まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
自機の周りにゲージを表示させたいと思って、ゲージグラフィックを作ろうと思ったのですが
折角ボヤけた感じのグラフィックが作れるようになったのだからと思って、ちょっとボヤけた
感じのゲージ画像を作ってみました。
こんな感じ↓ 作り方はこの辺やこの辺で書いています。

ここまでは良かったのですが、コレを実際に表示させると・・・

こんな感じで、完全な黒色以外の色は透けないので、ボヤけた部分の表示が変になってしまいます。
で、なんとかならんもんかと調べてみたらαチャンネルを使えば良いと言う事がわかりました。
αチャンネルってのは画像の透ける部分を指定する方法のようで、GIMP2を使えば簡単に指定
出来るみたいだったので、早速やってみました。
まずは、画像をGIMP2で開きます。
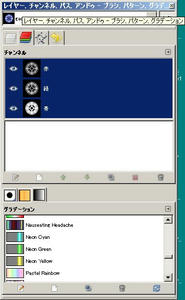
この時、レイヤーパネルのチャンネル部分にはアルファ値がないと思います。

(もしも、アルファ値が表示されてて真っ白だったら、一度メニューのレイヤー>透明部分>
アルファ値を削除で削除して下さい。)
次にメニューのレイヤー>透明部分>色を透明度にをクリックします。

今回は黒色を透明にしたいので、黒色を指定します。
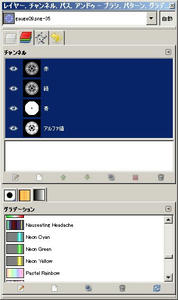
すると、レイヤーパネルにアルファ値が出来ます。

これでアルファ値の追加が完了です。

こんな感じで背景部分が透明になっていると思います。ブラウザなどで画像を開いて
透明になっていれば上手く出来たと思って良いと思います。
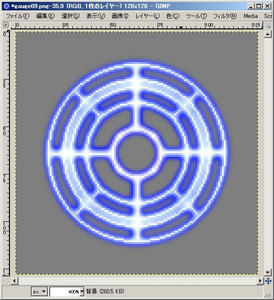
で、これをpng形式で保存して実際に表示させてみると・・・

綺麗に背景色だけ透けて表示されました^^
半透明や加算合成を使っても同じような感じには出来るとは思うのですが、見にくくなったりするので
自機ゲージなんかの認識性を良くしたい部分には良い方法なのではないかと思いました。
ちゅうか、普通はアルファチャンネル指定するのが常識なのかもしれません(汗)
とりあえず、この画像を使って自機ゲージを作ってみようかと思っています。
折角ボヤけた感じのグラフィックが作れるようになったのだからと思って、ちょっとボヤけた
感じのゲージ画像を作ってみました。
こんな感じ↓ 作り方はこの辺やこの辺で書いています。
ここまでは良かったのですが、コレを実際に表示させると・・・
こんな感じで、完全な黒色以外の色は透けないので、ボヤけた部分の表示が変になってしまいます。
で、なんとかならんもんかと調べてみたらαチャンネルを使えば良いと言う事がわかりました。
αチャンネルってのは画像の透ける部分を指定する方法のようで、GIMP2を使えば簡単に指定
出来るみたいだったので、早速やってみました。
まずは、画像をGIMP2で開きます。
この時、レイヤーパネルのチャンネル部分にはアルファ値がないと思います。
(もしも、アルファ値が表示されてて真っ白だったら、一度メニューのレイヤー>透明部分>
アルファ値を削除で削除して下さい。)
次にメニューのレイヤー>透明部分>色を透明度にをクリックします。
今回は黒色を透明にしたいので、黒色を指定します。
すると、レイヤーパネルにアルファ値が出来ます。
これでアルファ値の追加が完了です。
こんな感じで背景部分が透明になっていると思います。ブラウザなどで画像を開いて
透明になっていれば上手く出来たと思って良いと思います。
で、これをpng形式で保存して実際に表示させてみると・・・
綺麗に背景色だけ透けて表示されました^^
半透明や加算合成を使っても同じような感じには出来るとは思うのですが、見にくくなったりするので
自機ゲージなんかの認識性を良くしたい部分には良い方法なのではないかと思いました。
ちゅうか、普通はアルファチャンネル指定するのが常識なのかもしれません(汗)
とりあえず、この画像を使って自機ゲージを作ってみようかと思っています。
PR
この記事にコメントする
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
