まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HSPコンテスト2007の結果が発表されました。
一般作品部門の最優秀賞は予想通りAnother Bound。
HSPTVプログラム部門の最優秀賞はWinWinLife!でした。
そして、肝心のSolid State SURVIVORですが、 (株)晋遊舎 「Windows100%」編集部賞を
受賞していました!

いや~、まさか受賞するなんて夢にも思っていなかったのでとても嬉しいです^^
頑張って作製して良かったなと、しみじみ思っています。
そして、色んなアドバイス、素材、ソフトを提供して頂いたみなさんのおかげですね。
コンテストに参加してみて、なかなか楽しかったのでまた来年開催されるようであれば
参加したいなぁと思っています。
しかし、審査員の方はこれだけの作品を審査するんですから大変でしょうね・・・
1作品づつにコメントを書くのも相当大変だと思います。HSP自体無料ですし
コンテストの参加も無料で、しかも参加すれば商品がもらえるなんて凄いです。
この場を借りて、コンテスト関係者の方々に感謝致します。
そして、このゲームをプレイして頂いたみなさん、ありがとうございますm(_ _)m
今後とも暖かい目で見守って頂けると幸いです^^
一般作品部門の最優秀賞は予想通りAnother Bound。
HSPTVプログラム部門の最優秀賞はWinWinLife!でした。
そして、肝心のSolid State SURVIVORですが、 (株)晋遊舎 「Windows100%」編集部賞を
受賞していました!
いや~、まさか受賞するなんて夢にも思っていなかったのでとても嬉しいです^^
頑張って作製して良かったなと、しみじみ思っています。
そして、色んなアドバイス、素材、ソフトを提供して頂いたみなさんのおかげですね。
コンテストに参加してみて、なかなか楽しかったのでまた来年開催されるようであれば
参加したいなぁと思っています。
しかし、審査員の方はこれだけの作品を審査するんですから大変でしょうね・・・
1作品づつにコメントを書くのも相当大変だと思います。HSP自体無料ですし
コンテストの参加も無料で、しかも参加すれば商品がもらえるなんて凄いです。
この場を借りて、コンテスト関係者の方々に感謝致します。
そして、このゲームをプレイして頂いたみなさん、ありがとうございますm(_ _)m
今後とも暖かい目で見守って頂けると幸いです^^
PR
HSPコンテスト2007に出品中のSolid State SURVIVORがコンテストTV 11月号
に紹介されていました!

コンテストTVと言うのは、審査員の方の気になる?作品を動画で紹介するコンテンツなのですが
動画は全部で3つあり、3つ目の冒頭で紹介されています^^
動画が配信されているのを知り、自分の作品がないかなぁ~とちょっと期待しながら見てたんですが
Solid State SURVIVORが出てきた時は、キターーーって感じで嬉しかったです。
この調子で、何か賞を取ってくれると最高なんですが^^;
に紹介されていました!
コンテストTVと言うのは、審査員の方の気になる?作品を動画で紹介するコンテンツなのですが
動画は全部で3つあり、3つ目の冒頭で紹介されています^^
動画が配信されているのを知り、自分の作品がないかなぁ~とちょっと期待しながら見てたんですが
Solid State SURVIVORが出てきた時は、キターーーって感じで嬉しかったです。
この調子で、何か賞を取ってくれると最高なんですが^^;
今まで画像はGIFファイルを使用して読み込みを行っていたのですが
それだと何故かリプレイに不具合が出る事がわかりました。
で、とりあえずBMPファイルを使用して読み込みさせるようにしていたのですが
これだと容量が55MB程度あり、あまりにもサイズが大きいです。
ちなみにGIFファイルの場合は4MB程度です。
なんとかならんかな~と思っていたのですが、HPの掲示板にてZAPさんに
mod_img.asインクルードすればPNGファイルが扱えるようになると教えて頂きました。
(ちなみにmod_img.asを使用すれば、BMP/JPG/PNG/GIF/ICO/TIFFが扱えるようになります)
更に、私はBMPファイルは圧縮出来ないと思っていたのですがRLE圧縮という方法で
圧縮出来るようで、256色に減色して圧縮すればBMPファイルでもいけるのでは?
とも教えて頂きました。
まず画像をPNGファイルに変換してみたのですが、私は画像加工にはphoto magicと言う
10年前くらいに買ったデジカメに付いていたソフトで行っているのですが
このソフトだと、ファイル形式の変換は出来るのですが、圧縮などは出来ないようでした。
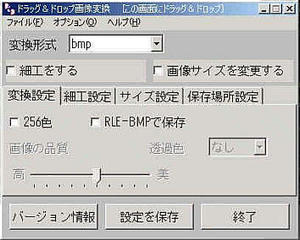
で、何か良いソフトはないかと調べてみると、D&D画像変換と言うソフトが良さそうだったので
コレを使用して画像変換してみました。

このソフトを使えば、256色の減色もRLE圧縮も可能ですしフリーなのでお勧めです^^
試しに、3,841KBある24ビットのBMP画像を変換してみました。
BMP/RLE圧縮 8ビット 82KB
PNG 24ビット 53KB
GIF 8ビット 37KB
PNG 8ビット 26KB
と言う結果になり、PNGファイルが一番サイズを小さく出来ると言う結果になりました。
これはPNGを使わない手はないって事で、mod_img.asをインクルードして
使おうとしたのですが、何故か私のHSP3.1で使おうとすると
symbol in use in line 10とエラーが出て起動しません(汗)
他のプラグインと何か競合してるのかと思ってmod_img.asのみインクルード
してみても、やはりエラーが出ます。
で、色々と調べてみたところ、mod_img.asのモジュール名がおかしかったようで
4行目の#module "imgctx"のモジュール名を変更すると、ちゃんと動くようになりました。
後はpicload命令をimgload命令に置き換えればPNGファイルを使用できるようになります。
でも、このプラグインを使う場合はファイル読み込みの指定をフルパスで指定する必要が
あるようで、今までだったらpicload "./pic/tama1.bmp"という感じで指定していたのを
imgload dirinfo(0)+"./pic/tama1.png"という感じでdirinfo命令でフルパスで指定しないと
上手く動きませんでした。
最初、人によって画像までのパスは違うのにどうやってフルパス指定するんやろ?と
悩んだんですが、dirinfo命令でパスを調べればOKでした。
リプレイの方もPNGを使用してもずれないようなので、とりあえずPNGを使用して
作っていこうと思っています^^
それだと何故かリプレイに不具合が出る事がわかりました。
で、とりあえずBMPファイルを使用して読み込みさせるようにしていたのですが
これだと容量が55MB程度あり、あまりにもサイズが大きいです。
ちなみにGIFファイルの場合は4MB程度です。
なんとかならんかな~と思っていたのですが、HPの掲示板にてZAPさんに
mod_img.asインクルードすればPNGファイルが扱えるようになると教えて頂きました。
(ちなみにmod_img.asを使用すれば、BMP/JPG/PNG/GIF/ICO/TIFFが扱えるようになります)
更に、私はBMPファイルは圧縮出来ないと思っていたのですがRLE圧縮という方法で
圧縮出来るようで、256色に減色して圧縮すればBMPファイルでもいけるのでは?
とも教えて頂きました。
まず画像をPNGファイルに変換してみたのですが、私は画像加工にはphoto magicと言う
10年前くらいに買ったデジカメに付いていたソフトで行っているのですが
このソフトだと、ファイル形式の変換は出来るのですが、圧縮などは出来ないようでした。
で、何か良いソフトはないかと調べてみると、D&D画像変換と言うソフトが良さそうだったので
コレを使用して画像変換してみました。
このソフトを使えば、256色の減色もRLE圧縮も可能ですしフリーなのでお勧めです^^
試しに、3,841KBある24ビットのBMP画像を変換してみました。
BMP/RLE圧縮 8ビット 82KB
PNG 24ビット 53KB
GIF 8ビット 37KB
PNG 8ビット 26KB
と言う結果になり、PNGファイルが一番サイズを小さく出来ると言う結果になりました。
これはPNGを使わない手はないって事で、mod_img.asをインクルードして
使おうとしたのですが、何故か私のHSP3.1で使おうとすると
symbol in use in line 10とエラーが出て起動しません(汗)
他のプラグインと何か競合してるのかと思ってmod_img.asのみインクルード
してみても、やはりエラーが出ます。
で、色々と調べてみたところ、mod_img.asのモジュール名がおかしかったようで
4行目の#module "imgctx"のモジュール名を変更すると、ちゃんと動くようになりました。
後はpicload命令をimgload命令に置き換えればPNGファイルを使用できるようになります。
でも、このプラグインを使う場合はファイル読み込みの指定をフルパスで指定する必要が
あるようで、今までだったらpicload "./pic/tama1.bmp"という感じで指定していたのを
imgload dirinfo(0)+"./pic/tama1.png"という感じでdirinfo命令でフルパスで指定しないと
上手く動きませんでした。
最初、人によって画像までのパスは違うのにどうやってフルパス指定するんやろ?と
悩んだんですが、dirinfo命令でパスを調べればOKでした。
リプレイの方もPNGを使用してもずれないようなので、とりあえずPNGを使用して
作っていこうと思っています^^
先日ラスタースクロールのスクリプトを作成しようと思って色々と調べている時に
ちょっと気になる命令を発見しました。
es_d3doptという命令なのですが、この命令を使うと画像に奥行きを持たせる
事が出来るようです。
例えば↓こういう画像があるとします。
この画像をes_excopy命令等のDirect3D描画ができる命令で表示し
例えば横方向の回転角を変更すると↓こうなります。
ただ単に横方向に縮小されただけですね。
でもes_d3dopt命令を使用すると、この画像に奥行きを持たせて表示する事が出来ます↓
具体的にはes_d3dopt命令の第3パラメータを1にすると出来ます。
パースペクティブ補正というのが出来るようになるようです。
でも当たり判定は反映されないので、あまり使いどころは無いかもしれませんが
エンディングやちょっとした画面切り替えなんかの時に使えそうですね^^
上記を踏まえてサンプルスクリプトを作ってみました。
es_d3dopt命令を使用したサンプルスクリプト
コレを動かすとこんな感じ↓
Z⇔Aで奥行きの切り替え
X⇔Sで画像の縦の拡大縮小切り替え
C⇔Dで画像の横の拡大縮小切り替え
V⇔Fで画像の回転の切り替え
↑⇔↓で回転拡大縮小の速度変更
が出来ます。
それと、HSPコンテストの一次審査の発表があり、Solid State SURVIVORが
一次審査を通過したようです^^
先日作ったラスタースクロールを使用したスクロールスクリプトは
非常に重くて、とてもゲームに使える感じではありませんでした。
で、なにか上手い方法はないかと考えて、軽く動作するスクリプトを作ってみました↓
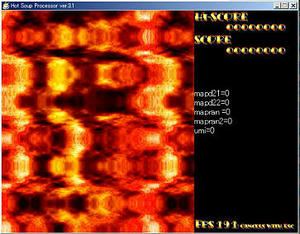
ラスタースクロールを使用したスクロールスクリプト その2
コレを動かすとこんな感じ↓

先日と画面はあまりかわりませんが、FPSは191程度出ています(wait無し)
まず、軽くするにあたって、どれくらいのFPSが出ればよいのか?と考え
普通にスクロールするスクリプトを作ってwait無しで動かしてみると、大体180~200FPS
程度で動作しました。(私のパソコンの場合)
なので、ラスタースクロールスクリプトも目標200FPSを目指す感じで考えました。
で、どうしたかなのですが、最初に考えたのは描画回数を減らせば良いはずだと思って
repeat 480としていたのを240にして、画像を2倍に表示したり、repeat 120にして画像を4倍に
して表示したりしたのですが、それでもFPS60いくかいかないかで
あまり効果はありませんでした。
しかも、画像が荒いので綺麗じゃありませんし。
ここでふと思いついたのは、背景全体の描画を減らせば良いのでは?と言う事です。
今までなら1回のループで1回描画していたのを、2回のループで1回描画する・・・
みたいに出来れば良いだろうと思い、作ってみたのですが
これだと、描画しないときはes_clsでクリアされてしまうので、画面がチカチカして
見れたもんじゃありません。
でも、FPSは劇的に早くなりました。
なんとか、描画していない時も背景を表示させる方法はないものか?と考えて
良い方法を思いつきました。
それがスプライトを使用して描画する方法なんですが
es_set命令で表示した画像と言うのは、画面から消えるかes_killで消すか
新たに同じスプライトナンバーで表示しなおすまで、es_clsでも消える事はありません。
なので、es_set命令で背景を表示して、描画の度にes_setで背景を表示しなおせば
画面がチカチカする事もなく、FPSも早くなり表示する事が出来ました^^
しかし、やはり480回のリピートではFPS 200は無理だったので
リピート回数を240回に減らして、画像を2倍表示に変更するとFPS 200を
達成する事が出来ました^^
もう一台のXPマシンでもFPS 20程度がFPS 120程度まで上がったので
良い感じではないでしょうか。
ただ、画像を2倍表示しているので、ちょっと画面が荒い感じにはなっているのですが
まぁ、これくらいなら問題ないレベルかな?と自分では思っています^^
今回もスクリプトの70、71行目と74、75行目を入れ替えると横揺れに変更できます。

非常に重くて、とてもゲームに使える感じではありませんでした。
で、なにか上手い方法はないかと考えて、軽く動作するスクリプトを作ってみました↓
ラスタースクロールを使用したスクロールスクリプト その2
コレを動かすとこんな感じ↓
先日と画面はあまりかわりませんが、FPSは191程度出ています(wait無し)
まず、軽くするにあたって、どれくらいのFPSが出ればよいのか?と考え
普通にスクロールするスクリプトを作ってwait無しで動かしてみると、大体180~200FPS
程度で動作しました。(私のパソコンの場合)
なので、ラスタースクロールスクリプトも目標200FPSを目指す感じで考えました。
で、どうしたかなのですが、最初に考えたのは描画回数を減らせば良いはずだと思って
repeat 480としていたのを240にして、画像を2倍に表示したり、repeat 120にして画像を4倍に
して表示したりしたのですが、それでもFPS60いくかいかないかで
あまり効果はありませんでした。
しかも、画像が荒いので綺麗じゃありませんし。
ここでふと思いついたのは、背景全体の描画を減らせば良いのでは?と言う事です。
今までなら1回のループで1回描画していたのを、2回のループで1回描画する・・・
みたいに出来れば良いだろうと思い、作ってみたのですが
これだと、描画しないときはes_clsでクリアされてしまうので、画面がチカチカして
見れたもんじゃありません。
でも、FPSは劇的に早くなりました。
なんとか、描画していない時も背景を表示させる方法はないものか?と考えて
良い方法を思いつきました。
それがスプライトを使用して描画する方法なんですが
es_set命令で表示した画像と言うのは、画面から消えるかes_killで消すか
新たに同じスプライトナンバーで表示しなおすまで、es_clsでも消える事はありません。
なので、es_set命令で背景を表示して、描画の度にes_setで背景を表示しなおせば
画面がチカチカする事もなく、FPSも早くなり表示する事が出来ました^^
しかし、やはり480回のリピートではFPS 200は無理だったので
リピート回数を240回に減らして、画像を2倍表示に変更するとFPS 200を
達成する事が出来ました^^
もう一台のXPマシンでもFPS 20程度がFPS 120程度まで上がったので
良い感じではないでしょうか。
ただ、画像を2倍表示しているので、ちょっと画面が荒い感じにはなっているのですが
まぁ、これくらいなら問題ないレベルかな?と自分では思っています^^
今回もスクリプトの70、71行目と74、75行目を入れ替えると横揺れに変更できます。
カレンダー
| 06 | 2025/07 | 08 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
