作するのですが、全画面表示では変わりに画面下からのスワイプでホーム、画面左からのスワイプで戻るなどの操作が出来るのですが、画面全体がボタンって感じになって凄く快適で使いやすいです。
といった感じでとても良い端末なので、日本でも公式に売るようにならないかなーと思っているのですが、そうなると値段は高くなるんでしょうね・・・
どんなSTGを作ろうかなーと色々と考えているのですが、とりあえず烈火のレーザー的な自機弾を作成してみました。
ここで悩んだのが当たり判定です。このレーザーを実装するためには敵を倒す用の当たり判定とレーザーを敵の方向に向かわす為の当たり判定の2つが必要になります。
当たり判定自体はCollider命令で実装できるのですが2つ別々に判定する方法がわかりませんでした。
ググって見るとレーザーに親子関係を持たせてレーザー本体に敵との当たり判定、子の方に敵に向かわす為の判定を実装して別々のスクリプトで管理すると良さげ。

ここで悩んだのが当たり判定です。このレーザーを実装するためには敵を倒す用の当たり判定とレーザーを敵の方向に向かわす為の当たり判定の2つが必要になります。
当たり判定自体はCollider命令で実装できるのですが2つ別々に判定する方法がわかりませんでした。
ググって見るとレーザーに親子関係を持たせてレーザー本体に敵との当たり判定、子の方に敵に向かわす為の判定を実装して別々のスクリプトで管理すると良さげ。
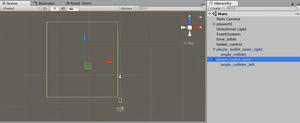
layer_bullet_laserが親でangle_collider_leftを子にします。
シーンの大きい緑枠が子の当たり判定で自機の前の小さい緑枠がレーザー本体の当たり判定として処理すれば上手く実装出来ました。
しかし更に問題が。レーザーは沢山発射されているのでちゃんと親の関数を呼び出す必要がありました。
これはtransform.root.gameObjectで親を取得出来るので、子のスクリプトで
1行目でXに親のオブジェクトを代入します。
2行目で親オブジェクトにアタッチされているスクリプトをsに代入します。
3行目でsにある関数Create_rad_dsを呼び出してレーザーの向きを変える感じです。
といった感じでなんとか実装は出来たのですが、これだけの事でも作るの相当大変でした。
出来ればギミックありありなSTGを作りたいなーと思っているのですが先は長そうです。。。
シーンの大きい緑枠が子の当たり判定で自機の前の小さい緑枠がレーザー本体の当たり判定として処理すれば上手く実装出来ました。
しかし更に問題が。レーザーは沢山発射されているのでちゃんと親の関数を呼び出す必要がありました。
これはtransform.root.gameObjectで親を取得出来るので、子のスクリプトで
GameObject X = transform.root.gameObject;
player_bullet_laser_move_right s = X.GetComponent<player_bullet_laser_move_right>();
player_bullet_laser_move_right s = X.GetComponent<player_bullet_laser_move_right>();
s.Create_rad_ds(rad, 1f);
こんな感じで書くと子のスクリプトから親の関数を呼び出し出来ました。1行目でXに親のオブジェクトを代入します。
2行目で親オブジェクトにアタッチされているスクリプトをsに代入します。
3行目でsにある関数Create_rad_dsを呼び出してレーザーの向きを変える感じです。
といった感じでなんとか実装は出来たのですが、これだけの事でも作るの相当大変でした。
出来ればギミックありありなSTGを作りたいなーと思っているのですが先は長そうです。。。
前回はUV展開時にスマートUV投影でUV展開していました。
この方法だとパーツがバラバラに展開されてしまって、繋げたい場所などで面倒な事になるんですよね。

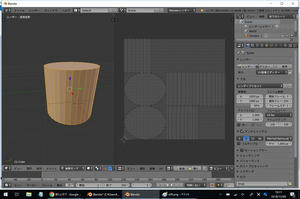
円柱をスマートUV投影で展開すると筒の部分がバラバラになってしまいます。
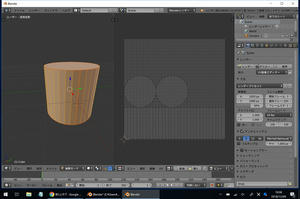
かと言って普通にUV展開しようとしても上手く展開してくれないんですよね。
これは箱状の物を展開する時に切り開く場所を指定していないと、どこから展開して良いか判断出来ないのでおかしな事になっています。
なので切り開く場所を上手く指定してやると綺麗にUV展開出来るようになります。
この切り開く場所の指定をシームを付けると言うそうです。

シームを付けたい辺を選択してCtrl+Eを押すと出てくるメニューからシームを付けるを選択すると赤い線でシームが付きます。

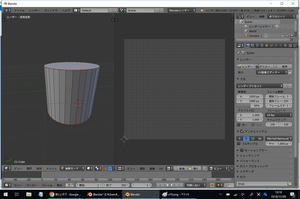
こんな感じで上下の円と筒のにシームを付けました。

この状態でUV展開すると筒の部分が綺麗に展開されています。
といった感じなのですが複雑なモデルだとシームを付けながら作って行く方が良いのでしょうね。モデルによって普通のUV展開とスマートUV投影を使い分けるのが良いのかなぁと思いました。
この方法だとパーツがバラバラに展開されてしまって、繋げたい場所などで面倒な事になるんですよね。
円柱をスマートUV投影で展開すると筒の部分がバラバラになってしまいます。
かと言って普通にUV展開しようとしても上手く展開してくれないんですよね。
これは箱状の物を展開する時に切り開く場所を指定していないと、どこから展開して良いか判断出来ないのでおかしな事になっています。
なので切り開く場所を上手く指定してやると綺麗にUV展開出来るようになります。
この切り開く場所の指定をシームを付けると言うそうです。
シームを付けたい辺を選択してCtrl+Eを押すと出てくるメニューからシームを付けるを選択すると赤い線でシームが付きます。
こんな感じで上下の円と筒のにシームを付けました。
この状態でUV展開すると筒の部分が綺麗に展開されています。
といった感じなのですが複雑なモデルだとシームを付けながら作って行く方が良いのでしょうね。モデルによって普通のUV展開とスマートUV投影を使い分けるのが良いのかなぁと思いました。
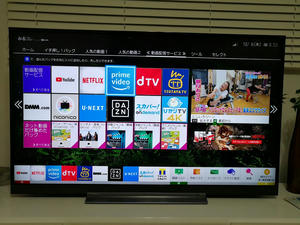
REGZAの55BZ710Xというモデルを購入しました。

今まで使っていたテレビは日立のP50-XR02というプラズマテレビだったのですが、ほぼ10年前の製品でそろそろ新しいテレビ欲しいなぁと思っていました。
広告などを見ていると55インチで9万円程度で買える感じかなぁと思い実際に見に行ってみたのですが、やっぱり沢山並んでるテレビを見ていると高いモデルの方が良いんですよねー。
色々と見てみた所、BRAVIAとREGZAで悩んだのですがゲームモードが気になっていたのでREGZAにしました。
55BZ710XはIPSパネル、バックライト直下型、倍速対応と欲しかった機能は付いている感じで13万円程度で購入。お安くなりましたねー。有機ELも良かったのですが予算的に無理でした。

横画面だとM2ガジェットも見やすくて良いです。

モニタ縦置きだとM2ガジェットが小さいんですよね。
気になっていたゲームモードですが、自分には遅延も感じられず良いです。試しにゲームモードを切ってみたら死ぬほど遅延したので効果あるんだなーと思いました。

YouTubeとかアマゾンプライムビデオとかネットフリックスなどのネットコンテンツも内蔵のソフトから視聴出来るので良いですね。ちょっとカクつくのとUIどうなのって感じですが。
しかし、気になって点もありまして・・・

まず液晶のムラ。ムラと言うか画面の端っこがとても暗いんですよね。ある程度のムラは仕方ないと思うんですが結構な範囲なので気になってます。

文字入力ですが凄く古臭いというか予測変換もありませんしカナや英語などは先に文字を切り替えてからじゃないと変換出来ませんし、ちょっと使いにくいです。

ブラウザ内蔵なのですが使わす気があるのかと言いたくなるほど使いにくい。

リモコンですがスカパーとネットフリックスのボタンは使わない人には全く必要ないボタンなので、せめて自分でボタンの設定を出来るようにして欲しかったです。
と言った感じで痒いところに手が届かない感じはありますが、ゲームモードは良い感じですし4K画像も綺麗で画面は大きくなったのに本体サイズは小さくなったのも良かったです。
今まで使っていたテレビは日立のP50-XR02というプラズマテレビだったのですが、ほぼ10年前の製品でそろそろ新しいテレビ欲しいなぁと思っていました。
広告などを見ていると55インチで9万円程度で買える感じかなぁと思い実際に見に行ってみたのですが、やっぱり沢山並んでるテレビを見ていると高いモデルの方が良いんですよねー。
色々と見てみた所、BRAVIAとREGZAで悩んだのですがゲームモードが気になっていたのでREGZAにしました。
55BZ710XはIPSパネル、バックライト直下型、倍速対応と欲しかった機能は付いている感じで13万円程度で購入。お安くなりましたねー。有機ELも良かったのですが予算的に無理でした。
横画面だとM2ガジェットも見やすくて良いです。
モニタ縦置きだとM2ガジェットが小さいんですよね。
気になっていたゲームモードですが、自分には遅延も感じられず良いです。試しにゲームモードを切ってみたら死ぬほど遅延したので効果あるんだなーと思いました。
YouTubeとかアマゾンプライムビデオとかネットフリックスなどのネットコンテンツも内蔵のソフトから視聴出来るので良いですね。ちょっとカクつくのとUIどうなのって感じですが。
しかし、気になって点もありまして・・・
まず液晶のムラ。ムラと言うか画面の端っこがとても暗いんですよね。ある程度のムラは仕方ないと思うんですが結構な範囲なので気になってます。
文字入力ですが凄く古臭いというか予測変換もありませんしカナや英語などは先に文字を切り替えてからじゃないと変換出来ませんし、ちょっと使いにくいです。
ブラウザ内蔵なのですが使わす気があるのかと言いたくなるほど使いにくい。
リモコンですがスカパーとネットフリックスのボタンは使わない人には全く必要ないボタンなので、せめて自分でボタンの設定を出来るようにして欲しかったです。
と言った感じで痒いところに手が届かない感じはありますが、ゲームモードは良い感じですし4K画像も綺麗で画面は大きくなったのに本体サイズは小さくなったのも良かったです。
カレンダー
| 04 | 2024/05 | 06 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
