[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
地球の上を飛んでいるような感じの背景を作りたいな~と思って
頑張って背景は下手なりに書いたのですが(写したともいう^^;)
問題はスクロール方法でした。
私の現在のスクロール処理方法はスプライトを使用してes_adir命令で
自動移動させていたました。
ですが、この方法だと必ずスクロールさせる方向とは反対側にes_area命令で
有効範囲を多めにとらなければなりませんでした。
例えば、縦が480ドットの絵を下に動かす場合は、es_area 0,-480,640,480
のような感じ。
これだと、画面の上側に行った弾などのスプライトが消えず、画面外でも動いて
しまうため、効率が悪いですしFPSが落ちる原因にもなります。
で、今回の地球の上を飛んでいるような感じにしたいと思って、考えたのが
地表が下にスクロールして、その上に雲が右にスクロールしていくという物でした。
これを、スプライトを使用してスクロールさせようと思うと、es_areaの範囲が非常に
大きくなってしまう為、何とかならんもんかなぁ?と思って色々と考えてみました。
以前スクロールの検証を行った時にes_copyは動作が重過ぎて使えなかったので
(私の使い方がおかしいのかもしれませんが)他に良い命令はないかと探してみると
es_put命令が目につきました。
これを使ってやってみると、なぜかes_putでは上手くスクロールしなかったんですが
es_exput命令を使うと、上手くスクロールしてくれ、動作も軽くて非常に良い感じに
動作させる事が可能で、es_areaの制限も受けないので理想的と言えます。
スクリプトの書き方も簡単で、例えば縦スクロールなら
;/////////////////////////////////////////////////
mapd1++;スクロール速度
es_exput 0,mapd1,1
es_exput 0,mapd1-480,1
if mapd1>480 : mapd1=0
;/////////////////////////////////////////////////
↑このような感じで書けば良いので、わかりやすくて良いです。
で、簡単なスクリプトを作って考えてみました↓
es_exputを使用した二重スクロールスクリプト
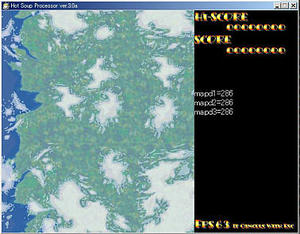
上記のスクリプトを動かすとこんな感じ↓
ちゃんと地表は下にスクロールし、雲は右にスクロールしてくれました。
FPSも安定していますし良い感じです^^
| 05 | 2025/06 | 07 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!