まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Unityでバージョン管理と複数台のパソコンで開発したいなと思い調べてみるとGitHubとSourcetreeを使うと良いよ!みたいな記事が沢山出てきたので試してみたのですが尽く上手く出来なかったので忘備録として記載しておきます。
(私はGitHubやSourcetreeなどは一切使ったこともなくバージョン管理についても全く知識がない状態ですので誤りなどもあるかもしれません)
まず前提として
パソコンにGitをインストール済み
Gitのインストールはコチラを参考にしました。
https://www.curict.com/item/60/60bfe0e.html
GitHubのアカウントを取得済み
GitHubアカウントの取得はコチラを参考にしました。
https://qiita.com/ayatokura/items/9eabb7ae20752e6dc79d
Sourcetreeのアカウントを取得済み
Sourcetreeアカウントの取得はコチラを参考にしました。
https://yttm-work.jp/git/git_0002.html
としてください。
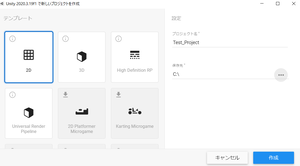
まずはUnityでプロジェクトを作成します。

今回はTest_Projectという名前で作成。

プロジェクトが作成出来たら一旦終了させます。

作成したフォルダの中身はこんな感じ。
つぎにGitHubの方を設定していきます。
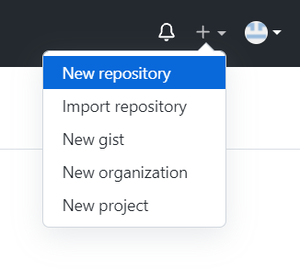
GitHubの自分のページにアクセスして右上のプラスボタンを押しNew repositoryをクリックします。

下記のような新しいrepository作成画面になるので

①今回のプロジェクトネームを入力します。
②Privateを選択。Publicだと誰でも見れるようになってしまう。
③Add.gitignoreをクリックして選択メニューからUnityを選びます。
この時④の部分がmainになっていると思います(masterになっていれば問題なし)
⑤のsettingsをクリックしてRepository default branchの画面にします。

ここがmainになっている思いますのでmasterと入力してUpdateをクリック。
もう一度repository作成画面に戻って④の部分がmasterになっていたらCreate repositoryを押して新しいrepositoryを作成します。

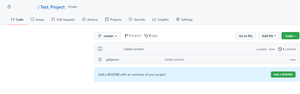
出来た画面はこんな感じ。まだ.gitignoreしかファイルがありません。
とりあえずコレでリモートリポジトリは作成出来たので、つぎにアクセス用のアクセストークンを作成します。
作成の仕方はGitHubの方に日本語で丁寧にやり方が書いてあるので参照して下さい。
https://docs.github.com/ja/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token
作成したトークンは後で使いますのでテキストとして保存しておきます。
次にSourcetreeの設定を行います。
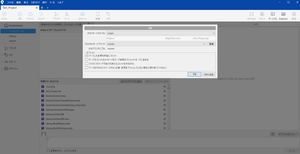
まずファイルメニューのツール→オプションを選択します。

認証タグをクリックして追加を押します。
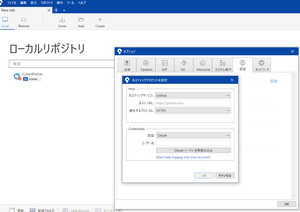
するとホスティングアカウントを設定という画面が出てきますのでホスティングサービスにはGitHubを、優先するプロコトルはHTTPSを、認証はOAuthを選択してOAuthトークンを読み込みをクリックするとブラウザが立ち上がって承認されると思います。追加されたアカウントをクリックしてデフォルトに設定しておきます。
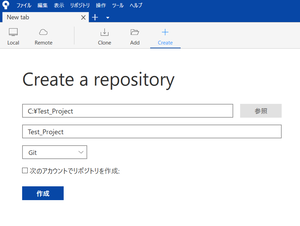
最初の画面に戻ってCreateをクリックします。

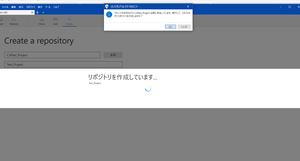
Unityで作成したTest_Projectフォルダを指定して作成をクリック。

フォルダは存在しています。続行しますか?みたいに聞かれるので「はい」を選択

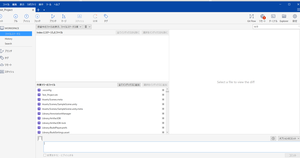
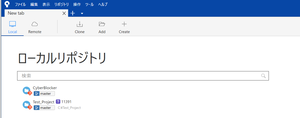
これでローカルリポジトリがTest_Project内に作成されました。
フォルダの中身はこんな感じ

.gitというフォルダが増えています。(隠しファイル)
現状ではローカルリポジトリとリモートリポジトリが繋がっていないので繋ぐ設定をします。
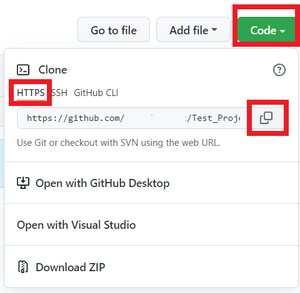
まずGitHubのTest_Projectのページに行きます。
緑色のCodeをクリックするとCloneメニューが出てきますのでHTTPSを選択してURLをコピーします。

次にSourcetreeに戻って・・・

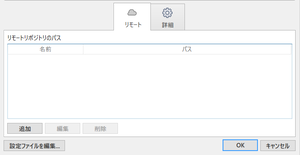
画面右上のビックリマークの部分のリモートをクリック。

追加を押します。

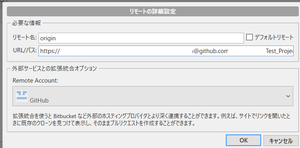
リモート名は何でも良いみたいですがoriginとするのが普通なようです。
URL/パスですが、先程GitHubのページでコピーしたURLを貼り付けます。
https://github.com/[ユーザー名]/Test_Project.gitとなっていると思います。
でもこれでは駄目で、先程作成しておいたアクセストークンを使います。
https://[アクセストークン]@github.com/[ユーザー名]/Test_Project.git
となるように入力します。
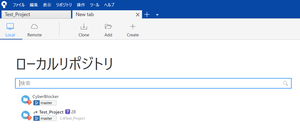
ここで一旦ローカルリポジトリの状態を見てみると

プロジェクト名のあとに11391みたいに大きな数字があると思います。
この数字を減らすために・・・
操作画面のプルをクリックします。

プルするリモートブランチの部分にmasterを選択してプルボタンをクリック。
masterの表示がない場合は更新を押せば出てくると思います。出てこない場合は何か設定を間違っていると思います。(アクセストークンが正しくないとか、OAuth認証がうまく行ってないとか)
上手くプル出来るとプロジェクトフォルダに.gitignoreファイルが増えていると思います。

これでリモートリポジトリからローカルリポジトリにファイルを持ってくる事が出来るようになりました。

ローカルリポジトリの状態を見てみると大幅にファイルが減っていると思います。
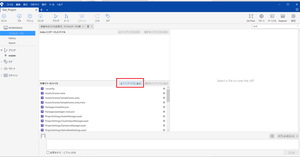
実際にコミットして行きます。

まず全てをインデックスに追加します。

何でも良いのでわかりやすいコメントを入れて変更をすぐにプッシュにレ点を入れてコミットをクリック。

ファイルが全部なくなったと思います。

GitHubのページにファイルがアップロードされていれば成功です!

左のHistoryをクリックすると変更遍歴が見れます。
後はUnityで開発→変更部分がファイルステータスに追加されていく→キリの良い所で全てをインデックスに追加してコメント入れてコミットを繰り返すとHistoryが更新されていきます。

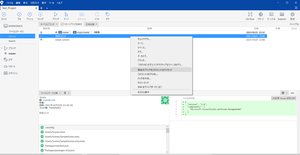
前のバージョンに戻したいなーって時は右クリックから、現在のブランチをこのコミットまでリセット(Hard)で元に戻せます。
別のパソコンで開発したい!って時はクローンを作成すれば簡単です。

URLは先程のhttps://[アクセストークン]@github.com/[ユーザー名]/Test_Project.gitを入力します。
フォルダは任意の場所を指定してクローンをクリックすればOK

同じプロジェクトが別のパソコンでも使えるようになりました。
出来上がったフォルダからUnityを起動させれば同じプロジェクトが開発出来るようになります。
(私はGitHubやSourcetreeなどは一切使ったこともなくバージョン管理についても全く知識がない状態ですので誤りなどもあるかもしれません)
まず前提として
パソコンにGitをインストール済み
Gitのインストールはコチラを参考にしました。
https://www.curict.com/item/60/60bfe0e.html
GitHubのアカウントを取得済み
GitHubアカウントの取得はコチラを参考にしました。
https://qiita.com/ayatokura/items/9eabb7ae20752e6dc79d
Sourcetreeのアカウントを取得済み
Sourcetreeアカウントの取得はコチラを参考にしました。
https://yttm-work.jp/git/git_0002.html
としてください。
まずはUnityでプロジェクトを作成します。
今回はTest_Projectという名前で作成。
プロジェクトが作成出来たら一旦終了させます。
作成したフォルダの中身はこんな感じ。
つぎにGitHubの方を設定していきます。
GitHubの自分のページにアクセスして右上のプラスボタンを押しNew repositoryをクリックします。
下記のような新しいrepository作成画面になるので
①今回のプロジェクトネームを入力します。
②Privateを選択。Publicだと誰でも見れるようになってしまう。
③Add.gitignoreをクリックして選択メニューからUnityを選びます。
この時④の部分がmainになっていると思います(masterになっていれば問題なし)
⑤のsettingsをクリックしてRepository default branchの画面にします。
ここがmainになっている思いますのでmasterと入力してUpdateをクリック。
もう一度repository作成画面に戻って④の部分がmasterになっていたらCreate repositoryを押して新しいrepositoryを作成します。
出来た画面はこんな感じ。まだ.gitignoreしかファイルがありません。
とりあえずコレでリモートリポジトリは作成出来たので、つぎにアクセス用のアクセストークンを作成します。
作成の仕方はGitHubの方に日本語で丁寧にやり方が書いてあるので参照して下さい。
https://docs.github.com/ja/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token
作成したトークンは後で使いますのでテキストとして保存しておきます。
次にSourcetreeの設定を行います。
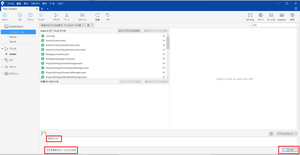
まずファイルメニューのツール→オプションを選択します。
認証タグをクリックして追加を押します。
するとホスティングアカウントを設定という画面が出てきますのでホスティングサービスにはGitHubを、優先するプロコトルはHTTPSを、認証はOAuthを選択してOAuthトークンを読み込みをクリックするとブラウザが立ち上がって承認されると思います。追加されたアカウントをクリックしてデフォルトに設定しておきます。
最初の画面に戻ってCreateをクリックします。
Unityで作成したTest_Projectフォルダを指定して作成をクリック。
フォルダは存在しています。続行しますか?みたいに聞かれるので「はい」を選択
これでローカルリポジトリがTest_Project内に作成されました。
フォルダの中身はこんな感じ
.gitというフォルダが増えています。(隠しファイル)
現状ではローカルリポジトリとリモートリポジトリが繋がっていないので繋ぐ設定をします。
まずGitHubのTest_Projectのページに行きます。
緑色のCodeをクリックするとCloneメニューが出てきますのでHTTPSを選択してURLをコピーします。
次にSourcetreeに戻って・・・
画面右上のビックリマークの部分のリモートをクリック。
追加を押します。
リモート名は何でも良いみたいですがoriginとするのが普通なようです。
URL/パスですが、先程GitHubのページでコピーしたURLを貼り付けます。
https://github.com/[ユーザー名]/Test_Project.gitとなっていると思います。
でもこれでは駄目で、先程作成しておいたアクセストークンを使います。
https://[アクセストークン]@github.com/[ユーザー名]/Test_Project.git
となるように入力します。
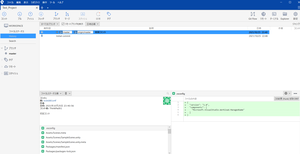
ここで一旦ローカルリポジトリの状態を見てみると
プロジェクト名のあとに11391みたいに大きな数字があると思います。
この数字を減らすために・・・
操作画面のプルをクリックします。
プルするリモートブランチの部分にmasterを選択してプルボタンをクリック。
masterの表示がない場合は更新を押せば出てくると思います。出てこない場合は何か設定を間違っていると思います。(アクセストークンが正しくないとか、OAuth認証がうまく行ってないとか)
上手くプル出来るとプロジェクトフォルダに.gitignoreファイルが増えていると思います。
これでリモートリポジトリからローカルリポジトリにファイルを持ってくる事が出来るようになりました。
ローカルリポジトリの状態を見てみると大幅にファイルが減っていると思います。
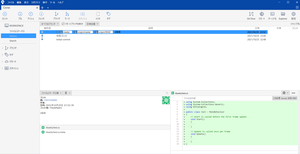
実際にコミットして行きます。
まず全てをインデックスに追加します。
何でも良いのでわかりやすいコメントを入れて変更をすぐにプッシュにレ点を入れてコミットをクリック。
ファイルが全部なくなったと思います。
GitHubのページにファイルがアップロードされていれば成功です!
左のHistoryをクリックすると変更遍歴が見れます。
後はUnityで開発→変更部分がファイルステータスに追加されていく→キリの良い所で全てをインデックスに追加してコメント入れてコミットを繰り返すとHistoryが更新されていきます。
前のバージョンに戻したいなーって時は右クリックから、現在のブランチをこのコミットまでリセット(Hard)で元に戻せます。
別のパソコンで開発したい!って時はクローンを作成すれば簡単です。
URLは先程のhttps://[アクセストークン]@github.com/[ユーザー名]/Test_Project.gitを入力します。
フォルダは任意の場所を指定してクローンをクリックすればOK
同じプロジェクトが別のパソコンでも使えるようになりました。
出来上がったフォルダからUnityを起動させれば同じプロジェクトが開発出来るようになります。
PR
ゲーム画面で変数の値を確認したいなーと思って色々と検索してみたのですが良い方法がなかなか見つからなかったのでメモ。
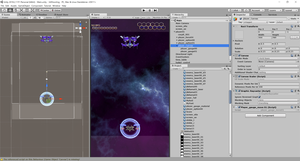
画面の左側に出しているような感じで変数を表示させるにはGUI.Labelを使うとわかりやすかったです。
GUI.Label(x,y,width,height,String)と定義するようなので例えば・・・
GUI.Label(new Rect(0, 180, 500, 100), "Player_pos: " + pos.ToString());
のように書けばxが0、yが180の位置に横幅500、縦幅100の文字列を表示するって感じになります。
"Player_pos: "はPlayer_posの文字を表示
+ pos.ToString()はposの値を文字列に変更して表示となります。
GUI.LabelはOnGUI()関数の中に書かないと駄目なので、表示したい変数のあるスクリプトに
private void OnGUI()
{
GUI.Label(new Rect(0, 180, 500, 100), "Player_pos: " + pos.ToString());
}
こんな感じで書いてやれば自分が表示したいと思っている変数の値がゲーム画面に表示されますのでビルド後の実行ファイルで変数の値を確認したい時などに良いかと思います。
Unityエディタ内で変数を確認する場合はエディタ右上の三本線の所をクリックしてDebugモードにすればInspector内で確認出来ます。
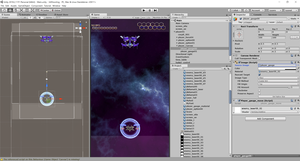
自機のホーミングレーザー用に円形のゲージを作ってみました。
この円形のゲージですが自分で実装しようとすると結構大変なんですよね。
ところがUnityには円形のゲージを表示するための関数が用意されていてとても簡単に表示する事が出来ました。
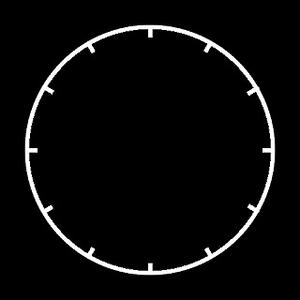
まずは画像のような丸い画像を用意します。

ボヤけた画像みたいな作り方はこの辺で書いてますので参考にして下さい。
画像は白色で作った方が後でUnity側で色が変更出来るので便利です。
画像をプロジェクトの任意のフォルダに入れたらゲージを表示させたいオブジェクトにUI→CanvasでCanvasを追加します。

Rect TransformのScaleで大きさを整えてInspectorのCanvasにあるRender ModeをWorld Spaceに変更します。これで画面上を自由に動かせるようになります。
逆に動かないゲージならOverlayで良いと思います。
先程追加したCanvasの子としてUI→Imageを追加します。

InspectorのImageにあるSource Imageに作製したゲージ画像を指定してImage TypeをFilledに。
Fill MethodをRadial 360にしてFill Amountのバーを左右に動かすとゲージ的に円が動きます。
Radial 360を180にすれば半円になりますしFill Originを変えればゲージのスタート地点を変更出来ます。
Clockwiseは時計回りか反時計回りかの選択。色々といじってみると楽しいです。
スプリクトから弄る場合はfillAmountを使うと良いです。
UI系を弄る場合は最初にusing UnityEngine.UI;の記述が必要です。
上のスプリクトのように player_gauge.fillAmount = gauge;みたいに書けばgaugeの数値によって変化します。
今回のゲームは3D表示の2Dで作っているのであまり恩恵はありませんが、3Dで作ってる場合はゲージを表示してるキャラが後ろを向いても、ちゃんとゲージだけはプレイヤーの方に向いて表示されるので細かい事を考えなくても何となく良い感じに表示してくれて便利ですよ。
この円形のゲージですが自分で実装しようとすると結構大変なんですよね。
ところがUnityには円形のゲージを表示するための関数が用意されていてとても簡単に表示する事が出来ました。
まずは画像のような丸い画像を用意します。
ボヤけた画像みたいな作り方はこの辺で書いてますので参考にして下さい。
画像は白色で作った方が後でUnity側で色が変更出来るので便利です。
画像をプロジェクトの任意のフォルダに入れたらゲージを表示させたいオブジェクトにUI→CanvasでCanvasを追加します。
Rect TransformのScaleで大きさを整えてInspectorのCanvasにあるRender ModeをWorld Spaceに変更します。これで画面上を自由に動かせるようになります。
逆に動かないゲージならOverlayで良いと思います。
先程追加したCanvasの子としてUI→Imageを追加します。
InspectorのImageにあるSource Imageに作製したゲージ画像を指定してImage TypeをFilledに。
Fill MethodをRadial 360にしてFill Amountのバーを左右に動かすとゲージ的に円が動きます。
Radial 360を180にすれば半円になりますしFill Originを変えればゲージのスタート地点を変更出来ます。
Clockwiseは時計回りか反時計回りかの選択。色々といじってみると楽しいです。
スプリクトから弄る場合はfillAmountを使うと良いです。
UI系を弄る場合は最初にusing UnityEngine.UI;の記述が必要です。
上のスプリクトのように player_gauge.fillAmount = gauge;みたいに書けばgaugeの数値によって変化します。
今回のゲームは3D表示の2Dで作っているのであまり恩恵はありませんが、3Dで作ってる場合はゲージを表示してるキャラが後ろを向いても、ちゃんとゲージだけはプレイヤーの方に向いて表示されるので細かい事を考えなくても何となく良い感じに表示してくれて便利ですよ。
*この記事は古いので今ならText Mesh Pro使った方が便利で簡単です*
**********************************************************
スコア表示を実装しました。

数字を表示する時にテキストで表示するとパソコンにインストールされているフォントによってレイアウトが崩れたりしてしまうので自分で用意した数字の画像で表示するようにしたいんですよね。
例えば1230点というスコアを表示しようと思ったらスコアの変数から数字の桁数を調べて、一の位が0だから0の画像を一の位の位置に表示、十の位は3だから3の画像を十の位の位置に表示・・・と言った感じで結構面倒くさい処理を行わないと駄目なんです。
ところがUnityの場合、カスタムフォントという機能?があって自分で用意した画像でフォントを作ることが出来るんです。この方法を使うとテキストを表示するときに自分で用意した画像を表示できるので、普通に画像変換するよりも簡単に表示することが出来ました。
まずは数字の画像を用意します。

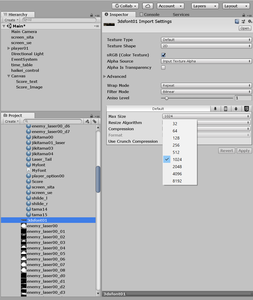
今回は一文字の大きさを64x64で作るので512x128で作製しました。
この画像の横幅は2のべき乗にする必要があるようで32、64、128、256、512、1024、2048、4096、8192からサイズを選ぶ感じになります。
後から出てくるのですが、一文字の文字サイズを全体のサイズで割る必要があるので(今回の場合は64÷512と64÷128)ちゃんと割り切れる数字で作製する方が良いです。
画像をプロジェクトフォルダに入れたら


Assets→Create→Custom Fontでカスタムフォントを作成します。
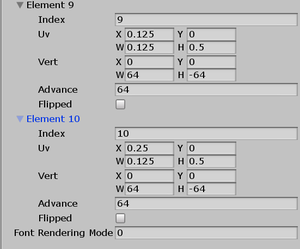
設定はこんな感じ。



Indexは対応するAsciiコードを入力します。0のAsciiコードは48ですので本来なら48と入力するのですがAscii Start Offsetに48と入力しておくと0のIndexが0になるのでわかりやすくて良いです。
UvのXとYですが、この値は画像のどこで区切るか?の指定となります。
Xは画像一文字の横幅÷画像全体の横幅、Yは画像一文字の縦幅÷画像全体の縦幅になります。
上記画像の場合は全体画像サイズが512x128で一文字のサイズが64x64ですのでXは64÷512で0.125、Yは64÷128で0.5となります。
Xは最初が0、次が0.125、次が0.25・・・と続きます。Yは0~7までは0になりそうですがY軸は逆に考えるみたいで0~7までは0.5で8~9までが0になります。
WとHは画像の大きさですので、そのまま0.125と0.5と入力します。
VertのWとHは想定したドット数を入れるので64x64の画像を作る場合はXは64、Yは-64を入力すればOK
Advanceは文字幅を指定するので64を入れます。
ここまで指定すれば設定は終了
後はテキストを表示する時に作製したフォントを指定すると作製した画像で数字を表示出来るようになります。
数字だけじゃなく文字も同じように作製出来るので頑張れば文字もフォント化出来るのですが、それをやるくらいなら普通にフォント作った方が良い気もしますね。
**********************************************************
スコア表示を実装しました。
数字を表示する時にテキストで表示するとパソコンにインストールされているフォントによってレイアウトが崩れたりしてしまうので自分で用意した数字の画像で表示するようにしたいんですよね。
例えば1230点というスコアを表示しようと思ったらスコアの変数から数字の桁数を調べて、一の位が0だから0の画像を一の位の位置に表示、十の位は3だから3の画像を十の位の位置に表示・・・と言った感じで結構面倒くさい処理を行わないと駄目なんです。
ところがUnityの場合、カスタムフォントという機能?があって自分で用意した画像でフォントを作ることが出来るんです。この方法を使うとテキストを表示するときに自分で用意した画像を表示できるので、普通に画像変換するよりも簡単に表示することが出来ました。
まずは数字の画像を用意します。
今回は一文字の大きさを64x64で作るので512x128で作製しました。
この画像の横幅は2のべき乗にする必要があるようで32、64、128、256、512、1024、2048、4096、8192からサイズを選ぶ感じになります。
後から出てくるのですが、一文字の文字サイズを全体のサイズで割る必要があるので(今回の場合は64÷512と64÷128)ちゃんと割り切れる数字で作製する方が良いです。
画像をプロジェクトフォルダに入れたら
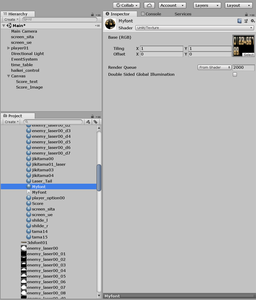
Texture TypeをDefault
Max Sizeは512にしてApplyを押します。
ProjectタブでCreate→Materialでマテリアルを作成
ShaderはUnlit/Textureを選択
Assets→Create→Custom Fontでカスタムフォントを作成します。
設定はこんな感じ。
Indexは対応するAsciiコードを入力します。0のAsciiコードは48ですので本来なら48と入力するのですがAscii Start Offsetに48と入力しておくと0のIndexが0になるのでわかりやすくて良いです。
UvのXとYですが、この値は画像のどこで区切るか?の指定となります。
Xは画像一文字の横幅÷画像全体の横幅、Yは画像一文字の縦幅÷画像全体の縦幅になります。
上記画像の場合は全体画像サイズが512x128で一文字のサイズが64x64ですのでXは64÷512で0.125、Yは64÷128で0.5となります。
Xは最初が0、次が0.125、次が0.25・・・と続きます。Yは0~7までは0になりそうですがY軸は逆に考えるみたいで0~7までは0.5で8~9までが0になります。
WとHは画像の大きさですので、そのまま0.125と0.5と入力します。
VertのWとHは想定したドット数を入れるので64x64の画像を作る場合はXは64、Yは-64を入力すればOK
Advanceは文字幅を指定するので64を入れます。
ここまで指定すれば設定は終了
後はテキストを表示する時に作製したフォントを指定すると作製した画像で数字を表示出来るようになります。
数字だけじゃなく文字も同じように作製出来るので頑張れば文字もフォント化出来るのですが、それをやるくらいなら普通にフォント作った方が良い気もしますね。
下記の記事を参考に扠せて頂きました。
【Unity5】uGUIでオリジナルのフォントを実装する
【Unity5】uGUIでオリジナルのフォントを実装する
自機の周りを回転するオプションを実装したくて色々と試行錯誤してました。
完成したのはコレなのですが↓
自機の移動方向と反対の方向を向いて自機の周りを回転する動き。
コレの実装が凄く難しくて悩んだので忘却録的に書いておきます。
とりあえず簡単に動きだけ再現出来るプロジェクトを作ってみました。
完成したのはコレなのですが↓
自機の移動方向と反対の方向を向いて自機の周りを回転する動き。
コレの実装が凄く難しくて悩んだので忘却録的に書いておきます。
とりあえず簡単に動きだけ再現出来るプロジェクトを作ってみました。
WebGLでビルドしてブラウザで動くようにしたものをGitHubにて公開しています↓
unitypackageとProjectSettingsのファイルはこちら
Unity2018.2.11f1使用
Zipファイルになっていますので展開したらOption_Rolling.unitypackageとProjectSettingsフォルダが入っています。
ファイルメニューのAsset→Import Package→Custom Packageを選択しOption_Rolling.unitypackageを読み込みます。
ProjectSettingsフォルダは作成したプロジェクトにあるProjectSettingsフォルダに上書きします。
カーソルキーで自機移動出来ます。スマホ操作には対応してません。
悩んだのがオプションの回転方法。
操作キーをグリグリ回転させるとオプションもグリグリ回転出来るようにしたかったのですが、その場合は操作キーを押した時にオプションが右回転するのか左回転するのかを考えなくてはななりませんでした。

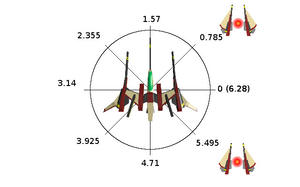
例えば現在の位置が3.14、移動させたい位置が5.495だったとします。
この場合オプションは移動距離の短い方、右回転(反時計回り)して欲しいです。
それを判断する為には現在の位置がどこにあるのかを判断する必要があります。
移動させたい位置が5.495の場合は2.355~5.495の位置にオプションがある時は右回転(反時計回り)するようにし、0~2.355、5.495~6.28にある場合は左回転(時計回り)するようにします。

現在の位置が5.495、移動させたい位置が0.785だったとすると、0.785~3.925の位置にオプションがある時は左回転(時計回り)、3.925~6.28、0~0.785にある場合は右回転(反時計回り)するようにします。
このような感じで移動させたい位置によってオプションを右左回転させる方向を決める必要があります。上下左右斜めの8方向で入力位置によってオプションの移動方法も変更する感じです。
上記を踏まえて作ったスクリプトがコレ↓
Option_move00.cs
移動キーを押した方向によって目標座標を設定して現在のオプションの位置によって右回転か左回転化を判断する感じです。
余談ですがrollの値をずっとプラス(もしくはマイナス)していけば自機の周りを勝手に回転するオプションにする事も出来ます。
悩んだのがオプションの回転方法。
操作キーをグリグリ回転させるとオプションもグリグリ回転出来るようにしたかったのですが、その場合は操作キーを押した時にオプションが右回転するのか左回転するのかを考えなくてはななりませんでした。
例えば現在の位置が3.14、移動させたい位置が5.495だったとします。
この場合オプションは移動距離の短い方、右回転(反時計回り)して欲しいです。
それを判断する為には現在の位置がどこにあるのかを判断する必要があります。
移動させたい位置が5.495の場合は2.355~5.495の位置にオプションがある時は右回転(反時計回り)するようにし、0~2.355、5.495~6.28にある場合は左回転(時計回り)するようにします。
現在の位置が5.495、移動させたい位置が0.785だったとすると、0.785~3.925の位置にオプションがある時は左回転(時計回り)、3.925~6.28、0~0.785にある場合は右回転(反時計回り)するようにします。
このような感じで移動させたい位置によってオプションを右左回転させる方向を決める必要があります。上下左右斜めの8方向で入力位置によってオプションの移動方法も変更する感じです。
上記を踏まえて作ったスクリプトがコレ↓
Option_move00.cs
移動キーを押した方向によって目標座標を設定して現在のオプションの位置によって右回転か左回転化を判断する感じです。
余談ですがrollの値をずっとプラス(もしくはマイナス)していけば自機の周りを勝手に回転するオプションにする事も出来ます。
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
