まったくのプログラミング素人の筆者がC++/HSPを使用してSTG(シューティングゲーム)を作っていく過程を書くブログでしたが最近は脱線気味。プログラミング以外にも、ゲーム関連の記事、日々の戯言など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
前に円型のゲージを表示させたいと思って短い画像を回転させて表示させる方法を考えたのですが
そんな事をしなくてもDXライブラリにある関数で簡単に表示出来る事がわかりました^^;
具体的にはDrawCircleGauge関数という関数で簡単に表示できます。
とりあえず簡単なプログラムを作って試してみました↓
http://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1297189571
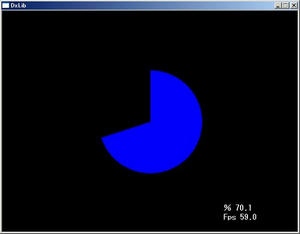
このプログラムを動かすとこんな感じ

回転するように徐々に表示されて、正にゲージやメーターって感じです。
なんでこの関数に気付かなかったかと言うとDXライブラリには非公開の関数が沢山あって
DrawCircleGauge関数も非公開関数だったからなんですよね^^;
ちなみにDrawCircleGauge関数の使い方は・・・
DrawCircleGauge( int CenterX, int CenterY, double Percent, int GrHandle ) ; となっており
int CenterXが円の中心座標X
int CenterYが円の中心座標Y
double Percentが円の大きさ(100%で真円)
int GrHandleが用意した画像の変数
となっています。
尚、用意する画像は2x2や128x128や512x512等の2の乗数にしないと駄目なようです。
今回用意した画像はコレ(256x256)なので

円形の画像1枚を用意するだけで自由自在にメーターが作れてしまいます^^
あんなに苦労して実装したのはなんだったんだ・・・って感じですが、その分勉強にはなったので
良しとしておきます^^;
非公開関数は他にも色々とあるので、一度ちゃんとヘッダファイルを読んでみようかと思っています。
コチラに纏めてくださっている方がいらっしゃいますので参考になりますね^^
そんな事をしなくてもDXライブラリにある関数で簡単に表示出来る事がわかりました^^;
具体的にはDrawCircleGauge関数という関数で簡単に表示できます。
とりあえず簡単なプログラムを作って試してみました↓
http://blog.cnobi.jp/v1/blog/user/63629cf35d5259ece1529ed13f0745b1/1297189571
このプログラムを動かすとこんな感じ
回転するように徐々に表示されて、正にゲージやメーターって感じです。
なんでこの関数に気付かなかったかと言うとDXライブラリには非公開の関数が沢山あって
DrawCircleGauge関数も非公開関数だったからなんですよね^^;
ちなみにDrawCircleGauge関数の使い方は・・・
DrawCircleGauge( int CenterX, int CenterY, double Percent, int GrHandle ) ; となっており
int CenterXが円の中心座標X
int CenterYが円の中心座標Y
double Percentが円の大きさ(100%で真円)
int GrHandleが用意した画像の変数
となっています。
尚、用意する画像は2x2や128x128や512x512等の2の乗数にしないと駄目なようです。
今回用意した画像はコレ(256x256)なので
円形の画像1枚を用意するだけで自由自在にメーターが作れてしまいます^^
あんなに苦労して実装したのはなんだったんだ・・・って感じですが、その分勉強にはなったので
良しとしておきます^^;
非公開関数は他にも色々とあるので、一度ちゃんとヘッダファイルを読んでみようかと思っています。
コチラに纏めてくださっている方がいらっしゃいますので参考になりますね^^
PR
この記事にコメントする
カレンダー
| 03 | 2024/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
リンク
カテゴリー
最新記事
(04/04)
(12/26)
(12/25)
(11/17)
(10/11)
プロフィール
HN:
kt.
性別:
男性
自己紹介:
プログラミング経験は昔ファミリーベーシックでちょっとさわったくらい。
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
好きなSTGは、怒首領蜂大往生、エスプガルーダ(2)等の弾幕STGやら雷電シリーズなんかの非弾幕、バトルガレッガ、グラディウスシリーズ、R-TYPE等、STGなら何でも好きです。
音楽がカッコイイSTGが特に好きで、並木学氏は最高!
ブログ内検索
最古記事
