まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
グラディウスの細胞面に出てくるようなアメーバみたいなウネウネしたグラフィックアニメーションを作成したいと思ったのですが書いたりするのは自分には無理なので何か良い方法がないかと試していたらGIMP2の波紋フィルターで上手く出来ました(GIMP2.10使用)
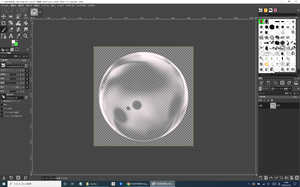
まずは泡のブラシで泡を描画します。

今回は
https://www.brusheezy.com/brushes/61130-bubble-bulb-photoshop-brushes
コチラのブラシを使用させて頂きました。
ブラシの追加はC>ユーザー>使用しているユーザー名>AppData>Roaming>GIMP>2.10>brushesにダウンロードしたブラシファイルをコピーして再起動すれば追加されます。
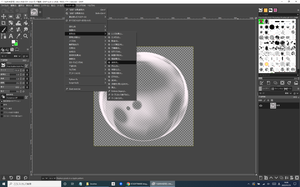
次にファイルメニューのフィルター>変形>波紋を選択。

波紋ダイアログが開くのでAmplitudeとPeroidを弄って良い感じにします。

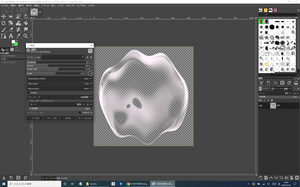
良い感じになったらPhase shiftで変形させていきます。
パラメータの-1と0と1は同じ変形率になるので0.1刻みとかで0~1までの画像を作成すればウネウネするアニメーション画像が作成出来ます。
出来た画像はこんな感じで使ってます↓
まずは泡のブラシで泡を描画します。
今回は
https://www.brusheezy.com/brushes/61130-bubble-bulb-photoshop-brushes
コチラのブラシを使用させて頂きました。
ブラシの追加はC>ユーザー>使用しているユーザー名>AppData>Roaming>GIMP>2.10>brushesにダウンロードしたブラシファイルをコピーして再起動すれば追加されます。
次にファイルメニューのフィルター>変形>波紋を選択。
波紋ダイアログが開くのでAmplitudeとPeroidを弄って良い感じにします。
良い感じになったらPhase shiftで変形させていきます。
パラメータの-1と0と1は同じ変形率になるので0.1刻みとかで0~1までの画像を作成すればウネウネするアニメーション画像が作成出来ます。
出来た画像はこんな感じで使ってます↓
せっかく触手のプログラム作ったので触手な敵を作ってみてる。中型機のイメージで作ってたけど結構よい感じに出来たのでステージクリアと絡めてブロック扱いでも良いかもしれん#Unity #gamedev pic.twitter.com/WIqr6xVk5E
— kt. (@xxxx_kt_xxxx) January 25, 2022
PR
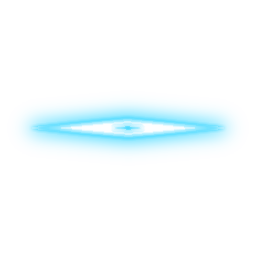
ギャラクシーフォースIIみたいな自機の噴射エフェクトをGIMP2 2.8を使って作ってみました。

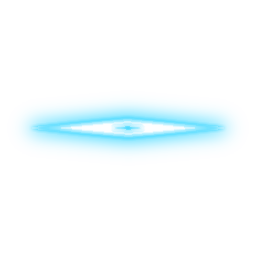
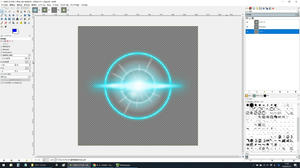
こういう感じのエフェクトを作りたい。
作り方としては



3つのパーツに分けて作成します。
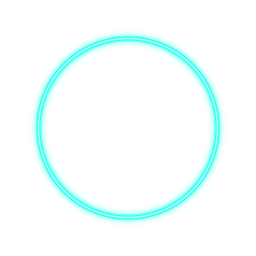
まずは

から。
ファイル→新しい画像で新規作成します。大きさは任意の大きさで詳細設定で塗りつぶし色は透明にしておきます。

ベースとなる画像を書きます。Shiftを押しながら書くと直線が書けますよ。
フィルター→ロゴ効果→ネオンを選択します。背景色は黒、発光色は今回はR38:G211:B255にしました。(好きな色で大丈夫です。)

効果サイズは色々試して感じの良い数字にしてください。今回は30でした。

右上のbackgroundを削除したら完成。
次に

これ。
同じようにファイル→新しい画像で新規作成します。大きさは先程と同じ
大きさで詳細設定で塗りつぶし色は透明にしておきます。

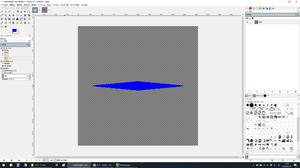
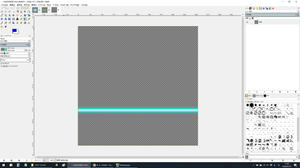
左上アイコンのグラデーションツールを選択します。
左下のツールオプションでNeon Cyanを選択。
Ctrlを押しながら適当にクリックして描画します。(Ctrlを押すと真っ直ぐ描画される)

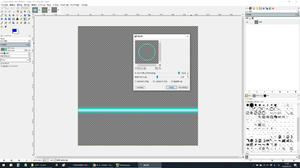
フォルター→変形→極座標を選択。

数値はそのままで良いかと思います。
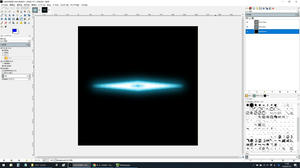
なんだか良い感じに丸くなりました。続けて右上のレイヤーの複製でコピーを作ります。

コピーのレイヤーにフィルター→ぼかし→ガウスぼかしでボカします。

数値は色々と試してみてください。今回は20でボカしました。
最後に

これ。
ファイル→新しい画像で新規作成します。大きさは先程と同じ大きさで詳細設定で塗りつぶし色は透明にしておきます。
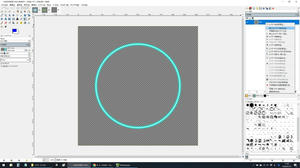
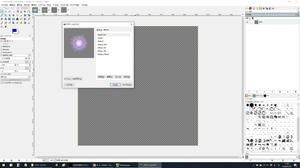
フィルター→照明と投影→グラデーションフレアを選択

今回はBright_Starを選択しましたが好みで変更すると良いと思います。
そのままだと色が合わないので、色→色相-彩度を選択して色相を好みの色に変更します。

あとは出来上がった画像ファイルをまとめて色相や大きさを調整すれば完成!

書く行為を殆ど行わずに作成出来るのはとても有り難いですね。
こういう感じのエフェクトを作りたい。
作り方としては
3つのパーツに分けて作成します。
まずは
から。
ファイル→新しい画像で新規作成します。大きさは任意の大きさで詳細設定で塗りつぶし色は透明にしておきます。
ベースとなる画像を書きます。Shiftを押しながら書くと直線が書けますよ。
フィルター→ロゴ効果→ネオンを選択します。背景色は黒、発光色は今回はR38:G211:B255にしました。(好きな色で大丈夫です。)
効果サイズは色々試して感じの良い数字にしてください。今回は30でした。
右上のbackgroundを削除したら完成。
次に
これ。
同じようにファイル→新しい画像で新規作成します。大きさは先程と同じ
大きさで詳細設定で塗りつぶし色は透明にしておきます。
左上アイコンのグラデーションツールを選択します。
左下のツールオプションでNeon Cyanを選択。
Ctrlを押しながら適当にクリックして描画します。(Ctrlを押すと真っ直ぐ描画される)
フォルター→変形→極座標を選択。
数値はそのままで良いかと思います。
なんだか良い感じに丸くなりました。続けて右上のレイヤーの複製でコピーを作ります。
コピーのレイヤーにフィルター→ぼかし→ガウスぼかしでボカします。
数値は色々と試してみてください。今回は20でボカしました。
最後に
これ。
ファイル→新しい画像で新規作成します。大きさは先程と同じ大きさで詳細設定で塗りつぶし色は透明にしておきます。
フィルター→照明と投影→グラデーションフレアを選択
今回はBright_Starを選択しましたが好みで変更すると良いと思います。
そのままだと色が合わないので、色→色相-彩度を選択して色相を好みの色に変更します。
あとは出来上がった画像ファイルをまとめて色相や大きさを調整すれば完成!
書く行為を殆ど行わずに作成出来るのはとても有り難いですね。
GIMP2を使って溶岩というか炎っぽい?背景を作ってみたので
忘れないように方法を書き留めておきます。
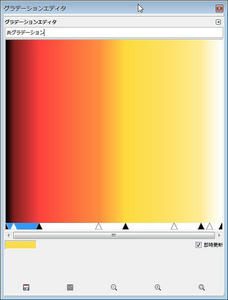
まずはグラデーションパネルの下側の新規作成でグラデーションエディタを開きます。

炎っぽい感じのグラデーションを製作。
グラデーションの製作方法はコチラに書いています。
次にツールボックスのブレンドを選択して、先程製作したグラデーションを選択。
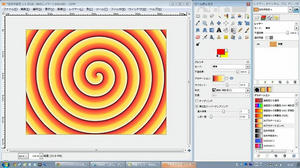
形状を螺旋にします。パラメータは適当に選んで下さい。

画面中央くらいで描画するとこんな感じの画像が出来ます。
クリックする場所や長さを変えれば中心の位置や螺旋の数が変更出来ます。
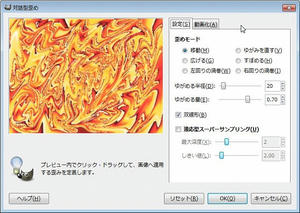
次にメニューのフィルタ→変形→対話的歪めを選択。

ここでマウスで超適当にグチャグチャと画像を弄り回します。
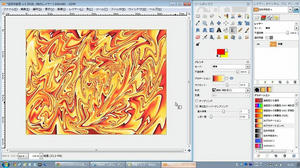
するとこんな感じの画像が出来ます。


溶岩っぽいか?と言われると違うような気もしますが、自分が作りたかった画像の感じには
近いので良いかなーと。
とりあえず、この画像を使ってラスタースクロールするプログラムを作って見ようかと思ってます。
縦方向にラスターさせれば良い感じになるのではないかと思ってるのですが^^;
忘れないように方法を書き留めておきます。
まずはグラデーションパネルの下側の新規作成でグラデーションエディタを開きます。
炎っぽい感じのグラデーションを製作。
グラデーションの製作方法はコチラに書いています。
次にツールボックスのブレンドを選択して、先程製作したグラデーションを選択。
形状を螺旋にします。パラメータは適当に選んで下さい。
画面中央くらいで描画するとこんな感じの画像が出来ます。
クリックする場所や長さを変えれば中心の位置や螺旋の数が変更出来ます。
次にメニューのフィルタ→変形→対話的歪めを選択。
ここでマウスで超適当にグチャグチャと画像を弄り回します。
するとこんな感じの画像が出来ます。
溶岩っぽいか?と言われると違うような気もしますが、自分が作りたかった画像の感じには
近いので良いかなーと。
とりあえず、この画像を使ってラスタースクロールするプログラムを作って見ようかと思ってます。
縦方向にラスターさせれば良い感じになるのではないかと思ってるのですが^^;
曲を作ろうとしていたのですが、なかなか良い感じのが出来ないので曲制作は置いといて
先に中ボス以降を作って行こうと思いまして、とりあえず溶岩っぽい背景が欲しいと思い
作ってみました。
と言っても自分が作りたかった物が出来た訳ではないのですが、こんな感じのも良いかな?
ってのが偶然出来たので忘れないように製作方法を書いておこうかと。
尚、製作にあたってコチラのレンガ風テクスチャの作り方を参考にさせて頂きました。
まずはGIMP2で製作したい大きさの画像を新規作成します。
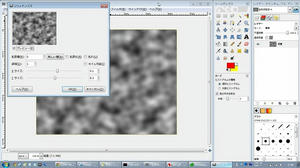
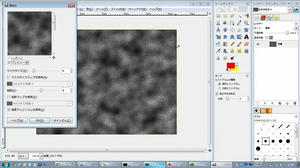
次にフィルタ→下塗り→雲→ソリッドノイズを選択

パラメータは適当で良いと思います。
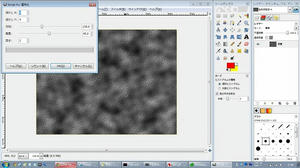
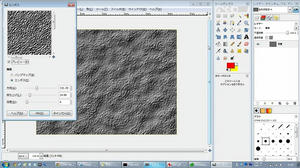
次にフィルタ→芸術的効果→覆布化を選択

パラメータは細かくした方が良い感じになる気がします。
次にフィルタ→芸術的効果→油絵化を選択

これもパラメータは適当で良いです。
次にフィルタ→変形→エンボスを選択

深度は低い方が良いかな?
すると岩肌っぽい画像が出来ます。
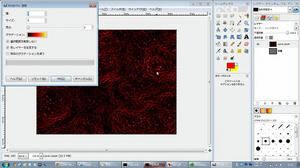
とりあえず、コレは置いておいてフィルタ→下塗り→溶岩を選択

パラメータは低めが良さげです。
すると溶岩っぽい画像が出来るのですが、このままだとイマイチ溶岩っぽくないです。
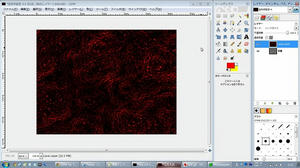
レイヤーパネルで今作った溶岩のレイヤーを選択し、モードをハードライトにします。

すると2つの画像が上手く混ざって溶岩が流れているような感じの背景に^^
後はマップ→シームレス化しておけばスクロールする背景にも使えて便利です。
でも実際に作りたかったのはこんな背景なんですけどね↓

どうやったら、こんな感じになるのかが全然わからないので、片っ端からフィルタを使いまくってる
んですが、全然良い感じにならないんですよねぇ・・・
最終的にはラスタースクロールさせようと思っているので、それほど神経質になる必要はないの
ですが、何か上手い方法はないものかと模索中です^^;
GIMP2で溶岩っぽい背景を作ってみた その2へ
先に中ボス以降を作って行こうと思いまして、とりあえず溶岩っぽい背景が欲しいと思い
作ってみました。
と言っても自分が作りたかった物が出来た訳ではないのですが、こんな感じのも良いかな?
ってのが偶然出来たので忘れないように製作方法を書いておこうかと。
尚、製作にあたってコチラのレンガ風テクスチャの作り方を参考にさせて頂きました。
まずはGIMP2で製作したい大きさの画像を新規作成します。
次にフィルタ→下塗り→雲→ソリッドノイズを選択
パラメータは適当で良いと思います。
次にフィルタ→芸術的効果→覆布化を選択
パラメータは細かくした方が良い感じになる気がします。
次にフィルタ→芸術的効果→油絵化を選択
これもパラメータは適当で良いです。
次にフィルタ→変形→エンボスを選択
深度は低い方が良いかな?
すると岩肌っぽい画像が出来ます。
とりあえず、コレは置いておいてフィルタ→下塗り→溶岩を選択
パラメータは低めが良さげです。
すると溶岩っぽい画像が出来るのですが、このままだとイマイチ溶岩っぽくないです。
レイヤーパネルで今作った溶岩のレイヤーを選択し、モードをハードライトにします。
すると2つの画像が上手く混ざって溶岩が流れているような感じの背景に^^
後はマップ→シームレス化しておけばスクロールする背景にも使えて便利です。
でも実際に作りたかったのはこんな背景なんですけどね↓
どうやったら、こんな感じになるのかが全然わからないので、片っ端からフィルタを使いまくってる
んですが、全然良い感じにならないんですよねぇ・・・
最終的にはラスタースクロールさせようと思っているので、それほど神経質になる必要はないの
ですが、何か上手い方法はないものかと模索中です^^;
GIMP2で溶岩っぽい背景を作ってみた その2へ
先日gebsiteさんで公開されたダライアスバースト風なフォントBURSTEXを使って
ダライアスバースト風に加工する方法をご自身のブログで紹介されていたのですが
(ダラバー的フォントでダライアスバースト風のロゴを作る(Illustrator編))
私はIllustratorを持っていませんので、紹介されていた方法を参考にGIMP2で加工してみました。
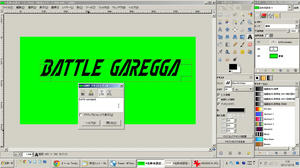
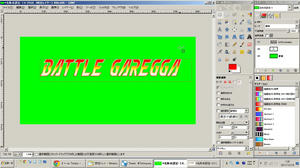
まずは適当な大きさの画像を新規作成してツールボックスのテキストを選択します。

フォントをBURSTEXにしてテキストボックスに書きたいテキストを入力したら、ツールボックスの
下側のテキストからパスを生成を押します。
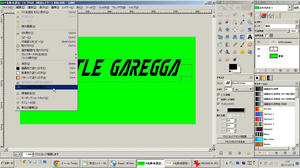
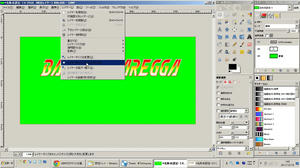
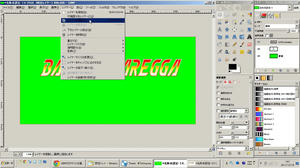
次にメニューの編集→パスの境界線を描画を選択

するとダイアログが開きますので好きな線の幅を指定してストロークを押します。

今回は2.0を選択
するとフォントの周りが縁取られます。

縁取る時の色は最終的に使う色と被らないような色にしておきましょう。
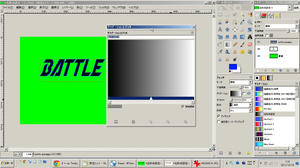
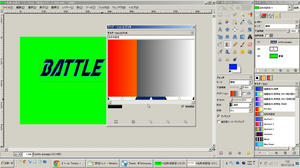
次にグラデーションパネルの一番下にあるアイコンの右から二番目の新しいグラデーションの作成
を選択。

するとグラデーションエディタが開きます。
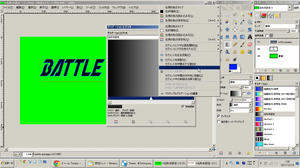
エディタが開いたら白い三角形のあたりにマウスを持って行って右クリックするとメニューが
開きますのでセグメントを均等に分割を選択。

今回は3分割にしますので3を選択

分割されたらグラデーションさせる色を選択していきます。
ちなみに黒い三角がセグメントの幅で白い三角がセグメントの中心となります。

まずは左端の色を選択。今回は赤で

次に右端の色を選択します。

今回は赤→黄色→白とグラデーションさせたいので、ちょっと黄色よりの色を選択
するとこんな感じで選択したセグメントの部分をグラデーションさせることが出来ます。

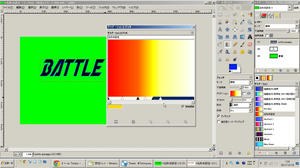
それを繰り返して、自分の好きなようなグラデーションを作って行きます。

白い三角と黒い三角をドラッグしてグラデーション具合を調整
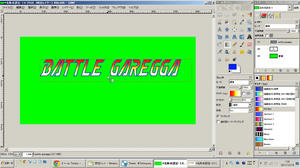
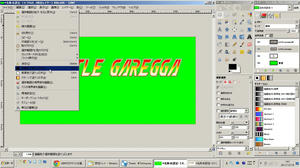
グラデーションが出来たら、ツールボックス右上の色域の選択を押してフォントの黒の部分を
クリックすると、フォントの黒い部分だけが選択されます。

ツールボックスのブレンドを押して、上から下に向かってドラッグすると選択したグラデーションで
選択した部分を塗ってくれます。

同じように青色で塗ってある縁の部分を色域を選択で選択して、グラデーションウインドで
グラデーションを選択して、ブレンドで青い縁の部分をグラデーションで塗ります。

こちらは赤から白へのグラデーション。ちなみにブレンドは上から下にドラッグする場合と
下から上へドラッグする場合で逆の色になります。
って事で文字部分は完成。

次に文字の周りの黒縁部分を作ります。

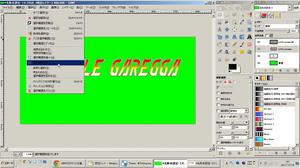
まずはメニューのレイヤー→レイヤーをキャンバスに合わせるを選択。
次にレイヤー→レイヤーの複製を選択します。

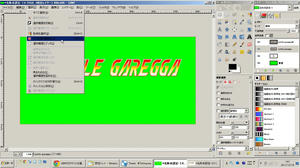
レイヤーウィンドウの上から二番目のレイヤーを選択しておいて、メニューの選択→
パスを選択範囲にを選びます。

すると文字の縁が選択されますので、メニューの選択→選択範囲の拡大を選びます。

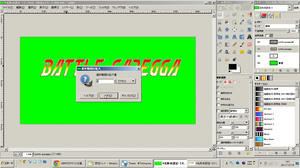
ダイアログが開きますので任意の数字を入力。今回は5にしています。

すると選択範囲が拡大されますので・・・

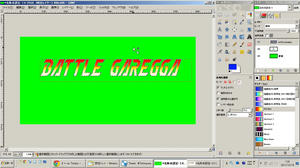
メニューの編集→選択色で塗りつぶしで黒く塗ります。

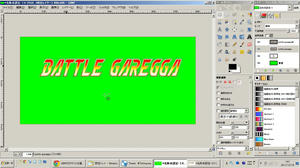
すると黒縁と文字が重なって表示されます。

ここまで出来たら、後はレイヤーを統合したりして自分の好きな保存方法で保存すればOK。
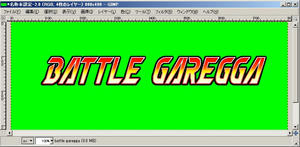
って事で完成です^^

ただ、この方法だと黒縁部分の角が丸まってしまうんですよね・・・範囲選択の拡大を使う場合は
必ず角が丸まってしまうみたいなので、気になる場合は個別に手修正するしかないっぽいです。
他に良い方法があったら教えて下さい(笑)
ダライアスバースト風に加工する方法をご自身のブログで紹介されていたのですが
(ダラバー的フォントでダライアスバースト風のロゴを作る(Illustrator編))
私はIllustratorを持っていませんので、紹介されていた方法を参考にGIMP2で加工してみました。
まずは適当な大きさの画像を新規作成してツールボックスのテキストを選択します。
フォントをBURSTEXにしてテキストボックスに書きたいテキストを入力したら、ツールボックスの
下側のテキストからパスを生成を押します。
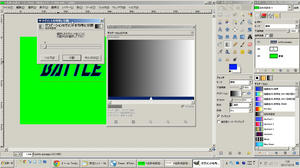
次にメニューの編集→パスの境界線を描画を選択
するとダイアログが開きますので好きな線の幅を指定してストロークを押します。
今回は2.0を選択
するとフォントの周りが縁取られます。
縁取る時の色は最終的に使う色と被らないような色にしておきましょう。
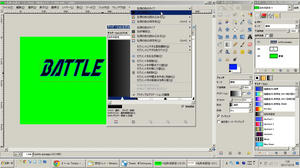
次にグラデーションパネルの一番下にあるアイコンの右から二番目の新しいグラデーションの作成
を選択。
するとグラデーションエディタが開きます。
エディタが開いたら白い三角形のあたりにマウスを持って行って右クリックするとメニューが
開きますのでセグメントを均等に分割を選択。
今回は3分割にしますので3を選択
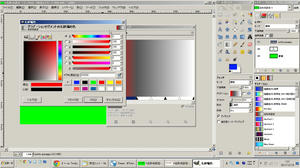
分割されたらグラデーションさせる色を選択していきます。
ちなみに黒い三角がセグメントの幅で白い三角がセグメントの中心となります。
まずは左端の色を選択。今回は赤で
次に右端の色を選択します。
今回は赤→黄色→白とグラデーションさせたいので、ちょっと黄色よりの色を選択
するとこんな感じで選択したセグメントの部分をグラデーションさせることが出来ます。
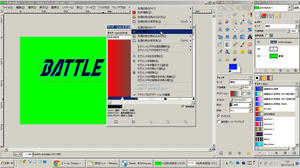
それを繰り返して、自分の好きなようなグラデーションを作って行きます。
白い三角と黒い三角をドラッグしてグラデーション具合を調整
グラデーションが出来たら、ツールボックス右上の色域の選択を押してフォントの黒の部分を
クリックすると、フォントの黒い部分だけが選択されます。
ツールボックスのブレンドを押して、上から下に向かってドラッグすると選択したグラデーションで
選択した部分を塗ってくれます。
同じように青色で塗ってある縁の部分を色域を選択で選択して、グラデーションウインドで
グラデーションを選択して、ブレンドで青い縁の部分をグラデーションで塗ります。
こちらは赤から白へのグラデーション。ちなみにブレンドは上から下にドラッグする場合と
下から上へドラッグする場合で逆の色になります。
って事で文字部分は完成。
次に文字の周りの黒縁部分を作ります。
まずはメニューのレイヤー→レイヤーをキャンバスに合わせるを選択。
次にレイヤー→レイヤーの複製を選択します。
レイヤーウィンドウの上から二番目のレイヤーを選択しておいて、メニューの選択→
パスを選択範囲にを選びます。
すると文字の縁が選択されますので、メニューの選択→選択範囲の拡大を選びます。
ダイアログが開きますので任意の数字を入力。今回は5にしています。
すると選択範囲が拡大されますので・・・
メニューの編集→選択色で塗りつぶしで黒く塗ります。
すると黒縁と文字が重なって表示されます。
ここまで出来たら、後はレイヤーを統合したりして自分の好きな保存方法で保存すればOK。
って事で完成です^^
ただ、この方法だと黒縁部分の角が丸まってしまうんですよね・・・範囲選択の拡大を使う場合は
必ず角が丸まってしまうみたいなので、気になる場合は個別に手修正するしかないっぽいです。
他に良い方法があったら教えて下さい(笑)
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
