まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日考えたハンマースクリプトを元に、実際のゲームに使用する為に
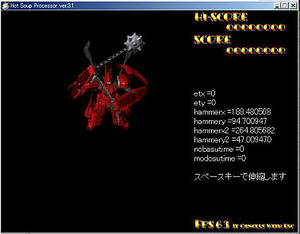
ロボットの画像を表示させて、ハンマーを投げているような感じにしてみました↓
ハンマースクリプト その2
このスクリプトを動かすとこんな感じ↓

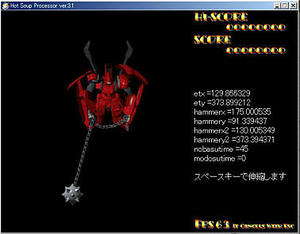
何もしなければハンマーを回転させていますが、スペースキーを押すと↓

投げたような感じで、ロボットがアニメーションします。
今回の場合は、投げた時にハンマーの中心点が移動してしまうので
ロボットの画像とハンマーの中心を合わせるのが大変でした(汗)
このスクリプトではロボットのアニメーション画像を5個と決めていたので
投げた時に、ちょっとガタガタしてるように見えますが、気にしない気にしない^^;
考え方としては、ハンマーが伸びている時間と、縮んでいる時間で 別々に
時間をカウントし、投げてからn秒後の時はn画像で中心座標はn。
ハンマーが戻ってからn秒後の時はn画像で中心座標はn
と言った感じで変化させるようにしてみました。
とりあえず、このスクリプトをベースに中ボスを作製して行こうと思っています^^
ロボットの画像を表示させて、ハンマーを投げているような感じにしてみました↓
ハンマースクリプト その2
このスクリプトを動かすとこんな感じ↓
何もしなければハンマーを回転させていますが、スペースキーを押すと↓
投げたような感じで、ロボットがアニメーションします。
今回の場合は、投げた時にハンマーの中心点が移動してしまうので
ロボットの画像とハンマーの中心を合わせるのが大変でした(汗)
このスクリプトではロボットのアニメーション画像を5個と決めていたので
投げた時に、ちょっとガタガタしてるように見えますが、気にしない気にしない^^;
考え方としては、ハンマーが伸びている時間と、縮んでいる時間で 別々に
時間をカウントし、投げてからn秒後の時はn画像で中心座標はn。
ハンマーが戻ってからn秒後の時はn画像で中心座標はn
と言った感じで変化させるようにしてみました。
とりあえず、このスクリプトをベースに中ボスを作製して行こうと思っています^^
ステージ3ですが、前半はそこそこ出来て来たので中ボスを作ろうと思って
まず、攻撃方法として採用しようと思っていたハンマーのスクリプトを作ってみました。
イメージはガンダムハンマーで、投げると鎖が伸びる感じにしようと
思って色々と考えて作製しました↓
ガンダムハンマースクリプト
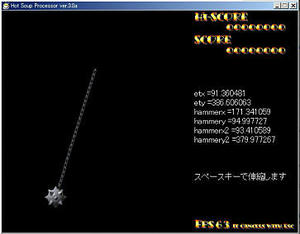
上記のスクリプトを実行させるとこんな感じです↓

何もしなければ、画面上部でグルグル回転しているのですが
スペースキーを押すと、画面下部までハンマーが伸びた後
元の位置に戻っていきます。
スクリプトとしては、回転時と伸縮時にわかれていて
回転時は1回のループで半径を徐々に減らしていって、先端にハンマーを表示。
それ以外には鎖を画像を回転させて表示し、半径が0以下になったら
半径を元にもどして描画を止めるようにしています。
伸縮時は、まずハンマーのみを下に移動するようにし(y軸座標をプラスする)
中心からハンマーまでの距離と角度を三角関数を使って計算し
鎖を表示しています。
1回のループで、中心からハンマーまで鎖の弾を撃っているような感じですね。
しかし、このスクリプトではes_setで画像を表示している為に、es_setとes_killを
常に繰り返している状態なので、非常に無駄が多い気がするのですが
今の所、問題なく動いているので、これで中ボスを作製してみて動作が重たかったら
また考えようかと思ってます^^;
まず、攻撃方法として採用しようと思っていたハンマーのスクリプトを作ってみました。
イメージはガンダムハンマーで、投げると鎖が伸びる感じにしようと
思って色々と考えて作製しました↓
ガンダムハンマースクリプト
上記のスクリプトを実行させるとこんな感じです↓
何もしなければ、画面上部でグルグル回転しているのですが
スペースキーを押すと、画面下部までハンマーが伸びた後
元の位置に戻っていきます。
スクリプトとしては、回転時と伸縮時にわかれていて
回転時は1回のループで半径を徐々に減らしていって、先端にハンマーを表示。
それ以外には鎖を画像を回転させて表示し、半径が0以下になったら
半径を元にもどして描画を止めるようにしています。
伸縮時は、まずハンマーのみを下に移動するようにし(y軸座標をプラスする)
中心からハンマーまでの距離と角度を三角関数を使って計算し
鎖を表示しています。
1回のループで、中心からハンマーまで鎖の弾を撃っているような感じですね。
しかし、このスクリプトではes_setで画像を表示している為に、es_setとes_killを
常に繰り返している状態なので、非常に無駄が多い気がするのですが
今の所、問題なく動いているので、これで中ボスを作製してみて動作が重たかったら
また考えようかと思ってます^^;
ステージ3の前半を作っています。
まず、開幕は自機の高度が下がっていくような感じにしようと思って
地面を拡大させながらスクロールさせていっています。
それに合わせて?雲をes_effectの拡大機能で拡大させながら表示しようと思ったんですが
どうも上手くいかなかったので、アニメーションを拡大の枚数分作成しキャラクタとして登録して
拡大機能を使わずに、画像で大きくなるようして表示させました。

で、途中からは半透明の雲画像をスクロールさせ、雲の下から敵が出てくるように
したいと思って作製していたのですが、これが一苦労でした^^;
スクロールにはes_exputを使用していたのですが、この命令で雲を表示すると雲の下に敵を
出すことが出来ないので(スプライトはes_exput命令で出した画像よりも上に表示されるので)
この時だけは、スプライトで雲をスクロールさせ、スプライト番号を上手く管理して
雲の下から上に出てくるような感じにする事が出来ました^^

仮に雲画像のスプライト番号を500にしたとすると、最初の敵生成の時は
501以上のスプライト番号を割り当てるようにし、雲の上に来る時に
そのスプライトをes_killで消滅させ、その座標に新たに500以下のスプライト番号で
敵を生成させるような感じ。
・・・と文章で書くと簡単なようですが、丸一日がかりで作成しました(汗)
まだ戦艦のスクリプトも出来てませんし、まだまだ掛かりそうな感じですね^^;
まず、開幕は自機の高度が下がっていくような感じにしようと思って
地面を拡大させながらスクロールさせていっています。
それに合わせて?雲をes_effectの拡大機能で拡大させながら表示しようと思ったんですが
どうも上手くいかなかったので、アニメーションを拡大の枚数分作成しキャラクタとして登録して
拡大機能を使わずに、画像で大きくなるようして表示させました。
で、途中からは半透明の雲画像をスクロールさせ、雲の下から敵が出てくるように
したいと思って作製していたのですが、これが一苦労でした^^;
スクロールにはes_exputを使用していたのですが、この命令で雲を表示すると雲の下に敵を
出すことが出来ないので(スプライトはes_exput命令で出した画像よりも上に表示されるので)
この時だけは、スプライトで雲をスクロールさせ、スプライト番号を上手く管理して
雲の下から上に出てくるような感じにする事が出来ました^^
仮に雲画像のスプライト番号を500にしたとすると、最初の敵生成の時は
501以上のスプライト番号を割り当てるようにし、雲の上に来る時に
そのスプライトをes_killで消滅させ、その座標に新たに500以下のスプライト番号で
敵を生成させるような感じ。
・・・と文章で書くと簡単なようですが、丸一日がかりで作成しました(汗)
まだ戦艦のスクリプトも出来てませんし、まだまだ掛かりそうな感じですね^^;
ステージ3を作り始めています。
ステージ3は巨大戦艦戦にしようと思っていたので、まずデカキャラの動かし方
を考えて見る事にしました。
(どうでも良いですがデカキャラって言葉、最近使いませんね^^;)
一番簡単な方法は、戦艦の画像を読み込んでスプライトとして一つのキャラクタとして
扱えば良いと思うのですが、そうなると読み込み画像が多きくなりすぎるので却下。
次に考えたのが、マップチップを使用して戦艦の画像をデータとして読み込んで表示
させる方法。
要はRPGでのマップ表示みたいな感じで、戦艦を表示させようかと思ったんですが
私にはマップチップが書けないので却下。
で、最終的に思いついたのが戦艦の画像を分割してスプライトとして登録し
es_exputを使用して表示させる方法。
この方法だと読み込み画像も小さくて済みますし、DOGAを使用してキャラクタも
作製出来るので良い感じです^^
ただ、画像を分割するのでスクリプトがちょっとややこしくなるのが問題です。
と言っても、基準の点を決めてそれに対して分割した画像の位置を記述しておけば
基準の点を動かすだけで、全ての画像を動かすことが出来るので
最初の設定がややこしいだけで、設定後は特に問題ありませんでした。
上記の方法を考えてみたスクリプトがコレ↓
es_exputを使用したデカキャラスクリプト
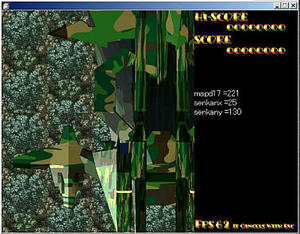
このスクリプトを動かすとこんな感じです

キーボードの矢印キーで戦艦を上下左右に動かすことが出来ます。
で、ステージ3はこんな感じで戦艦戦にしようかと考えています。
ただ、これに戦艦の砲台なんかを、どう設置していくのかで詰まっています(汗)
ステージ3は巨大戦艦戦にしようと思っていたので、まずデカキャラの動かし方
を考えて見る事にしました。
(どうでも良いですがデカキャラって言葉、最近使いませんね^^;)
一番簡単な方法は、戦艦の画像を読み込んでスプライトとして一つのキャラクタとして
扱えば良いと思うのですが、そうなると読み込み画像が多きくなりすぎるので却下。
次に考えたのが、マップチップを使用して戦艦の画像をデータとして読み込んで表示
させる方法。
要はRPGでのマップ表示みたいな感じで、戦艦を表示させようかと思ったんですが
私にはマップチップが書けないので却下。
で、最終的に思いついたのが戦艦の画像を分割してスプライトとして登録し
es_exputを使用して表示させる方法。
この方法だと読み込み画像も小さくて済みますし、DOGAを使用してキャラクタも
作製出来るので良い感じです^^
ただ、画像を分割するのでスクリプトがちょっとややこしくなるのが問題です。
と言っても、基準の点を決めてそれに対して分割した画像の位置を記述しておけば
基準の点を動かすだけで、全ての画像を動かすことが出来るので
最初の設定がややこしいだけで、設定後は特に問題ありませんでした。
上記の方法を考えてみたスクリプトがコレ↓
es_exputを使用したデカキャラスクリプト
このスクリプトを動かすとこんな感じです
キーボードの矢印キーで戦艦を上下左右に動かすことが出来ます。
で、ステージ3はこんな感じで戦艦戦にしようかと考えています。
ただ、これに戦艦の砲台なんかを、どう設置していくのかで詰まっています(汗)
カレンダー
| 03 | 2025/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
