まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
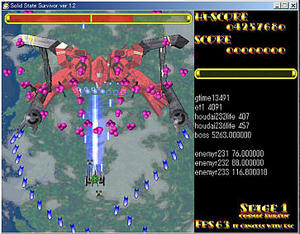
ステージ1のボスが完成しました。
第一形態は既に出来ていたので、第二形態を作っていたのですが
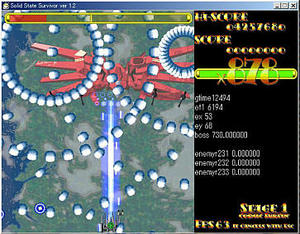
第二形態は翼の動きに合わせて攻撃方法を変えるようにしてみました。
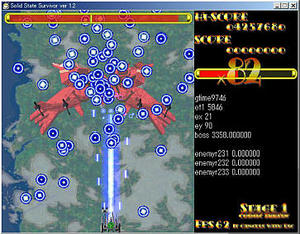
翼が閉じている時は激しく動きまわり、ばら撒き弾を撃ってきます。

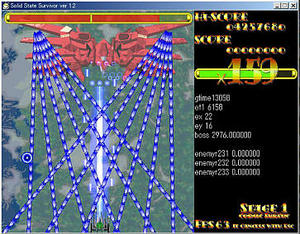
その後、ボス本体の移動を止めて翼を広げて攻撃してきます。

そして、また翼を閉じて激しく動きまわり→翼を広げて攻撃→翼を閉じて動きまわり・・・
を繰り返して攻撃するようにし、翼を広げた時の攻撃を順次変更していくようにしました。

この翼を広げた時の攻撃方法は5種類あり、ループで攻撃方法が変わるようにしています。
とりあえずこれでステージ1は完成なのですが、ステージ1からステージ2に切り替わる時に
ボーナス計算を行うかどうかを考え中なんですよね。
ノーミスボーナスなんかを入れたいと思う反面、テンポ良くゲームを進行させたいって
思いもあって、悩み中です^^;
第一形態は既に出来ていたので、第二形態を作っていたのですが
第二形態は翼の動きに合わせて攻撃方法を変えるようにしてみました。
翼が閉じている時は激しく動きまわり、ばら撒き弾を撃ってきます。
その後、ボス本体の移動を止めて翼を広げて攻撃してきます。
そして、また翼を閉じて激しく動きまわり→翼を広げて攻撃→翼を閉じて動きまわり・・・
を繰り返して攻撃するようにし、翼を広げた時の攻撃を順次変更していくようにしました。
この翼を広げた時の攻撃方法は5種類あり、ループで攻撃方法が変わるようにしています。
とりあえずこれでステージ1は完成なのですが、ステージ1からステージ2に切り替わる時に
ボーナス計算を行うかどうかを考え中なんですよね。
ノーミスボーナスなんかを入れたいと思う反面、テンポ良くゲームを進行させたいって
思いもあって、悩み中です^^;
PR
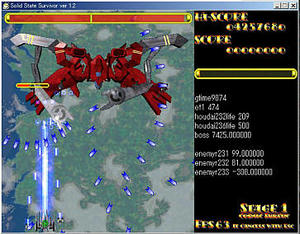
ボスの第一形態が完成しました。
とりあえず、腕は別で体力を設定して1本づつ倒せるようにしました。

で、腕専用の体力ゲージを表示するようにしてみた。
このゲージはスプライトで表示していて、自機弾が当たると表示され数秒後に自動的に消えます。
この自動的に消えるってのは、es_flag命令でes_flag gauge,%1000001100100001
のような感じで書き、%1000001100100001の6桁目までで消滅するまでの時間を設定出来ます。
ホント、便利良いですhspdxfix。
イメージとしては、基本は腕を倒さずに本体を倒して、上手い人は腕を倒すと大量得点。
でも倒した腕から敵弾が(避けれる程度に)大量に出てくるようにしました。

第一形態は、せっかく腕があるので腕を中心に弾幕を作成しています。

ステージ1だと言う事を意識して、あまり難しくなりすぎないように気をつけた
つもりなのですが、ちょっと難しくなったかも?
正直、自分では判断が難しい所です^^;
しかし、この多関節キャラと言うのは計算が非常にややこしいです。
(私のスクリプトの書き方がまずいのかもしれませんが)
常に回転しているようなものなので、弾の発射位置もその都度変わりますし
腕の向きを変えたいと思っても、3個の関節の動きを考えて調整しないと駄目なので
非常に苦労しました(汗)
とりあえず第一形態はこれで良いので、第二形態を作り始めようと思っています。
しかし、作成スピード遅いですね・・・私。
予定としては、第二形態を作成後はステージ1からステージ2への繋がる部分を作成し
ステージ2は以前公開したステージ1をリメイク(短く)して、中ボスのみ新規で追加。
で、ステージ1用の曲を作って、体験版第2弾として公開するつもりなんですが
いったい、いつになることやら・・・
とりあえず、腕は別で体力を設定して1本づつ倒せるようにしました。
で、腕専用の体力ゲージを表示するようにしてみた。
このゲージはスプライトで表示していて、自機弾が当たると表示され数秒後に自動的に消えます。
この自動的に消えるってのは、es_flag命令でes_flag gauge,%1000001100100001
のような感じで書き、%1000001100100001の6桁目までで消滅するまでの時間を設定出来ます。
ホント、便利良いですhspdxfix。
イメージとしては、基本は腕を倒さずに本体を倒して、上手い人は腕を倒すと大量得点。
でも倒した腕から敵弾が(避けれる程度に)大量に出てくるようにしました。
第一形態は、せっかく腕があるので腕を中心に弾幕を作成しています。
ステージ1だと言う事を意識して、あまり難しくなりすぎないように気をつけた
つもりなのですが、ちょっと難しくなったかも?
正直、自分では判断が難しい所です^^;
しかし、この多関節キャラと言うのは計算が非常にややこしいです。
(私のスクリプトの書き方がまずいのかもしれませんが)
常に回転しているようなものなので、弾の発射位置もその都度変わりますし
腕の向きを変えたいと思っても、3個の関節の動きを考えて調整しないと駄目なので
非常に苦労しました(汗)
とりあえず第一形態はこれで良いので、第二形態を作り始めようと思っています。
しかし、作成スピード遅いですね・・・私。
予定としては、第二形態を作成後はステージ1からステージ2への繋がる部分を作成し
ステージ2は以前公開したステージ1をリメイク(短く)して、中ボスのみ新規で追加。
で、ステージ1用の曲を作って、体験版第2弾として公開するつもりなんですが
いったい、いつになることやら・・・
ステージ1のボスを作ろうと思って、まずキャラを作成してみました。
といっても、以前作った中ボスを使い回して、ちょろっとデザインを変えました。

イメージとしては、第一形態は多間接キャラで腕?がグリグリ動くようにして
第二形態では腕を破壊して、たたんでいた翼を広げて攻撃してくるって感じに
しようかと思っています。
ですが、この腕の多間接で悩んでるんですよね。
今までの方法だとes_setでスプライト番号を400とか401とかで直接指定していたのですが
そうすると、たまに他のキャラが表示されなくなってしまったりする場合があったんで
es_exnew命令を使って任意の番号を振り当てるようにしたいんですが
これがなかなか上手く行きません・・・
何か良い方法がないか模索中です^^;
といっても、以前作った中ボスを使い回して、ちょろっとデザインを変えました。
イメージとしては、第一形態は多間接キャラで腕?がグリグリ動くようにして
第二形態では腕を破壊して、たたんでいた翼を広げて攻撃してくるって感じに
しようかと思っています。
ですが、この腕の多間接で悩んでるんですよね。
今までの方法だとes_setでスプライト番号を400とか401とかで直接指定していたのですが
そうすると、たまに他のキャラが表示されなくなってしまったりする場合があったんで
es_exnew命令を使って任意の番号を振り当てるようにしたいんですが
これがなかなか上手く行きません・・・
何か良い方法がないか模索中です^^;
今までワーニング表示はトランプが回転しているような表示方法にしていたのですが
あまり気に入ってなかったので変更してみました。
前からやってみたかったラスタースクロールを使用して表示を縦揺れにしてみました↓
画像では良くわかりませんが、ワーニング音に合わせて文字が揺れるようにしています^^
ラスタースクロールを使用するに当たって、色んな掲示板を参考にして
簡単なスクリプトを作って考えてみました。
考えてみたと言うよりは、写したって方が正しいですが(汗)
擬似ラスタースクロールスクリプト
考え方としては、画像を1ドットづつ(1ドットでなくても良いですが)横割りにして
表示させる場所を三角関数を使って波を作り、その波に合わせて1ドットづつ
表示させるような感じ。
うーん・・・日本語難しいです^^;
上記のスクリプトを実行するとこんな感じ↓
ちゃんとラスタースクロールっぽくなっています^^
スクリプトの14行目~16行目のコメントアウトを変更すると
横揺れ、縦揺れ、横縦揺れを変更出来ます。
しかし、こんなスクリプトを考える人の頭の中はどうなってるんでしょうねぇ。
絶対、私の頭ではこんなスクリプトは思いつきません(汗)
インターネット様様ですね^^
カレンダー
| 03 | 2025/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
