まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
先日gebsiteさんで公開されたダライアスバースト風なフォントBURSTEXを使って
ダライアスバースト風に加工する方法をご自身のブログで紹介されていたのですが
(ダラバー的フォントでダライアスバースト風のロゴを作る(Illustrator編))
私はIllustratorを持っていませんので、紹介されていた方法を参考にGIMP2で加工してみました。
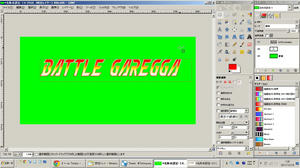
まずは適当な大きさの画像を新規作成してツールボックスのテキストを選択します。

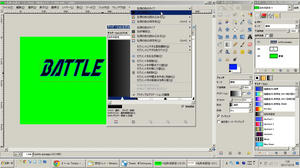
フォントをBURSTEXにしてテキストボックスに書きたいテキストを入力したら、ツールボックスの
下側のテキストからパスを生成を押します。
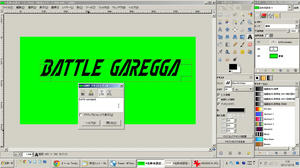
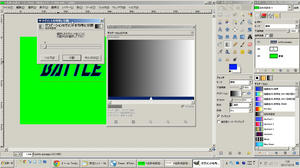
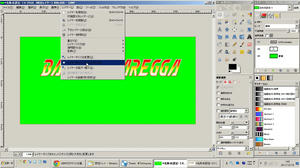
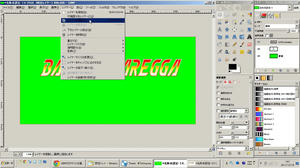
次にメニューの編集→パスの境界線を描画を選択

するとダイアログが開きますので好きな線の幅を指定してストロークを押します。

今回は2.0を選択
するとフォントの周りが縁取られます。

縁取る時の色は最終的に使う色と被らないような色にしておきましょう。
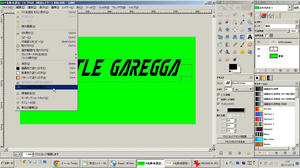
次にグラデーションパネルの一番下にあるアイコンの右から二番目の新しいグラデーションの作成
を選択。

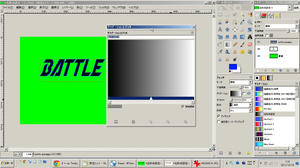
するとグラデーションエディタが開きます。
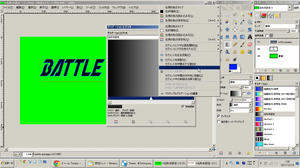
エディタが開いたら白い三角形のあたりにマウスを持って行って右クリックするとメニューが
開きますのでセグメントを均等に分割を選択。

今回は3分割にしますので3を選択

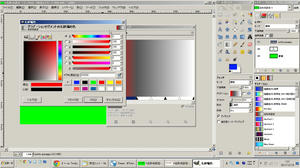
分割されたらグラデーションさせる色を選択していきます。
ちなみに黒い三角がセグメントの幅で白い三角がセグメントの中心となります。

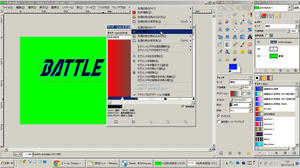
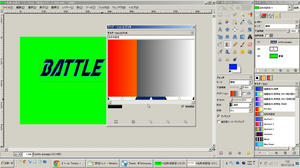
まずは左端の色を選択。今回は赤で

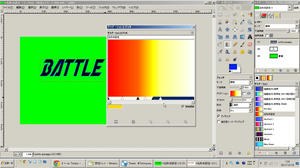
次に右端の色を選択します。

今回は赤→黄色→白とグラデーションさせたいので、ちょっと黄色よりの色を選択
するとこんな感じで選択したセグメントの部分をグラデーションさせることが出来ます。

それを繰り返して、自分の好きなようなグラデーションを作って行きます。

白い三角と黒い三角をドラッグしてグラデーション具合を調整
グラデーションが出来たら、ツールボックス右上の色域の選択を押してフォントの黒の部分を
クリックすると、フォントの黒い部分だけが選択されます。

ツールボックスのブレンドを押して、上から下に向かってドラッグすると選択したグラデーションで
選択した部分を塗ってくれます。

同じように青色で塗ってある縁の部分を色域を選択で選択して、グラデーションウインドで
グラデーションを選択して、ブレンドで青い縁の部分をグラデーションで塗ります。

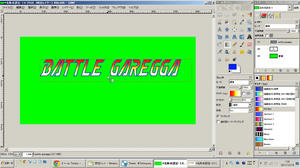
こちらは赤から白へのグラデーション。ちなみにブレンドは上から下にドラッグする場合と
下から上へドラッグする場合で逆の色になります。
って事で文字部分は完成。

次に文字の周りの黒縁部分を作ります。

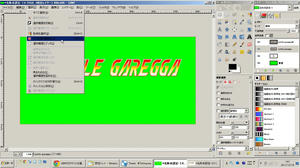
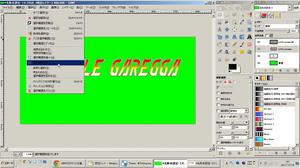
まずはメニューのレイヤー→レイヤーをキャンバスに合わせるを選択。
次にレイヤー→レイヤーの複製を選択します。

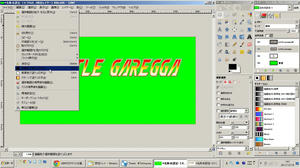
レイヤーウィンドウの上から二番目のレイヤーを選択しておいて、メニューの選択→
パスを選択範囲にを選びます。

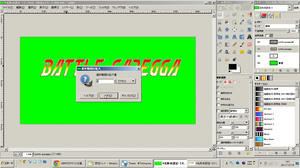
すると文字の縁が選択されますので、メニューの選択→選択範囲の拡大を選びます。

ダイアログが開きますので任意の数字を入力。今回は5にしています。

すると選択範囲が拡大されますので・・・

メニューの編集→選択色で塗りつぶしで黒く塗ります。

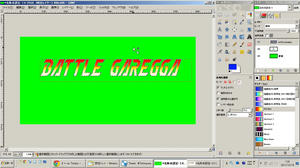
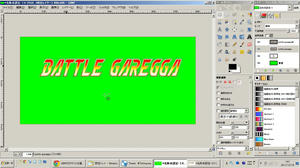
すると黒縁と文字が重なって表示されます。

ここまで出来たら、後はレイヤーを統合したりして自分の好きな保存方法で保存すればOK。
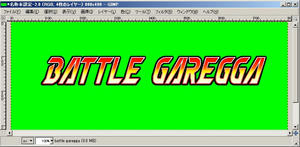
って事で完成です^^

ただ、この方法だと黒縁部分の角が丸まってしまうんですよね・・・範囲選択の拡大を使う場合は
必ず角が丸まってしまうみたいなので、気になる場合は個別に手修正するしかないっぽいです。
他に良い方法があったら教えて下さい(笑)
ダライアスバースト風に加工する方法をご自身のブログで紹介されていたのですが
(ダラバー的フォントでダライアスバースト風のロゴを作る(Illustrator編))
私はIllustratorを持っていませんので、紹介されていた方法を参考にGIMP2で加工してみました。
まずは適当な大きさの画像を新規作成してツールボックスのテキストを選択します。
フォントをBURSTEXにしてテキストボックスに書きたいテキストを入力したら、ツールボックスの
下側のテキストからパスを生成を押します。
次にメニューの編集→パスの境界線を描画を選択
するとダイアログが開きますので好きな線の幅を指定してストロークを押します。
今回は2.0を選択
するとフォントの周りが縁取られます。
縁取る時の色は最終的に使う色と被らないような色にしておきましょう。
次にグラデーションパネルの一番下にあるアイコンの右から二番目の新しいグラデーションの作成
を選択。
するとグラデーションエディタが開きます。
エディタが開いたら白い三角形のあたりにマウスを持って行って右クリックするとメニューが
開きますのでセグメントを均等に分割を選択。
今回は3分割にしますので3を選択
分割されたらグラデーションさせる色を選択していきます。
ちなみに黒い三角がセグメントの幅で白い三角がセグメントの中心となります。
まずは左端の色を選択。今回は赤で
次に右端の色を選択します。
今回は赤→黄色→白とグラデーションさせたいので、ちょっと黄色よりの色を選択
するとこんな感じで選択したセグメントの部分をグラデーションさせることが出来ます。
それを繰り返して、自分の好きなようなグラデーションを作って行きます。
白い三角と黒い三角をドラッグしてグラデーション具合を調整
グラデーションが出来たら、ツールボックス右上の色域の選択を押してフォントの黒の部分を
クリックすると、フォントの黒い部分だけが選択されます。
ツールボックスのブレンドを押して、上から下に向かってドラッグすると選択したグラデーションで
選択した部分を塗ってくれます。
同じように青色で塗ってある縁の部分を色域を選択で選択して、グラデーションウインドで
グラデーションを選択して、ブレンドで青い縁の部分をグラデーションで塗ります。
こちらは赤から白へのグラデーション。ちなみにブレンドは上から下にドラッグする場合と
下から上へドラッグする場合で逆の色になります。
って事で文字部分は完成。
次に文字の周りの黒縁部分を作ります。
まずはメニューのレイヤー→レイヤーをキャンバスに合わせるを選択。
次にレイヤー→レイヤーの複製を選択します。
レイヤーウィンドウの上から二番目のレイヤーを選択しておいて、メニューの選択→
パスを選択範囲にを選びます。
すると文字の縁が選択されますので、メニューの選択→選択範囲の拡大を選びます。
ダイアログが開きますので任意の数字を入力。今回は5にしています。
すると選択範囲が拡大されますので・・・
メニューの編集→選択色で塗りつぶしで黒く塗ります。
すると黒縁と文字が重なって表示されます。
ここまで出来たら、後はレイヤーを統合したりして自分の好きな保存方法で保存すればOK。
って事で完成です^^
ただ、この方法だと黒縁部分の角が丸まってしまうんですよね・・・範囲選択の拡大を使う場合は
必ず角が丸まってしまうみたいなので、気になる場合は個別に手修正するしかないっぽいです。
他に良い方法があったら教えて下さい(笑)
PR
この記事にコメントする
無題
Illustratorの代用フリーソフトといえばInkscapeが有名ですね。
操作に多少慣れが必要ですが、GIMPが入っていれば導入も楽ですしデータの互換性もそれなりにあるので試してみてはどうでしょうか。
操作に多少慣れが必要ですが、GIMPが入っていれば導入も楽ですしデータの互換性もそれなりにあるので試してみてはどうでしょうか。
無題
ありさん>
ありがとうございます^^
ちょっと試してみたんですが、アピアランス自体がないっぽいんですよねぇ・・・
他に代用出来る機能があるのかもしれませんが、使い方が難しくて良くわかりませんでした(滝汗
ありがとうございます^^
ちょっと試してみたんですが、アピアランス自体がないっぽいんですよねぇ・・・
他に代用出来る機能があるのかもしれませんが、使い方が難しくて良くわかりませんでした(滝汗
カレンダー
| 06 | 2025/07 | 08 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
